Gallery - intelligaia/d3 GitHub Wiki
Wiki ▸ Gallery
Welcome to the D3 gallery! More examples are available on bl.ocks.org/mbostock. If you want to share an example and don't have your own hosting, consider using Gist and bl.ocks.org. If you want to share or view live examples try runnable.com or vida.io.
<tr valign="top">
<td>Koalas to the Max<br><a href="http://www.koalastothemax.com/"><img width="133" src="http://d3js.org/ex/koalas.png"></a></td>
<td>Sankey Creator<br><a href="http://infocaptor.com/sankey-diagram-software.php" title="Sankey Visualization Builder"><img width="133" src="http://infocaptor.com/img/sankey_infocaptor.gif"></a></td>
<td>Convert any page into bubbles<br><a href="http://www.infocaptor.com/bubble-my-page"><img width="133" src="http://www.infocaptor.com/wikipedia_visualization.png"></a></td>
<td>D3 Builder<br><a href="https://my.infocaptor.com/free_data_visualization.php"><img width="133" src="http://www.infocaptor.com/dashboard/wp-content/uploads/2014/10/image-358.jpg"></a></td>
</tr>
<tr valign="top">
<td>Particles<br><a href="http://bl.ocks.org/mbostock/1062544"><img width="133" src="http://d3js.org/ex/particles.png"></a></td>
<td>Indented Tree<br><a href="http://bl.ocks.org/mbostock/1093025"><img width="133" src="http://d3js.org/ex/indented-tree.png"></a></td>
<td>Rounded Rect<br><a href="http://bl.ocks.org/mbostock/1123639"><img width="133" src="http://d3js.org/ex/rounded-rect.png"></a></td>
<td>Tadpoles<br><a href="http://bl.ocks.org/mbostock/1136236"><img width="133" src="http://d3js.org/ex/sperm.png"></a></td>
</tr>
<tr valign="top">
<td>Showreel<br><a href="http://bl.ocks.org/mbostock/1256572"><img width="133" src="http://d3js.org/ex/show-reel.png"></a></td>
<td>Euro Debt<br><a href="http://bl.ocks.org/mbostock/1308257"><img width="133" src="http://d3js.org/ex/debt.png"></a></td>
<td>Labeled Force Layout<br><a href="http://bl.ocks.org/mbostock/1377729"><img width="133" src="http://d3js.org/ex/force-labels.png"></a></td>
<td>Circle-Square Illusion<br><a href="http://bl.ocks.org/mbostock/1386444"><img width="133" src="http://d3js.org/ex/illusion.png"></a></td>
</tr>
<tr valign="top">
<td>Voronoi Picking<br><a href="http://bl.ocks.org/mbostock/1405439"><img width="133" src="http://d3js.org/ex/voronoi-picker.png"></a></td>
<td>Zoomable Map<br><a href="http://bl.ocks.org/mbostock/2206590"><img width="133" src="http://d3js.org/ex/map-zoom.png"></a></td>
<td>Raindrops<br><a href="http://bl.ocks.org/mbostock/849853"><img width="133" src="http://d3js.org/ex/rain.png"></a></td>
<td>Color<br><a href="http://color.method.ac/"><img width="133" src="http://d3js.org/ex/color.png"></a></td>
</tr>
<tr valign="top">
<td>Hacker News Popularity<br><a href="http://hn.metamx.com/"><img width="133" src="http://d3js.org/ex/hn.png"></a></td>
<td>Life Expectancy<br><a href="http://projects.flowingdata.com/life-expectancy/"><img width="133" src="http://d3js.org/ex/world.png"></a></td>
<td>Slopegraphs<br><a href="http://skedasis.com/d3/slopegraph/"><img width="133" src="http://d3js.org/ex/slope.png"></a></td>
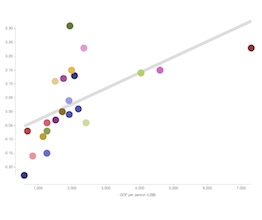
<td>Parallel Coordinates<br><a href="http://exposedata.com/parallel/"><img width="133" src="http://d3js.org/ex/nutrient.png"></a></td>
</tr>
<tr valign="top">
<td>NCAA Predictions<br><a href="http://thepowerrank.com/visual/NCAA_Tournament_Predictions"><img width="133" src="http://d3js.org/ex/ncaa.png"></a></td>
<td>Cubism.js<br><a href="http://square.github.com/cubism/"><img width="133" src="http://d3js.org/ex/cubism.png"></a></td>
<td>Crossfilter.js<br><a href="http://square.github.com/crossfilter/"><img width="133" src="http://d3js.org/ex/crossfilter.png"></a></td>
<td>Wind History<br><a href="http://windhistory.com/"><img width="133" src="http://d3js.org/ex/windhistory.png"></a></td>
</tr>
<tr valign="top">
<td>Cubic Hamiltonian Graphs<br><a href="http://www.christophermanning.org/projects/building-cubic-hamiltonian-graphs-from-lcf-notation"><img width="133" src="http://d3js.org/ex/lcf.png"></a></td>
<td>Force-Directed Voronoi<br><a href="http://www.christophermanning.org/projects/voronoi-diagram-with-force-directed-nodes-and-delaunay-links"><img width="133" src="http://d3js.org/ex/force-voronoi.png"></a></td>
<td>Trulia Trends<br><a href="http://www.trulia.com/blog/trends/house-hunter-by-day-not-so-much-after-midnight/"><img width="133" src="http://d3js.org/ex/house-heatmap.png"></a></td>
<td>Trulia Trends<br><a href="http://www.trulia.com/blog/trends/where-are-house-hunters-searching/"><img width="133" src="http://d3js.org/ex/house-map.png"></a></td>
</tr>
<tr valign="top">
<td>Open Budget<br><a href="http://marcinignac.com/projects/open-budget/"><img width="133" src="http://d3js.org/ex/open-budget.png"></a></td>
<td>Bederson Publications<br><a href="http://www.cs.umd.edu/~bederson/papers/index.html"><img width="133" src="http://d3js.org/ex/bederson-pubs.png"></a></td>
<td>Force Layout Editor<br><a href="http://bl.ocks.org/benzguo/4370043"><img width="133" src="http://bl.ocks.org/benzguo/raw/4362310/thumbnail.png"></a></td>
<td>Open Knowledge Festival<br><a href="http://www.floapps.com/cases/open-knowledge-festival/"><img width="133" src="http://floapps.com/lab/misc/oklogo/ok.png"></a></td>
</tr>
<tr valign="top">
<td>Hierarchical Classification Tree<br><a href="http://www.bitjuice.com.au/research/#hierarchicalclassificationexample"><img width="133" src="http://www.bitjuice.com.au/wp-content/uploads/2013/08/hierarchical_visualisation_example.png"></a></td>
<td>Gene Expression<br><a href="http://sulab.org/2013/02/data-chart-plugin-beta/"><img width="133" src="http://sulab.org/wordpress/wp-content/uploads/2013/02/data_chart_icon_2.jpg"></a></td>
<td>spacetime<br><a href="http://bl.ocks.org/clayzermk1/9142407"><img width="133" src="https://gist.githubusercontent.com/clayzermk1/9142407/raw/thumbnail.png"></a></td>
<td>d3 Analog Clock Dashboard<br><a href="http://www.infocaptor.com/dashboard/d3-javascript-visualization-to-build-world-analog-clocks"><img width="133" src="http://www.infocaptor.com/dashboard/wp-content/uploads/2013/02/image-217-small.jpg"></a></td>
</tr>
<tr valign="top">
<td>Concept network browser<br/><a href="http://www.findtheconversation.com/concept-map"><img width="133" src="http://www.findtheconversation.com/concept-map-d3-wiki.png"></a></td>
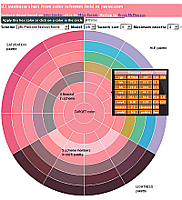
<td>Circular heat chart<br><a href="http://prcweb.co.uk/circularheatchart"><img width="133" src="http://prcweb.co.uk/img/ext/circularheat.jpg"></a></td>
<td>Timeseries<br><a href="http://mlvl.github.io/timeseries/"><img width="133" src="http://mlvl.github.io/timeseries/images/timeseries-sm.png"></a></td>
<td>Directed Graph Editor<br><a href="http://bl.ocks.org/rkirsling/5001347"><img width="133" src="http://bl.ocks.org/rkirsling/raw/5001347/thumbnail.png"></a></td>
</tr>
<tr valign="top">
<td>Weeknd3<br><a href="http://ggruiz.me/weeknd3/"><img width="133" src="http://puu.sh/2bWtl"></a></td>
<td>Explosions<br><a href="http://ggruiz.me/explosions/"><img width="133" src="http://puu.sh/2fO3P"></a></td>
<td>CodeFlowers<br><a href="http://redotheweb.com/CodeFlower/"><img width="133" src="http://redotheweb.com/images/codeflower/codeflower.png"></a></td>
<td>Animated wind chart<br><a href="http://charts.animateddata.co.uk/ukwind/"><img width="133" src="http://animateddata.co.uk/img/ext/d3-ukwind.jpg"></a></td>
