Controls - infoplus/docs GitHub Wiki
-
2.1 控件支持的数据类型
2.2 控件通用属性
2.3 控件列表
-
3.1 影响范围
3.2 触发时机
3.3 表达式
3.4 内置函数
3.5 公式
3.6 公式实例
3.7 样式
3.8 样式实例
3.9 visible
3.10 readonly
3.11 datasource
3.12 tooltip
3.13 validation
目前支持的数据类型:
- string anyURI XHTML integer double boolean date datetime time User Organize Code File Thing Location Signature
| 数据类型 | 缩写 | 说明 |
|---|---|---|
| string | str | 字符 |
| anyURI | URI | URI链接地址 |
| XHTML | XH | 富文本 |
| integer | int | 整型 |
| double | dbl | 浮点型 |
| boolean | bln | 布尔型 |
| date | dte | 日期,Unix时间戳,记录了1970年1月1日(00:00:00 GMT)以来的秒数 |
| dateTime | dtm | 时间,Unix时间戳,记录了1970年1月1日(00:00:00 GMT)以来的秒数 |
| time | tm | 时间,记录了从00:00:00到该时刻以来的秒数 |
| User | Usr | 用户账号,KV格式 |
| Organize | Org | 组织机构,KV格式 |
| Code | Co | 代码表,KV格式 |
| File | Fi | 文件(JSON格式) |
| Thing | Th | 物品,KV格式 |
| Location | Loc | 位置类型,采用WGS84坐标系 |
| Signature | Sig | 数字签章 |
| List | Ls | 回车分隔的字符串,每行存储一个控件值,2019新增 |
- 注:KV格式是指,该字段存储key(比如用户帐号),字段_Name存储显示内容(比如用户姓名),字段_Attrs存储其他属性。
目前支持的控件类型:
| 类型 | 名称 | 用途描述 |
|---|---|---|
| Edit | 文本框 | 单行文本 |
| TextArea | 大文本框 | 多行文本 |
| RichText | 富文本框 | 输入富文本 |
| Remark | 备注文本框 | 可输入多行文本,但只显示一个图标表示有无输入 |
| Date | 日期 | 以yyyy-mm-dd的格式输入日期 |
| Time | 时间 | 以mm:ss的格式输入时间 |
| Check | 复选框 | 复选项 |
| Switch | 切换开关 | 切换状态开关 |
| CheckList | 复选框 | 以代码表作为复选项 |
| Option | 单选框 | 单选项 |
| OptionList | 单选框 | 以代码表作为单选项 |
| Select | 下拉框 | 下拉输入 |
| Suggester | 提示输入框 | 带有智能提示的输入文本框 |
| Label | 标签 | 标签显示内容,不可输入 |
| Hidden | 隐藏字段 | 隐藏内容,不显示 |
| Anchor | 链接 | 超链接,可以多种方式打开 |
| File | 文件 | 文件上传 |
| Image | 图片显示 | 显示图片 |
| Picture | 图片上传 | 图片上传 |
| Help | 帮助 | 显示一个帮助图标,点上去出帮助提示 |
| Button | 按钮 | 显示一个按钮,点击后会触发后台fieldChange |
| LinkButton | 链接按钮 | 显示一个链接,点击后会触发后台fieldChange |
| CheckButton | check按钮 | 显示一个按钮,有选中和不选中两种状态 |
| Thing | 物品 | 输入物品 |
| IFrame | iframe | 用于设计第三方控件 |
| Map | 地图 | 用于显示位置或者让用户选取位置 |
| Seal | 印章 | 数字印章的选取和显示 |
| Signature | 签名 | 对指定表单数据进行签名和验证 |
| UserList | 多用户选择器 | - |
另有2个重复控件: RepeatSection(重复节) RepeatTable(重复表),这两个控件可以是其它控件的容器,重复节和重复表的内容都由多行组成,可以进行行的增、删、上下移功能
所有控件所支持的数据类型如下
- table
| 控件类型\数据类型 | str | URI | XH | int | dbl | bln | dte | dtm | Usr | Org | Co | Fi | Doc | Th | Loc | Sig | Ls |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Edit | * | * | * | ||||||||||||||
