app • Visual Studio Code - martindubenet/wed-dev-design GitHub Wiki
- ⊞ Windows OS : https://go.microsoft.com/fwlink/?linkid=832145
- macOS : https://go.microsoft.com/fwlink/?linkid=832143
- 🐧 Linux OS : https://go.microsoft.com/fwlink/?linkid=832144
Keys reference are all (en-US)
| Comments | macOS keys (en-CA) | Windows keys (en-CA) | fr-CA Logitech K800 |
|---|---|---|---|
| Add Line | [⌘Command+K] ➥ [⌘Command+C] | [Ctrl+K] ➥ [Ctrl+C] | |
| Remove Line | [⌘Command+K] ➥ [⌘Command+U] | [Ctrl+K] ➥ [Ctrl+U] | |
| Toggle Line | ⌘Command+/ | Ctrl+/ | Ctrl+É |
| Toggle Block | ꜛSHIFT+⌥Option+A | ꜛSHIFT+Alt+A | Ctrl+ꜛSHIFT+É |
| Actions | macOS keys (en-CA) | Windows keys (en-CA) | fr-CA Logitech K800 |
|---|---|---|---|
| Open file | ⌘Command+P ➥ … | Ctrl+P ➥ … | |
| Jump to line number | ↑+G | Ctrl+G | |
| Jump to matching bracket | ⌘Command+ꜛSHIFT+\ | Ctrl+ꜛSHIFT+\ | Ctrl+ꜛSHIFT+< |
| Insert cursor Above -or- Below | ⌘Command+⌥Option+[↓-or-↑] | Ctrl+Alt+[↓-or-↑] | |
| Move line Up -or- Down | ⌥Option+[↓-or-↑] | Alt+[↓-or-↑] | |
| Copy line Up -or- Down | ꜛSHIFT+⌥Option+[↓-or-↑] | ꜛSHIFT+Alt+[↓-or-↑] | |
| EsLint Error & Warning messages eazy fixing via Intellisense | (1) Mouse hover, (2) ⌘Command+. | (1) Mouse hover, (2) ⌃Ctrl+. |
- When you get errors in VS Code Editor view:
- position your cursor hover that (red underlined) error and click ⌃Ctrl+.,
- The pop-up will appear with a list of proposed actions to click to fix this error.
| View (toggle panels) | macOS keys (en-CA) | Windows keys (en-CA) | (fr-CA Win) Logitech K800 |
|---|---|---|---|
| Terminal | Ctrl+` | ∅ |
The Keyboard Shortcuts editor has a context menu command Show Same Keybindings, which will filter the keybindings based on a keyboard shortcut to display conflicts.
- VS Code plugin
-
Emmet shortcut
-
[!+⎆ENTER] = Creates and HTML document template including «
<!DOCTYPE html>, <html><head /><body /></html>» tags all at one.
-
[!+⎆ENTER] = Creates and HTML document template including «
- CheatSheet
Linux terminal ( macOS) users can run VS Code from the terminal. This is very useful for users that rely Git app to manage their sources.
- Launch VS Code,
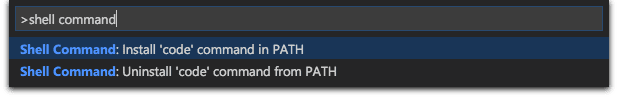
- Open the Command Palette (⌘Command+ꜛSHIFT+P)
- Fill in «
Shell Command:», then select «Shell Command: Install 'code' command in PATH».
- Keyboard shortcut: ⌘Command+,
- From app menu, navigate to: File > Preferences > Settings
- From top Search bar, type:
>preferences: Open Settings (UI)
Also available is
defaultSettings.jsonvia Search bar :>preferences: Open Default Settings (JSON)
- From Explorer window, open:
projectRoot>.vscode>settings.json
We customize settings to identifying VS Code window and even differentiate it with this Window Colors plugin.
- From top Search bar, type:
>preferences: Open User Settings (JSON)
It is useful to refer to the VS Code default settings.json to better understand the following parameters.
| OS | Menu navigation | jSon file |
|---|---|---|
| macOS |
Code > Preferences > Settings ⌘Command+, |
~/Library/Application Support/Code/User/settings.json |
| Windows | File > Preferences > Settings | %APPDATA%\Code\User\settings.json |
My following personnal
settings.jsonincludes the Prettier extension
// USER SETTINGS
"css.lint.ieHack": "warning",
"editor.autoClosingBrackets": "always",
"editor.codeLens": false,
"editor.colorDecorators": true,
"editor.fontSize": 16,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.insertSpaces": false, // false =tabs, true =spaces
"editor.parameterHints.enabled": true,
"editor.quickSuggestions": true,
"editor.renderControlCharacters": true,
"editor.renderIndentGuides": true,
"editor.semanticHighlighting.enabled": true,
"editor.suggest.preview": true,
"editor.tabCompletion": "onlySnippets",
"editor.tabSize": 4,
"editor.renderWhitespace": "boundary",
"editor.wordWrap": "on",
"editor.wordWrapColumn": 40,
"editor.wrappingIndent": "deepIndent",
"emmet.excludeLanguages": [
"markdown"
],
"emmet.includeLanguages": {
"twig": "html",
"vue": "html",
"vue-html": "html"
},
"emmet.showSuggestionsAsSnippets": true,
"emmet.triggerExpansionOnTab": true,
"explorer.confirmDragAndDrop": true,
"files.defaultLanguage": "activeEditorLanguage",
"files.saveConflictResolution": "askUser",
"git.autofetch": true,
"git.fetchOnPull": true,
"html.format.wrapLineLength": 4,
"svgPreview.autoOpen": false,
"window.zoomLevel": 1,
"workbench.colorTheme": "Visual Studio Dark",
"workbench.preferredDarkColorTheme": "Default Dark+",
"workbench.startupEditor": "newUntitledFile",
"workbench.tree.indent": 30,
"[css]": {
"editor.codeLens": false
},
}
{
// If `Auto Close Tag` extension
"auto-close-tag.SublimeText3Mode": true
}This setting (implemented in v2.0.4) below turns on « Auto Fix on Save » for ESLint only.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
}There is also these 2 « Time Budget » boolean settings available since version 2.4.0:
-
eslint.timeBudget.onValidation: The time budget in milliseconds to spend on validation before showing an error, -
eslint.timeBudget.onFixes: The time budget in milliseconds to spend on computing fixes before showing a warning.
