_SKU_DFR0591_raspberry_pi_e ink_display_module_V1.0 - jimaobian/DFRobotWikiCn GitHub Wiki

简介
这是一款适用于树莓派,可在断电的情况下显示静态图片的2.13英寸电子墨水屏。墨水屏电路板将树莓派上的引脚引出,在使用墨水屏时,不影响对树莓派引脚的使用。另外墨水屏电路板上增加两个贴片触摸开关,方便扩展其他应用。该墨水屏体积小巧,布局紧凑,即插即用,支持局部刷新,具有低功耗,视角宽、阳光直射下仍可阅读等优点。墨水屏更适合显示静态图片或文字显示,由于刷新时间长,不建议用于频繁动态刷新显示数据的场合。
| **注意:**该墨水屏不带字库芯片,但可以下载ttf库来显示,不同的ttf库显示效果不同。 |
技术规格
- 工作电压:3.3V
- 按键 x 2
- 按键A(占用GPIO29,即树莓派40引脚)
- 按键B(占用GPIO28,即树莓派38引脚)
- 外形尺寸:66.5 x 31 mm
- 墨水屏型号:GDE0213B1(V1.0版本),GDEH0213B73(V2.0版本)
- 墨水屏尺寸:59.2 x 29.2x 1.05mm
- 显示区域尺寸:48.55 x 23.80mm
- 分辨率:250 x 122(逻辑分辨率为250 × 128)
- 通信接口:SPI
- 显示颜色:黑、白
- 灰度等级:2
- 刷新方式:全局/局部刷新
- 刷新时间:全局刷新约4秒,局部刷新约0.5秒
- 刷新功耗:26.4mW
- 待机功耗:0.017mW
- 可视角度:>170°
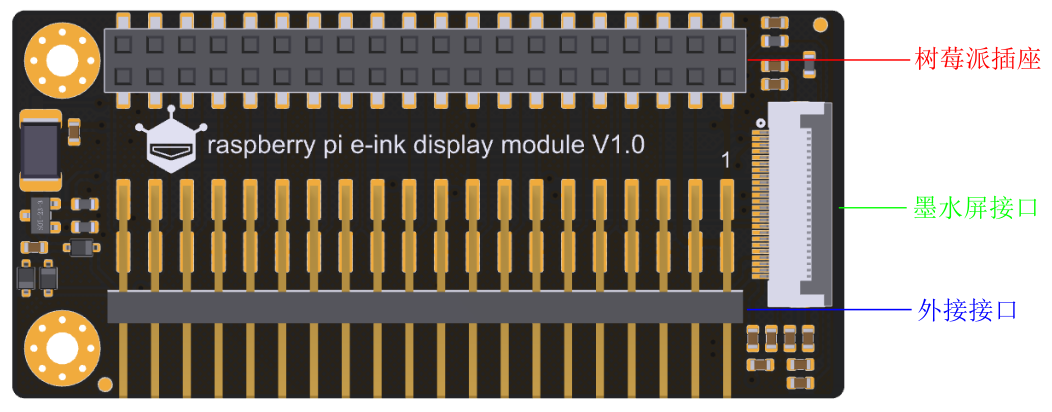
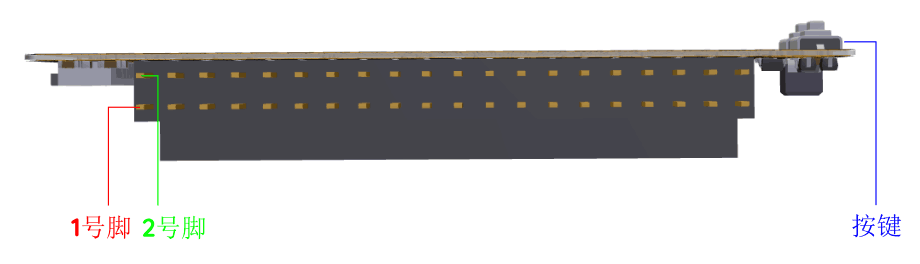
功能示意图

PinOut

使用教程
准备
1 x 树莓派 1 x raspberry pi e-ink display module
步骤
一、将墨水屏插入树莓派,并打开树莓派的SPI接口。 二、安装驱动库 要使墨水屏正常工作,需要安装必要的函数库。该库中提供了墨水屏的驱动程序及示例程序。这里我们只提供了Python的库,后面我们会根据大家的意见提供更多的库。 如果模块是V1.0版本,在树莓派终端输入下面命令下载库:
git clone https://github.com/DFRobot/DFRobot_RPi_Display
如果模块是V2.0版本,在树莓派终端输入下面命令下载库:
git clone https://github.com/DFRobot/DFRobot_RPi_Display_V2
三、下载freetype库。 下载之前,确保你的树莓派连接到网络。然后打开树莓派终端,输入下面的命令下载freetype库。
python -m pip install freetype-py
四、运行示例程序 进入解压缩路径下的examples文件中,运行示例程序。
cd DFRobot_RPi_Display/examples/dfrobot_epaper
python xxx.py
文件中提供了demo_bitmap、demographics和demo_multi_lingual等5个示例程序,运行上面命令时,将xxx替换成示例程序的名字即可。
示例
1. 图片显示示例程序:demo_bitmap.py
墨水屏支持显示单色位图的bmp图片,更改demo_bitmap.py中的文件路径和文件名,即可显示你自己的图片。
效果展示:  2. 几何图形示例程序:demo_graphics.py
示例程序中提供了直线、矩形、圆、三角形等图形的接口函数。
效果展示:
2. 几何图形示例程序:demo_graphics.py
示例程序中提供了直线、矩形、圆、三角形等图形的接口函数。
效果展示: 
3. demo_multi_Lingual.py
墨水屏支持多国语言,只需要将相应的ttf库下载到examples/dfrobot_epaper中即可。
效果展示: 
4. demo_print.py
墨水屏支持全局刷新和局部刷新,并且字体可调整。
效果展示: 
5. 按键示例程序:demo_withKey.py
效果展示: 
| **特别注意:**如果更换自定义字体和语言,需要自己到网上下载GPL协议的ttf文件,保存到/DFR0bot_RPi_Display/display_extension路径下,然后再程序中调用该ttf文件) |
扩展引脚
