Aplikasi Buku Alamat - lisaapriliani/tekweblanjut-1800016117 GitHub Wiki


Aplikasi yang akan kita buat adalah aplikasi buku alamat yang memenuhi fungsional dasar CRUD (Create, Read, Update, Delete) data.
Langkah-langkah pembuatannya yaitu sebagai berikut :
-
Install Node JS dan Angular. Angular tersedia dalam berbagai macam Sistem Operasi (SO) diantaranya Linux, Windows, dan Mac. Panduan teknis untuk instalasi Angular dapat disimak melalui website resmi https://angular.io
-
Membuat project baru Angular dilakukan menggunakan command line (cmd) NodeJs jika menggunakan Windows atau aplikasi Terminal jika menggunakan Linux. Tulislah perintah berikut:
ng new buku-alamat
Pastikan perangkat Anda terhubung internet saat membuat proyek Angular baru. Ada beberapa paket yang mengharuskan perangkat terhubung dengan internet.Perintah tersebut akan menghasilkan output Would you like to add Angular routing? (y/N). Ketik y untuk membuat Angular Routing yang berfungsi untuk mengatur navigasi halaman. Selanjutnya akan muncul pertanyaan Which stylesheet format would you like to use?. Pilihlah CSS untuk membuat pengaturan style desain menggunakan CSS. Tampilan proses pembuatan proyek baru adalah seperti gambar berikut ini:
-
Lalu kita masuk ke folder yang telah dibuat dengan mengetikan perintah pada cmd
cd buku-alamat
-
Setelah terminal masuk kedalam folder aplikasi Angular tulislah perintah
ng serve
-
Buka browser dan arahkan ke alamat localhost:4200.
-
Pada poject kali ini kita akan menggunakan Material Desain sebagai framework UI. Material Desain (MD) merupakan framework UI yang dibangun oleh Google untuk memudahkan pengembang membuat desain UI. Pengembang tidak perlu lagi membuat CSS untuk membuat aspek-aspek dasar UI seperti Button, Card, Navbar, Dialog, dll. Material desain dapat diakses melalui http://material.angular.io. Untuk mengintegrasikan MD kedalam project Angular tulis perintah berikut ini:
ng add @angular/material
lalu pilih tema yang telah disediakan, MD memberikan 4 pilihan tema yang dapat kita pilih.
-
Selanjutnya kita akan memasang beberapa komponen UI kedalam aplikasi dengan langkah berikut ini:
-
Memasukkan modul komponen Material Desain kedalam modul app.module.ts Buka file app.module.ts dan import modul maerial desain seperti pada kode program berikut:
-
Memasukkan komponen desain pada app.component.html
-
Tambahkan CSS pada file app.component.css seperti berikut :
-
Selanjutnya Membuat Card Daftar Alamat. Card daftar alamat digunakan untuk menampilkan data alamat. Komponen yang digunakan adalah Card, List, Icon, dan Button.
-
Membuat desain card pada app.component.html. Gambar pada matListAvatar mengarah pada folder src/assets. Oleh sebab itu agar gambar bisa muncul kita perlu mondownload gambar dan menambahkan gambar dengan nama avatar.png agar gambar tersebut muncul sebagai avatar pada list yang dibuat.
-
Lalu menambahkan css agar tampilan yang akan kita buat memiliki batas 100px di kanan dan kiri serta batas 50px di atas dan bawah.
-
Selanjutnya adalah pembuatan List Menu. List menu digunakan untuk menampilkan daftar menu dalam tampilan popup yang muncul setelah sebuah tombol ditekan. Daftar menu yang akan kita tampilkan adalah Detail, Edit, dan Delete. Kita tambahkan kode HTML pada file app.component.html
-
Tambahkan kode pada pada app.module.ts seperti berikut ini:
-
-
Selanjutnya kita akan membuat Dialog Penambahan Alamat. Dialog ini akan muncul sebagai popup ketika akan menambahkan alamat. Untuk menambahkan dialog ikuti langkah berikut:
-
Tambahkan modul MatDialog, MatFormField, dan MatInput pada app.module.ts
-
-
Membuat Component baru untuk membuat desain dialog. Melalui layar cmd pastikan sudah mengarah pada project Angular, tuliskan perintah :
ng generate tambah-alamat
-
Kita perlu menambahkan komponen TambahAlamatComponent karena tambah alamat ditampilkan sebagai Dialog pada atribut EntryComponents yang ada pada app.module.ts.