</tr>
<tr valign="top">
<td>3D Force Layout<br><a href="https://vida.io/documents/N4jSip7n68yQ48DXp"><img width="133" src="https://s3.amazonaws.com/vida-production/thumbnails/N4jSip7n68yQ48DXp"></a></td>
<td>Lifespan<br><a href="http://www.cotrino.com/2014/02/lifespan-longevidad-animal/"><img width="133" src="https://raw.githubusercontent.com/cotrino/experimentos/master/lifespan.png"></a></td>
<td>Choropleth word map<br><a href="http://www.ezglot.com/word-of-the-day.php"><img width="133" src="http://www.ezglot.com/hund-map.png" alt="word of the day"></a></td>
<td>The Movie Network<br><a href="http://bl.ocks.org/paulovn/9686202"><img width="133" src="http://bl.ocks.org/paulovn/raw/9686202/thumbnail-s.png"></a></td>
</tr>
<tr valign="top">
<td>Graceful Tree Conjecture<br><a href="http://bl.ocks.org/NPashaP/7683252"><img width="133" src="http://bl.ocks.org/NPashaP/raw/7683252/thumbnail.png"></a></td>
<td>Top Scorers in 2013/14 Champions League - Breakdown analysis<br><a href="http://sunburst-demo.herokuapp.com/"><img width="133" src="https://scontent-b-fra.xx.fbcdn.net/hphotos-prn2/t1.0-9/1545571_10201953206206939_9214887947131857383_n.jpg"></a></td>
<td>Sankey: How a Georgia bill becomes law<br><a href="http://greencracker.net/?p=1685"><img width="133" src="http://greencracker.net/wp-content/uploads/2013/12/sankey-experiment-one-updated.png"></a></td>
<td>A game based on d3<br><a href="http://wenchaojiang.github.io/d3game/"><img width="133" src="http://wenchaojiang.github.io/d3game/ScreenShot.png"></a></td>
</tr>
<tr valign="top">
<td>Viroscope - virus taxonomy viewer<br><a href="http://viroscope.info/"><img width="133" src="http://jon.es/other/viroscope.png"></a></td>
<td>Twitter & Reddit topics during week one of MH-370's disappearance<br><a href="http://mlvl.github.io/Hierarchie"><img width="133" src="http://mlvl.github.io/Hierarchie/app/img/layer.png"></a></td>
<td>-<br><a href="#"><img width="133" src="#"></a></td>
<td>SizeViewer<br/><a href="https://d3.artzub.com/sv/"><img width="133" src="http://artzub.com/d3/sv/images/sv.gif"></a></td>
</tr>
<tr valign="top">
<td> OrgoShmorgo<br><a href="http://orgo.stolarsky.com/"><img width="133" src="http://orgo.stolarsky.com/orgo.png"></a></td>
<td> Fund Visualization<br><a href="http://fundvis-ywng.rhcloud.com/JPMProvident.html"><img width="133" src="https://camo.githubusercontent.com/24eefda4cbf1f88d278ab0b25a2d4989b48558ff/68747470733a2f2f7261772e6769746875622e636f6d2f79776e672f66756e647669732f6d61737465722f7363725f73686f742e706e67"></a></td>
<td>Zoomable sunburst with updating data<br><a href="http://bl.ocks.org/kerryrodden/477c1bfb081b783f80ad"><img width="133" src="https://gist.githubusercontent.com/kerryrodden/477c1bfb081b783f80ad/raw/thumbnail.gif"></a></td>
<td>US State Map<br><a href="http://bl.ocks.org/NPashaP/a74faf20b492ad377312"><img width="133" src="http://bl.ocks.org/NPashaP/raw/a74faf20b492ad377312/thumbnail.png"></a></td>
</tr>
<tr valign="top">
<td>Simple Dashboard<br><a href="http://bl.ocks.org/NPashaP/96447623ef4d342ee09b"><img width="133" src="http://bl.ocks.org/NPashaP/raw/96447623ef4d342ee09b/thumbnail.png"></a></td>
<td>Density and Quantile Graphs<br><a href="http://bl.ocks.org/NPashaP/113f7fea0751fa1513e1"><img width="133" src="http://bl.ocks.org/NPashaP/raw/113f7fea0751fa1513e1/thumbnail.png"></a></td>
<td>Visualizing MBTA Data<br><a href="http://mbtaviz.github.io"><img width="133" src="http://mbtaviz.github.io/media/preview.png"></a></td>
<td>Sum of First n Numbers<br><a href="http://bl.ocks.org/NPashaP/06ff0f8cd198730815bf"><img width="133" src="http://bl.ocks.org/NPashaP/raw/06ff0f8cd198730815bf/thumbnail.png"></a></td>
</tr>
<tr valign="top">
<td>Animated Historical Weather Maps<br><a href="http://kyrandale.com/viz/uk-weather-stations.html"><img width="133" src="http://kyrandale.com/static/images/viz/uk-weather-stations.png"></a></td>
<td>Visualizing Walking with Smartphone Accelerometers<br><a href="http://kyrandale.com/viz/d3-smartphone-walking.html"><img width="133" src="http://kyrandale.com/static/images/viz/d3-smartphone-walking.png"></a></td>
<td>Cycloid Optical Illusion<br><a href="http://bl.ocks.org/peterlozano/480f90947c6e08be6b95"><img width="133" src="http://bl.ocks.org/peterlozano/raw/480f90947c6e08be6b95/thumbnail.png"></a></td>
<td>Alternative Calendar View<br><a href="http://bl.ocks.org/KathyZ/c2d4694c953419e0509b"><img width="133" src="https://raw.githubusercontent.com/KathyZ/d3-calendar/master/thumbnail.png"></a></td>
</tr>
<tr valign="top">
<td>US Choropleth Plus Bar Chart<br><a href="https://vida.io/documents/4vZ9mRGyepoyQxFcK"><img width="133" src="https://s3.amazonaws.com/vida-production/thumbnails/4vZ9mRGyepoyQxFcK"></a></td>
<td>Aster Plot<br><a href="http://bl.ocks.org/bbest/2de0e25d4840c68f2db1"><img width="133" src="http://bl.ocks.org/bbest/raw/2de0e25d4840c68f2db1/thumbnail.png"></a></td>
<td>Smallest Convex Polygon<br><a href="http://bl.ocks.org/NPashaP/2ad2fcceadb8a6907098"><img width="133" src="http://bl.ocks.org/NPashaP/raw/2ad2fcceadb8a6907098/thumbnail.png" width="400"></a></td>
<td>Shooter<br><a href="http://d3shooter.herokuapp.com"><img width="133" src="http://d3shooter.herokuapp.com/images/screenshot.png" width="400"></a></td>
</tr>
<tr valign="top">
<td>Sunburst for your skill map<br><a href="http://bl.ocks.org/wizicer/f662a0b04425fc0f7489"><img width="133" src="https://gist.githubusercontent.com/wizicer/f662a0b04425fc0f7489/raw/ae5c0c2f03daf72798a0711aaccfb868adf464cc/thumbnail.png"></a></td>
<td>Network of soccer passes<br><a href="http://bl.ocks.org/fhernand/9a9f93f2a6b0e83a9294"><img width="133" src="http://bl.ocks.org/fhernand/raw/9a9f93f2a6b0e83a9294/thumbnail.png"></a></td>
<td>Choropleth with svg filter<br><a href="http://bl.ocks.org/fhernand/be1e9c9fdb0473292abf"><img width="133" src="http://bl.ocks.org/fhernand/raw/be1e9c9fdb0473292abf/thumbnail.png"></a></td>
<td>Psychedelic British Isles<br><a href="http://go-down-the-drain.herokuapp.com/secretTomb/BritishIsles.html"><img width="133" src="https://raw.githubusercontent.com/BeniCheni/Music-Concierge/master/app/images/Added%20Borders,%20Country%20and%20City%20Names.png"></a></td>
</tr>
<tr valign="top">
<td>-<br><a href="#"><img width="133" src="#"></a></td>
<td>Interactive Unit Circle (Trigonometry)<br><a href="http://derrick.cohodas.me/unit-circle/"><img width="133" src="http://i.imgur.com/Rh8bSNY.png?1"></a></td>
<td>Days-Hours Heatmap<br><a href="http://bl.ocks.org/oyyd/859fafc8122977a3afd6"><img width="133" src="http://bl.ocks.org/oyyd/raw/859fafc8122977a3afd6/thumbnail.png"></a></td>
<td>Trend Chart (Area + Line)<br><a href="http://bl.ocks.org/rkirsling/33a9e350516da54a5d4f"><img width="133" src="http://bl.ocks.org/rkirsling/raw/33a9e350516da54a5d4f/thumbnail.png"></a></td>
</tr>
<tr valign="top">
<td>Create D3 Visualizations<br><a href="https://my.infocaptor.com/free_data_visualization.php"><img width="133" src="http://www.infocaptor.com/dashboard/wp-content/uploads/2014/10/image-358.jpg"></a></td>
<td>-<br><a href="#"><img width="133" src="#"></a></td>
<td>Node Focusable Tree<br><a href="http://codepen.io/mikefab/full/IDdts/"><img width="133" src="http://s12.postimg.org/abee893h9/node_focusable_radial_tree.jpg"></a></td>
</tr>
<tr valign="top">