| TextArea | * | ||||||||||||||||
| RichText | * | ||||||||||||||||
| Remark | * | ||||||||||||||||
| Date | * | ||||||||||||||||
| Check | * | ||||||||||||||||
| Switch | * | ||||||||||||||||
| CheckList | * | [1] | * | ||||||||||||||
| Option | * | * | |||||||||||||||
| OptionList | * | * | |||||||||||||||
| Select | * | ||||||||||||||||
| Suggester | * | * | * | ||||||||||||||
| Label | * | * | * | * | * | * | * | * | * | * | * | * | * | * | * | ||
| Hidden | * | * | * | * | * | * | * | * | * | * | * | ||||||
| Anchor | * | * | * | ||||||||||||||
| File | * | * | * | * | |||||||||||||
| Doc | * | ||||||||||||||||
| Image | * | * | * | ||||||||||||||
| Picture | * | * | |||||||||||||||
| Help | * | ||||||||||||||||
| Button | * | ||||||||||||||||
| LinkButton | * | ||||||||||||||||
| CheckButton | * | * | |||||||||||||||
| IFrame | * | ||||||||||||||||
| Thing | * | ||||||||||||||||
| Map | * | ||||||||||||||||
| Seal | * | ||||||||||||||||
| Signature | * | ||||||||||||||||
| UserSelector | * |
- [1] CheckList 不支持Code类型作为数据类型,但支持选择Code作为数据源。
所有控件所支持的通用属性如下
| 属性名称 | 描述 | 备注 |
|---|---|---|
| FieldName | 字段名称 | 字段名称需要以field开头,驼峰格式 |
| GroupName | 组名称 | 重复节表的组名称需要以group开头,驼峰格式 |
| FieldType | 数据类型 | 必须选择控件支持的数据类型 |
| Description | 字段描述 | 用于在ide里查看所有字段描述,相当于文档,便于流程的维护 |
| CodeTable | 对应的代码表 | |
| PlaceHolder | 文本框提示或确认提示 | Edit RichText Remark显示文本输入提示,ButtonLinkButton Check用于作为点击后弹出确认对话框中的文字,File用于显示上传提示文字 |
| InitialValue | 初值 | 字段的初值(不包括重复节表中的控件) |
| InitialR+ | 初值是否只读 | true |
| InitialCond | 赋初值条件 | Blank 当字段为空值时候赋初值 Always 总是赋初值 |
| Parent | 字段的联动父亲 | 选择另一个字段作为当前字段的父亲 |
| ValidateNotNull | 验证非空 | true |
| ValidatePrompt | 验证不通过出的提示 | |
| ValidateRegEx | 验证正则 | |
| EventType | 支持的事件类型 | 目前就只有一个fieldChange事件,如果需要该字段支持fieldChange,需要在这个属性中设置 |
PlaceHolder可提供控件预期输入内容的提示内容,在Edit,RichText,Remark都是这个用途,placeholder是一个html5的属性,在浏览器支持列表(engine)中ie8,ie9不支持,其余都支持。
PlaceHolder还在Button,LinkButton,Check这三个控件中有特殊的用途,可以作为button的click触发前或者checkbox的click触发前的提示信息,如果这三种控件在placeholder属性里填写了内容,那么点击时会弹出一个确认对话框,此时如果选择“是”,那么才认为点击有效,如果选择了否,那么就认为没有点击过。
