Sesion 2 HTML - jesusgpa/2024-2025-CSAAI GitHub Wiki
- Tiempo: 2h (50 + 50min)
- Fecha: Martes 11 de Febrero de 2025
-
Objetivos de la sesión:
- Etiquetas básicas de HTML
- Imágenes
- Enlaces
- Bloques
- Tener unas nociones básicas de HTML para empezar a practicar
- HTML: Estructurando documentos
- Etiquetas básicas
- Etiquetas básicas con atributos
- Elementos bloque y en línea
- Creando secciones genéricas
- Agrupando e identificando elementos
- Comentarios
- Nuevo en HTML5
- Autor
- Licencia
- Enlaces
Ya sabemos cómo hacer el "hola mundo" en HTML.
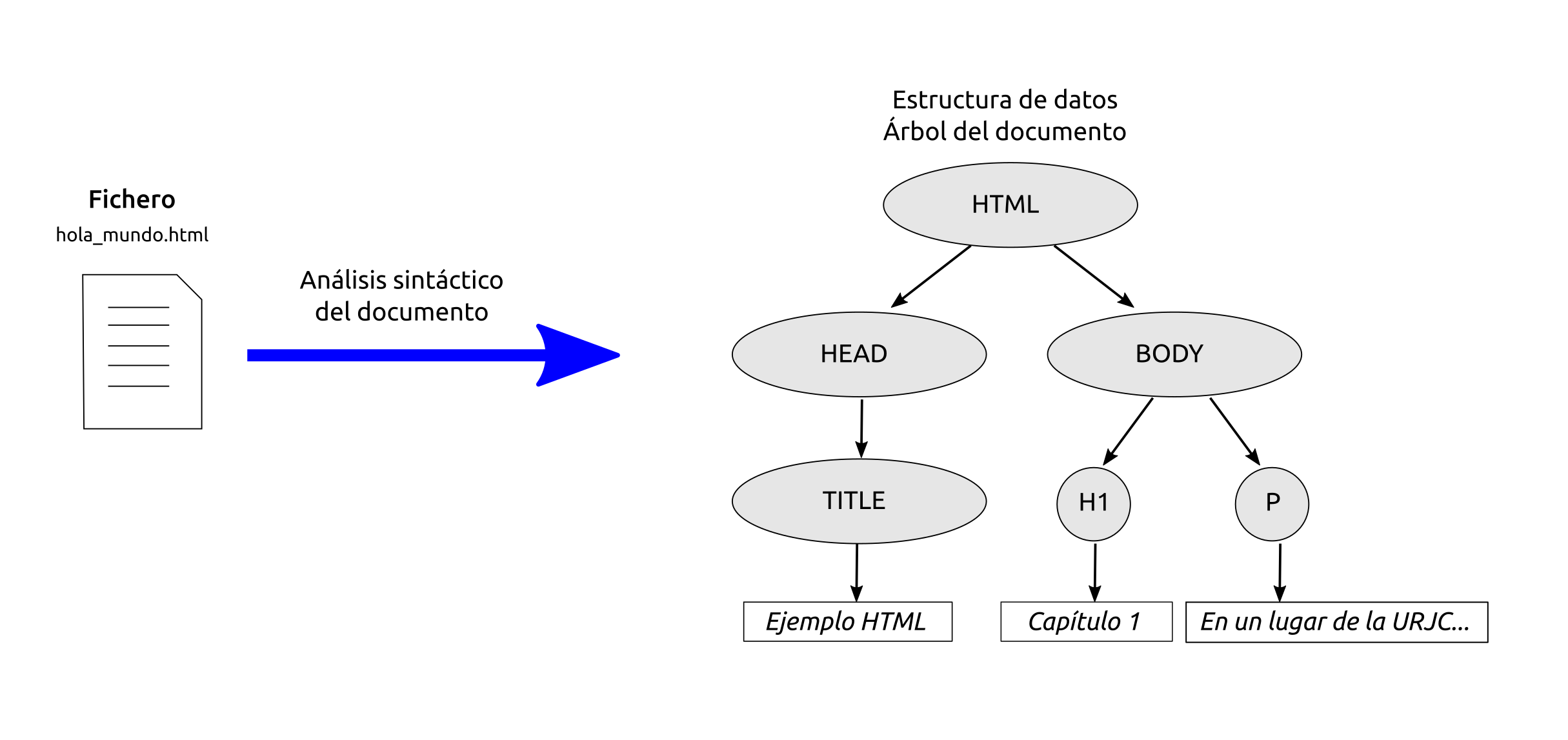
Lo más importante es tener en la cabeza que HTML nos permite estructurar la información.
Esto significa que el contenido se puede colocar en las hojas de un árbol.