<td>Tarot Card App made with D3 + Meteor framework<br><a href="http://tarot-pedia.meteor.com/"><img width="133" src="https://farm8.staticflickr.com/7541/15320089804_2f5977c9b8_m.jpg"></a></td>
<td width="207">Ulam Spiral<br><a href="http://bl.ocks.org/rouleur/260c5a9233fff0e8ddaf"><img width="133" src="http://bl.ocks.org/rouleur/raw/260c5a9233fff0e8ddaf/thumbnail.png"></a></td>
<td width="207">Animated Chord Diagram<br><a href="http://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html"><img width="133" src="https://raw.githubusercontent.com/nbremer/thumbnails/master/Chord%20Diagram%20Video%20Fast%20202px.gif"></a></td>
<td width="207">SOM Hexagonal Heatmap<br><a href="http://www.visualcinnamon.com/2013/07/self-organizing-maps-creating-hexagonal.html"><img width="133" src="https://raw.githubusercontent.com/nbremer/thumbnails/master/SOM%20Heatmap.png"></a></td>
</tr>
<tr valign="top">
<td>Dataviz tree<br><a href="http://charts.animateddata.co.uk/datavistree/"><img width="133" src="http://animateddata.co.uk/img/ext/datavistree-thumb.jpg"></a></td>
<td>UK Temperature 1910-2014<br><a href="http://charts.animateddata.co.uk/uktemp/"><img width="133" src="http://animateddata.co.uk/img/ext/uktemprange-thumb.jpg"></a></td>
<td>Simple Bubble Chart<br><a href="http://bl.ocks.org/phuonghuynh/54a2f97950feadb45b07"><img width="133" src="http://phuonghuynh.github.io/demo/bubble-chart/demo-bubble-chart.png"></a></td>
<td>Collapsible 2-Way Tree Layout<br><a href="http://bl.ocks.org/kanesee/5d6c48bffd4ea31201fb"><img width="133" src="https://raw.githubusercontent.com/kanesee/d3-2way-tree/master/screenshot.png"></a></td>
</tr>
<tr valign="top">
<td>Animated Pie<br><a href="http://vyacheslavryabinin.com/datavis/pie/"><img width="133" src="http://vyacheslavryabinin.com/datavis/pie/pie.png"></a></td>
<td>Exoplanets in Orbit<br><a href="http://www.visualcinnamon.com/2014/12/creating-interactive-exoplanets-in.html"><img width="133" src="https://raw.githubusercontent.com/nbremer/exoplanets/gh-pages/img/Exoplanets%20-%20Animated.gif"></a></td>
<td>Worldcup'14 Drag & Drop Brackets<br><a href="http://romain.vuillemot.net/projects/worldcup14/"><img width="133" src="http://romain.vuillemot.net/projects/worldcup14/tutorial.gif"></a></td>
<td>A Scatterplot as Bar chart<br><a href="http://www.visualcinnamon.com/2015/01/the-top-2000-equalizer-songs.html"><img width="133" src="https://raw.githubusercontent.com/nbremer/thumbnails/master/Top2000Animated.gif"></a></td>
</tr>
<tr valign="top">
<td>Conway's Game of Life<br><a href="http://bl.ocks.org/NPashaP/f1e73faef87bee899b47"><img width="133" src="http://bl.ocks.org/NPashaP/raw/f1e73faef87bee899b47/thumbnail.png"></a></td>
<td>Editable tree mixing d3 & Angular<br><a href="http://marmelab.com/ArchitectureTree/"><img width="133" src="http://i.imgur.com/9PG8v0J.png"></a></td>
<td>SFDC Training Videos<br><a href="https://mohansun-canvas.herokuapp.com/content/training/"><img width="133" src="http://d3js.org/ex/cluster.png"></a></td>
<td>Editable Sankey with self-loops<br><a href="http://sankey.csaladen.es/"><img width="133" src="http://sankey.csaladen.es/snapshot.jpg"></a></td>
</tr>
<tr valign="top">
<td>England & Wales house price animation<br><a href="http://helenjacksonanalytic.co.uk/EW_prop_price.html" target="_blank"><img width="133" src="http://www.helenjacksonanalytic.co.uk/EaW.png"></a></td>
<td>Bi-directional Zoom and Drag D3 dependency tree<br><a href="http://bl.ocks.org/shunpochang/66620bad0e6b201f261c" target="_blank"><img width="133" src="https://raw.githubusercontent.com/shunpochang/d3tree/master/thumbnail.png"></a></td>
<td>Interactive Force Directed Graph<br><a href="http://emptypipes.org/2015/02/15/selectable-force-directed-graph/" target="_blank"><img width="133" src="http://emptypipes.org/img/d3_selectable_force_directed_graph.png" alt="Selectable / Zoomable / Centerable Force Directed Graph"></a></td>
<td>F1 Timeline<br><a href="http://charts.animateddata.co.uk/f1/" target="_blank"><img width="133" src="http://animateddata.co.uk/img/ext/f1.jpg"></a></td>
</tr>
<tr valign="top">
<td>Geocenter of F1 venues<br><a href="https://csaladenes.wordpress.com/2015/02/01/the-geocenter-of-formula-1-venues-between-1950-2014/" target="_blank"><img width="133" src="https://csaladenes.files.wordpress.com/2015/02/f1venues.jpg?w=1000&h=547"></a></td>
<td>Access Quandl aggregator<br><a href="https://csaladenes.wordpress.com/2015/02/24/quandl-nvd3-interactive-data-plotter/" target="_blank"><img width="133" src="https://csaladenes.files.wordpress.com/2015/06/qunadlnvd3.gif"></a></td>
<td>Religions in Romania on colorwheels<br><a href="https://csaladenes.wordpress.com/2015/03/01/religions-of-romania-visualized-on-colorwheels/" target="_blank"><img width="133" src="https://csaladenes.files.wordpress.com/2015/03/clipboard02.png?w=133"></a></td>
<td>Sunburst bilevel partition with tooltips <br><a href="http://bl.ocks.org/vgrocha/1580af34e56ee6224d33" target="_blank"><img width="133" src="https://gist.github.com/vgrocha/1580af34e56ee6224d33/raw/205ed29a33481727cadedd6b2ecc1e4f2273bfbf"></a></td>
</tr>
<tr valign="top">
<td>Russian Budget: 1937 to 1950<br /><a href="http://budgetapps.artzub.com/minfin/" target="_blank"><img width="133" src="http://habrastorage.org/files/125/a61/c1f/125a61c1fbad4517922b4ef673cf2ef2.gif" alt=""></a></td>
<td>Liquid Fill Gauge<br /><a href="http://bl.ocks.org/brattonc/5e5ce9beee483220e2f6" target="_blank"><img width="133" src="https://gist.githubusercontent.com/brattonc/5e5ce9beee483220e2f6/raw/thumbnail.gif" alt=""></a></td>
<td>Interactive Bubble Menu<br /><a href="http://sunsp.net/demo/BubbleMenu" target="_blank"><img width="133" src="http://sunsp.net/demo/BubbleMenu/bubblemenu.gif" alt=""></a></td>
<td>Global center of higher education: university rankings<br /><a href="https://csaladenes.wordpress.com/2015/03/10/the-global-center-of-mass-of-higher-education-university-rankings-mapped/" target="_blank"><img width="133" src="https://csaladenes.files.wordpress.com/2015/03/clipboard014.png?w=1000&h=553" alt=""></a></td>
</tr>
<tr valign="top">
<td>Linked Geographic and Tree Maps<br /><a href="http://sunsp.net/demo/GeogTreeMaps" target="_blank"><img width="133" src="http://sunsp.net/demo/GeogTreeMaps/geogtreemaps.gif" alt=""></a></td>
<td>Bi-directional Hierarchical Sankey<br><a href="http://bl.ocks.org/Neilos/584b9a5d44d5fe00f779"><img width="133" src="https://cdn.rawgit.com/Neilos/584b9a5d44d5fe00f779/raw/926618763c8bac76ed6b561fdd789f931c3089cd/thumbnail.gif"></a></td>
<td>2 Interactive Colorwheels + Zoomable World Map<br><a href="https://csaladenes.wordpress.com/2015/03/27/colorful-development-cartagena-datafest-2015/"><img width="133" src="https://csaladenes.files.wordpress.com/2015/03/clipboard015.png?w=133"></a></td>
<td>Radial Boxplot<br><a href="http://bl.ocks.org/davidwclin/ad5d13db260caeffe9b3"><img width="133" src="http://bl.ocks.org/davidwclin/raw/ad5d13db260caeffe9b3/thumbnail.png"></a></td>
</tr>
<tr valign="top">
<td>Pazzla: Mosaics of Instagram Pictures<br /><a href="http://pazzla.qoollo.com" target="_blank"><img width="133" src="http://petrdevaikin.com/img/pazzla.jpg" alt="Pazzla: Mosaics of Instagram Pictures"></a></td>
<td>Community Pop-Culture References Heatmap<br /><a href="http://communitypoprefs.com/" target="_blank"><img width="133" src="http://i.imgur.com/t4Df6VD.jpg" alt="Community Pop-Culture References Heatmap"></a></td>