墨水屏扩展出的引脚与树莓派的引脚一一对应,具体参照前面2.2 PinOut 墨水屏占用树莓派的SPI、20号和21号引脚,使用时请注意。
相关调用函数
- epaper.clear(self, color)
@函数功能:清屏,清除显示buffer里的内容
@参数 color: 颜色。取值epaper.WHITE,epaper.BLACK
- epaper.flush(self, mode)
@函数功能:选择刷新方式
@参数 mode:刷新方式
epaper.FULL:全局刷新
epaper.PART:局部刷新
几何图形有关调用函数
- epaper.setLineWidth(self, w)
@函数功能:设置图形的线宽
@参数 w:线的宽度
- epaper.pixel(self, x, y, color)
@函数功能:画一个点
@(参数1,参数2) (x, y):点所在位置(行,列)
@参数3 color:点的颜色。取值epaper.BLACK,epaper.WHITE
- epaper.VLine(self, x, y, h, color)
@函数功能:画一条垂直线
@(参数1,参数2) (x, y):垂直线的起始点
@ 参数3 h:垂线的高度
@ 参数4 color:垂线的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.HLine(self, x, y, w, color)
@函数功能:画水平线
@(参数1,参数2) (x, y):水平线的起始点
@参数3 w:水平线的宽度
@参数4 color:水平线的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.line(self, x, y, x1, y1, color)
@函数功能:画一条任意线
@(参数1,参数2) (x, y):线的起点
@(参数3,参数4) (x1, y1):线的终点
@ 参数4 color:线的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.triangle(self, x, y, x1, y1, x2, y2, color)
@函数功能:画一个三角形
@(参数1,参数2) (x, y):三角形第一个顶点的位置
@(参数3,参数4) (x1, y1):三角形第二个顶点的位置
@(参数5,参数6) (x2, y2):三角形第三个顶点的位置
@参数7 color:三角形的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.fillTriangle(self, x, y, x1, y1, x2, y2, color)
@函数功能:画一个填充三角形
@(参数1,参数2) (x, y):三角形第一个顶点的位置
@(参数3,参数4) (x1, y1):三角形第二个顶点的位置
@(参数5,参数6) (x2, y2):三角形第三个顶点的位置
@参数7 color:三角形的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.rect(self, x, y, w, h, color)
@函数功能:画一个矩形
@(参数1,参数2) (x, y):矩形左上角顶点位置
@参数3 w:矩形的宽度
@参数4 h:矩形的高度
@参数5 color:矩形的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.fillRect(self, x, y, w, h, color)
@函数功能:画一个填充矩形
@(参数1,参数2) (x, y):矩形左上角顶点的位置
@参数3 w:矩形的宽度
@参数4 h:矩形的高度
@参数5 color:矩形的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.circleHelper(self, x, y, r, quadrant, color)
@函数功能:画圆在某个象限的弧
@(参数1,参数2) (x, y):圆心的位置
@参数3 r:圆的半径
@参数4 quadrant:象限。取值参考类中象限相关的定义。
@参数5 color:颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.fillCircleHelper(self, x, y, r, quadrant, color)
@函数功能:画圆在某个象限的扇形
