2.8"_TFT_Touch_Shield_with_4MB_Flash_for_Arduino_and_mbed_SKU_DFR0347 - jimaobian/DFRobotWiki GitHub Wiki

The liquid crystal display module based on SPI communication interface, provide2.8 "TFT LCD, resistive touch screen, built-in Flash flash and SD card external expansion storage.This TFT panel connects directly on top of an Arduino pin compatible device.
- Model: DM-TFT28-105
- Display size: 2.8"
- Operating voltage: 3.3V or 5V
- Resolution ratio: 240x320
- Communication Interface: SPI
- Flash memory: 4MB
- Operating temperature: -10~70℃
- Support micro-SD card
- Support both Arduino and mbed
- Size: 55*70 (W*H)mm
- Viewing area:43.2*57.6 (W*H)mm
- Weight: 40g
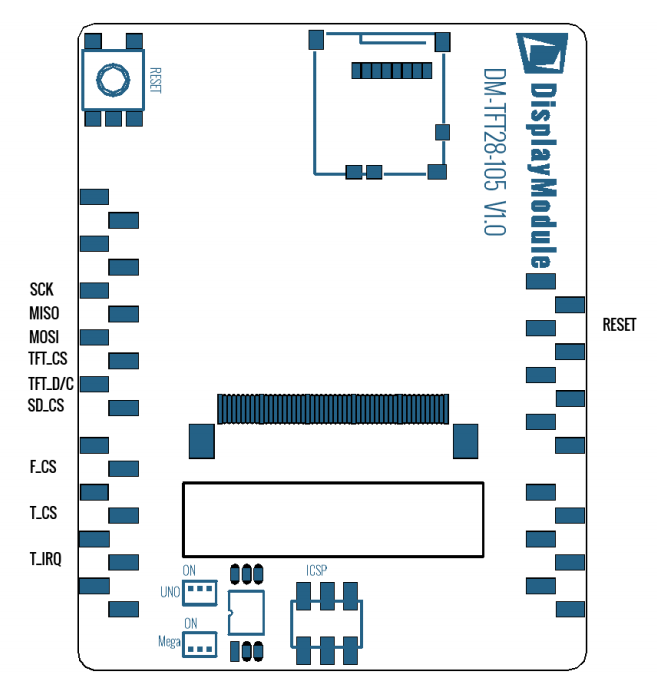
1.TFT, Touch, SD-card and external flash memory pin mapping: 
2.Pin Definitions: 
1.First download our DmTftLibrary from dmtftlibrary
2.Extract the content to your Arduino library folder. In Windows this is usually located in Arduino IDE folder\libraries. Check Arduino's official guide if you want more information on how to install the Arduino Library.The official guide of Arduino
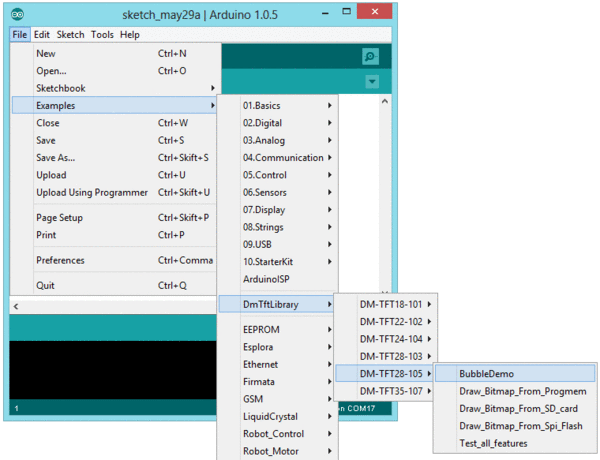
3.Start Arduino IDE, open the sample code, click "File--> Examples-> DmTftLibraries", select the right board and COM port: DM-TFT28-105
4.Open the Example and upload to your Arduino board. 
