UserGuide GraphicsCanvas - mchpgfx/legato.docs GitHub Wiki
NOTE: The Graphics Canvas feature is only supported for devices with internal graphics controller with layer support such as the PIC32MZ DA or the SAM 9x60.
Click here for a visual demonstration of the Graphics Canvas feature.
Click here to expand details
Graphics Canvas is a virtual display
A ‘Virtual Display’ software layer for:
- Storing or pre-rendering frame data using the MGS Harmony Library
- Configuring the Display Controller Layers to display the Frames
- Applying effects like Motion, Sprite Animation, Cropping and Fade In/Out using Display Controller Layers

A Canvas Object contains frame information
- Buffer address, resolution, color mode
- Layer ID, size, position, alpha
- Layer effects status and settings
A Canvas Object is assigned a HW Layer in the Display Controller Application calls Canvas APIs to set Display and Effects settings

Graphics Canvas can be used to display a frame in various ways – cropped, translated, alpha blended, etc.
Graphics Canvas has ready-to-use APIs to apply ‘Effects’ like Motion or Fade In/Out

Click here to expand details
Graphics Canvas is added as a component between the Legato component and the graphics controller component.

Here are some of the settings in the Graphics Canvas component

Click here to expand details
In application code, make sure to include the follow header files:
- gfx_canvas.h – Core module, private functions, glue code to library and display controller driver
- gfx_canvas_api.h – Public module, interface functions
This is an example of how Graphics Canvas should be initialized:
(This is an example from Legato Climate Control)

This is an example of how Graphics Canvas API should be accessed during application runtime operations:
(This is an example from Legato Dashboard)

Click here to expand details
This is what needs to be set at application initialization:
(This is an example from Legato Climate Control)

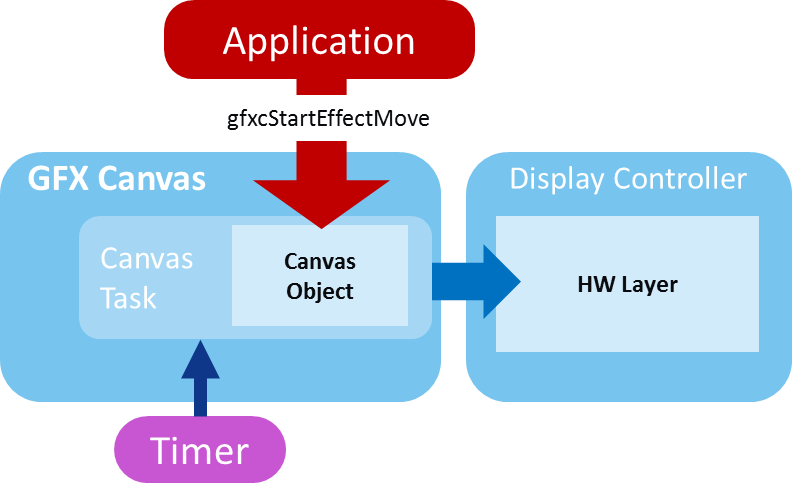
Call this API to move a layer from one set of coordinates to another. Delta is the speed adjustment:
(This is an example from Legato Climate Control)

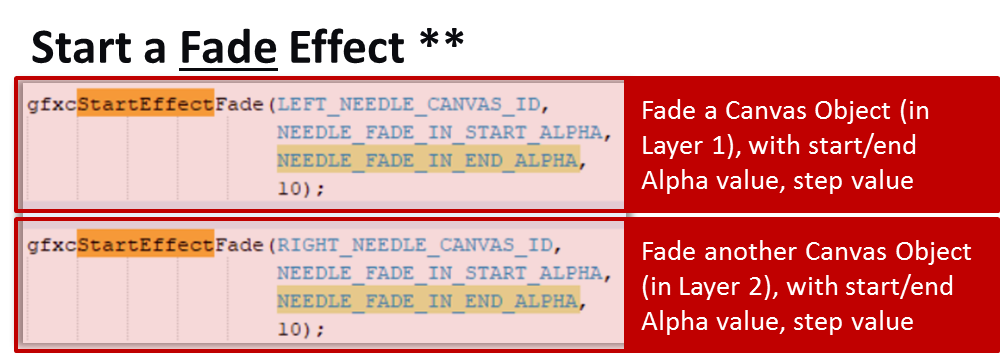
Call this API to fade a layer from one alpha value to another in step value:
(This is an example from Legato Dashboard)