@(参数1,参数2) (x, y):圆心的位置
@参数3 r:圆的半径
@参数4 quadrant:象限。取值1,2,3,4
@参数5 color:扇形颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.circle(self, x, y, r, color)
@函数功能:画圆
@(参数1,参数2) (x, y):圆心的位置
@参数3 r:圆的半径
@参数4 color:圆的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.fillCircle(self, x, y, r, color)
@函数功能:画一个填充圆
@(参数1,参数2) (x, y):圆心的位置
@参数3 r:圆的半径
@参数4 color:圆的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.roundRect(self, x, y, w, h, r, color)
@函数功能:画圆角矩形
@(参数1,参数2) (x, y):图形左上角两边延长线的交点的坐标
@参数3 w:圆角矩形的宽度
@参数4 h:圆角矩形的高度
@参数5 r:圆角矩形圆角的半径
@参数6 color:圆角矩形的颜色,取值epaper.BLACK,epaper.WHITE。
- epaper.fillRoundRect(self, x, y, w, h, r, color)
@函数功能:画填充圆角矩形
@(参数1,参数2) (x, y):
@参数3 w:宽度
@参数4 h:高度
@参数5 r:圆角半径
@参数6 color:颜色,取值epaper.BLACK,epaper.WHITE。
位图显示有关调用函数
- epaper.setBitmapSize(self, size)
@函数功能:设置位图的放大倍数
@参数 size:位图的放大倍数。取值1,2,...墨水屏中默认放大1倍
- epaper.setBitmapFmt(self, fmt)
@函数功能:设置位图扫描显示方式
@参数 fmt:扫描方式。墨水屏中默认BITMAP_TBMLLR。
BITMAP_TBMLLR:从上到下扫描。数组中高位字节在左,低位字节在右打印。例如对于位图中的一个字节0xf0。它的高位在左,低位在右,打印出来是这样的[*] [*] [*] [*] [] [] [] []
BITMAP_TBMRLL:从上到下扫描。数组中一个字节的高位在右,低位在左打印
BITMAP_BTMLLR:上下到上扫描。数组中一个字节的高位在左,低位在右打印
BITMAP_BTMRLL:从下到上扫描。数组中一个字节的高位在右,低位在左打印
BITMAP_LRMTLB:从左到右扫描。数组中一个字节的高位在上,低位在下打印
BITMAP_LRMBLT:从左到右扫描。数组中一个字节的高位在下,低位在上打印
BITMAP_RLMTLB:从右到左扫描。数组中一个字节的高位在上,低位在下打印
BIMTAP_RLMBLT:从右到左扫描。数组中一个字节的高位在下,低位在上打印
BITMAP_UNKNOW:不明位图扫描
- epaper.bitmap(self, x, y, bitmap, w, h, color, background)
@函数功能:画出以数组形式显示的位图
@(参数1,参数2) (x, y):位图显示左上角顶点位置
@参数3 bitmap:数组
@参数4 w:宽度
@参数5 h:高度
@参数6 color:颜色:默认黑色
@参数7 background:背景颜色。默认白色
- epaper.bitmapFile(self, x, y, path)
@函数功能:显示位图文件
@(参数1,参数2) (x, y):位图显示左上角顶点位置
@参数3 path:位图文件路径
字体显示有关调用函数
- epaper.setExFonts(self, obj)
@函数功能:创建扩展字体类
@参数 obj:一个FreetypeHelper的类或其他符合要求的类
- epaper.setTextCursor(self, x, y)
@函数功能:设置字体显示起始位置
@(参数1,参数2) (x, y):光标位置
- epaper.setTextFormat(self, size, color, background, intervalRow = 2, intervalCol = 0)
@函数功能:设置字体格式
@参数1 size:字体的大小。取值1,2,3,...
@参数2 color:字体颜色,取值epaper.BLACK,epaper.WHITE。
@参数3 background:字体背景颜色。默认白色
@参数4 intervalRow:字行间距。默认2
@参数5 intervalCol:字列间距。默认0
- epaper.setDisLowerLimite(self, limite)
@函数功能:设置字体的粗细
@参数1 limite: 取值范围0~255
- epaper.setExFontsFmt(self, width, height)
@函数功能:设置扩展字体的宽和高
@参数1 width:宽度
@参数2 height:高度
- epaper.printStr(self, c)
@函数功能:显示一个字符串
@参数 c:字符串
- epaper.printStrLn(self, c)
@函数功能:显示一个字符串,并换行
@参数 c:字符串
兼容性测试
| MCU | 测试通过 | 测试失败 | 未测试 | 特别标注 |
| 树莓派4 | √ | |||
| 树莓派3B | √ | |||
| 树莓派3B+ | √ | |||
| 树莓派Zero W | √ | |||
| 树莓派2B+ | v |
常见问题
| 问:刷新的时候闪烁很长时间,正常吗? |
- 答:电子墨水屏对于阅读有众多的好处,因为成像原理,也存在几种难以克服的缺陷,其中就有闪屏和残影。多次翻页之后,墨迹积累到一定程度就会残留墨迹,为了解决这个问题,制造商设计了全屏刷新功能,但另一个问题就产生了,全屏刷新过程屏幕就会闪一会。
如果客户对此产品有任何问题,欢迎通过qq或者论坛联系我们!
| 更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖。 |
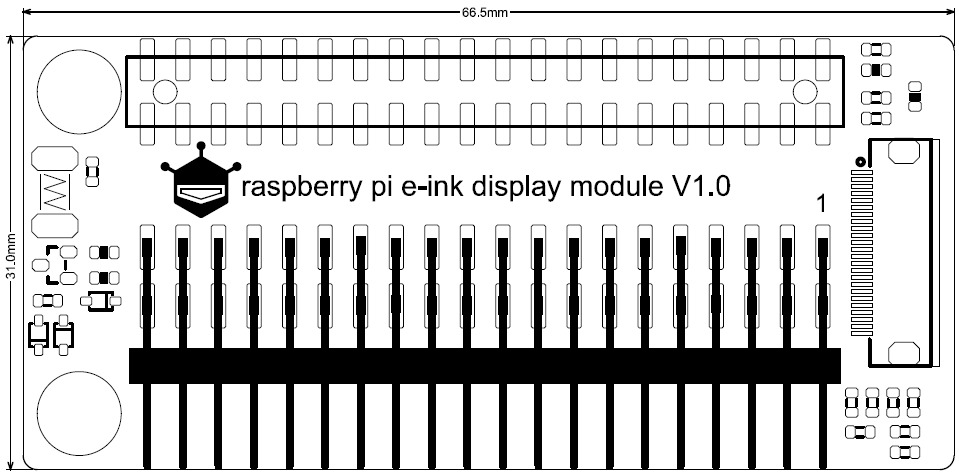
尺寸图
- pin脚间距:2.54mm
- 主板尺寸:66.5mm × 31 mm
- 板厚:1.6mm