<td>Top baby names bump chart<br><a href="http://www.visualcinnamon.com/babynamesus"><img width="133" src="https://raw.githubusercontent.com/nbremer/thumbnails/master/Babynames%20Combined.png"></a></td>
<td>Real time electric consumption in Spain
<br/>
<a href="http://energia.ningunaparte.net/en/" target="_blank">
<img width="133" src="http://i.imgur.com/eWdRKXL.gif" alt="Electric consumption in Spain - latest 24h">
</a>
</td>
</tr>
<tr valign="top">
<td>Zoomable Unilevel Partition<br><a href="http://bl.ocks.org/apoorvnandan/8eb44a1990d4d9250700"><img width="133" src="https://5a44583fb28d25c751971f24d9bfeab2b7c159c6.googledrive.com/host/0B4hMaI5ok_84fi1oYWN6RzJCQ1BfTk5MSnVBQjdsMFhCeVBpZ19YMHpsTVdlM0FNZ2pWTTQ/thumbnail.png"></a></td>
<td>Apps Script dependency analysis<br><a href="http://ramblings.mcpher.com/Home/excelquirks/drivesdk/vizdependencies"><img width="133" src="https://googledrive.com/host/0B92ExLh4POiZfkZsSDMwaHZUV3hneWdEbVV5aWVqenpWNjYtc29oYUZyYzVKVE50eFBMQm8/vizgas.png"></a></td>
<td> Editable Tree <br> <a target="_blank" href="http://www.mockapi.io/#/docs"> <img width="133" src="http://www.mockapi.io/images/d3gallery.gif"> </a> </td>
<td>Automated Biography of a Nation<br> <a href="https://annalyzin.wordpress.com/2015/06/04/automated-biography/"> <img width="133" src="https://annalyzin.files.wordpress.com/2015/06/chartstill.png"> </a> </td>
</tr>
<tr valign="top">
<td>Star Wars Character Profiles<br><a href="https://annalyzin.wordpress.com/2015/06/01/you-are-who-you-like/"><img width="133" src="https://annalyzin.files.wordpress.com/2015/06/swcstill1.png"></a></td>
<td>Global Refugee Flows - 2 Dynamic Chord Diagrams<br><a href="http://wp.me/pBH3w-a5"><img width="133" src="https://csaladenes.files.wordpress.com/2015/06/refugees.gif"></a></td>
<td>Ontology Visualization <br><br><a href="http://vowl.visualdataweb.org/webvowl/"><img width="133" src="http://vowl.visualdataweb.org/webvowl/webvowl_thumbnail.png"></a></td>
<td>Vertical Sankey<br><br><a href="http://benlogan1981.github.io/VerticalSankey/UBS.html"><img width="133" src="http://benlogan1981.github.io/VerticalSankey/images/UbsExampleVS.png"></a></td>
</tr>
<tr>
<td>Visualizing a genetic algorithm <a href="http://karstenahnert.com/gp/"><img width="133" src="http://karstenahnert.com/gp/thumbnail3_133.png"></a></td>
<td>Create D3 Visualizations<br><a href="https://my.infocaptor.com/free_data_visualization.php"><img width="133" src="http://www.infocaptor.com/dashboard/wp-content/uploads/2014/10/image-358.jpg"></a></td>
<td>Rectangular Area Chart<br /><a href="http://bl.ocks.org/brattonc/b1abb535227b2f722b51" target="_blank"><img width="133" src="https://gist.githubusercontent.com/brattonc/b1abb535227b2f722b51/raw/thumbnail.gif"></a></td>
<td>Gaussian curve from random variable<br /><a href="http://plnkr.co/GOH3XH" target="_blank"><img width="133" src="https://raw.githubusercontent.com/samyBadjoudj/gaussian-function/master/gaussian_function_d3.png"></a></td>
</tr>
<tr>
<td>UK Economy as a Network<br /><a href="http://helenjacksonanalytic.co.uk/UKEconomyNetwork.html" target="_blank"><img width="133" src="http://helenjacksonanalytic.co.uk/EconomyNetwork.jpg"></a></td>
<td>Contouring Comparison<br><br><a href="http://emptypipes.org/2015/07/22/contour-comparison/"><img width="133" align="center" src="http://emptypipes.org/img/contouring_comparison2.png"></a></td>
<td>Force Directed Graph with search and subset view<br><a href="https://timebandit.github.io/graphSub/"><img src="http://i.picresize.com/images/2015/08/08/7W3ti.gif" data-canonical-src="http://i.picresize.com/images/2015/08/08/7W3ti.gif" width="133"></a></td>
<td>A circular flow diagram (Sankey meets Chord diagram)<br /><a href="http://www.visualcinnamon.com/2015/08/stretched-chord.html" target="_blank"><img width="133" src="https://github.com/nbremer/thumbnails/blob/master/Stretched%20Chord%20Flow%20chart.png"></a></td>
</tr>
<tr>
<td>Re-usable Sankey<br /><a href="http://bl.ocks.org/wvengen/cab9b01816490edb7083"><img width="133" src="https://gist.githubusercontent.com/wvengen/cab9b01816490edb7083/raw/7a859fd466a12754c731ba5dce41f25aed89547e/gallery_icon.png"></a></td>
<td>Compare Results with Waterfall Charts
<a href="http://uo-lca.github.io/dist/#/home/fragment-lcia"><img width="133" src="https://github.com/binaworks/binaworks.github.io/blob/master/images/GalleryWaterfalls.png"></a>
</td>
<td>Small Multiple Circle Packing</br>
<a href="http://visualcinnamon.com/occupations" target="_blank"><img width="133" src="https://raw.githubusercontent.com/nbremer/thumbnails/master/Small%20Multiple%20Packing.png"></a></td>
</tr>
<tr>
<td>Cluster Purity Visualizer<br>
<a href="http://bl.ocks.org/nswamy14/e28ec2c438e9e8bd302f">
<img width="133" src="http://bl.ocks.org/nswamy14/raw/e28ec2c438e9e8bd302f/thumbnail.png">
</a>
</td>
<td>Platlets<br>
<a href="http://bl.ocks.org/lokesh005/1b23c84b68f5be134ff0">
<img width="133" src="http://bl.ocks.org/lokesh005/raw/1b23c84b68f5be134ff0/Pl.png">
</a>
</td>
<td>Map with Latitude & Longitude<br>
<a href="http://bl.ocks.org/lokesh005/7640d9b562bf59b561d6">
<img width="133" src="http://bl.ocks.org/lokesh005/raw/7640d9b562bf59b561d6/India.jpg">
</a>
</td>
<td>Higher education data explorer by parliamentary constituency<br>
<a href="https://www.ucas.com/corporate/data-and-analysis/ucas-undergraduate-releases/he-entry-rates">
<img width="133" src="https://cloud.githubusercontent.com/assets/16351706/11899207/5ab41c12-a595-11e5-919c-25627c7a70c2.png">
</a>
</td>
</tr>
<tr>
<td>Clustergrammer: interactive clustergram/heatmap maker<br>
<a href="http://amp.pharm.mssm.edu/clustergrammer/">
<img width="133" src="http://amp.pharm.mssm.edu/clustergrammer/static/img/harmonizome.png">
</a>
</td>
<td>Spirograph<br>
<a href="https://github.com/nylen/d3-spirograph/">
<img width="133" src="https://cloud.githubusercontent.com/assets/227022/12709554/e91c2e36-c872-11e5-8d76-f039cb642717.png">
</a>
</td>
<td>Interactive Bar/line/scatter<br>
<a href="http://www.tylernwolf.com/?utm_source=d3_org&utm_medium=demo_link&utm_campaign=d3_website#/portfolio/corrdisp">
<img width="133" src="https://raw.githubusercontent.com/thetylerwolf/tylernwolf.com/master/image/corrdisp_viz.png">
</a>
</td>
<td>Timeline Chart<br>
<a href="https://github.com/commodityvectors/d3-timeline">
<img width="133" src="https://raw.githubusercontent.com/commodityvectors/d3-timeline/master/usage.gif">
</a>
</td>
</tr>
<tr>
<td>Tree of Life<br>
<a href="http://taxontree.bpodgursky.com">
<img width="133" src="https://bpodgursky.files.wordpress.com/2016/02/col-screenshot.png">
</a>
</td>
<td>Change points in social networks<br>
<a href="https://piratepeel.github.io/proximitynetwork.html">
<img width="133" src="https://piratepeel.github.io/img/MITChangepoints.png">
</a>
</td>
<td>NFL and NBA Team Skills<br>
<a href="https://piratepeel.github.io/sportskills.html">
<img width="133" src="https://piratepeel.github.io/img/sportscreen.png">
</a>
</td>
<td>KnowledgeMap<br>
<a href="http://www.cotrino.com/2016/03/knowledgemap/">
<img width="133" src="https://raw.githubusercontent.com/cotrino/experimentos/master/knowledgemap.png">
</a>
</td>
</tr>
<tr>
<td>Galaxy Chart<br>
<a href="https://risacher.org/galaxy-chart/">
<img width="133" src="https://risacher.org/galaxy-chart/galaxy-chart.PNG">