-
Membuat desain HTML untuk menambahkan alamat baru. Pada file tambah-alamat/tambah-alamat.component.html buatlah kode HTML berikut:
-
Menambahkan perintah untuk menampilkan dialog dengan cara menambahkan kode pada file app.component.ts
-
Menambahkan trigger pada tombol TAMBAH ALAMAT yang ada pada Toolbar. Tombol tersebut digunakan untuk memanggil fungsi buatAlamat() yang sudah dibuat pada proses sebelum ini. Tambahkan perintah (click)="tambahAlamat()" pada file app.component.html.
-
-
Membuat dialog detail alamat
-
Buatlah komponen baru dengan menuliskan perintah berikut ini pada terminal.
-
Tambahkan kode HTML berikut ini pada detail-alamat.component.html seperti berikut :
-
Tambahkan komponen DetailAlamatComponent pada EntryComponents dalam file app.module.ts. Tambahkan komponen DetailAlamatComponent pada app.component.ts dan buat juga fungsi untuk membuka dialog.
-
Kemudian panggil fungsi detailAlamat() melalui tombol DETAIL pada list menu, buka app.component.html lalu tambahkan kode seperti berikut :
-
-
Membuat Dialog Konfirmasi Hapus Data, dialog konfirmasi hapus dibuat untuk memastikan bahwa pengguna benar-benar yakin akan menghapus data, bukan karena ketidaksengajaan.
-
membuat komponen dialog-konfirmasi menggunakan perintah berikut ini.
ng g c dialog-konfirmasi
-
-
Menambahkan DialogKonfirmasiComponent pada atribut entryComponents pada file app.module.ts.
-
Import komponen DialogKonfirmasiComponent pada app.component.ts dan tambahkan fungsi untuk menampilkan dialog.
-
tambahkan kode HTML pada file dialog-konfirmasi/dialog-konfirmasi.html
-
tambahkan fungsi konfirmasi() pada dialog-konfirmasi/dialog-konfirmasi.ts untuk memberikan nilai true saat pengguna menekan tombol Ya, Hapus!.
- Membuat API menggunakan Codeigniter
-
Lakukan instalasi code igniter, code igniter dapat diunduh pada halaman codeigniter.com. Saya menggunakan codeigniter yang telah disediakan, Unduh file dari repositori github https://github.com/faridsurya/restapi_codeigniter3. Ekstraksi file aplikasi dan pindahkan pada folder htdocs pada XAMPP. Ubah nama folder menjadi rest-api.
- Mengatur Koneksi HTTP Angular
-
kita perlu untuk memasang modul HTTP pada app.module.ts seperti tampak pada kode berikut:
-
Berikutnya adalah membuat api.service.ts dengan menjalankan perintah berikut ini melalui layar console atau cmd
-
Selanjutnya adalah membuat fungsi pada api.service.ts, tulis kode agar menjadi seperti tampilan berikut:
-
Selanjutnya memanggil data pada server melalui komponen app.component.ts. Tambahkan kode berikut ini pada file app.component.ts.
-
Terdapat tiga bagian kode yang harus ditambahkan pada file app.component.ts. Kode this.getData() akan dieksekusi ketika halaman tersebut ditampilkan. Kode this.getData() akan mengeksekusi fungsi getData(). Fungsi tersebut memanggil this.api yang sudah dibuat pada tahap 4.
-
Untuk memastikan api telah berjalan maka buka http://localhost/rest-api/index.php/api/status atau melalui console pada browser dengan Ctrl + shift + i.
-
Menampilkan Data Server
-
Pertama, Membuat Mysql database. Untuk melakukan hal ini, buatlah data pada Mysql database. Buka aplikasi Phpmyadmin melalui browser dengan alamat localhost/phpmyadmin. Buatlah database baru dengan nama buku_alamat.Disini saya menggunakan SQLyog untuk membuat data agar membudahkan input data.
