_SKU_DFR0507_FireBeetle_Covers OLED12864_Display - jimaobian/DFRobotWikiCn GitHub Wiki
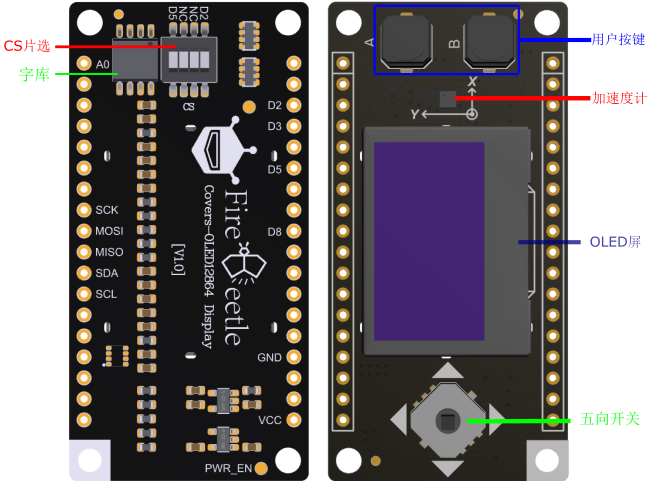
DFRobot FireBeetle萤火虫系列是专为物联网设计的低功耗开发组件,此款FireBeetle Covers显示器模块板载128×64分辨率OLED,SSD1360驱动新版,采用I2C接口,支持Arduino库和microPython,使用方法完全兼容Gravity I2C OLED-2864屏。OLED屏还设计有保护外框,在保护屏不易破碎的同时,也可以防止显示屏玻璃边缘划伤手指。 OLED12864显示屏模块还集成了GT30L24A3W中/外文字库芯片和BMA220三轴加速度计。除此之外,FireBeetle Covers- OLED12864 Display还设计了一个模拟的方向按键和两个独立的数字按键A、B。
- VCC输入/输出电压范围:3.7V~5.5V
- 2个用户按钮:使用数字口D4、D8检测
- 5向开关:使用模拟口A0检测方式
- 三轴数字加速度传感器BMA220 :IIC
- 数据总线:IIC
- 尺寸:2*2*0.9mm
- 分辨率:6bit
- 量程:2/4/8/16g
- 功耗:250uA(工作)
- OLED屏
- 型号:UG-2864HLBEG01
- 尺寸:0.96寸
- 颜色:蓝
- 数据总线:IIC
- 像素点128x64
- 字库芯片GT30L24A3W:
- 数据总线:SPI
- 字符集:
- GB18030 简繁体
- KSC5601 韩文
- JIS0208 日文
- 180 国外文
- 支持中、日、韩及多国的 Unicode
- IS08859 及 CODE PAGE
- 中文字号:12 点阵、16 点阵、24 点阵
- 外文字号:16 点阵、24 点阵
- 点阵排列方式:横置横排
- 工作电流:12mA
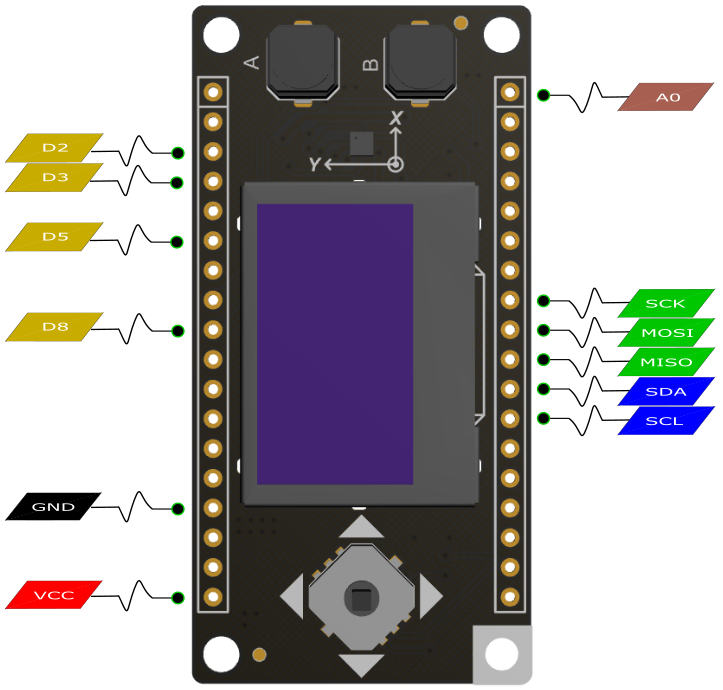
- 按键A<->D3
- 按键B<->D8
- 5向开关<->A0
 |
|
| 注:NC不连接,VCC为电源电压输出(5V-USB供电时, 3.7V-锂电池供电时) |
-
硬件
- 1 x ESP32控制板
- 1 x FireBeetle Covers-OLED12864模块
-
软件
- Arduino IDE 1.8+, 点击下载Arduino IDE
- [https://github.com/DFRobot/DFRobot_OLED12864请先下载FireBeetle Covers-OLED12864 Display库] 如何安装库文件,点击链接
 |
|
| 注:以下所有例程均是DFRobot_OLED12864库文件所带示例。 |
- 通过IDE打开库中的DFRobot_OLED12864imageDemo事例
|
#include "DFRobot_OLED12864.h"
// Include custom images
#include "images.h"
// Initialize the OLED display using Wire library
DFRobot_OLED12864 display(0x3c);
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.println();
// Initialising the UI will init the display too.
display.init();
display.flipScreenVertically();// flip vertical
display.clear();
drawImageDemo();
display.display();
}
void drawImageDemo()
{
display.drawXbm(0, 0, Picture_width, Picture_height, Picture_bits);
}
void loop()
{
}
|}
- 程序功能,下载后在屏幕上显示我们的LOGO (注意图片文件 "images.h" 已在工程文件夹下,若需替换图片,可用开源取模软件 The Dot Factory 上生成位图)
- 函数功能:
- 创建一个OLED对象并写入I2C地址
DFRobot_OLED12864 display(0x3c)
- 初始化OLED和库
init()
- 设置屏幕颠倒(视实际情况使用)
flipScreenVertically
- 清除屏幕数据
clear()
- 从左上角开始,在制定X、Y轴位置写入指定宽高的数据
drawXbm(0, 0, Picture_width, Picture_height, Picture_bits)
- 将OLED里的数据刷新到屏幕上,不调用的话数据只会存储在OLED内,不会显示
display()
- 通过IDE打开DFRobot_OLED12864DrawingDemo样例Demo
|
#include "DFRobot_OLED12864.h"
// Initialize the OLED display using Wire library
DFRobot_OLED12864 display(0x3c);
void drawLines()
{
for (int16_t i=0; i<DISPLAY_WIDTH; i+=4) {
display.drawLine(0, 0, i, DISPLAY_HEIGHT-1);
display.display();
delay(10);
}
for (int16_t i=0; i<DISPLAY_HEIGHT; i+=4) {
display.drawLine(0, 0, DISPLAY_WIDTH-1, i);
display.display();
delay(10);
}
delay(250);
display.clear();
for (int16_t i=0; i<DISPLAY_WIDTH; i+=4) {
display.drawLine(0, DISPLAY_HEIGHT-1, i, 0);
display.display();
delay(10);
}
for (int16_t i=DISPLAY_HEIGHT-1; i>=0; i-=4) {
display.drawLine(0, DISPLAY_HEIGHT-1, DISPLAY_WIDTH-1, i);
display.display();
delay(10);
}
delay(250);
display.clear();
for (int16_t i=DISPLAY_WIDTH-1; i>=0; i-=4) {
display.drawLine(DISPLAY_WIDTH-1, DISPLAY_HEIGHT-1, i, 0);
display.display();
delay(10);
}
for (int16_t i=DISPLAY_HEIGHT-1; i>=0; i-=4) {
display.drawLine(DISPLAY_WIDTH-1, DISPLAY_HEIGHT-1, 0, i);
display.display();
delay(10);
}
delay(250);
display.clear();
for (int16_t i=0; i<DISPLAY_HEIGHT; i+=4) {
display.drawLine(DISPLAY_WIDTH-1, 0, 0, i);
display.display();
delay(10);
}
for (int16_t i=0; i<DISPLAY_WIDTH; i+=4) {
display.drawLine(DISPLAY_WIDTH-1, 0, i, DISPLAY_HEIGHT-1);
display.display();
delay(10);
}
delay(250);
}
void drawRect(void)
{
for (int16_t i=0; i<DISPLAY_HEIGHT/2; i+=2) {
display.drawRect(i, i, DISPLAY_WIDTH-2*i, DISPLAY_HEIGHT-2*i);
display.display();
delay(10);
}
}
void fillRect(void)
{
uint8_t color = 1;
for (int16_t i=0; i<DISPLAY_HEIGHT/2; i+=3) {
display.setColor((color % 2 == 0) ? BLACK : WHITE); // alternate colors
display.fillRect(i, i, DISPLAY_WIDTH - i*2, DISPLAY_HEIGHT - i*2);
display.display();
delay(10);
color++;
}
// Reset back to WHITE
display.setColor(WHITE);
}
void drawCircle(void)
{
for (int16_t i=0; i<DISPLAY_HEIGHT; i+=2) {
display.drawCircle(DISPLAY_WIDTH/2, DISPLAY_HEIGHT/2, i);
display.display();
delay(10);
}
delay(1000);
display.clear();
// This will draw the part of the circel in quadrant 1
// Quadrants are numberd like this:
// 0010 | 0001
// ------|-----
// 0100 | 1000
//
display.drawCircleQuads(DISPLAY_WIDTH/2, DISPLAY_HEIGHT/2, DISPLAY_HEIGHT/4, 0b00000001);
display.display();
delay(200);
display.drawCircleQuads(DISPLAY_WIDTH/2, DISPLAY_HEIGHT/2, DISPLAY_HEIGHT/4, 0b00000011);
display.display();
delay(200);
display.drawCircleQuads(DISPLAY_WIDTH/2, DISPLAY_HEIGHT/2, DISPLAY_HEIGHT/4, 0b00000111);
display.display();
delay(200);
display.drawCircleQuads(DISPLAY_WIDTH/2, DISPLAY_HEIGHT/2, DISPLAY_HEIGHT/4, 0b00001111);
display.display();
}
void printBuffer(void)
{
// Initialize the log buffer
// allocate memory to store 8 lines of text and 30 chars per line.
display.setLogBuffer(5, 30);
// Some test data
const char* test[] = {
"Hello",
"World" ,
"----",
"Show off",
"how",
"the log buffer",
"is",
"working.",
"Even",
"scrolling is",
"working"
};
for (uint8_t i = 0; i < 11; i++) {
display.clear();
// Print to the screen
display.println(test[i]);
// Draw it to the internal screen buffer
display.drawLogBuffer(0, 0);
// Display it on the screen
display.display();
delay(500);
}
}
void setup()
{
display.init();
// display.flipScreenVertically();
display.setContrast(255);
drawLines();
delay(1000);
display.clear();
drawRect();
delay(1000);
display.clear();
fillRect();
delay(1000);
display.clear();
drawCircle();
delay(1000);
display.clear();
printBuffer();
delay(1000);
display.clear();
}
void loop() { }
|}
- 程序将会做出一些画图动作,在最后显示一些字符,然后停止
- 函数功能
- 设置对比度
setContrast(contrast)
- 画线
drawLines()
- 画矩形
drawRect()
- 铺满矩形
fillRect()
- 画圆
drawCircle()
- 显示字符
printBuffer()
- 打开DFRobot_OLED12864ClockDemo
|
#include <TimeLib.h>
#include "DFRobot_OLED12864.h" // alias for `#include "DFRobot_OLED12864Wire.h"`
// Include the UI lib
#include "OLEDDisplayUi.h"
// Include custom images
#include "images.h"
DFRobot_OLED12864 display(0x3c);
OLEDDisplayUi ui ( &display );
int screenW = 128;
int screenH = 64;
int clockCenterX = screenW/2;
int clockCenterY = ((screenH-16)/2)+16; // top yellow part is 16 px height
int clockRadius = 23;
// utility function for digital clock display: prints leading 0
String twoDigits(int digits)
{
if(digits < 10) {
String i = '0'+String(digits);
return i;
}
else {
return String(digits);
}
}
void clockOverlay(OLEDDisplay *display, OLEDDisplayUiState* state)
{
}
void analogClockFrame(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
// ui.disableIndicator();
// Draw the clock face
// display->drawCircle(clockCenterX + x, clockCenterY + y, clockRadius);
display->drawCircle(clockCenterX + x, clockCenterY + y, 2);
//
//hour ticks
for( int z=0; z < 360;z= z + 30 ){
//Begin at 0° and stop at 360°
float angle = z ;
angle = ( angle / 57.29577951 ) ; //Convert degrees to radians
int x2 = ( clockCenterX + ( sin(angle) * clockRadius ) );
int y2 = ( clockCenterY - ( cos(angle) * clockRadius ) );
int x3 = ( clockCenterX + ( sin(angle) * ( clockRadius - ( clockRadius / 8 ) ) ) );
int y3 = ( clockCenterY - ( cos(angle) * ( clockRadius - ( clockRadius / 8 ) ) ) );
display->drawLine( x2 + x , y2 + y , x3 + x , y3 + y);
}
// display second hand
float angle = second() * 6 ;
angle = ( angle / 57.29577951 ) ; //Convert degrees to radians