</a>
</td>
<td>Configurable circular timer<br><a href="http://ramblings.mcpher.com/Home/excelquirks/bigapps/bigquiz/dashtimer"><img width="133" src="https://storage.googleapis.com/goinggas.com/assets/images/d3/configtimer.png"></a></td>
<td>Clock built with Configurable circular timer<br><a href="http://ramblings.mcpher.com/Home/excelquirks/bigapps/bigquiz/clocktimer"><img width="133" src="https://storage.googleapis.com/goinggas.com/assets/images/d3/configTimerclock.png"></a></td>
Box Plots
|
Bubble Chart
|
Bullet Charts
|
Calendar View
|
|
Non-contiguous Cartogram
|
Chord Diagram
|
Dendrogram
|
Force-Directed Graph
|
|
Circle Packing
|
Population Pyramid
|
Stacked Bars
|
Streamgraph
|
|
Sunburst
|
Node-Link Tree
|
Treemap
|
Voronoi Diagram
|
|
Hierarchical Edge Bundling
|
Voronoi Diagram
|
Symbol Map
|
Parallel Coordinates
|
|
Scatterplot Matrix
|
Zoomable Pack Layout
|
Hierarchical Bars
|
Epicyclical Gears
|
|
Collision Detection
|
Collapsible Force Layout
|
Force-Directed States
|
Azimuthal Projections
|
|
Choropleth
|
Collapsible Tree Layout
|
Zoomable Treemap
|
Zoomable Partition Layout
|
|
Zoomable Area Chart
|
Drag and Drop Collapsible Tree Layout
|
Rotating Cluster Layout
|
Sankey Diagram
|
|
Fisheye Distortion
|
Hive Plot
|
Co-occurrence Matrix
|
Motion Chart
|
|
Chord Diagram
|
Animated Béziers
|
Zoomable Sunburst
|
Collatz Graph
|
|
Parallel Sets
|
Word Cloud
|
Obama's Budget Proposal
|
Facebook IPO
|
|
D3 Mobile Application
|
Federal Budget
|
US Trade Deficit
|
Sequences sunburst
|
|
Halo
|
Radial Progress
|
NFL Predictions
|
Corona Radar
|
|
What makes us happy?
|
Simple SOM Animation
|
A mower demo
|
Map and context with brushing
|
|
Binary tree with transitions
|
D3 JezzBall
|
Tetris
|
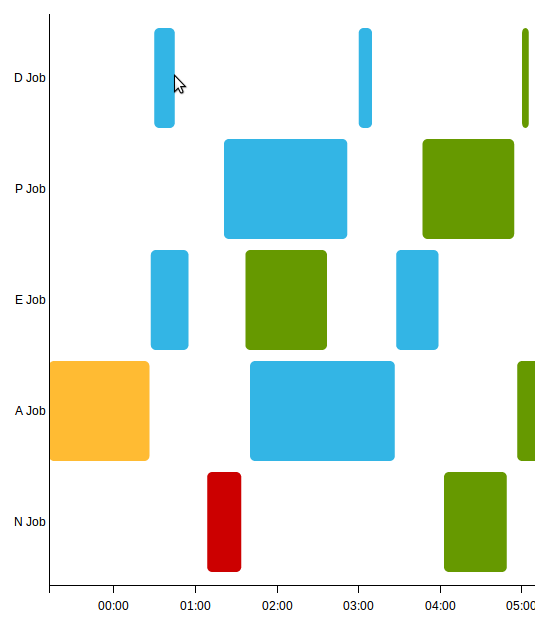
Gantt Chart
|
|
Day/Hour Heatmap
|
Sunburst and parse.com
|
Worldwide remittance flows
|
Language Network
|
|
Wimbledon 2013
|
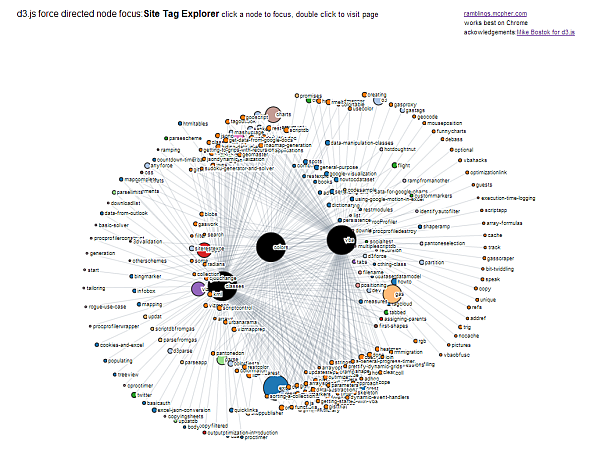
Force directed tag/site explorer
|
Circos.js

|
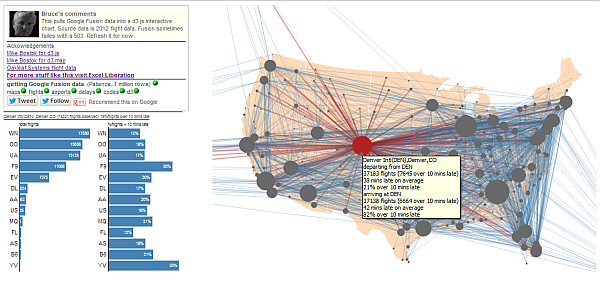
Airline data from Fusion Tables
|
|
Geographical hexbins
|
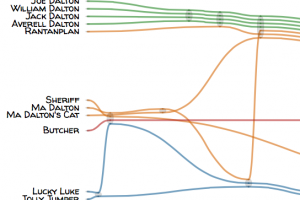
xkcd-style Comic Narrative Charts
|
GitHub Visualizer
|
WorldBank Contract Awards
|
|
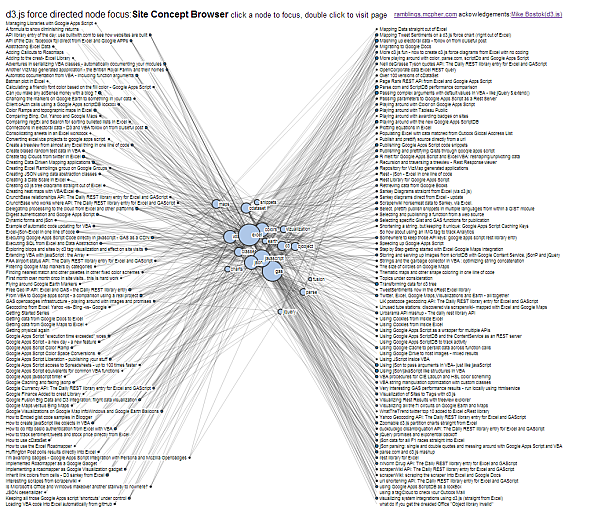
Site or blog concept browser
|
Global power structure
|
Choropleth on canvas
|
Google calendar like visualization
|
|
Interactive Sales Data Pie Chart
|
Wikistalker - Wikipedia Visualization
|
D3 Cesium - Health and Wealth of Nations
|
Starpaths
|
|
Kent + Sussex river levels mapped
|
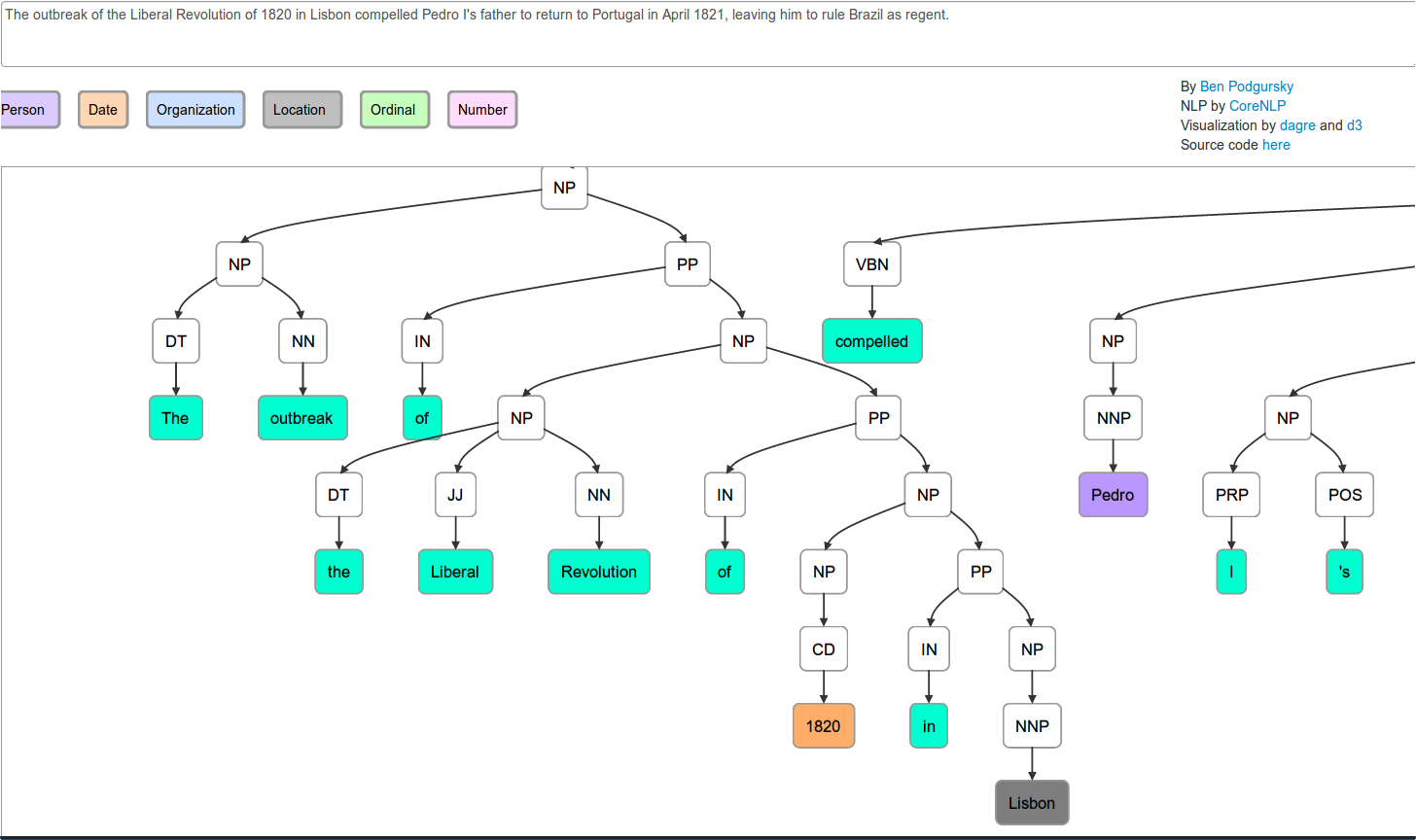
CoreNLP Sentence Parse Tree
|
Publications in journals over time
|
Another state budget visualization with open api
|
|
Interactive Bible contradictions & bar charts [source]
|
Force Edge Bundling For Graphs [Source & Docs] [Source & Docs] |
Gauge
|
Bullet Charts
|
|
Arc Axis
|
Bar chart with tooltips
|
Tokyo Wind Map
|
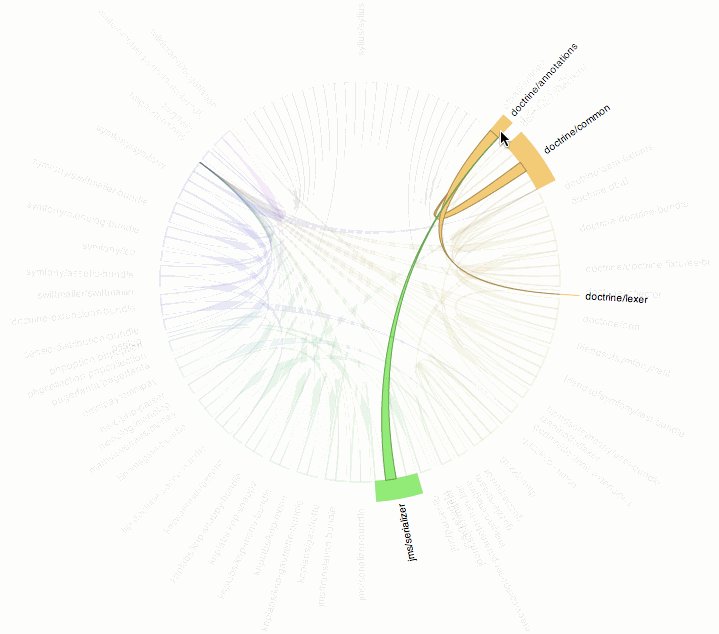
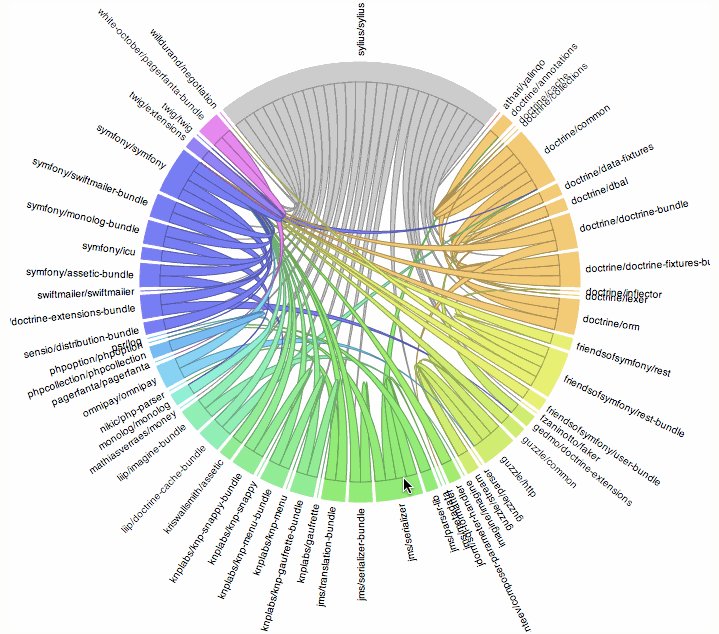
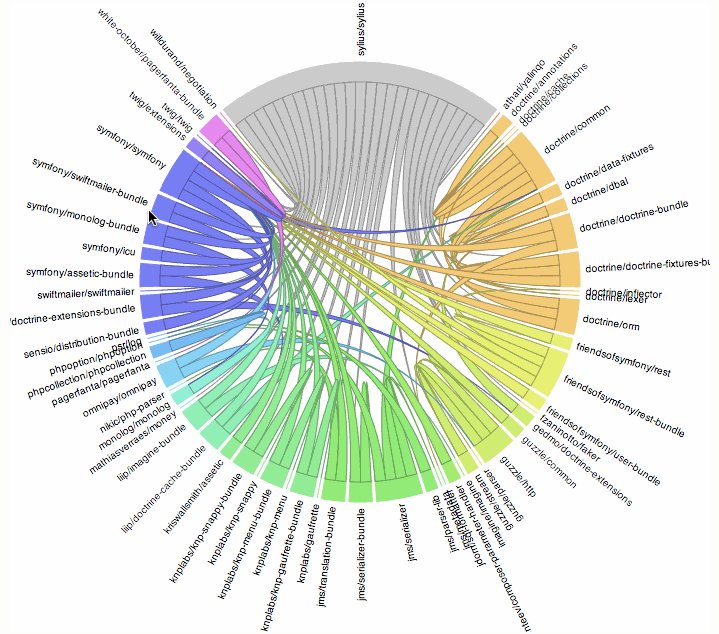
Dependency Wheel
|
|
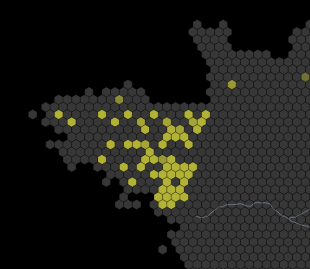
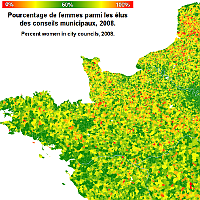
60 years of french first names
|
Hip Replacement by State
|
Compare time series with irregular interval
|
Table with Embedded Line Chart
|
|
Dual-scale Bar Chart
|
Animated Pie and Line Chart
|
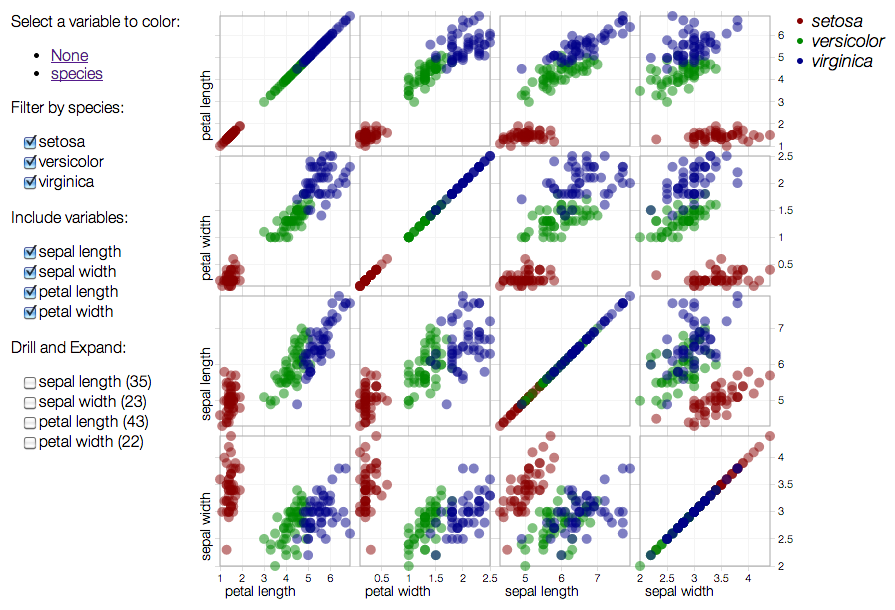
Multivariate Data Exploration with Scatterplots
|
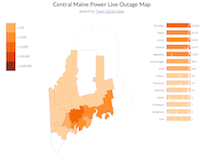
Live Power Outages In Maine
|
|
Relative Size Of The Planets
|
AWS EC2 Price Comparison Chart
|
- |
- |
|
Reusable VIS Components(responsive)
|
Epidemic Game 
|
UK Temperature Graphs
|
Data Heatmap with Sorting Functions
|
|
Nested Layouts
|
||||
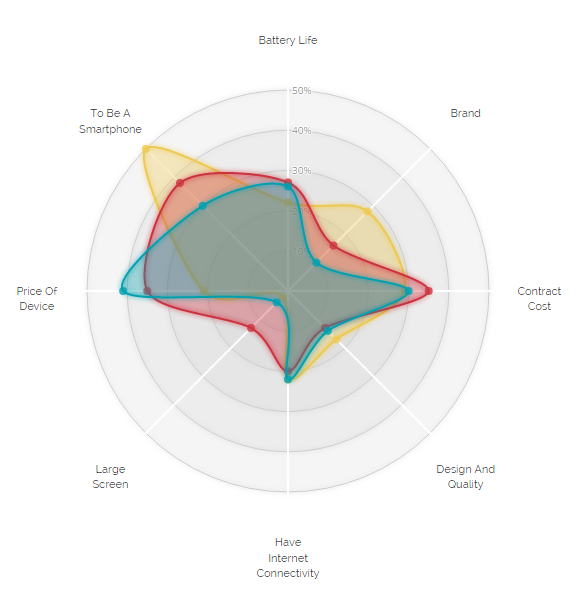
Radar Chart Redesign

|
Volcano Plot with Voronoi Overlay

|
Fitbit Bullet Charts

|
What Kills Us

|
traversable pie menu
|
Relationship Graph
|
Time Data Availability
|
University Program Transfers - Interactive
|
Sankey + Leaflet: Map of Migration in the 2014 Maldives Census
|
|
BiPartite Viz
|
Gauge Viz
|
Chord Viz
|
Bosnia and Herzegovina 2013 Census Visualization
|
|
3D Torus with Force Layout
|
3D Honeycomb Bar Chart
|
3D Bar Chart
|
Chord Viz
|
|
Russian State Duma
|
Circular visualization of integer sequences from OEIS
|
Curve Comparison Tool
|
US States
|
US States with Dropdown Selector
|
World
|
US States - Choropleth Bar
|
US States Map - Side by Side
|
Uniform distribution
|
Normal distribution
|
Linear regression
|
- Padma Awards - India's Honour System - Interactive Explorer - Pratap Vardhan
- [Data From a Local NGO - Prayaas] (https://prayaas.iiita.ac.in/visual.php) [Source] (https://github.com/aedorado/d3-visuals) by [Anurag El Dorado] (https://github.com/aedorado/)
- [Visualizing the attendees at the World Economic Forum – Braid.io] (http://braid.io/tile/wef-attendees-2016) - Braid.io
- Presidents of USA and their Birth Signs – Sankey Visualization - Sankey Viz
- Replay Edits - Visualizing the edits in a Wikipedia article - Jeph Paul
- India SECC Census Explorer - Pratap Vardhan
- Light up! Denver - Glenna Xie
- Gaussian function - Random variable - Samy Badjoudj
- Spotify Artist Explorer — Faruk Sahin
- History of trending topics of twitter — Mustafa ilhan
- Visualizing cricket — Cricket Australia (Roman Kalyakin)
- Box Office collection of James Bond movies — James Bond
- The Network of Programming Languages — Fatih Erikli
- Visualization of the distribution of Russian budget 2013 — ArtZub
- Interactive World Cup Visualization - Mondula
- Government Sequester 2013 - Enigma
- World Inequality Database on Education - UNESCO
- Are global CO2 emissions still rising? - Allard Warrink and Jeroen Dolmans
- BLOSUM Substitution Matrices as a Dynamic Network (force layout) - Ahmet R. Ozturk, Ankara
- 50 Years of Change (map, matrix, and block bar chart) - Erin Hamilton, Rashauna Mead, and Vanessa Knoppke-Wetzel, UW-Madison
- Hurricane #Sandy Twitter DataViz - Chris Cantey, Caroline Rose, Morgan Jarocki, UW-Madison
- Distribution of Grant Awards in Fiscal Year 2013, (github), global-development-sprint version 23 - Artem Zubkov
- Commuting Scales, Lausanne Campus commuters - Boris Beaude and Luc Guillemot
- Visualization of the Flask Source Code - Andreas Dewes (bl.ocks.org)
- Violence in Nepal - Shirish Pandey
- Photography Stats Analysis (bottom of the page) - Remi Escola
- StockTwits Social Heatmap - StockTwits
- Social web use in 2009 - Nikhil Bobb
- Visualizing opinons around the world (zoomable world map and interactive pie chart) - Siamac Fazli, Bastian Venthur
- A Photographer's infographic - Najeem Muhammed
- Visualizing document similarity over time - David Masad
- Drought during Month - Mike Bostock
- Interactive Publication History - Ben Bederson
- Visualizing Networks with Hive Plots
- The Wealth & Health of Nations
- Bézier Curves, Collatz Graph, Word Cloud and many Mathematical Visualisations - Jason Davies
- Koalas to the Max! - Vadim Ogievetsky
- What Do You Work For? - Jeffrey Baumes
- Misc. Examples - Justin Palmer
- Collusion FireFox Addon - Atul Varma
- UK University Statistics - Keming Labs (Kevin Lynagh)
- Slopegraphs - Hamilton Ulmer
- DNAism: Horizon Charts for Genomics - David Rio Deiros
- UN Global Pulse 2010 Visualization - Eduardo Graells & Ruth Garcia
- U.S. Population Pyramid - Jeff Heer