Esta representación en forma de árbol de un documento HTML se conoce como DOM (Modelo de Objeto del Documento).
El DOM es una representación jerárquica y estructurada de un documento HTML, XML o XHTML, que proporciona una interfaz de programación para interactuar con la estructura y el contenido del documento.
Algunas de las cosas que podemos hacer utilizando la representación en forma de árbol (DOM) de un documento HTML incluyen:
Podemos acceder y modificar el contenido de elementos HTML, como cambiar el texto, agregar nuevos elementos, eliminar elementos existentes, etc.
Podemos cambiar los atributos de los elementos HTML, como modificar valores de atributos, agregar o quitar clases, cambiar IDs, etc.
Podemos navegar a través del árbol DOM para moverse entre diferentes elementos, acceder a los elementos secundarios o padres de un elemento, y realizar acciones basadas en la estructura del documento.
Podemos agregar event listeners a elementos HTML para responder a eventos del usuario, como clics, teclas presionadas, cambios en el formulario, etc.
Podemos cambiar los estilos de los elementos HTML, ya sea modificando directamente las propiedades de estilo o manipulando las clases que afectan el diseño.
Podemos crear nuevos elementos HTML y agregarlos al documento dinámicamente mediante scripting.
Podemos realizar validaciones y verificaciones en el contenido del documento antes de realizar cambios o interacciones.
Podemos utilizar el DOM para realizar solicitudes AJAX y actualizar dinámicamente partes del contenido de la página sin necesidad de recargar toda la página.
La representación en forma de árbol de un documento HTML a través del DOM proporciona una interfaz para interactuar y manipular dinámicamente la estructura y el contenido de una página web mediante código JavaScript u otras tecnologías de scripting.
Sin embargo, hay algunas limitaciones y consideraciones importantes a tener en cuenta.
El DOM por sí mismo no proporciona la capacidad de acceder a recursos externos (como archivos en el sistema de archivos del usuario) por razones de seguridad.
Los navegadores restringen el acceso a recursos locales debido a políticas de seguridad del navegador (Política del mismo origen - Same Origin Policy).
Por razones de seguridad y privacidad, el DOM no permite acceder directamente a datos del usuario sin su consentimiento.
Los scripts en una página solo pueden acceder a datos específicos si han sido permitidos por el usuario o si siguen políticas de seguridad específicas (por ejemplo, el manejo de cookies).
El DOM no permite la manipulación directa de archivos en el sistema de archivos del cliente debido a restricciones de seguridad.
Los navegadores limitan el acceso a sistemas de archivos locales para evitar posibles vulnerabilidades.
La política de seguridad del mismo origen impide que scripts en una página accedan al contenido de otro dominio directamente.
Esto ayuda a prevenir ataques de scripts entre sitios.
La manipulación de documentos en iframes de otros dominios también está restringida por la política del mismo origen por razones de seguridad.
El DOM no proporciona una forma directa de manipular encabezados HTTP de las solicitudes.
Para controlar encabezados HTTP, se requiere la utilización de tecnologías del lado del servidor o herramientas específicas en el lado del cliente.
Algunas operaciones de manipulación del DOM pueden estar sujetas a restricciones de seguridad del navegador para prevenir vulnerabilidades como inyección de código malicioso (XSS) o ataques de manipulación del DOM.
Es importante tener en cuenta estas limitaciones al desarrollar aplicaciones web y seguir buenas prácticas de seguridad para proteger la integridad y privacidad del usuario.
Veremos algunas de las etiquetas más importantes de HTML.
Los encabezados se representan mediantes las etiquetas h1, h2, ..., h6.
Hay por tanto 6 niveles de encabezamiento.
La etiqueta h1 representa un encabezado más general: Capítulo, Tema...
Mientras que h6 es el encabezado más profundo
- Ejemplo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-1: Encabezados</title>
</head>
<body>
<h1>Encabezado H1</h1>
<h2>Encabezado H2</h2>
<h3>Encabezado H3</h3>
<h4>Encabezado H4</h4>
<h5>Encabezado H5</h5>
<h6>Encabezado H6</h6>
</body>
</html>Esta es su previsualización en VSCode:

Así es cómo se ve la página en un teléfono móvil:

El árbol que representa la estructura tendría esta pinta:
Se utilizan mucho.
Típicamente hay varios párrafos dentro del cuerpo.
Aunque en el HTML lo separemos en diferentes líneas, todo el texto que esté dentro del mismo párrafo se coloca en la misma línea.
También si hay varios espacios se eliminan y sólo se muestra uno
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-2: Parrafos</title>
</head>
<body>
<p>Esto es un párrafo. Puede ser todo lo extenso que se quiera.
Aunque en el HTML lo coloquemos en varias
líneas,
en el renderizado se coloca en la misma línea
y se ajusta al ancho de la pantalla
del navegador
</p>
<p>Esto es otro párrafo.
Se coloca separado del anterior
</p>
<p>Este párrafo tiene 3 líneas,
pero el navegador las coloca juntas
Otra línea... y los espacios también
se eliminan
</p>
</body>
</html>Se renderizaría de la siguiente manera:

Y la estructura del documento sería así (sólo se muestra desde el cuerpo hacia abajo)
En diseño web es muy habitual utilizar textos de relleno para los párrafos (Lorem Ipsum) durante el diseño para ver cómo interacciona con el resto de elementos.
Es importante No olvidar reemplazar estos textos de relleno con el texto final para dar una buena impresión a los usuarios del sitio web.
Las listas nos permiten colocar texto en líneas separadas.
Pueden ser listas ordenadas, no ordenadas o de de definición.
Para las primeras usamos las etiquetas:
<ol></ol>para las segundas:
<ul></ul>Los elementos colocados dentro de la lista, ordenadas o sin ordenar, se sitúan con la etiqueta:
<li>Elemento de la lista</li>Esta etiqueta debe estar siempre dentro de alguna de las anteriores.
Las **listas de definición, se utilizan para definir términos y sus descripciones asociadas.
<dl></dl>Cada término se define con término de lista dt y cada descripción con dd descripción de lista.
<dt>Término de lista</dt>
<dd>Descripción de lista</dd>Se pueden utilizar varios items de tipo término de lista seguido de un solo item de descripción.
Un solo item de término seguido de varios de descripción.
O emparejar items de término y descripción como una estructura del tipo clave/valor.
Ejemplo de uso de listas ordenadas, no ordenadas y descriptivas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-3: Listas</title>
</head>
<body>
<h2>Lista ordenada Pasos:</h2>
<ol>
<li>Conectarse al servidor</li>
<li>Solicitar documento</li>
<li>Esperar respuesta</li>
</ol>
<h2>Lista no ordenada.</h2>
<ul>
<li>Leche</li>
<li>Café</li>
<li>Pan</li>
</ul>
<h2>Lista de definición</h2>
<dl>
<dt>Lácteo</dt>
<dd>Leche</dd>
<dt>Hidrato</dt>
<dd>Pan</dd>
</dl>
</body>
</html>Queda renderizado de la siguiente manera:

Y la estructura del documento tiene la siguiente pinta
Y continúa con la estructura de la lista de descripción.