int x3 = ( clockCenterX + ( sin(angle) * ( clockRadius - ( clockRadius / 5 ) ) ) );
int y3 = ( clockCenterY - ( cos(angle) * ( clockRadius - ( clockRadius / 5 ) ) ) );
display->drawLine( clockCenterX + x , clockCenterY + y , x3 + x , y3 + y);
//
// display minute hand
angle = minute() * 6 ;
angle = ( angle / 57.29577951 ) ; //Convert degrees to radians
x3 = ( clockCenterX + ( sin(angle) * ( clockRadius - ( clockRadius / 4 ) ) ) );
y3 = ( clockCenterY - ( cos(angle) * ( clockRadius - ( clockRadius / 4 ) ) ) );
display->drawLine( clockCenterX + x , clockCenterY + y , x3 + x , y3 + y);
//
// display hour hand
angle = hour() * 30 + int( ( minute() / 12 ) * 6 ) ;
angle = ( angle / 57.29577951 ) ; //Convert degrees to radians
x3 = ( clockCenterX + ( sin(angle) * ( clockRadius - ( clockRadius / 2 ) ) ) );
y3 = ( clockCenterY - ( cos(angle) * ( clockRadius - ( clockRadius / 2 ) ) ) );
display->drawLine( clockCenterX + x , clockCenterY + y , x3 + x , y3 + y);
}
void digitalClockFrame(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
String timenow = String(hour())+":"+twoDigits(minute())+":"+twoDigits(second());
display->setTextAlignment(TEXT_ALIGN_CENTER);
display->setFont(ArialMT_Plain_24);
display->drawString(clockCenterX + x , clockCenterY + y, timenow );
}
// This array keeps function pointers to all frames
// frames are the single views that slide in
FrameCallback frames[] = { analogClockFrame, digitalClockFrame };
// how many frames are there?
int frameCount = 2;
// Overlays are statically drawn on top of a frame eg. a clock
OverlayCallback overlays[] = { clockOverlay };
int overlaysCount = 1;
void setup()
{
Serial.begin(115200);
Serial.println();
// The ESP is capable of rendering 60fps in 80Mhz mode
// but that won't give you much time for anything else
// run it in 160Mhz mode or just set it to 30 fps
ui.setTargetFPS(60);
// Customize the active and inactive symbol
ui.setActiveSymbol(activeSymbol);
ui.setInactiveSymbol(inactiveSymbol);
// You can change this to
// TOP, LEFT, BOTTOM, RIGHT
ui.setIndicatorPosition(TOP);
// Defines where the first frame is located in the bar.
ui.setIndicatorDirection(LEFT_RIGHT);
// You can change the transition that is used
// SLIDE_LEFT, SLIDE_RIGHT, SLIDE_UP, SLIDE_DOWN
ui.setFrameAnimation(SLIDE_LEFT);
// Add frames
ui.setFrames(frames, frameCount);
// Add overlays
ui.setOverlays(overlays, overlaysCount);
// Initialising the UI will init the display too.