InitialValue,InitialR+,InitialCond三个属性用于设置字段初值。首先InitialValue只能设置非重复字段的初值,这个初值可以使用内置变量,使用内置变量时请用${}将变量包起来,例如${_VAR_ACTION_REALNAME}。InitialR+属性确定了这个初值在前端是否可以修改,如果为true,那么前端这个字段是只读的。InitialCond有两种选择,Blank或Always,前者表示当该字段为空值时候就用InitialValue中的内容作为初值,如果不为空值,那么久不做替换;后者表示无论该字段原先值是什么内容,都用InitialValue中的内容替换作为初值。
ValidateNotNull,ValidatePrompt,ValidateRegEx三个属性用于设置字段的验证。ValidateNotNull设置成true,那么在提交时候前端会验证非空。另外前端可以用正则表达式的方式验证输入是否符合要求,正则表达式填在ValidateRegEx中,在验证不通过时候,前端会出填在ValidatePrompt里的提示信息。存盘时候不会验证非空,只验证正则,提交时候则两种都验证。
int,double类型的edit以及日期控件都内置了正则表达式验证,也就是说这2个控件不必再填写ValidateRegEx和ValidatePrompt了。
名称:文本框
用途:输入单行的字符串
推荐使用infopath控件:文本框
支持的数据类型: string,integer,double
支持的属性:
- MaxLength 设置文本框最大输入长度
- PlaceHolder 输入提示文字
名称:大文本框
用途:输入多行的字符串
推荐使用infopath控件:大文本框
支持的数据类型: string
支持的属性:
- MaxLength 设置文本框最大输入长度
- PlaceHolder 输入提示文字
名称:富文本框
用途:输入富文本
推荐使用infopath控件:大文本框
支持的数据类型: XHTML
名称:备注
用途:输入多行字符串,且没有足够的位置显示一个大文本框。鼠标移上去后会有缩略内容显示,点击后可以进行编辑修改
推荐使用infopath控件:文本框
支持的数据类型: string
支持的属性:
- MaxLength 设置文本框最大输入长度
- PlaceHolder 输入提示文字
备注:
- 在infopath里画完文本框后,将其高度宽度都设置成16px,在浏览器里实际渲染的大小就是16*16
名称:日期框
用途:输入日期
推荐使用infopath控件:日期框
支持的数据类型: date
备注:
- 日期控件自带正则验证
名称:复选框
用途:复选
推荐使用infopath控件:复选框
支持的数据类型: boolean
名称:切换开关
用途:切换状态
推荐使用infopath控件:文本框
支持的数据类型: boolean
备注:Switch功能和Check相类似,本质是切换true,false状态,主要用于在移动版上替代Check,这个控件更符合移动设备的体验
名称:复选框
用途:可以从一个代码表构造出一堆复选框,或者输入DataSource属性来构造复选框
推荐使用infopath控件:文本框,文本框的宽度确定了这一串复选框的占据的最大宽度
支持的数据类型:string,复选框勾选后的值为每个选中的复选框的值以逗号连接,比如三个复选框值分别为A、B、C,勾选了A和C后其值为A,C
备注:
- 从代码表构造复选框时,请为CheckList选择CodeTable
- 从DataSource属性构造复选框时候,DataSource属性是以单引号括起来的一个字串,每个选项以逗号或者回车(\n)分隔,例如要构造选项分别为A、B、C的复选框,DataSource属性需要设置成'A\nB\nC'或者'A,B,C'
- 可以用设置动态datasource的方式构造复选框,在字段的动态属性面板中设置dataSource为'A\nB\nC'或者'A,B,C'即可
名称:单选按钮
用途:单选
推荐使用infopath控件:选项按钮
支持的数据类型: string,boolean 其中数据类型为boolean为特殊情况,用于重复表中表示是否选择了该行
备注:
- 选项按钮后面显示的字符要自行在infopath中输入
- 选中后的值在选项按钮的属性中设置
- 如果在重复表中有一个选项按钮,且数据类型为布尔,这样的选项按钮有特殊的使用场景,其可以表示是否选中了该行,当某行选中时候别的行的选项按钮自动取消选中。
名称:单选按钮
用途:可以从一个代码表构造出一堆单选按钮,或者输入动态dataSource来构造选项
推荐使用infopath控件:文本框,文本框的宽度确定了这一串单选按钮占据的最大宽度
支持的数据类型:Code
备注:
- 从代码表构造单选按钮时,请为OptionList选择CodeTable
- 用dataSource构造时候,请填写要从哪个字段的哪个属性构造,例如$fieldUser.departments
名称:下拉框