Click here to expand details
- Graphics Canvas can be used to do sprite animation of multiple RAW images in memory
- Images must have the same color mode as Canvas Object
- A graphics controller layer is assigned to the Canvas Object
- The Pixel Buffer for the Canvas Object is updated to the address of the current image to be shown
![]()
Here is how to call canvas APIs to execute sprite animations:
(This is an example from Legato Dashboard)
![]()
Click here to expand details
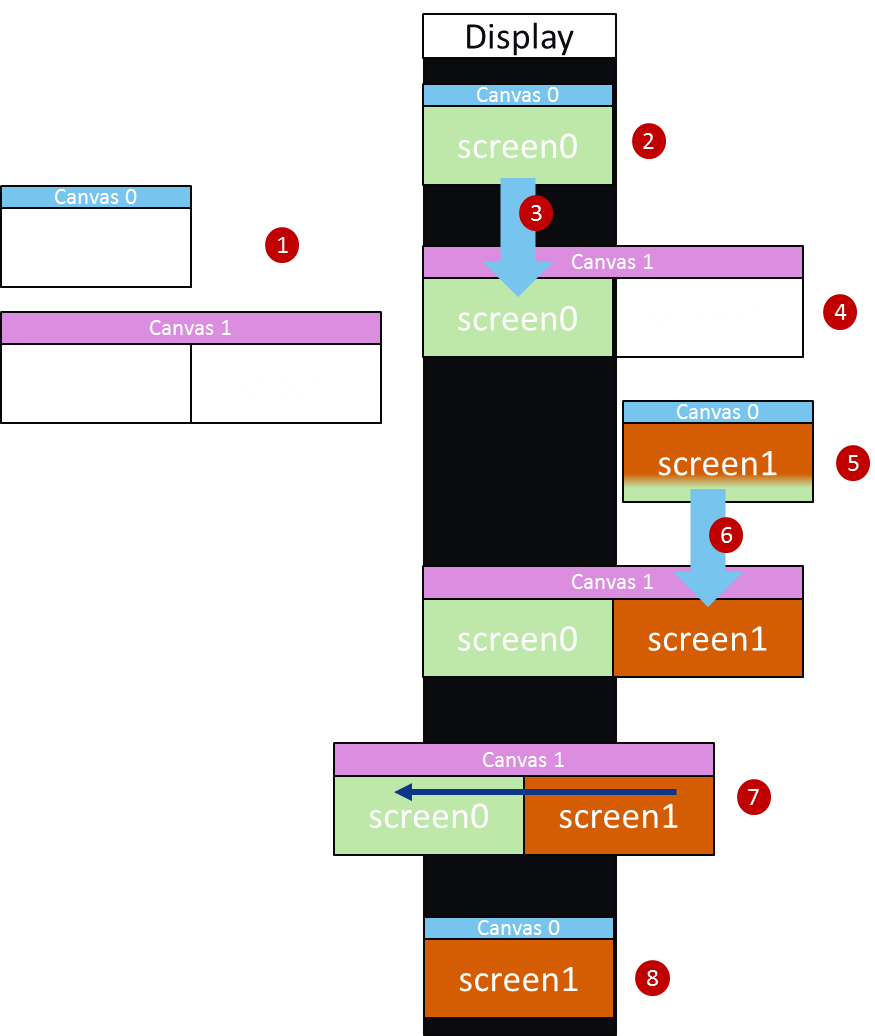
As seen in Legato Dashboard, Graphics Canvas can be used to create smooth screen transition.
Click the image or here to see video demonstration.
Here are the steps to do it:
- Use 2 canvas objects per layer
For static screen (normal screen size)
For sliding screen transition (oversized to 2x width)
- Start with Screen 0 in Canvas 0
- Copy Canvas 0 buffer to Left Side of Canvas 1
- Show Left Side of Canvas 1 (Screen 0)
- Switch to Screen 1, GFX Library draws on Canvas 0
- Copy Canvas 0 (screen 1) to right side of Canvas 1 (gfxcCopyBuffer)
- Use Canvas Move to slide Canvas 1 from left (Screen 0) to right (Screen 1) (gfxcStartEffectMove)
- Show Canvas 0 for Screen 1

If you are new to MPLAB® Harmony, you should probably start with these tutorials:
- MPLAB® Harmony v3 Graphics Example Applications at MPLAB® Discover
- MPLAB® Harmony v3 software framework
- MPLAB® Harmony v3 Configurator Overview
- Create a New MPLAB® Harmony v3 Project
Is this page helpful? Send feedback.
 Graphics Canvas User Guide
Graphics Canvas User Guide