- WindHistory.com: maps and charts - Nelson Minar
- Students' seating habits - Ali Almossawi
- World Wide Women's Rights - Wimdows.nl
- Old Visualizations Made New Again - Jim Vallandingham
- Scatterize - Nate Vack
- Various visualisations especially with d3.geo - Lars Kotthoff
- Global Life Expectancy - Nathan Yau (FlowingData)
- Vegetable Nutrition w/ Parallel Coordinates - Kai Chang
- London Olympics Perceptions - Donuts to Chord Diagram Transition - Kyle Foreman, Peter Hamilton, Cristina Grigoruta
- Colony - Visualising Javascript projects and their dependencies - Hugh Kennedy
- Euro Debt Crisis
- Inequality in America - EJ Fox for Visual.ly
- Current Article Popularity Trends on Hacker News - Vadim Ogievetsky
- Hacker News statistics using PhantomJS
- AFL Brownlow Medalists, Summer Olympics Home Ground Advantage, Formula 1 Lap Chart and David Foster Wallace's "Infinite Jest", and more... - Chris Pudney (VisLives!)
- Uber Rides by Neighborhood
- Les Misérables Co-occurrence
- Les Misérables 'Gap Heat Map' Co-occurrence
- Color: a color matching game - Maria Munuera and Mark MacKay
- NCAA 2012 March Madness Power Rankings - Angi Chau
- iTunes Music Library Artist/Genre Graph - Christopher Martin
- Visualising New Zealand's Stolen Vehicle Database Part2
- Visualizing San Francisco Home Price Ranges
- Daily data return rates for seismic networks in the EarthScope USArray - Rob Newman, Array Network Facility, UCSD
- What Size Am I? Finding dresses that fit - Anna Powell-Smith
- Baseball 2012 Predictions based on past 6 years - Danny Hadley
- Last Chart! - See the Music
- Multiple visualization from the Société Typographique de Neuchâtel - Vincent Hiribarren
- Prime numbers pattern
- eCommerce API Wheel for eBay - Saranyan Vigraham
- The business of Bond
- Home energy consumption - Peter Cook
- Heatmap of gene expression with hierarchical clustering , demo here - Damian Kao
- Graph diagram of gene ontology, demo here - Damian Kao
- UMLS (Unified Medical Language System) Visualizer
- University of Washington Departments - Matthew Sorensen
- Baby Names in England & Wales - Anna Powell-Smith
- Realtime webserver stats - demo - (Github, Github) - Andrew Weeks
- TradeArc - Arc Diagram of Offseason NHL Trades, (Github) - Nathan Stehr
- Moon Phase Visualizer - palerdot
- Visualizing Swiss politicians on Twitter using D3.js - Ralph
- Close Votes - visualizing voting similarities for the Dutch 2012 national elections - Jan Willem Tulp
- Multiple Area charts and a brush tool - Tyler Craft
- Enumerating vertex induced connected subgraphs - Robert Kozikowski
- Startup Salary & Equity Compensation - Jared Jacobs (wealthfront.com)
- Pyramid charts: demographic transition in the US
- Floating bubble chart: De Maastricht au traité budgétaire : les oui et les non de 39 personnalités politiques
- Exploring d3.js with data from my runs to plot my heart rate
- Is Barack Obama the President? (Balloon charts)
- Audio Spectrum Analyzer - Ari Russo
- Places in the Game of Thrones - Jérôme Cukier
- A Visit From The Goon Squad - Interactive Character Map - Filip Zembowicz
- Twitter Influencer Visualization - Erik Driessen
- Chicago Ward Remap Outlines - Christopher Manning
- Minute: record of all of my keystrokes - Tom MacWright
- Olympic Medal Rivalry - Makoto Inoue
- Visualizing U.S. Births and Deaths in Real-Time - Brad Flyon
- Vélib network visualization - Cyril Gantzer
- Events in the Game of Thrones - Jérôme Cukier
- Chart Wheel Visualization - Anil Omanwar
- Comparing the same surveys by different polling organizations (polish) and translated in english - smarterpoland
- Confidence interval in poll surveys and translated in english - smarterpoland
- Forecast of Mexican 2012 presidential election - Diego Valle-Jones
- Romanian parliamentarian bubble chart. In Romanian - Harta Politicii
- Linked Jazz network graph - Matt Miller
- A physics model of a physics model - Michiel van der Blonk
- The first thing that should be shown in any Trigonometry class
- How educated are world leaders? - Ali Almossawi
- Dynamic charts and dynamically populated charts - Marcello La Rocca
- Radial Line Chart and Chart Wheel - Anil Omanwar
- Indo-European concepts, cognates, and etymologies - Joseph Nudell
- Remix of the Century - Henrik Pettersson, David Vella, and Tom Hannen
- Displaying real-time data - Marcello La Rocca
- “Decide the Czech 2013 Presidential Election” interactive visualization - Vojtech Hyza, Karel Minarik, Josef Slerka (about, source)
- Mass Gun shootings in USA - Nanda Yadav
- UK Rainfall 1910-2012 - Peter Cook
- Modal Logic Playground - Ross Kirsling
- Collection of 9 dynamical systems examples - interactive examples found under educational material - Sean Summers
- Standings Slopegraph - Slopegraph of weekly NHL standings for 2012-13 season, (Github) - Nathan Stehr
- Amsterdam Economic Performance 1995-2011 - Iconomical
- Examination Results in Karnataka, India | Dashboard with maps - Sajjad Anwar
- 2002-2011 International Phone Call Traffic bar chart with time series
- Influence Map: Women & Leadership - Dane Lyons
- The State of Do Not Track - Mozilla
- Personal texting trends demo (using dc.js) - Joseph Nudell
- Worldwide remittance flows - David Bauer, Ilya Boyandin und René Stalder
- Evolution of the Firefox Codebase - Ali Almossawi
- Language Network - José Cotrino
- Superposed areas for comparing 2 values - Etienne Ramstein
- Object constancy through many types of buble charts - Etienne Ramstein
- The Fundamental Theorem of Arithmetic, source - Adam Becker
- Global Oil Production & Consumption since 1965 - Timo Grossenbacher
- Swiss Votes Explorer - Timo Grossenbacher
- Electrical field lines and Equipotential surfaces simulation - Pance Cavkovski
- Artefacts of the Collective Unconscious - Noah Pedrini and David Patman
- Starpaths - José Cotrino
- Most common birthdays - David Bauer
- Premier League Transfers, 1992-2013 - Joseph Nudell
- Relative Size Of The Planets - Keith Watson (best in Safari, where I can get the drop shadow to work)
- Most Expensive Football Transfers: How the Money Flows - Ramiro Gómez
- User-Specific LinkedIn Social Network Visualization and Analysis - Craig Tutterow
- Interactive Stacked Bar Chart of US Population - Zhou Yu
- Arapahoe Basin Ski Slopes Vizualized - David Wilson
- D3-dateline - horizontal timeline, force-directed - Peter Binkley
- Visualizing K-Means Clustering - Naftali Harris
- Australian Election Preferences - Peter Neish
- Lifespan - José Cotrino
- UK Economy as a Network - Helen Jackson
- England and Wales house price evolution (multi-variable animation) - Helen Jackson
- Millennium Development Goals and Economic Growth - Helen Jackson
- Weather and UK Agricultural Yields Regression Results - Helen Jackson
- Simple Schelling Model of Urban Segregation - Helen Jackson
- Sensitivity Analysis of Renewable Technology Costs - Helen Jackson
- New Years Resolutions and Search Trends - Chris Polis
- Geometric Proof of the Pythagorean theorem - Chris Polis
- Top words and the words they frequently appear with in American Hip-Hop - Nathan Stehr
- Sochi Winter Olympics Medals by Country and Sport - Chris Polis
- Process map and documentation using an interactive force layout - James Nylen
- Beijing Air Pollution Visualization - Scott Cheng
- China Historical Films Timeline - Laurent C.
