Button - mgea/godot GitHub Wiki
Botón de interacción que contiene texto e icono. Su apariencia se define mediante Themes
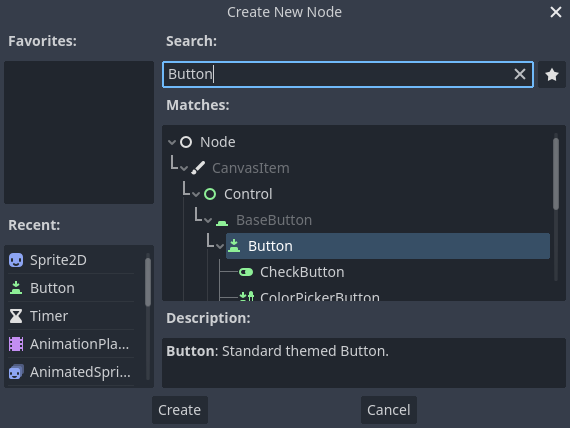
Control-> BaseButton -> Button

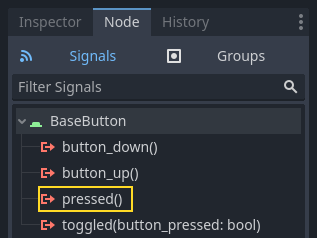
Un botón tiene muchas señales a las que puede responder:

Comportamiento:
Para usar esas señales a las que puede responder, hay que hacer:
- En primer lugar, asociar al botón un script (añadir)
- Una vez añadido, se selecciona la señal ([->pressed) dentro del inspector del botón (pestaña Nodo)
Al conectar "señal" con "script", aparecerá una función del tipo:
extends Button
func _ready():
print("Hello world!")
func _on_pressed() -> void:
pass # Replace with function body.
- se elimina
passy se debe poner el código que se debe ejecutar al pulsar (press) el botón
Apariencia (themes)
Todas las características de apariencia se pueden definir con un Theme con el Inspector > Control > Themes

Se puede re-definir todas las propiedades de apariencia del botón, tales como:
- color de texto y fondo en estados
normal,disabled,focus,hover - font y tamaño de letra
Esos ajustes del tema se pueden guardar (con extensión .tres) y aplicar a otros elementos
Ref:
- https://www.youtube.com/watch?v=TRmKCdjh-DE
- https://docs.godotengine.org/en/stable/tutorials/ui/gui_using_theme_editor.html
Referencias: