在Heroku上部署网页 - luqiuyuan/reactjs_course_2019_summer GitHub Wiki
Heroku部署(deployment)React APP流程
登录heroku官网注册或登录账号
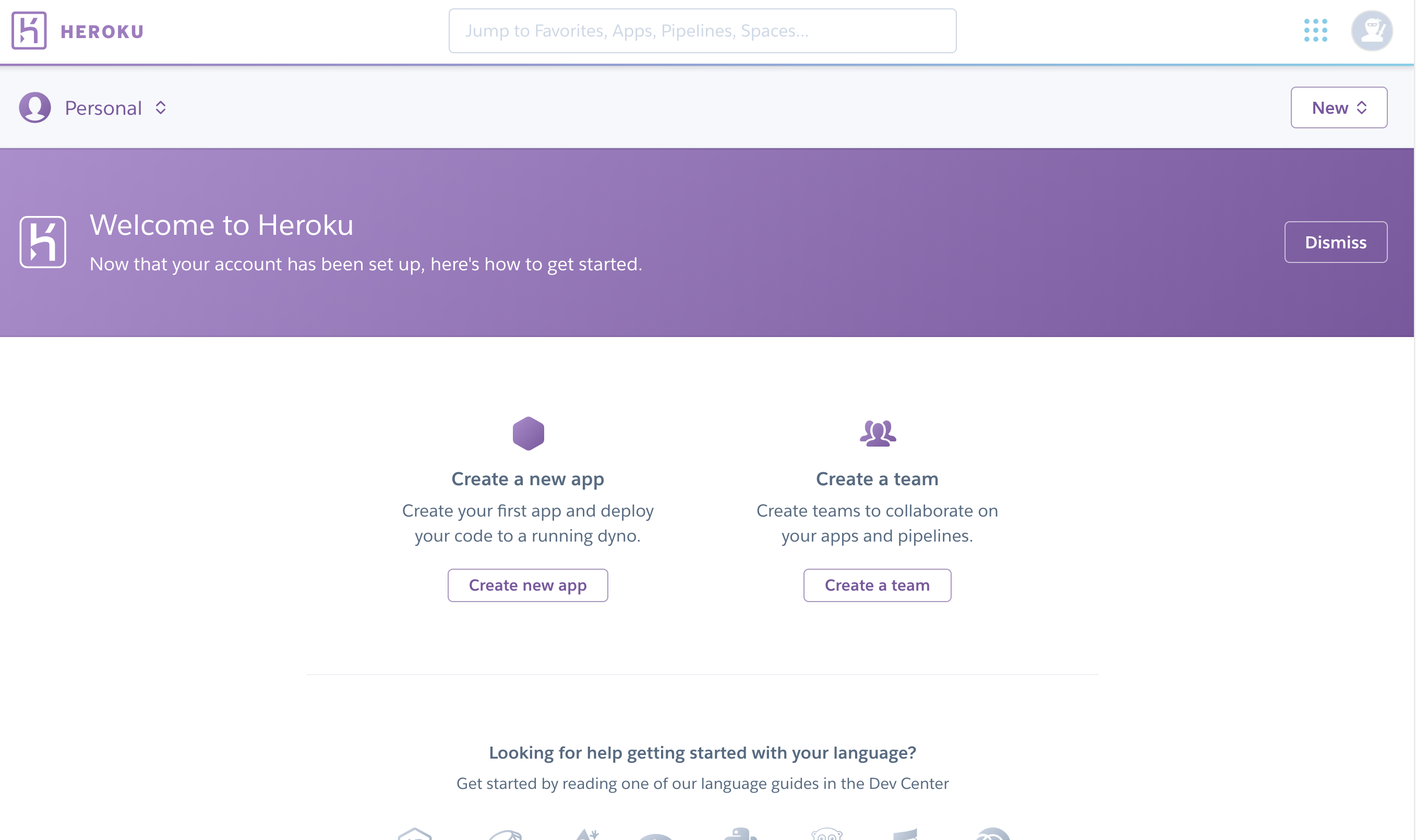
按操作成功登陆后,会看到下面的界面

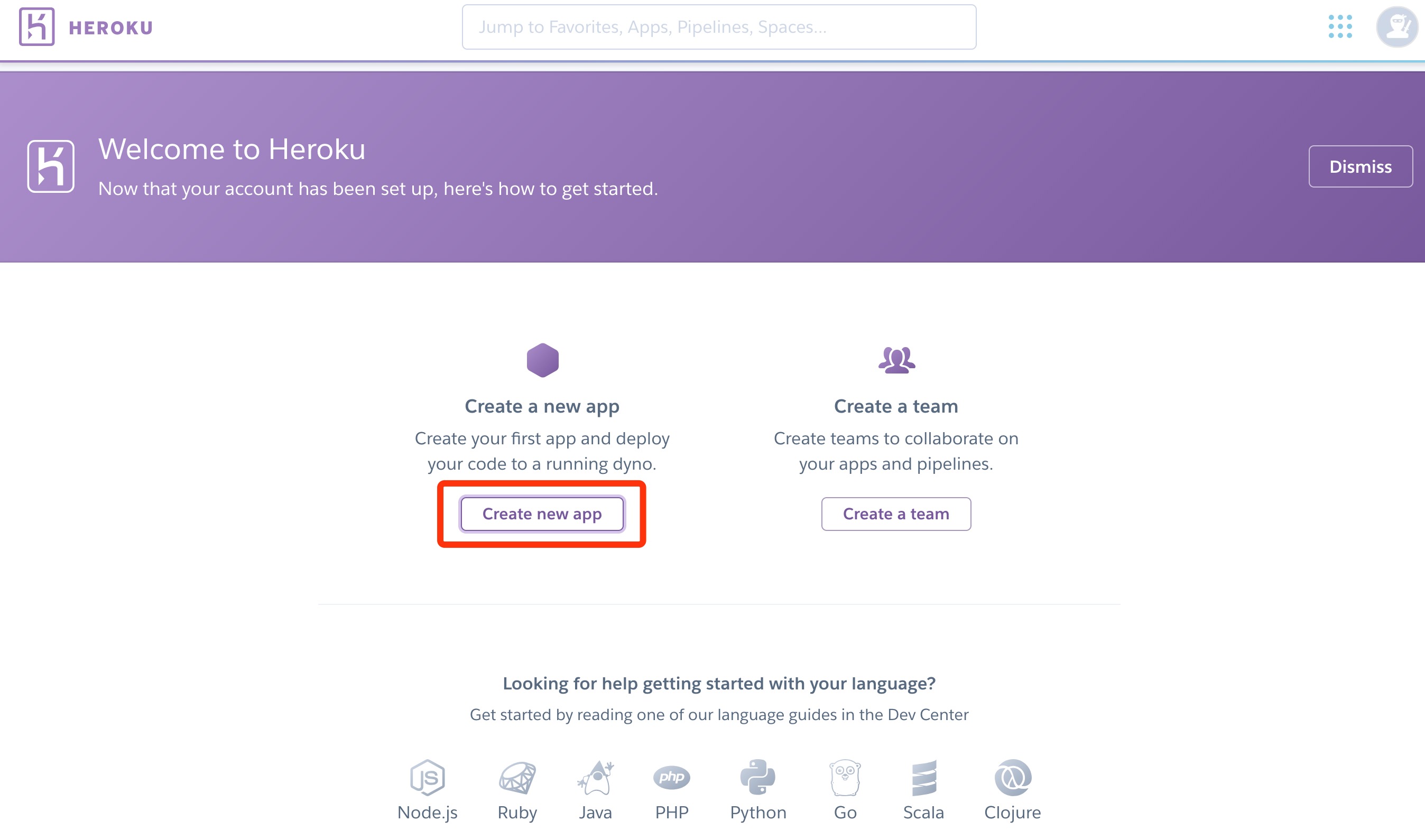
创建一个新的app
-
如图,点击 Create new app

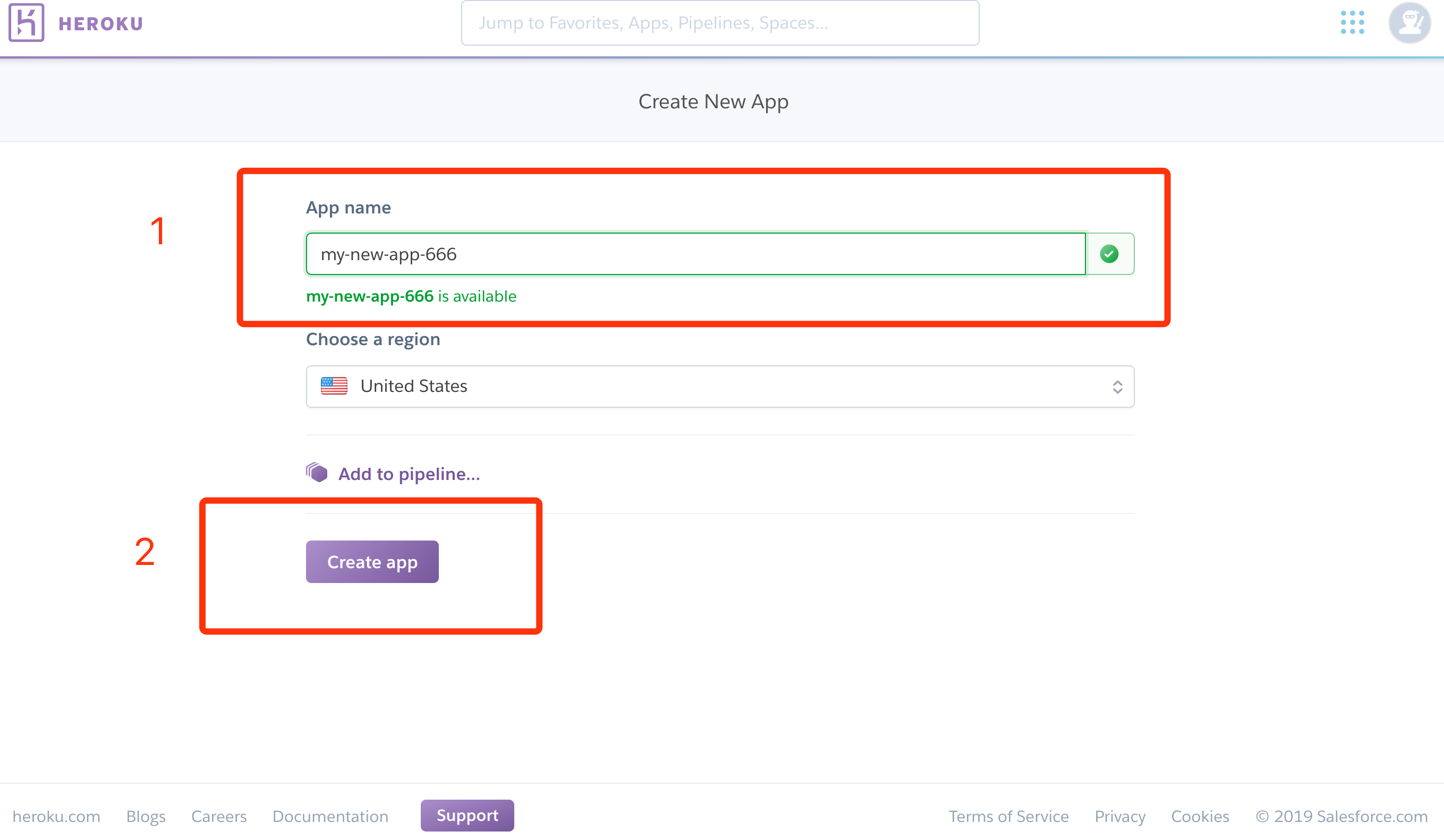
-
给自己app取一个响亮的名字(不能重名),然后确定

下载heroku命令行工具
请根据自己平台下载,macOS上在终端可以通过下面命令来安装
brew tap heroku/brew && brew install heroku
在本地初始化heroku
- 登录heroku, 在终端运行下列命令,之后按提示操作
heroku login
- 确保当前目录为你的项目文件夹,保存本地项目更改,
git add -A
git commit -am "make it better"
- 然后运行下列命令,添加heroku远端仓库
heroku git:remote -a <your-app-name>
其中<your-app-name>是你刚才取得app名,我这里是my-new-app-666
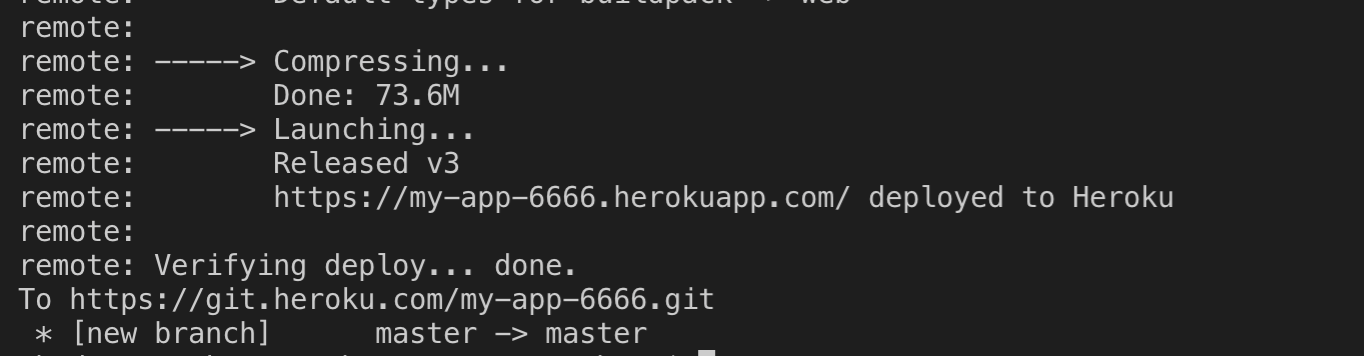
一键部署
运行
git push heroku master
部署可能需要几分钟时间,当出现下面提示时,部署完成

查看应用
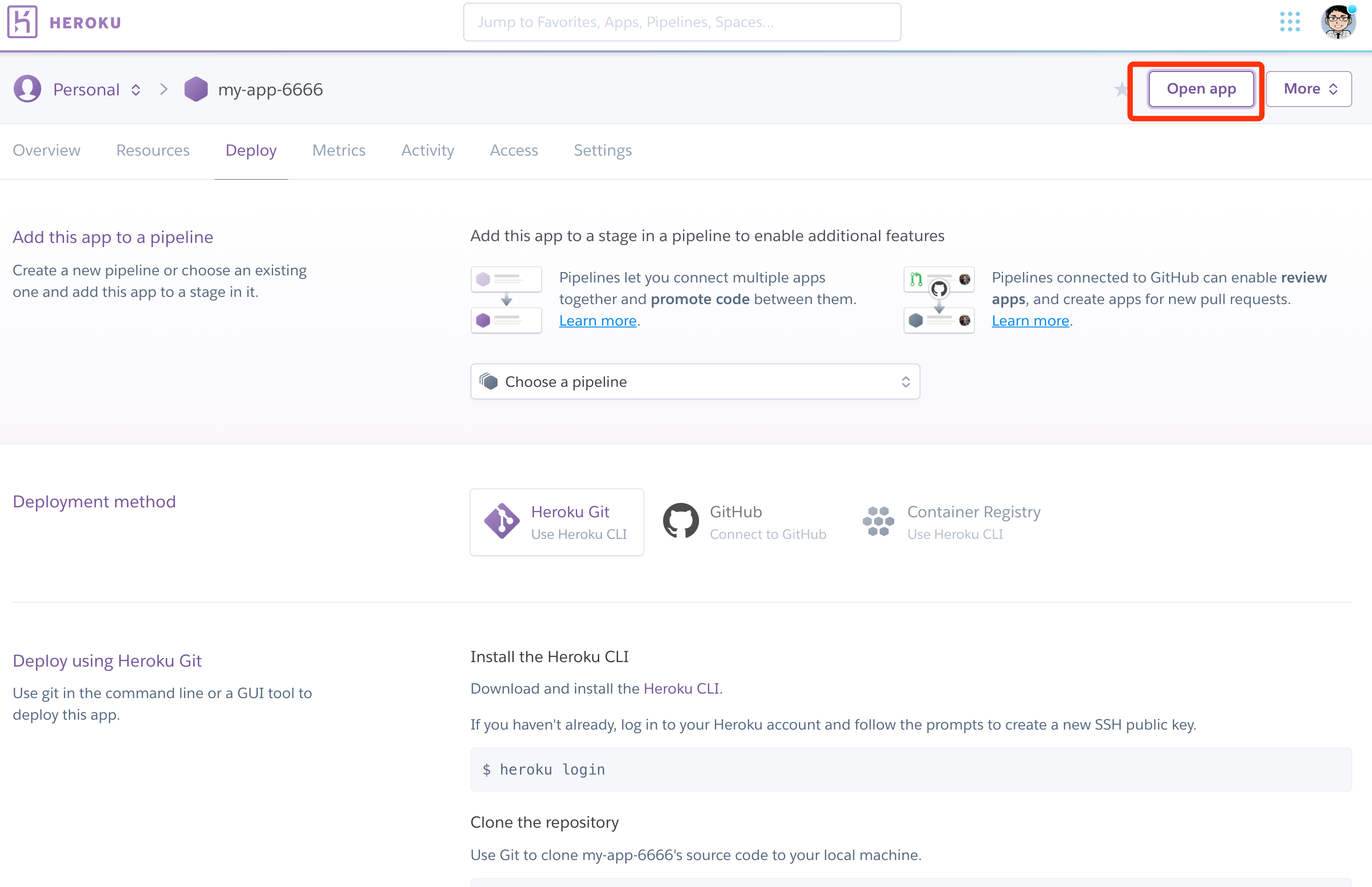
刷新刚才的heroku页面,点击open app即可显示网站,

更新应用
本地代码更改后,将更改commit,接着运行下列命令即可
git push heroku master