用途:可以从一个代码表构造,或者输入动态dataSource来构造一个下拉框
推荐使用infopath控件:下拉框
支持的数据类型:Code
备注:
- 从代码表构造下拉框时,请为其选择CodeTable
- 用dataSource构造时候,请填写要从哪个字段的哪个属性构造,例如$fieldUser.departments
- 通过设置parent属性,可以让其支持联动
名称:提示输入框
用途:可以智能感知用户输入,随着用户输入缩小提示范围,用于感知的输入可以是拼音缩写,多个感知条件之间用空格或者逗号分隔
推荐使用infopath控件:文本框
支持的数据类型:Code,User,Organize
支持的属性:
- AllowExt 是否允许外部输入,如果为true,那么可以输入一个不在感知结果之中的值
- IndepDeptOnly 是否只显示顶级部门(仅对Organize数据类型有效,true|false)
- UserFilters 用户限定条件(仅对User数据类型有效) 格式[dept1][:post1],[dept2][:post2],用部门和岗位来限定用户,其中post可以为*,*代表所有岗,如果不限定岗位,表示所有正式岗(formal==true)
- UserPosts 已废弃,请使用 UserFilters
备注:
- 通过设置parent属性,可以让Suggester支持联动
名称:提示输入框
用途:Suggester的替代控件,和Suggester比较用户体验更好,但不支持外部输入
推荐使用infopath控件:文本框
支持的数据类型:Code,User,Organize
支持的属性:
除了AllowExt不支持,其它同Suggester
备注:
- 通过设置parent属性,可以让Suggester2支持联动
名称:标签
用途:用于显示,不能编辑内容
推荐使用infopath控件:文本框
支持的数据类型:string,anyURI,XHTML,integer,double,boolean,date,dateTime,Code,User,Organize
Hidden
名称:隐藏字段
用途:用于只记录字段值,但是在界面中不显示
推荐使用infopath控件:文本框
支持的数据类型:string,anyURI,integer,double,boolean,date,Code,User,Organize
名称:链接
用途:显示一个超链接
推荐使用infopath控件:文本框
支持的数据类型:string,anyURI,Code
支持的属性:
- DisplayText 链接上的显示文字
- WindowMode 设置链接打开方式,共1,2,3,4,5,6 六种
备注:
- 链接的url填写在字段初值里(InitialValue),链接上显示的文字填在DisplayText里
- 链接打开的六种方式:1 本窗口模式 2 本窗口非模式 3 新窗口对话框 4 新窗口模式 5 新窗口非模式 6 本窗口打开
名称:文件上传控件
用途:上传文件
推荐使用infopath控件:文本框
支持的数据类型:string,File ({id:id,name:name,size:size,uri:uri}),Doc 如果是string类型,那么其值是File对象的JSON格式,Doc类型和File类型其数据结构目前是一致的
支持的属性:
- PlaceHolder 上传提示文字
- FileTypes 上传文件后缀限制,比如pdf或者xls,如果允许多种后缀的文件上传,那么文件名之间用逗号分隔,比如doc,docx
- MaxLength 上传文件最大字节数限制
名称:Doc文件在线编辑控件
用途:在线编辑office文件(限文件后缀为docx,xlsx)
推荐使用infopath控件:文本框
支持的数据类型:Doc({id:id,name:name,size:size,uri:uri})
备注:
File控件和Doc控件都支持在线编辑office文件,区别在于File文件上传后编辑是在新窗口打开,Doc控件文件上传后就在本页面编辑。
名称:图片显示控件
用途:显示图片
推荐使用infopath控件:文本框
支持的数据类型:string,anyURI,File
备注:
- 可以在初值里填写图片的url
- 用文本框的长和宽控制图片尺寸
名称:图片上传控件
用途:上传图片
推荐使用infopath控件:文本框
支持的数据类型:string,File
备注:
- 该控件和image的区别是可以上传
- 用文本框的长和宽控制图片预览尺寸
- 上传后的图片直接预览显示在表单上
名称:帮助
用途:在表单上显示一个问号图标,用于显示提示帮助信息
推荐使用infopath控件:文本框
支持的数据类型:string
名称:按钮
用途:显示一个按钮,点击时触发后台fieldChange事件
推荐使用infopath控件:文本框
支持的数据类型:string
支持的属性:
- DisplayText 按钮显示文字