ui.init();
display.flipScreenVertically();
unsigned long secsSinceStart = millis();
// Unix time starts on Jan 1 1970. In seconds, that's 2208988800:
const unsigned long seventyYears = 2208988800UL;
// subtract seventy years:
unsigned long epoch = secsSinceStart - seventyYears * SECS_PER_HOUR;
setTime(epoch);
}
void loop()
{
int remainingTimeBudget = ui.update();
if (remainingTimeBudget > 0) {
// You can do some work here
// Don't do stuff if you are below your
// time budget.
delay(remainingTimeBudget);
}
}
|}
- 程序功能:每5秒在一个模拟表盘画面和数字时钟画面间切换
- 函数说明:
- 创建一个UI对象并指定它的OLED对象
OLEDDisplayUi ui ( &display ):
- 设置显示屏的帧数,帧数越高,占用CPU时间越多
setTargetFPS(fps)
- 设置活动画面标识
setActiveSymbol(activeSymbol)
- 设置不活动画面标识
setInactiveSymbol(inactiveSymbol)
- 设置指示器位置(可以设置在上边、下边、左边和右边)
setIndicatorPosition(pos)
- 设置指示器方向(可以设置从左至右,或者从右至左)
setIndicatorDirection(direction)
- 设置画面滑动方向(可以设置从左、上、右、下方滑动)
setFrameAnimation(direction)
- 设置画面函数和画面计数
setFrames(frames, count)
- 设置覆盖画面和计数
setOverlays(overlays, count)
- 设置时间
setTime(time)
- 更新画面(每过一段时间更新画面)
update()
- 设置画面自动更新时间(单位ms)
setTimePerFrame(time)
- 允许自动滚屏
enableAutoTransition()
- 禁止自动滚屏
disableAutoTransition()
- 设置要显示的画面
transitionToFrame(frame)
|
#include "DFRobot_OLED12864.h" // alias for `#include "DFRobot_OLED12864Wire.h"`
// Initialize the OLED display using Wire library
DFRobot_OLED12864 display(0x3c);
int counter = 1;
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.println();
// Initialising the UI will init the display too.
display.init();
display.flipScreenVertically();
}
void drawProgressBarDemo()
{
int progress = (counter / 5) % 100;
// draw the progress bar
display.drawProgressBar(0, 32, 120, 10, progress);
// draw the percentage as String
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 15, String(progress) + "%");
}
void loop()
{
// clear the display
display.clear();
// draw the current demo method
drawProgressBarDemo();
// write the buffer to the display
display.display();
counter++;
delay(10);
}
|}
- 程序功能:在屏幕上显示进度条
- 函数说明:
- 画进度条
drawProgressBar(x, y, width, height, progress)
- 设置字体格式
setTextAlignment(alignment)
- 在指定位置画字符
drawString(x, y, string)
- 打开:DFRobot_OLED12864UiDemo
|
#include "DFRobot_OLED12864.h"
// Include the UI lib
#include "OLEDDisplayUi.h"
// Include custom images
#include "images.h"
// Initialize the OLED display using Wire library
DFRobot_OLED12864 display(0x3c);
OLEDDisplayUi ui(&display);
void msOverlay(OLEDDisplay *display, OLEDDisplayUiState* state)
{
display->setTextAlignment(TEXT_ALIGN_RIGHT);
display->setFont(ArialMT_Plain_10);
display->drawString(128, 0, String(millis()));
}
void drawFrame1(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
// draw an xbm image.
// Please note that everything that should be transitioned
// needs to be drawn relative to x and y
display->drawXbm(x + 34, y + 14, WiFi_Logo_width, WiFi_Logo_height, WiFi_Logo_bits);
}
void drawFrame2(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
// Demonstrates the 3 included default sizes. The fonts come from DFRobot_OLED12864Fonts.h file
// Besides the default fonts there will be a program to convert TrueType fonts into this format
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->setFont(ArialMT_Plain_10);
display->drawString(0 + x, 10 + y, "Arial 10");
display->setFont(ArialMT_Plain_16);
display->drawString(0 + x, 20 + y, "Arial 16");
display->setFont(ArialMT_Plain_24);
display->drawString(0 + x, 34 + y, "Arial 24");
}
void drawFrame3(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
// Text alignment demo
display->setFont(ArialMT_Plain_10);
// The coordinates define the left starting point of the text
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->drawString(0 + x, 11 + y, "Left aligned (0,10)");
// The coordinates define the center of the text
display->setTextAlignment(TEXT_ALIGN_CENTER);
display->drawString(64 + x, 22 + y, "Center aligned (64,22)");
// The coordinates define the right end of the text
display->setTextAlignment(TEXT_ALIGN_RIGHT);
display->drawString(128 + x, 33 + y, "Right aligned (128,33)");
}
void drawFrame4(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
// Demo for drawStringMaxWidth:
// with the third parameter you can define the width after which words will be wrapped.
