Gutenberg block editor - martindubenet/Wordpress GitHub Wiki
Features
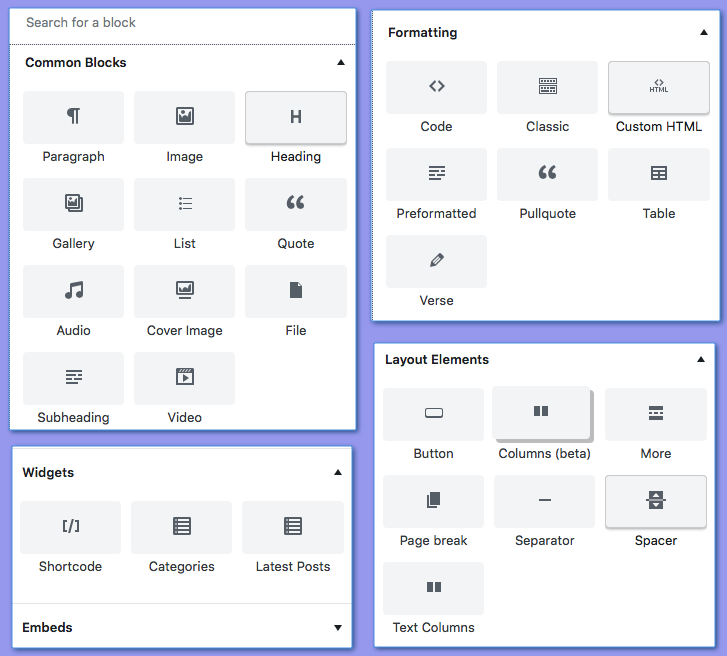
- Default blocks
- Common Blocks
- Embeds
- Formatting
- Layout Elements
- Widgets
- Optional blocks (needs to be enable)
- My Custom Blocks

Read this to overview all that Gutenberg as to offer : « WordPress Gutenberg Blocks List, Toolbars and Options ».
Create a common custom blocks via Gutenberg
The contents of these custom blocks are statics. If you edit it in a specific post it is gonna get updated in EVERY pages or posts where it has been used.
- Whether you are in a Page or a Post does not matter for the following instructions, just make sur to publish it at the end,
- Position yourself within the Guteinberg editor,
- Make a content that you want to reuse in other pages or posts. Wheter your content is created from View or HTML mode does not matter.
- From the Guteinberg contextual menu, chose the following options in that same order:
- Create a group,
- Save as a custom block.
- Name it. This name is gonna be helpful to access it quickly via the Block Searchbar.
- Publish the page where this block has been created first,
- From there your custom block is listend under the «My Custom Blocks».
Example from Advanced Custom Fields (ACF) on how to register a custom block type using their
acf_register_block_type()function with their block API v2.
Theme Support
- https://developer.wordpress.org/block-editor/developers/themes/theme-support/
- Function
add_theme_support()
Native parameters
- custom-background
- custom-header
- custom-header-uploads
- custom-logo
- html5
- post-formats
- post-thumbnails
- responsive-embeds
- starter-content
- title-tag
Gutenberg Components
- Patheon's eBook A Developer’s Adoption Guide to WordPress Gutenberg Editor (pdf)
- List of all React Components
Tutorials
- « Block Editor: How To » from Developer.Wordpress.org.
- Gutenberg from Scratch playlist:
- Customize Global Theme Features: https://youtu.be/J71to18QaXs
- How to Create a Custom Block: https://youtu.be/2CGFLwSoDbY
- NPM Build Setup for Gutenberg: https://youtu.be/jwIpsW3UoUI
- How to Create and Set Attributes: https://youtu.be/tML_46IPjcc
- How to Use the RichText Markup Element: https://youtu.be/_mLPsCDvK3Q
- How to Use the ColorPalette Element: https://youtu.be/wj6HkXMplNY
- Create a Custom Media Uploader: https://youtu.be/QHpUELUrwpo
- Background Image, Colors, and Range Controller: https://youtu.be/OnhB92-wQRo
- Front-end Style and Editor Style: https://youtu.be/TD51P6HRLcA
Blocks Development
- Gutenberg handbook: https://developer.wordpress.org/block-editor/reference-guides/block-api/block-registration/
Gutenberg Block Pattern to replace Page Builder plugins
The time has come. The WordPress Gutenberg block editor has become reliable enough to power your existing website. You can now eschew that aged page builder plugin in favor of a native content editor.
- Learn the Gutenberg Block Pattern API : https://developer.wordpress.org/block-editor/developers/block-api/block-patterns/
- Create a simple Gutenberg Block Pattern in WordPress : https://speckyboy.com/create-simple-gutenberg-block-pattern-wordpress/
- Switch from a Page Builder to the WordPress Gutenberg Block Editor : https://speckyboy.com/page-builder-wordpress-gutenberg-block-editor/
Coding parallax effects via Gutenberg
- Add Parallax Effect to Background Image by Gutenberg Editor
- How to Create a Parallax Scrolling Effect on Any WordPress Theme > Method 2: Parallax Scrolling Effect With CSS