按钮显示的文字可以用初值或者DisplayText来设置,DisplayText优先
名称:链接按钮
用途:显示一个链接,但是其功能和按钮完全一致,点击时触发后台fieldChange事件
推荐使用infopath控件:文本框
支持的数据类型:string
支持的属性:
- DisplayText 按钮显示文字
按钮显示的文字可以用初值或者DisplayText来设置,DisplayText优先
名称:Check按钮
用途:显示一个按钮,有选中和不选中两种状态
推荐使用infopath控件:文本框
支持的数据类型:boolean code
支持的属性:
-
DisplayText 按钮显示文字
当使用boolean数据类型时,按钮显示的文字用DisplayText来设置 -
code数据类型 当使用code数据类型时,code.displayValue为按钮显示值,code.value一般用于后台处理用,按钮是否被按下用code.attributes里的checked属性来表示
名称:IFrame控件
用途:主要用于显示比较复杂的第三方开发的页面,这些页面的内容不方便做成通用的表单控件,通过iframe控件可以将第三方开的的控件或者页面集成进来
推荐使用infopath控件:文本框
支持的数据类型:anyURI
使用详解:
- 创建iframe控件
首先,第三方页面需要将infoplus.sdk.js引用进来;然后在页面的window的onload事件中初始化一下,调用InfoPlusSDK.iframe.init(‘http://form.sjtu.edu.cn’)即可,初始化方法需要传递一个参数,内容是相应表单系统的访问地址,这个参数也可以填‘*’,但基于安全考虑这并不推荐。完成这两步后iframe控件即创建完毕,表单中可以将该控件的初始值设置成第三方的url。
- 数据传递
iframe控件的值就是其url,如果第三方页面想向表单传递数据,这需要第三方页面修改自己的url上的hashvalue实现,具体来说就是在合适的时机将loation.href赋予一个新值,这个值如果地址和各参数不变,那么页面是不会刷新的,数据可以放在url上的hashvalue部分,即#后面,比如第三方页面原来的地址是http://www.test.com/iframe,现在需要将参数a的值‘123’传递给表单那么需要将页面地址改变,js代码是location.href='http://www.test.com/iframe#a=123',infoplus.sdk.js中会检测地址的变化,如果有变化,就会将新地址通知表单。比如该iframe控件名称为fieldIframe1,那么如果想将123塞到表单里,可以定义一个hidden或者label,设置其动态公式为$fieldIframe1.a就可以完成这个功能。 - flyout功能
有时候iframe页面能占用的空间有限,需要在弹出的一个窗口里完成操作,这个需要用到InfoPlusSDK.iframe.openFlyout方法,这个方法支持一个选项参数,该参数可以有如下几个选项:
. src:必填,flyout窗口的地址
. width:弹出窗口的宽度
. height:弹出窗口的高度
. shadow:是否显示阴影
. position:窗口显示位置,支持top,bottom,left,right,center,其中center表示当前窗口居中;top,bottom,left,right分别表示flyout窗口和iframe控件的上边缘对齐,下边缘对齐,左边缘对齐,右边缘对齐。如果这个参数不写,系统会根据当前iframe控件的位置自动选择上边缘对齐或者下边缘对齐。
. onClose:关闭flyout窗口时候的回调函数,在flyout窗口需要将自己关闭时候可以调用InfoPlusSDK.iframe.closeFlyout(data)关闭,该data可以是一个js对象字面量{},flyout窗口关闭后将自动调用onClose函数,data将成为其唯一参数,这个onClose里面可以对flyout窗口传递过来的数据进行处理。
另外iframe主窗口也可以自己调用InfoPlusSDK.iframe.closeFlyout()来关闭flyout窗口。 flyout窗口中的页面同样需要引用infoplus.sdk.js,并且在window.onload中调用InfoPlusSDK.iframe.initFlyout(‘http://form.sjtu.edu.cn’)初始化,其参数一样可以为'*'
名称:物品
用途:输入物品
推荐使用infopath控件:文本框
支持的数据类型:Thing
支持的属性:
- Format 用于物品条码打印
备注:
- Format不输入则按照缺省格式打印,如果要自定义格式,可以在这里输入$fieldThing或者${fieldThing}都可以显示条码,其他表单字段或者全局字段都可以使用,例如$_VAR_ACTION_REALNAME表示操作人。如果想打印一个分隔行可以用---代表分隔符,缺省分隔符号高度为10px,如果想自定义高度可以将数字写在中间,例如-50-表示高度为50px的分隔