-
-
Buatlah data contoh dengan mengeksekusi kode sql berikut ini
INSERT INTO
alamat(id,nama,hp,email,alamat,kota,propinsi,kodepos) VALUES (NULL, 'Hasanuddin', '0868393826', '[email protected]', 'Jl. Kenangan No. 66 Umbulharjo', 'Yogyakarta', 'DIY','23456'); -
Buka file pada application/config/database.php melalui kode editor dan isikan buku_alamat pada atribut database sesuai dengan nama database yang sudah kita buat pada langkah pertama
-
Menampilkan Data pada Aplikasi Angular
-
update file api.service.ts sehingga menjadi seperti kode berikut:
-
Update file app.component.ts
-
Jalankan aplikasi Angular dan periksa apakah data alamat yang disediakan oleh API Codeigniter sudah tesedia dengan memeriksa Network pada Browser.
-
update file app.component.html sehingga seperti pada kode berikut:
-
-
Menambahkan Data Baru
-
buka file api.service.ts dan sesuaikan kode sehingga menjadi seperti dibawah ini:
-
buka file tambah-alamat.component.ts. Sesuaikan kode terhadap penambahan kode berikut:
-
buka file tambah-alamat.component.html dan sesuaikan sehigga kode menjadi seperti berikut ini:
-
tambahkan modul Form pada app.module.ts. Buka file tersebut dan sesuaikan kode dengan tambahan berikut:
-
-
Membuat List Daftar Alamat Otomatis Diperbarui
-
Untuk membuat data secara otomatis diperbarui ketika terdapat pembaruan data, buka file app.component.ts dan sesuaikan kode menjadi seperti dibawah ini:
- Menampilkan Data
-
sesuaiakan trigger pada tombol yang membuka dialog detail data pada file app.component.html
-
buka file app.component.ts dan sesuaikan kode dengan kode berikut:
-
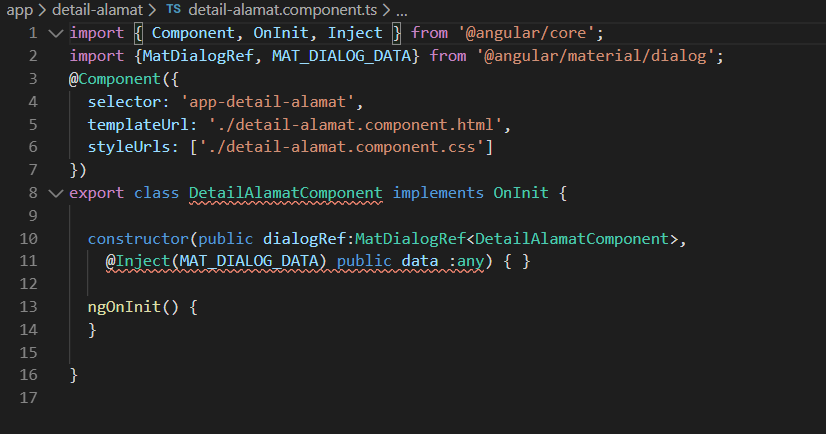
- buka file detail-alamat.component.ts dan sesuaikan kode menjadi seperti berikut:

-
buka file detail-alamat.component.html dan sesuaikan kode menjadi seperti berikut ini:
-
buka file app.component.html dan pastikan tombol Edit Data sudah memuat perintah untuk membuka dialog, dilengkapi dengan parameter item (editAlamat(item)).
-
sesuaikan kode pada app.component.ts sehingga fungsi untuk menampilkan dialog formulir menjadi seperti berikut:
-
sesuaikan file tambah-alamat.component.ts menjadi seperti di bawah ini:
- Menghapus Data
-
Untuk menambahka fungsi penghapusan data, kita perlu untuk melakukan modifikasi pada app.component.ts. Sesuaikan kode sehigga menjadi seperti berikut:
-
Pastikan perintah hapus pada tombol sudah dilengkapi dengan parameter id data.
-
Tahap terakhir adalah mendistribusikan aplikasi Angular agar dapat dijalankan pada browser. Jalankan perintah berikut ini:
ng build --base-href ./
-
Pindahkan isi folder tersebut pada folder htdocs pada Xampp. Pastikan nama folder pada htdocs adalah buku-alamat. Akses melalui browser dengan alamat localhost/buku-alamat. Itulah aplikasi Angular pertama Anda yang berhasil didistribusikan dalam web.
-
Lalu push ke github