Basic function could be found from the library file <libraries\DmTftLibrary\DmTftBase.h>
#include <SPI.h>
#include <DmTftIli9341.h>
DmTftIli9341 tft = DmTftIli9341(10, 9);// Define the function body
void setup ()
{
tft.init();
tft.drawString(5, 10," Romantic cabin");//Displays a string
int x=100,y=100;
tft.drawLine (x, y, x-80, y+30, YELLOW );//Draw line
delay(1000);
tft.drawLine (x, y, x+80, y+30, YELLOW );
delay(1000);
tft.drawLine (x-60, y+25, x-60, y+160, BLUE );
delay(1000);
tft.drawLine (x+60, y+25, x+60, y+160, BLUE );
delay(1000);
tft.drawLine (x-60, y+160, x+60, y+160,0x07e0 );
delay(1000);
tft.drawRectangle(x-40, y+50,x-20, y+70, 0x8418);//Draw rectangle
delay(1000);
tft.drawRectangle(x+40, y+50,x+20, y+70, 0x07ff);
delay(1000);
tft.fillRectangle(x-20, y+100, x+20, y+160, BRIGHT_RED);//Draw fill rectangle
delay(1000);
tft.drawLine (x, y+100, x, y+160, WHITE );
delay(1000);
tft.fillCircle(x+100, y-30, 20, RED );
delay(1000);
}
void loop(){}
#include <SPI.h>
#include <DmTftIli9341.h>
#include <DmTouch.h>
#include <utility/DmTouchCalibration.h>
DmTftIli9341 tft = DmTftIli9341(10,9);
DmTouch dmTouch = DmTouch(DmTouch::DM_TFT28_105);
DmTouchCalibration calibration = DmTouchCalibration(&tft, &dmTouch);
bool calibrated = false;
uint16_t x=0, y=0 ;
void setup() {
dmTouch.setCalibrationMatrix(calibration.getDefaultCalibrationData((int)DmTouch::DM_TFT28_105));
tft.init();
dmTouch.init();
}
void loop() {
bool touched = true;
if (dmTouch.isTouched()) {
dmTouch.readTouchData(x,y,touched);//(x, y) coordinates read contacts
calibration.drawCalibPoint(x, y);//In a display of contact
}
}
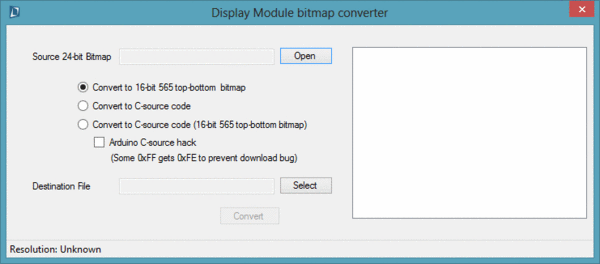
It requires a special format for the displaying picture: 16bit RGBRGB bmp
You could download the convert tool here:ImageConverter

Anyway, there is converted picture in the library folder (DmTftLibrary\examples\DM-TFT28-105). You could have a try with it first.
1.Copy the converted picture to the SD. 2.Plug SD card in the touch screen. 3.Download the following program
#include <SPI.h>
#include <SPIFlash.h>
#include <SD.h>
#include <DmTftIli9341.h>
#include <DmDrawBmpFromSdCard.h>
#define TFT_CS 10
#define SD_CS 8
#define F_CS 6
#define T_CS 4
DmTftIli9341 tft = DmTftIli9341(10, 9);
DmDrawBmpFromSdCard drawImage = DmDrawBmpFromSdCard();
void setup()
{
// Set CS SPI pin HIGH for all SPI units, so they don't interfere
pinMode(TFT_CS, OUTPUT);
digitalWrite(TFT_CS, HIGH);
pinMode(T_CS, OUTPUT);
digitalWrite(T_CS, HIGH);
pinMode(SD_CS, OUTPUT);
digitalWrite(SD_CS, HIGH);
pinMode(F_CS, OUTPUT);
digitalWrite(F_CS, HIGH);
Serial.begin(9600);
tft.init();
SD.begin(SD_CS);
drawImage.drawImage("logop565.bmp", tft, 0, 0);//Display picture
tft.clearScreen();
delay(2000);
drawImage.drawImage("logop888.bmp", tft, 0, 0);
}
void loop() { } shopping 2.8" tft touch screen(sku: dfr0347)
shopping 2.8" tft touch screen(sku: dfr0347)
category: Product Manual category: DFR Series category: Shields category: LCDs category: source category: Diagram