名称:地图
用途:用于显示地理位置或者选取一个地理位置
推荐使用infopath控件:文本框
支持的数据类型:Location
备注:
- Location数据:位置数据用WGS84坐标系,记录格式是"经度,纬度,缩放水平",其中缩放水平指地图中缩放的level。如果用户在地图上标记位置时添加了位置的标签,那么标签内容也会保存,这个类似于代码表,即经纬度缩放水平是其值,标签为其显示值。
- 初值:地图的初值用"经度,纬度,缩放水平"的格式,其中缩放水平是可以省略的,标签的初值填在displayText中。在开发过程中如果需要将地图初始坐标写到初值中,首先到 http://api.map.baidu.com/lbsapi/getpoint/index.html 取初始位置的百度坐标,然后随便在一个表单渲染页面中用F12打开调试窗,在console的tab中输入$$.transformLocation(lng,lat)就可以获取到WGS84坐标,把这个坐标填写到初值里就可以了。
- 导航功能:在移动版支持对地图上已经标记的位置进行导航,会调用手机上已经安装的百度地图,高德地图,腾讯地图其中之一,如果都没安装,那么会没有效果。
- 初始位置:如果地图没有初值位置,那么会自动定位用户的当前位置,这个需要用户在浏览器弹出询问窗口时点击允许,如果用户拒绝或者无法定位,在系统设置里有个缺省位置LOCATION,地图会以此坐标为中心点,如果这个系统配置为空,那么会以用户所在城市为地图中心点。
名称:用户多选
支持的数据类型:List
- List格式为回车分隔的JSON,其结构和 ProfileAPI 一致但仅有少量属性:
{
"name":{string}, // 实名
"account":{string}, // 租户内的用户id,租户唯一
}重复节表支持的属性
- MinOccur 最小行数 如果这个属性设置不为0,且有新增权限,那么在初始化时候新增最小行数条初始数据
- MaxOccur 最大行数 如果有最大行数限制,那么在按新增按钮时候会做控制
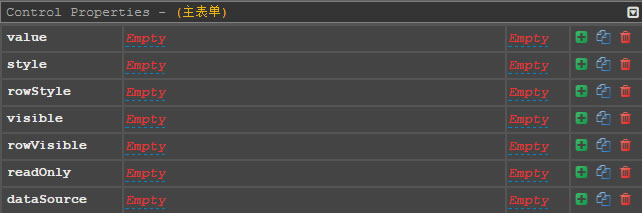
表单字段的内容(值),外观(样式),是否可见,是否只读等等都可以根据同表单上其它字段值的变化而进行变化,这些我们称之为表单的动态设置,这些动态设置是跟着view而设置的,因为在不同的view上同一个字段可以有不同的公式、样式等,当然也可能在一个view上是动态设置的,另一个view上不是动态的。

上图就是字段的动态设置面板,其中value就是公式,style、rowStyle是样式,visible、rowVisible是是否可见的设置,readOnly设置是否只读,dataSource设置控件数据源。
可以看到图中每一种动态设置有2个格子可以填写,其中第二个格子是一个逻辑表达式,代表着执行条件,只有该条件计算为true时候才执行相应的动态内容,第一个格子内容根据不同的动态设置而异:对于value来说,这个格子填写的就是值表达式;对于style、rowStyle这里填写的是css样式;对于visible、rowVisible、readOnly这里填写的是一个逻辑表达式,对于dataSource,这里填写的是一个代表着数据源的表达式。这些下面会详细说明,目前您只需要知道,第二个填写的参数代表着这个动态内容是否需要执行 (计算出来true执行,false不执行),第一个格子填写的是执行相应动态的参数。
表单上某个字段变化时候,它能影响到的其它字段一定在其直系祖先、兄弟、直系子孙里。例如一个重复节中某行的一个字段发生了变化,它仅能影响相同行内的其它字段(兄弟),或者同行中的更明细的重复节表字段(直系子孙),或者该重复节外的字段(直系祖先);但是这行中的某字段变化不能影响其它行的其它字段(这些字段即不是其祖先,也不是其子孙,也不是其兄弟)。
动态的触发由表单上字段内容的变化而引起,只要这个动态设置所涉及到的控件的值发生变化,那么这个动态就会被触发。一般而言,控件值的变化由用户在填表界面上的操作引起,另外以下三种时机,动态也会被触发:
1 表单初始化时候除了公式以外的所有动态设置都会触发,公式不会触发(字段的初始值总是从后端数据库中获取,前端对其不影响)
2 重复节表新增一行时,会将该行上所有控件执行所有的动态设置;且该重复节表会执行itemStyle,itemVisible
3 fieldChange返回数据后,如果返回的数据有变化,那么触发动态。但对于公式来说,如果公式的计算值和fieldChange返回的值有冲突,那么以fieldChange返回的值为准。
除了style、rowStyle设置的第一个格子内容直接填写css外,其余动态设置填写的都是表达式,该表达式的语法和js非常类似,但只是js表达式语法的一个子集。该语法子集支持以下特性:
- 支持的数学运算符包括 + - * / %
- 支持的逻辑运算符包括 && || !