// Currently only spaces and "-" are allowed for wrapping
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->setFont(ArialMT_Plain_10);
display->drawStringMaxWidth(0 + x, 10 + y, 128, "Lorem ipsum\n dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore.");
}
void drawFrame5(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y)
{
}
// This array keeps function pointers to all frames
// frames are the single views that slide in
FrameCallback frames[] = { drawFrame1, drawFrame2, drawFrame3, drawFrame4, drawFrame5 };
// how many frames are there?
int frameCount = 5;
// Overlays are statically drawn on top of a frame eg. a clock
OverlayCallback overlays[] = { msOverlay };
int overlaysCount = 1;
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.println();
// The ESP is capable of rendering 60fps in 80Mhz mode
// but that won't give you much time for anything else
// run it in 160Mhz mode or just set it to 30 fps
ui.setTargetFPS(60);
// Customize the active and inactive symbol
ui.setActiveSymbol(activeSymbol);
ui.setInactiveSymbol(inactiveSymbol);
// You can change this to
// TOP, LEFT, BOTTOM, RIGHT
ui.setIndicatorPosition(BOTTOM);
// Defines where the first frame is located in the bar.
ui.setIndicatorDirection(LEFT_RIGHT);
// You can change the transition that is used
// SLIDE_LEFT, SLIDE_RIGHT, SLIDE_UP, SLIDE_DOWN
ui.setFrameAnimation(SLIDE_LEFT);
// Add frames
ui.setFrames(frames, frameCount);
// Add overlays
ui.setOverlays(overlays, overlaysCount);
// Initialising the UI will init the display too.
ui.init();
display.flipScreenVertically();
}
void loop()
{
int remainingTimeBudget = ui.update();
if (remainingTimeBudget > 0) {
// You can do some work here
// Don't do stuff if you are below your
// time budget.
delay(remainingTimeBudget);
}
}
|}
- 程序功能:在5个画面间来回切换
- 函数说明:
- 可以供用户编辑的画面
drawFrame5(*display, *state, x, y)
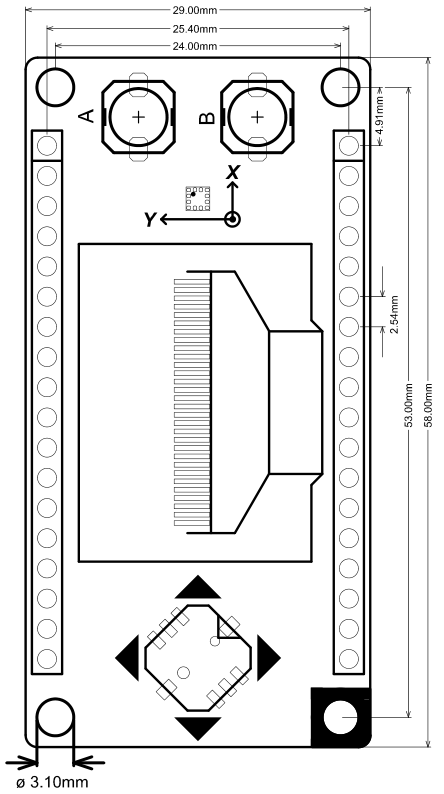
- pin脚间距:2.54mm
- 安装孔间距:24mm/53mm
- 安装孔尺寸:3.1mm
- 主板尺寸:29.00mm×58.00mm
- 板厚:1.6mm
还没有客户对此产品有任何问题,欢迎通过qq或者论坛联系我们!
| 更多问题及有趣的应用,可以 访问论坛 进行查阅或发帖。 |