Schetsen van mogelijke visualisaties - marcoFijan/frontend-data GitHub Wiki
Om de hoofdvraag goed in beeld te krijgen, heb ik een mooi visualisatie idee nodig. Hiervoor ben ik eerst (digitaal) gaan schetsen. De schetsen die ik gemaakt heb kunt u hieronder vinden.
Schets #1: Statisische kaart met interactieve diagrammen
 Bij dit idee wil ik een statische weergeven en hier bolletjes in de vorm van piecharts weergeven om aan te geven hoeveel procent van de parkeerplekken beschikbaar zijn voor minder valide mensen.
Bij dit idee wil ik een statische weergeven en hier bolletjes in de vorm van piecharts weergeven om aan te geven hoeveel procent van de parkeerplekken beschikbaar zijn voor minder valide mensen.
Schets #2: Dynamische kaart met interactieve diagrammen
 Bij deze schets, heb ik in feite hetzelfde als in de schets hierboven, maar hier is de kaart ook interactief. Hier kun je inzoemen bij de bolletjes en vervolgens springen de bolletjes uiteen bij de betreffende locaties. Zo kun je specifieker bepaalde steden opzoeken
Bij deze schets, heb ik in feite hetzelfde als in de schets hierboven, maar hier is de kaart ook interactief. Hier kun je inzoemen bij de bolletjes en vervolgens springen de bolletjes uiteen bij de betreffende locaties. Zo kun je specifieker bepaalde steden opzoeken
Schets #3: Statische kaart met interactieve diagrammen
 Hier wil ik hetzelfde doen als bij schets 1, maar hier wil ik de piecharts de kaart laten vormen. De grootte van de bollen geven aan hoeveel mensen hier wonen. Als er dus een groot bolletje is met een relatief groot rood gedeelte, betekent dit dat best veel mensen last kunnen hebben van het niet kunnen parkeren omdat ze na het uitstappen dan moelijk kunnen verplaatsen.
Hier wil ik hetzelfde doen als bij schets 1, maar hier wil ik de piecharts de kaart laten vormen. De grootte van de bollen geven aan hoeveel mensen hier wonen. Als er dus een groot bolletje is met een relatief groot rood gedeelte, betekent dit dat best veel mensen last kunnen hebben van het niet kunnen parkeren omdat ze na het uitstappen dan moelijk kunnen verplaatsen.
Schets #4: Algemene visualisatie met diagrammen
 Hier wil ik interessante bevindingen kort en krachtig neerzetten en met scrolleventen door de feiten heen lopen. De feiten worden onderbouwd met verschillende simpele diagrammen zoals een piechart en staafdiagram.
Hier wil ik interessante bevindingen kort en krachtig neerzetten en met scrolleventen door de feiten heen lopen. De feiten worden onderbouwd met verschillende simpele diagrammen zoals een piechart en staafdiagram.
Schets #5: Algemene visualisatie in het scherm
 Deze visualisatie is gebaseerd op de vorige alleen nu is de focus meer gelegd op het visualiseren. Ik wil mooie unieke niet-diagrammen gebruiken om de data te visualiseren. Deze visualisaties komen fullscreen in het beeld.
Deze visualisatie is gebaseerd op de vorige alleen nu is de focus meer gelegd op het visualiseren. Ik wil mooie unieke niet-diagrammen gebruiken om de data te visualiseren. Deze visualisaties komen fullscreen in het beeld.