- 支持的比较运算符 > >= < <= == !=
- 支持的常量包括 字符串(以单引号括起来),数字(由0-9.组成),布尔值(true和false)
- 支持变量的属性,数组值以及变量中的函数值,其中数组下标可以用表达式计算,例如a={c:1,d:[1,2,3],e:function(){return true;}} 则$a.c==1 , $a.d[$c]==2 , $a.e()返回true
表达式支持的内置函数包括如下(有待扩展)
1 sum(value[,condition]) 对value数组进行求和,condition是和value长度一致的一个数组,可以不填,如果填了就统计condition为true的value之和
2 avg(value[,condition]) 对value数组进行求平均,condition处理如同sum
3 count(value[,condition]) 对value数组求数量,condition处理如同sum
4 toFixed(number,fix) 对number的第fix位进行四舍五入
5 getBirthday(id) 根据身份证号取生日
6 dateSpan(dateFrom, dateTo) 计算dateFrom和dateTo之间的天数
7 concat(value[, gapString, property]) 拼接value,以gapString为间隔,如果value不是string而是一个对象,那么可以用property指定拼接对象的某个属性,拼接的如果是一个数字就转换成string,如果是布尔则true转换成字串‘1’,false转换成字串‘0’
8 reduce(value[,repeat,gapString]) 拼接value,repeat为重复次数,gapString为间隔,目的是将重复节表中的字段拼接一个隐藏字段供公式使用,对于数据的转换规则和concat一致
9 length(value) 计算value的长度(字符串长度或者数组长度)
10 chineseAmount(value) 小写金额转化为中文大写金额
11 数学函数isNaN parseInt parseFloat abs acos asin atan atan2 ceil cos exp floor log max min pow random round sin sqrt tan 其中isNaN是对js原生函数isNaN的封装,parseInt和parseFloat和javascript中原生的两个解析int float类型的函数作用相同,其余函数和Math类里的同名方法作用相同,详细请参考javascript文档。
12 params 可以将传递给这个函数的参数传递给动态动作,用于支持动态动作的多参数。params函数可以省略函数名,即只用一对小括号将参数括起来即可,例如params($fieldUser.organize,true)和($fieldUser.organize,true)是等价的。
$viewWidth==640 PC端 $viewWidth < 640 移动端
表达式中用到表单字段时,可以直接用其值也可以用其对象,多数情况下用值就可以满足需求,例如$fieldA表示字段fieldA的值,如果想用表单对象,那么需要在字段名后面跟上Ref表示引用对象,例如$fieldARef表示引用fieldA字段对应的控件对象,这个控件对象中会封装一些属性供表达式中使用。
目前可以使用以下对象属性
- permission 字段权限,和流程编辑器中勾选的权限相一致
表单界面常有某个字段需要根据另一个字段变化而变化值的需求,公式就用来满足这个需求,将表达式填写在value上就能设置公式。
- 条件公式支持联动,例如fieldA的变动引起fieldB的变动,而fieldB的变动又引起fieldC的变动,则在表单上改变A时会同时引起B和C的变动
- 条件公式的联动可以有环路,例如设置A->B B->C C->A(箭头代表前者引起后者的变动),则改变B会引起C的变化,C的变化引起A的变化,但A的变化不会改变B,即不会循环变动
- 对于Code、User、Organize数据类型的字段(fieldA)
1 如果别的字段(fieldB)想根据该字段的值变化,则需要设置fieldB的公式为$fieldA.value
2 如果fieldB想根据fieldA的显示的值变化,则需要设置fieldB的公式为$fieldA.displayValue或者$fieldA.name
3 如果fieldB也同样为Code、User、Organize并且想跟随fieldA变动,则设置fieldB公式为$fieldA
4 如果fieldA具有属性attrC,fieldB想根据该属性变化,则设置fieldB公式为$fieldA.attrC
5 如果fieldB也同样为Code、User、Organize且想根据fieldA的属性(例如teacher)变化,那么引起其变化的属性值必须有相应的_name字段支持,即必须fieldA同时具有属性teacher,teacher_name,设置fieldB公式为fieldA.teacher,则fieldB的显示值和实际值都根据fieldA的teacher变化,如果fieldA只有teacher属性,但是没有teacher_name属性,那么在上例中fieldB只会改变其值,但是显示值会为空
- 对于重复节表里的字段支持显示当前行号,用变量$INDEX即可(注意该行号以0为起始)
- 对于重复节表里的字段支持显示所在重复节表(最里面的那层)当前行数,用变量$COUNT表示
例A: 表单上有个字段(fieldA)是布尔类型,用公式可以将其显示为字符“是”或者"否"