- Can we have a Pie chart like this? - Anwarhusen Malgave
- And like this? A Pie chart with dofferent angle - Anwarhusen Malgave
- DogeOS/SmartOS SMF browser - LI, Yu
- Archive of polling data for Austria - Flooh Perlot
- Visualizing MBTA Data - Michael Barry and Brian Card
- Visualizing Joyce's 'Ulysses': "Sirens" as a Graphic Score - Emily Fuhrman
- Visualizing film dialogue - 255 fuck in Pulp Fiction - Sarath Saleem
- US Health Expenditure Comparison Tool — Shawn W
- Drug adverse events - Etienne Ramstein
- Gene functional interaction networks - Aaron Wong
- Shrimp demonstrates a DAG Tree layout for browsing SNOMED CT - Michael Lawley, CSIRO
- Multi-line chart demonstrates the LendingClub.com's net annualized return of loans by vintage - Thuy Nguyen
- Circle Packing - Stories and other Interactive Animations - Ken Webb
- RGB-plot - Denes Csala
- nextflu: real-time tracking of influenza virus evolution - Trevor Bedford
- I See Hue: How People Perceive Hues - Petr Devaikin
- Max Katz Crowdfunding Campaign (Age and Gender) - Petr Devaikin
- Max Katz Crowdfunding Campaign Timeline - Petr Devaikin
- Visualizing Cash Flows - Neil Atkinson
- BridgeViz - Diego Bogni and Hassan Saidinejad
- NCAR Ensemble Skew-T Viewer - Ryan Sobash
- Pazzla: Photo Mosaics of Instagram Pictures - Petr Devaikin
- Automated Biography of a Nation - Annalyn Ng
- Star Wars Character Profiles - Annalyn Ng
- Refugee dynamics - what does the data say? A visual exploratory of refugee flows over the world using dynamic chord diagrams - Denes Csala
- A World of Change - Climate change through the lens of Google search - Pitch Interactive & Michael Chang
- Mapping Solar Flares - An interactive map of flares observed on the Sun - Monica Bobra & Chau Dang
- [Mass Spectrometry (MS/MS spectrum) data viewer] (http://anno.semgen.info/) - Janko Diminic
- The Cancer Genome Atlas - Interactive Exploration of Patient Gender, Race and Age - Nicola Bonzanni, Alvise Trevisan
- Spirograph simulator - James Nylen
- KnowledgeMap - José Cotrino
- Mova: Movement Analytics Platform - Omid Alemi
- Russian State Duma Structure - Petr Devaikin
- The Facebook Offering: How It Compares - Jeremy Ashkenas et al.
- Four Ways to Slice Obama’s 2013 Budget Proposal - Shan Carter
- At the Democratic Convention, the Words Being Used
- How the Chicago Public School District Compares
- Drought and Deluge in the Lower 48
- All the Medalists: Men’s 100-Meter Freestyle
- The electoral map: building path to victory
- Who Voted for Rick Santorum and Mitt Romney
- Over the Decades, How States Have Shifted
- 512 Paths to the White House and design process
- At the National Conventions, the Words They Used
- Drought Extends, Crops Wither
- How Obama Won Re-election
http://www.jeromecukier.net/projects/models/models.html
- La Nuit Blanche
- Percolation model
- Markov processes
- Cellular automata
- Game of life
- The Polya process
- Schelling's segregation model
- Antipodes
- Quadratic Koch Island Simplification
- Random Points on a Sphere
- Topology-Preserving Geometry Simplification
- Detecting Duplicates in O(1) Space and O(n) Time
- Factorisation Diagrams
- Bubbles
- Set Partitions
- El Patrón de los Números Primos
- Infinite Plasma Fractal
- Random Arboretum
- Crayola Colour Chronology
- Parallel Sets
- Rhodonea Curve
- Tag Cloud
- Combinatorial Necklaces and Bracelets
- Biham-Middleton-Levine Traffic Model
- 9-Patch Quilt Generator
- The Music of Graphs
- Planarity
- Mobile Patent Lawsuits
- Sunflower Phyllotaxis
- Girko's Circular Law
- Calkin–Wilf Tree
- Bloom Filters
- Carotid-Kundalini Fractal Explorer
- Coffee Flavour Wheel
- Number of unique rectangle-free 4-colourings for an nxm grid
- Animated Quasicrystals
- Collatz Graph: All Numbers Lead to One
- Hamming Quilt
- Hilbert Stocks
- Hilbert Curve
- Gaussian Primes
- Wave
- Latest Earthquakes
- Phylogenetic Tree of Life
- Voronoi Boids: Voroboids
- Animated Bézier Curves
- Animated Trigonometry
- Apollonian Gasket
- Monte Carlo simulation of bifurcations in the logistic map
- Sorting Visualisations
- Complete Graphs
- Leibniz Spiral
- Morley's trisector theorem
- Poincaré Disc
- Proof of Pythagoras’ Theorem
- From Random Polygon to Ellipse
- Tübingen
- American Forces in Afghanistan and Iraq
- How to Make an Interactive Network Visualization
- Word Frequency Bubble Clouds
- Animated Bubble Chart of Gates Educational Donations
- Stowers Group Collaboration Network
- GSA-Leased Opportunity Dashboard
- Feltronifier
- We're In The Money: How Much Do The Movies We Love Make?
- Visualizing The Racial Divide
- Composition of Church Membership by State: 1890
- Proportion of Foreign Born in Large Cities: 1900
- http://vallandingham.me/vis/jobs_by_state.html
- License Usage Dashboard
http://www.healthmetricsandevaluation.org/tools/data-visualizations
- US Health Map
- GBD Compare
- Mortality Visualization
- COD Visualization
- GBD Heatmap
- GBD Arrow Diagram
- GBD Uncertainty Visualization
- GBD Cause Patterns
- GBD 2010 healthy years lost vs life expectancy
- Life expectancy by county and sex (US) with country comparison
- Development assistance for health by health focus area
- Development assistance for health by channel of assistance
- Who's Like Tatum?
- UK Temperature 1910-2014
- F1 Timeline
- Wimbledon 2013
- What Makes Us Happy?
- Domestic Energy Consumption
- D3 Enter and Exit (Under the Hood)
- Two Tables (Understanding D3 Selections)
- Hierarchical Bar Chart
- Grouped Bar Chart
- Stacked Bar Chart
- Dynamic Bar Charts
- Sortable bars: Foreign aid, corruption and internet use - Nikhil Sonnad
- Grouped and Stacked Bar Chart
- Waterfall Chart
- Dual-scale Bar Chart
- Diverging Stacked Bar Chart
- Horizontally Grouped Bar Chart
- Magical Bar Charts - Mihael Ankerst
- Reusable Interdependent Interactive Histograms (demo)
- Histogram Chart
- Fixed-width Histogram, Irwin–Hall distribution
- Fixed-width Histogram of Durations, log-normal distribution
- Variable-width Histogram
- Histogram with labels
- Histogram overlaid with cumulative percentage line like Excel histograms
- Cumulative Histogram
- Histogram using pareto distribution
- Axis Component
- Small Multiples
- Sparklines
- Interactive Line Graph
- Dual scale line chart
- Horizon Chart
- Line Chart with tooltips
- Stacked layout with time axis
- Multiple Area Charts with D3.JS
- Multiple time-series with object constancy - Nikhil Sonnad
- Overlapped distribution Area chart - Narayana Swamy
- Mortgage overpayment calculator in D3 4.0
- Reusable Pie Charts (demo)
- Pie Multiples / Pie Multiples with Nesting
- Pie Chart Updating (Part 1) (Part 2)
- Hierarchical Pie Chart - Andreas Dewes
- Scatterplot for K-Means clustering visualization
- Animated bubble charts for school data analysis
- Scatterplot and Heatmap
- Scatterplot: Social trust vs ease of doing business - Nikhil Sonnad
- Explore Matrix Data with Scatterplots
- k-Nearest-Neighbor Search with Quadtree
- Animated Sankey Diagram (alluvial)
- Sankey diagram with cycles
- Sankey Generator - Denes Csala
- Vertical Sankey - Ben Logan
- Parallel Coordinates
- Parallel coordinates with fisheye distortion
- Parallel Sets
- Parallel Sets with reorderable heading
- Pair Contribution and Selection - Jesse Heitler
- Graphicbaseball: 2012 Batters and 2012 Pitchers - Will Turman
- Sunburst Layout with Labels
- Sunburst: Coffee Flavour Wheel
- Partition Layout (Zoomable Icicle)
- Sunburst: Color schemer with parse.com integration
- Using a sunburst to analyze sequences of events
- Zoomable sunburst with updating data
- Sunburst for your skill map
- Sunburst bilevel partition with tooltips
- Sunburst: Carrot2 document clustering output
- Symbols
- Custom Forces
- Multiple Foci
- Multi Foci with Convex Hulls
- Nodes snapping to four colored clusters
- Images and Labels
- Drag and Drop Support to set nodes to fixed position when dropped
- Interactive Construction
- Collapsible Hierarchy
- From XML
- From Matrix Market format
- Directed Edges (Curves and Arrow Markers)
- Bounded Force Layout
- Force-Based Label Placement
- Groups and Labels showing relations of football players participating in Euro 2012
- Chicago Lobbyists
- Hacker News Visualisation
- Web performance
- 2011 International Phone Traffic
- Gravity by Disqus
- Navigate site by tags focus
- Interactive process map and documentation
- Clustering a Force layout with a Quadtree
- Scales in our Solar System
- Connectome explorer for the "brain" of C. elegans
- Ontology Visualization (VOWL)
- Building a tree diagram
- Reveal animation on a tree with a clip path
- Collpase/expand nodes of a tree
- Pedigree Tree
- Animated
- Collapsible
- Collapsible, with Labels
- Indented Tree (Collapsible)
- Vertical, Collapsible Wikipedia Tree
- Connections in time
- Voronoi Diagram with Force Directed Nodes and Delaunay Links
- Building Cubic Hamiltonian Graphs from LCF Notation
- Circular tree. Will your team win the NCAA Tournament?