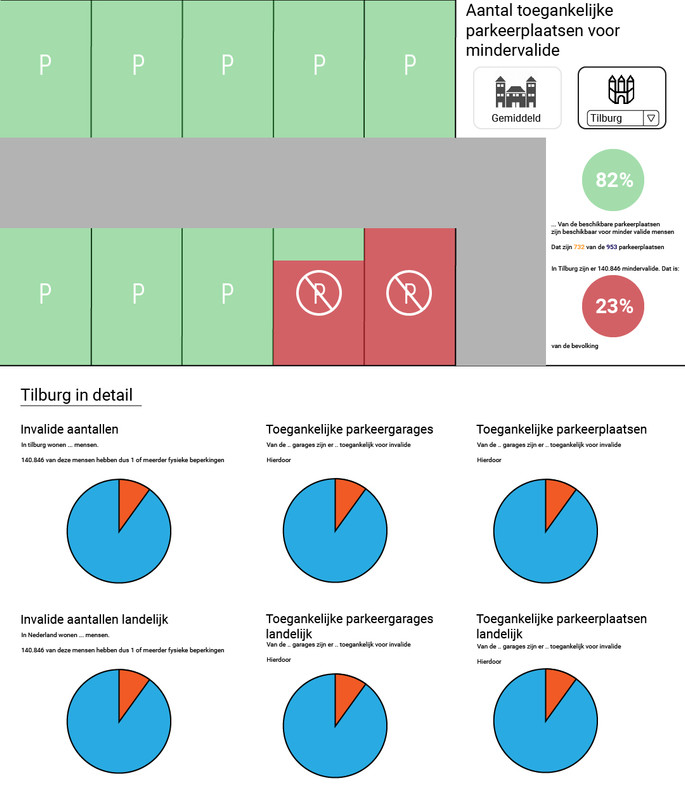
Schets #6: Parkeerplaats visualisatie met percentages
 In deze visualisatie leg ik de focus op de parkeerplaats die met kleur de percentage aangeeft over hoeveel parkeerplekken beschikbaar zijn. In de sidebar kan de gebruiker een stad kiezen met een dropdown menu. Daaronder worden korte interessante bevindingen getoond.
Wanneer de gebruiker naar beneden scrollt kan de gebruiker dieper in de data duiken.
In deze visualisatie leg ik de focus op de parkeerplaats die met kleur de percentage aangeeft over hoeveel parkeerplekken beschikbaar zijn. In de sidebar kan de gebruiker een stad kiezen met een dropdown menu. Daaronder worden korte interessante bevindingen getoond.
Wanneer de gebruiker naar beneden scrollt kan de gebruiker dieper in de data duiken.
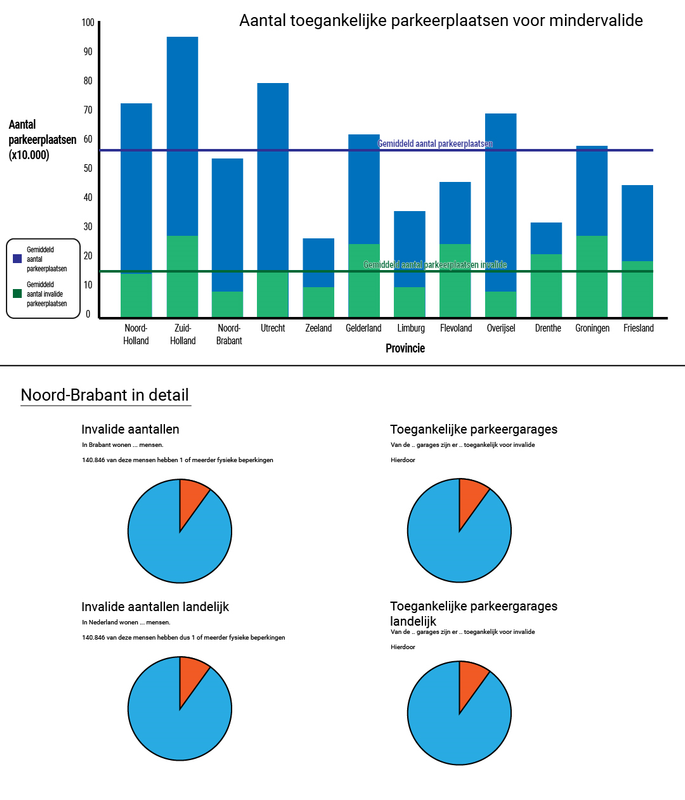
Schets #7: Parkeerplaats visualisatie per provincie
 In deze visualisatie leg ik de focus op de provincies en geef ik per provincie aan hoeveel parkeerplaatsen daar zijn, en hoeveel daarvan beschikbaar zijn voor mensen met een lichamelijke handicap.
In deze visualisatie leg ik de focus op de provincies en geef ik per provincie aan hoeveel parkeerplaatsen daar zijn, en hoeveel daarvan beschikbaar zijn voor mensen met een lichamelijke handicap.