브라우저 랜더링 과정 - jhleeWEB/frontend-study GitHub Wiki
브라우저 렌더링 동작과정
- 파싱
- 스타일
- 레이아웃/reflow
- 페인트
- 합성
파싱(Parsing)
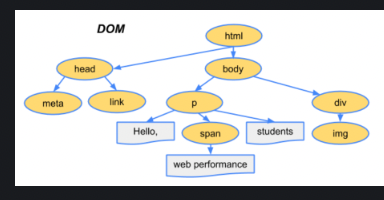
html를 서버로부터 성공적으로 받으면 가장먼저 DOM(Document Object Model) 트리를 구성한다.

DOM 트리는 html element를 기반으로 구성하게 된다.
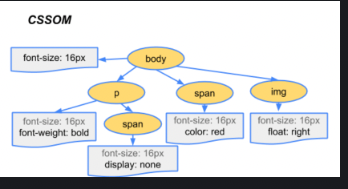
html 파싱중에 CSS를 만나게 되면 CSSOM(CSS Object Model)트리를 구성한다.

브라우저는 모든 CSS CSSOM트리로 구성해야 다음 단계로 넘어갈 수 있기 때문에 불필요한 css 파일은 조건을 걸어 필요할때만 로드되게 하자
스타일(Style)
각 오브젝트 모델 트리가 구성이 되었다면 이제 Render tree를 구성해야한다.
이 단계에서는 DOM과 CSSOM을 매칭시켜, 최종적으로 필요한 노드로만 트리가 구성된다.
예를 들면 노드의 스타일이 display: hidden이면 트리에서 제외 시킨다.
레이아웃(Layout)
도면은 모두 준비 되었니 각 노드가 화면에 어디에 배치 되어야할지 알아야한다. 그작업을 바로 이 레이아웃 단계에서 진행한다. 각노드의 위치, 크기, 위계가 레이아웃 단계에서 결정된다.
페인트(Paint)
페인트 단계는 레아아웃 단계에서 계산된 값을 화면상의 실제 픽셀값으로 변환하는 작업을 진행한다. 여러 개의 레이어로 관리된다.
합성(Composite)
페인트 단계에서 생성된 각 레이어를 합성하여, 화면에 렌더하게 된다.