- Bracket Layout
- SCION simulation environment
- Treemap Layout in SVG
- Circular tree of d3 src using burrow() for recursive nesting
- Circular tree comparing the src directory for three versions of d3
- Interactive visualization that shows changes in the internal node tree of a quadtree as points are added
- How a quadtree is created
- Descendants tree of circle nodes using the pack layout
- The Cancer Genome Atlas - Treemap and barchart interaction
- Selecties EK 2012
- Remittance flows
- Dependencies Between Classes
- Uber Rides by Neighborhood
- Updating data
- Updating data
- Fade on Hover
- Fade on Hover
- Fade on Hover
- Static
- Static
- Chord Layout Transitions
- Co-Authors Chords
- Visualizing Overlapping Sets - Bernd Landauer
- Visualizing Package Dependencies
- Switching behavior between phone brands of the Dutch and Code
- BeerViz - Visualizing Beers and their relations
- Explaining a Chord Diagram with Animation & Storytelling
- Refugee flows - 2 dynamic chord diagrams updated simultaneously
- Web Application and Combining Data Records
- Click-to-Zoom with Albers Projection
- Google Maps
- Polymaps
- Polymaps with custom tiler
- Map from GeoJSON data with zoom/pan
- Maps and sound
- Choropleth classification systems
- Choropleth with interactive parameters for NYC data visualization, code
- Mercator and Albers to Orthographic Projection
- Non-Contiguous Cartogram
- Reusable non-contiguous cartogram with force layout
- Flows of refugees between the world countries in 2008
- Interactive azimuthal projection simulating a 3D earth with stars
- Calculating quadtree bounding boxes, veronoi polygons, delaunay polygons and displaying them in leaflet
- Projection Transitions and Comparing Map Projections
- Composite Map Projection
- World Boundaries TopoJSON
- DataMaps: Interactive maps for data visualizations. - Mark DiMarco
- We ♥ France: transition between the Hexagon and a heart
- Cartogram.js: Continuous Area Cartograms - Shawn Allen
- Earthquakes in Chile since 1900 (Github) - Pablo Navarro
- Choropleth of White House Petition Signers - Adam Pearce
- Interactive choropleth of life excpectancy – Karel Minarik
- Choropleth of common words - ezGlot
- India population - Liji Jinaraj
- US Senate and House Legislator Terms
- Hexbins in Leaflet
- Interactive svg map using D3 circles and transitions - Vlad Moldoveanu
- ZipDecode - Nelson Minar (after Ben Fry)
- Interactive choropleth: San Francisco voter turnout and the 1989 earthquake - Garrett Glasgow
- Visualizing transit data
- Asia's Deadliest Conflicts (interactive map with timeline)
- All 2012 US flights from Google Fusion
- San Francisco Contours - Liji Jinaraj
- Global Oil Production & Consumption since 1965 - Timo Grossenbacher
- Nielsen Media Markets, code - Simon Zou
- d3.micromaps — An implementation of Linked Micromaps Plots (D. Carr et al.) by Manuel Aristarán
- Visualization of the Persecution of the Baha'i community in Iran using d3.js, leaflet and Crossfilter - Jérôme Gagnon-Voyer
- Visualization of the Persecution of the Baha'i community in Iran using d3.js, leaflet and Crossfilter - Jérôme Gagnon-Voyer
- [Live Intel Map for EVE Online] (https://github.com/jeremieroy/EVELiveIntel) - Jérémie Roy
- RGB-plot and Human Development Index Map - Denes Csala
- Élections départementales en Alsace : découvrez vos candidats - Rue89 Strasbourg
- Religions of Romania visualized on colorwheels - Denes Csala
- The global center of mass of higher education: university rankings mapped - Denes Csala
- Colorful Development: 2 Interactive Colorwheels + Zoomable World Map - Denes Csala
- Access to Water Supply and Sanitation (JMP WHO/UNICEF) - Animated/Map+Chart - Bruno Raimbault
- [Toledo Flood Hazard Visualizer (Association of State Floodplain Managers) - Interactive (Leaflet) Map & Charts] (http://floodatlas.org/toledofloodhazards) - Lizzi Slivinski
- [Indian Railways: Explore insights on routes for over 3,500 stations across India] (https://railways.socialcops.com/) - SocialCops
- Venn Diagram using Clipping
- Venn Diagram using Opacity
- Marimekko Chart
- Gauge
- Chernoff faces and Chernoff faces example: happy planet index
- Swimlane Chart
- Pictograms
- Smoke charts and source code
- Sankey Diagram with Overlap
- Hierarchical Edge Bundling
- Spiral for John Hunter
- Hexagonal Heatmaps for e.g. Self Organizing Maps (SOM) and code
- Superformula Explorer
- Superformula Tweening
- LTE Protocol visualization
- OMG Particles!
- Line Tension
- Segmented Lines and Slope Coloring
- Raindrops
- Weeknd3
- Explosions
- Linear Gradients
- Force Directed States of America
- Rounded Rectangles
- Spermatozoa
- Spline, Zoom and Pan
- Arc Neonates
- Show Reel
- VVVV viewer
- Merge Sort
- Epicyclic Gearing
- DOM-to-Canvas
- Transform Transitions
- Square Circle Spiral Illusion
- Adventures in D3
- Time Series
- Voronoi-based point picker
- Radar chart
- Drag rectangle
- Elastic collisions(http://bl.ocks.org/1706849)
- Collision-based rankings
- alpha-shapes aka concave hulls
- Conway's Game of life as a scrolling background
- Simple Dashboard Example
- Dataflow programming with D3 and Blockly
- XKCD-style plots
- Violin: Instrumenting JavaScript
- Rotating hypercube in orthogonal projection and parallel coordinates
- Webplatform dancing logo
- Metro Maps of the News
- Life expectancy: small multiples
- Semi-manual force layout of cablegate reference graphs
- Radar Chart or Spider Chart
- Battle Statistics from the MMO game World of Tanks - Garrett Glasgow
- Tendulkar's Rise and Fall
- Dijkstra algorithm solves the single-source shortest path problem - Eric Lafargue
- Deviation Chart and history controls with React.js
Charts using the reusable API
- Parallel Coordinates and repository
- Chernoff faces, Fisheye, Geodesic grid, Hive plot, Horizon chart, Sankey diagram,
- Parallel Sets
- Scatter, Time Series, and Box Plots
- Word Cloud
- Progressive Word Cloud visualising Bloomberg financial news
- MathJax label
- Simple table
- Legend
- Simple Reusable Bar Chart
- Polygonal Lasso Selection
- Floor Plan Map
- Streamgraph an Interactive version
- Histogram
- Circular heat chart
- Word Tree
- Simple XY Line Chart
- OHLC / Candlestick
- Stock Comparison
- Correct zoom for layout
- Date Ticks
- Masking with external svg elements
- PJAX
- Table Sorting
- Automatically sizing text
- Templating ala Mustache, with Chernoff faces example
- Bay Area earthquake responses by zip code: loading external file through Yahoo Pipes
- Simple HTML data tables
- Responsive SVG resizing without re-rendering
- Automatic floating labels using d3 force-layout
- Long Scroll
- Custom Line Interpolation
- Export to SVG/PNG/PDF server-side using Perl
- Constraint relaxation 1and 2
- Custom Path and Area Generator
- Axis Examples
- Loading Adobe Photoshop ASE color palette
- Render sever-side using Phantomjs
- Reusable text rotation
- Bieber Fever Meter with HTML5′s Web Socket, d3.js and Pusher - Ollie Glass
- Reverse Geocoding Plug-in using an offline canvas
- Custom Multi Scale Time Format Axis - Mike Bostock
- IPython-Notebook with d3.js
- Plotting library for python based on d3
- mpld3: d3 visualizations of matplotlib (python) plots
- Visualizing NetworkX graphs in the browser using D3
- Pushing d3 commands to the browser from iPython
- Dance.js: D3 with Backbone and Data.js
- Backbone-D3
- (Python) Pandas integration via Django REST Pandas and wq/pandas.js
- Viewing OpenLearn Mindmaps Using d3.js
- Splay Tree animation with dart, d3, and local storage
- Sankey diagrams from Excel - Bruce McPherson
- Plotsk: A python/coffeescript/d3.js-based library for plotting data in a web browser
- Data visualization with D3.js and python
- d3.js force diagrams straight from Excel - Bruce McPherson
- Instant interactive visualization with d3 + ggplot2
- d3.js force diagrams with markers straight from Excel - Bruce McPherson
- Visualising a real-time DataSift feed with Node and D3.js
- Very limited, in-progress attempt to hook d3.js up to three.js
- SVG to Canvas to PNG using Canvg
- Canvas with d3 and Underscore
- Automatically sizing text
- SVG to Canvas
- d3 rendered with RaphaelJS for IE Compatibility
- d34raphael
- D3 graphics in a Pergola SVG UI
- Visualising ConAir Data With Cubism.js (Arduino, TempoDB, Sinatra)
- Render Geographic Information in 3D With Three.js and D3.js
- D3 heatmap using Backbone.js and CoffeeScript - Nacho Caballero
- Visualizing a network with Cypher and d3.js
- ggplot2 + d3 = r2d3
- Using the D3.js Visualization Library with AngularJS - Brian Ford
- Zoomable Partition Charts directly from Excel - Bruce McPherson
- SHEETSEE.JS: Fill up Websites with Stuff from Google Spreasheet -Jessica Lord
- Web reporting with D3js and R using RStudio Shiny - klr @timelyportfolio
- d3.js partition chart serving data from parse.com - Bruce McPherson
- Force directed node focus generated from Excel - Bruce McPherson
- US Airline performance bigdata direct from Google Fusion - Bruce McPherson
- Force directed site concept browser - Bruce McPherson
- Accessing the Quandl database aggregator with D3 - Denes Csala
- How is a D3.js visualization made? – the road from CSV to SVG - Denes Csala
- Visualizing Apps Script library dependencies with with D3 - Bruce McPherson
- D3kit - D3Kit is a set tools to speed D3 related project development from Twitter dev team
- Bar chart code generator and online editor
- Live coding based on Bret Victor's Inventing on Principle talk
- Tributary
- D3.js playground
- A CoffeeScript console for d3.js visualization
- CSSdeck: Repulsion example
- 8x8 Matrix Designer
- InfoCaptor: Tableau like Drag and Drop D3 Chart Builder
- Chart.io: The Easiest Business Dashboard You'll Ever Use
- Cube: Time Series Data Collection & Analysis
- Datacopia.com: Automated data visualization, Charts, and Analysis
- DropTask: Visual task management application using D3 for visuals
- Explore Analytics: cloud-based data analytics and visualization
- Free Chart Builder in the cloud
- Meshu turns your places into beautiful objects.
- Mohiomap: A Visual Memory for Evernote
- MortgageBloom Calculator
- Nodal is a fun way to view your GitHub network graph - Jesse Vogt, Matt Stockton, and Kris Gösser
- Plot.io (swallowed by Platfora)
- Polychart: A browser-based platform for exploring data and creating charts
- Reports for Simple
- Trisul Network Analytic
- Ubiq Analytics: MySQL Analytics & Reporting made easy
- Viima: Visual Idea Management Software
- Branch: Explore Biological Data with Decision Trees
- Viz: Create A Thematic Map In Minutes
- Dc.js
- NVD3
- Dimple
- C3:D3-based reusable chart library
- Configurable Chart Collection: A variety of visualizations with a declarative and extensible API. Includes line/area/bar/stacked charts, pie/donut charts, scatter plots, swimlanes, flamechart, sunburst, sankey flow graphs, data tables, etc.
- Cubism.js: Time Series Visualization
- Crossfilter
- Rickshaw: JavaScript toolkit for creating interactive real-time graphs
- wq/chart.js: Simple reusable time series charts and boxplots
- Dynamic Visualization LEGO
- xCharts: a D3-based library for building custom charts and graphs
- VisualSedimentation.js: visualizing streaming data, inspired by the process of physical sedimentation
- Insights: Interactive Force Graph Component
- Lepracursor, a d3.js based library which adds a virtual pointer to the page that grows in number with every click
- iopctrl.js: User interface controls and gauges
- MetricsGraphics.js: A library optimized for visualizing and laying out time-series data - Ali Almossawi and Hamilton Ulmer
- matta: d3.js charts in the IPython notebook
- TechanJS: Financial charting and technical analysis - candlestick, ohlc and other technical analysis tools
- BlackHole.js: you can make the same visualization such as GitHub Visualizer and WBCA
- Vega: A Visualization Grammar built on D3
- Victory: d3 components for React
- Insanity is an D3js based online game developed to train people's reaction time and awareness. Try it here: http://insanity.jkozlovsky.cz/
- Cure is an D3js based game that utilizes crowdsourcing to aid in selecting genes that are predictive of breast cancer recurrence. Try it here: http://genegames.org/cure/
- arc diagram
- gantt chart, other timelines, and timing diagram
- fibonacci scale
- data table (maybe the airline table at the bottom of the crossfilter example?)
- hypergraph
























