Las tablas se construyen usando 4 etiquetas:
-
<table>/</table>: Delimitar la tabla -
<tr>/</tr>: Fila -
<td>/</td>: Dato (elemento de la celda) -
<th>/</th>: Encabezado -
Ejemplo: Tabla de 4 filas y 3 columnas, con los nombres de personajes famosos
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>Nombre</th>
<th>Apellidos</th>
<th>Descripcion</th>
</tr>
<tr>
<td>Chuck</td>
<td>Norris</td>
<td>Creó a Dios</td>
</tr>
<tr>
<td>Trollface</td>
<td>....</td>
<td>Eres un troll</td>
</tr>
<tr>
<td>Ecce</td>
<td>Homo</td>
<td>Genialidad artística</td>
</tr>
</table>
</body>
</html>Esta es la previsualización

Y esta es la estructura del documento
Los botones se definen con la etiqueta button.
Los usaremos junto a javascript para generar eventos al ser pulsados, y esos eventos a su vez ejecutarán un cierto código para realizar una acción
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-4: Botones</title>
</head>
<body>
<h2>Botones</h2>
<button>Botón 1</button>
<button>Botón 2</button>
</body>
</html>Este es el renderizado de los botones:

Y el árbol de la estructura:
Dentro las etiquetas se pueden introducir atributos, que nos permiten cambiar sus propiedades.
En algunas etiquetas hay que usar atributos obligatoriamente, como en el caso de las imágenes y los enlaces
Los enlaces se establecen con la etiqueta a y el atributo href, que indica la URL del enlace.
Se colocan en los mismos sitios donde iría cualquier texto.
Por defecto se renderizan unos a continuación de otros.
Para que estén en líneas diferentes se deben poner en párrafos (o estructuras) diferentes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-5: Enlaces</title>
</head>
<body>
<h2>Apuntes de CSAAI</h2>
<p>
<a href="https://github.com/jesusgpa/2023-2024-CSAAI/wiki">Página principal</a>
: en Github
</p>
<h3>Temas que estamos viendo</h3>
<p>
<a href="https://github.com/jesusgpa/2023-2024-CSAAI/wiki/Sesion-1-Introduccion-a-las-tecnologias-web">[Tema 1]</a>
<a href="https://github.com/jesusgpa/2023-2024-CSAAI/wiki/Sesion-2-HTML">[Tema 2]</a>
</p>
</body>
</html>El renderizado quedaría así:

Y esta es la estructura:
Las imágenes se añaden con la etiqueta img.
Mediante el atributo src indicamos el fichero a mostrar.
Puede ser una URL.
Cuando es un fichero, que tiene que estar en el mismo directorio que el fichero html.
Mediante el atributo alt especificamos un texto a colocar en caso de que la imagen no se pueda renderizar por el motivo que sea.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-6: Imagen</title>
</head>
<body>
<h2>Universidad Rey Juan Carlos</h2>
<img src="Logo-urjc.png" alt="Imagen: Logo-urjc">
<p>Ejemplo de colocar una imagen</p>
</body>
</html>Este es el renderizado:

Y esta es la estructura
Todas las etiquetas HTML definen elementos que se pueden clasificar en dos tipos:
-
Elementos bloque: Empiezan en una línea nueva y tienden a ocupar todo el ancho que puedan
- Encabezados: h1, h2...h6
- Listas: ol, ul, li
- Párrafos: p
-
Elementos en línea (inline): Se colocan a continuación del elemento anterior y tienden a ocupar la mínima anchura
- Botones: button
- Imágenes: img
- Enlaces: a
Para estructurar mejor nuestros documentos HTML, podemos definir secciones genéricas.
Disponemos de dos elementos para ello:
- div: Definición de una sección genérica de tipo bloque. Es un contenedor: dentro de él podemos usar otros elementos de tipo bloque
- span: Definición de una sección genérica de tipo inline
En este ejemplo se definen 3 secciones tipo bloque, una de ellas dentro de otra, y dos secciones de tipo inline dentro del bloque 2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-7: Secciones genéricas</title>
</head>
<body>
<div>
Bloque 1
<div>
Bloque 1.1
</div>
</div>
<div>
Bloque 2
<span>(Inline 1)</span>
<span>(Inline 2)</span>
</div>
</body>
</html>En el renderizado podemos ver el resultado.
Todos los texto se ven con el mismo estilo, porque no se ha definido ninguno particular para cada elemento.
Los tres bloques div están en tres líneas separadas.
Mientras que los dos bloques span se sitúan a continuación del bloque 2, en la misma línea.