The following setup, recommanded for WORKSPACE SETTINGS of a Wordpress Theme development, expect the SASS files to be within a dedicated folder (ex: /css-sources) located at the same level as the /css folder.
{
// If `Live Sass Compiler` extension
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
],
"liveSassCompile.settings.includeItems": [
"**/wp-content/themes/**"
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
"**/wp-admin/**",
"**/wp-content/plugins/**",
"**/wp-content/themes/twenty**/**",
"**/wp-content/themes/**/style.css",
"**/wp-includes/**",
".vscode/**",
"._**"
]
}
Theme Nu Disco
{
"workbench.colorTheme": "Nu Disco Dark",
"workbench.startupEditor": "none",
} "editor.formatOnSave": true,
"editor.defaultFormatter": "SimonSiefke.prettier-vscode",If you are in a PHP project (this MAMP path is personnal):
// PHP in vs code (native)
"php.validate.enable": true,
"php.suggest.basic": true, //wampserver64 v.3.2.2.2
"php.executablePath": "/Applications/MAMP/bin/php/php7.0.12/bin/php",- Menu ➥ View ➥ Terminal,
- Click the
+dropdown, - Choose Select Default Profile.
Only on Windows the default profile is PowerShell. On macOS the default used to be Bash now is Zsh.
- Know what shell is active in your Terminal
echo $SHELL - Toggle your shell
# Switch to Bash chsh -s /bin/bash # Switch to Zsh chsh -s /bin/zsh
This extension in included by default
To install an extension use the shortcut Ctrl+Shift+P.
- Alphabetical Sorter
- Auto Rename Tag
- AutoFileName
- Bookmarks
- Bootstrap 3 Snippets
- browserSync plugin requires BrowserSync script installed globally.
- Class autocomplete for HTML
- Change-case : Switch to/from Lowercase, Uppercase, Chamelcase, etc.
- Color Info
- CSS in JS
- Debugger for Chrome : Debug your JavaScript code in the Google Chrome browser.
-
Emmet Live : Expand your Emmet abbreviation dynamically while typing. Trigger it using
[F1]>Emmet Live. - ESLint uses the ESLint library installed in the opened workspace folder to find and fix JavaScript problems.
- Figma for VS Code
- Formatting Toggle
- FTP Simple : Directly Open, Edit and Save files live on the server. See this YouTube tutorial.
- Live Server : Launch a development local Server with live reload feature for static & dynamic pages.
- Live Share Extension Pack plugin for pair programming. Read instructions on how to install and sign in.
- Remote SSH by Microsoft : Open any folder on a remote machine using SSH and take advantage of VS Code's full feature set.
-
gettext : Adds syntax highlight to
.po,.potand.potxfiles. - HEX-to-RGBA : Allows designers to easily convert selected Hex Code to RGBA on VSCode.
- Highlight Matching Tag
- HTML Boilerplate
- HTML CSS Support
- HTMLHint
- jQuery Code Snippets
- Markdown All in One
- Npm Dependency to easily update dependencies to latest versions via contextual menu.
- Path Intellisense
- Placeholder Images
- Preview on Web Server
- Prettier - Code formatter
- Remote - WSL by Microsoft (Windows Subsystem for Linux)
- SVG Preview
- Snyk Security Easily find and fix issues in your code, open source dependencies.
- Tailwind CSS Intellisense by Tailwind Labs.
- TODO Highlight
- Volar - Vue Language Features language support extension built for Vue, Vitepress and petite-vue.
- Vue VSCode Snippets ads common Vue tags as shortcuts.
- Wordpress Snippets
- XML Tools
Visual Studio Code has built-in support for editing style sheets in CSS .css, SCSS .scss and Less .less. In addition, you can install an extension for greater functionality and/or transpiling Sass and Less into CSS.
- Live SASS Compiler — See the Workspace Settings above.
- Sass Variables Helper
-
change-case : [F1] ➥
Change case-
lower(minuscules) orupper(majuscules). -
pascalorchamel -
kebaborparam(Both converts to a lower case, dash separated string) -
snake(Convert to a lower case, underscore separated string) -
sentence(default : Only first letter is Upper case, keeps white spaces) -
title(Convert to a space separated string with the first character of every word upper cased)
-
{
// If native php in VScode
"php.validate.enable": true,
"php.suggest.basic": true,
"php.validate.executablePath": "C:/wamp64/bin/php/php7.4.0/php.exe", //wampserver64 v.3.2.2.2
}
{
// If `PHP Intellisense` extension
"php.suggest.basic": false // to prevent conflict with VScode's native php linter
}
Configuring auto closing tags This is set at a LanguageConfiguration level for a specific language.
{
"autoClosingPairs": [
{ "open": "<!--", "close": "-->", "notIn": ["comment"] }
],
}