Este es el árbol son su estructura:
Para referenciar un elemento HTML usamos el atributo id.
Este identificador debe ser único: no puede haber dos elementos con el mismo identificador.
Lo usaremos por ejemplo para identificar a cada botón, o a cada elemento de la interfaz gráfica.
También para dar un estilo único a un elemento
<div id="seccion2">...</div)El atributo class nos permite agrupar dos o más elementos, de forma que los podemos referenciar a todos a la vez usando un único nombre.
Esto es muy útil si por ejemplo queremos dar el mismo estilo a dos o más secciones.
<div class="grupo1">...</div>
...
<div class="grupo1">...</div>En este ejemplo se crean 4 secciones. Tres tienen un identificador, y dos están agrupadas.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ej-8: Grupos</title>
</head>
<body>
<h2 class="Grupo1" id="E1">Encabezado</h2>
<div class="Grupo1" id="S1">
Sección 1
</div>
<div id="S2">
Sección 2
</div>
<p>Párrafo</p>
</body>
</html>El elemento h2 y la sección 1 están agrupadas en la clase Grupo1.
Esto nos permitiría, por ejemplo, ponerles a las dos el mismo estilo de letra.
La sección 2 se identifica como S2.
Así quedaría el renderizado.

Y esta es la estructura
Como en cualquier lenguaje de programación, se pueden colocar comentarios (¡y se deben!) para dar explicaciones y hacer más legible el código.
Los comentarios son ignorados por el navegador
<!-- Este es un comentario en una línea -->
<!-- Este es un comentario en
Varias líneas. Dentro puede haber código html que queremos
desactivar, como por ejemplo el siguiente encabezado
<h1>Encabezado 1</h1>
-->Nuevo en HTML5
La especificación HTML5 ha introducido muchas otras características y mejoras destinadas a hacer que el desarrollo web sea más rico y eficiente.
La introducción de las etiquetas <audio> y <video> en HTML5 proporciona una manera estándar de incorporar y reproducir contenido multimedia directamente en las páginas web sin depender de tecnologías de terceros como Flash.
SVG es un formato de gráficos vectoriales basado en XML que permite la creación de gráficos escalables e interactivos.
Se puede integrar directamente en documentos HTML y se utiliza para representar gráficos vectoriales, como logotipos, iconos y gráficos complejos.
La etiqueta <canvas> proporciona una superficie de dibujo mediante JavaScript.
Permite a los desarrolladores crear gráficos y animaciones dinámicas directamente en el navegador.
WebGL es una API de gráficos 3D para navegadores web.
Permite la representación de gráficos 3D de alto rendimiento utilizando la GPU del dispositivo.
La API de Geolocalización permite a las aplicaciones web acceder a la ubicación física del usuario.
Utiliza información de GPS, torres de telefonía móvil y redes Wi-Fi para determinar la ubicación.
HTML5 y CSS3 suelen utilizarse juntos para el desarrollo web moderno.
CSS3 introduce muchas características nuevas, como transiciones, animaciones, sombras y bordes redondeados, que mejoran la presentación y la estética de las páginas web.
Los Web Workers son scripts en JavaScript que se ejecutan en segundo plano para realizar tareas que no bloquean la interfaz de usuario principal.
Esto mejora la capacidad de respuesta y la eficiencia en la ejecución de tareas intensivas.
HTML5 introduce mecanismos de almacenamiento local como localStorage y sessionStorage.
Estos permiten a las aplicaciones web almacenar datos de manera persistente o temporal en el lado del cliente.
La API de Application Cache (AppCache) permite a las aplicaciones web funcionar sin conexión al almacenar en caché archivos específicos.
Aunque está en desuso, se utilizó para crear aplicaciones web que podían funcionar sin conexión.
HTML5 proporciona una interfaz nativa para arrastrar y soltar elementos dentro de una página web.
Esto facilita la implementación de operaciones de arrastrar y soltar sin depender de soluciones externas.
Todas estas mejoras han contribuido a la mejora de la experiencia de desarrollo y la funcionalidad de las aplicaciones web modernas.
Jesús Parrado Alameda (jesusgpa)

- Creado a partir del contenido generado por el profesor Jose María Cañas
- Creado a partir del contenido generado por el profesor Juan Gonzalez-Gomez