这里需要两个公式
公式1: 第一个参数填写‘是’ (注意有单引号,表示字符串常量) 条件这里填写$fieldA==true
公式2: 第一个参数填写‘否’ (注意有单引号,表示字符串常量) 条件这里填写$fieldA==false
例B: 表单上重复表里有个字段(fieldScore)是double类型的代表着分数,重复表外又个字段(fieldSum)也是double类型,代表着总分,用动态公式可以自动计算总分,要求总分这里显示的数字四舍五入到小数点后面两位。
fieldSum公式内容为toFixed(sum($fieldScore),2),条件这里留空即可,表示总是执行这个公式。
例C: 表单上有个字段(fieldUser)是Code类型(外部代码表),根据该字段的age属性值在fieldAge字段(int类型label)显示用户年龄
fieldAge设置公式为$fieldUser.age,条件留空。当然这样的设定有个先决条件,外部代码表返回的内容需要包含age属性
例D: 表单上有一个重复表,在重复表的第一个栏位(fieldRowNumber)显示当前是第几行
fieldRowNumber设置公式为$INDEX+1,条件留空。
表单界面有时会需要根据一个字段值的内容而决定某些字段或者重复节表的行的一些显示样式,在style属性上设置样式可以满足这个需求。
样式目前分三种style、rowStyle、itemStyle。其中style、rowStyle用于普通控件,style、rowStyle和itemStyle用于重复节表。
1. style 设置普通控件或者重复节表的样式
2. rowStyle 设置普通控件或者重复节表所在tr或者所在重复行的样式,具体设置哪个(tr或row)由控件向上查询,先遇到那种就设置哪个
3. itemStyle 设置重复节表每一个重复行的样式
- 样式设置时,第一个参数按照css的写法直接填写样式,例如color:red,这不是一个字符串表达式,不需要外面包上单引号
- 如果希望去除某个样式可以把值写成null或者空,例如color:null或者color:都可以将前景色的css去除
- 在itemStyle的条件里可以使用$INDEX来表示重复节表该行的行号
例A: 表单上有个字段($fieldScore)是int类型,表示分数,现要求如果大于60分用绿色字,如果小于60分用红色字,如果正好60分,既不用红色也不用绿色,表单里原来画什么颜色就用什么颜色
这里需要设置三条style
style1:第一个参数填写color:green,条件填写$fieldScore>60
style2:第一个参数填写color:red,条件填写$fieldScore<60
style3:第一个参数填写color:,条件填写$fieldScore==60
例B: 表单上有个重复表(groupRepeatTable),现在需要不同的行用间隔的背景色显示,单数行用白色背景,双数行用灰色背景
需要在groupRepeatTable上设置2条itemStyle
itemStyle1:background:,条件填写$INDEX%2==0
itemStyle1:background:#cccccc,条件填写$INDEX%2==1
注意条件值中的$INDEX是从0开始的
visible设置普通控件或者重复节表控件是否可见,目前有三个属性style,rowStyle,itemStyle可以用于设置可见性,其中visible用于设置普通控件或者重复节表控件是否可见,rowVisible用于设置普通控件或者重复节表控件所在tr或者所在重复行是否可见,itemVisible用于设置重复节表每一行是否可见。这三个设置的参数都是一个布尔值,true可见,false不可见。visible与在style里设置display是等价的,例如现在有个字段(fieldA)想根据另一个字段(fieldB,int类型)的值是否大于0决定显示与否,那么可以设置fieldA的visible:第一个参数格子填$fieldB>0,条件格子留空即可;相对应的可以通过设置2条style来达到相同的目的:style1:参数填写display:none,条件填写$fieldB<=0;style2参数填写display:,条件填写$fieldB>0。
使用rowVisible来控制表单部分内容显示或者不显示的时候,请尽量不要使用带rowSpan或者colSpan的Table,如果有rowSpan或者colSpan,可以考虑里面再嵌套一层只有一行内容的table。
colVisible用于在重复表中控制某个字段所在列是否显示或者不显示。
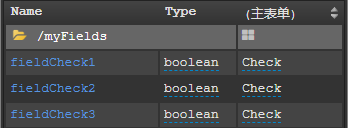
视图的visible比较特殊,单列一栏说明。可以对视图设置动态,点击所有字段的根对象,可以对视图的动态进行设置,如图:

点击myFields后进入视图属性设置页面

条件栏输入$PAGE=='视图名称'来对特定视图设置是否可见,判断逻辑放到visible的参数里,如图表示的是对于E页这个视图,当$fieldCheck3为true时候显示,否则不显示。
设置普通控件或者重复节表控件是否只读,重复节表只读时候不能进行新增、删除等操作(操作菜单不会显示),不显示操作菜单。readonly的参数是一个布尔类型,true只读,false不只读。
重复节表控件可以通过设置itemReadOnly,使某些行数据不能删除,参数为一个布尔类型,true不可删除,false可删除。
dataSource可以为CheckList,OptionList,Select设置数据源。对于CheckList可以直接设置一个字符串代表选项,不同的选项之间用,或者回车(\n)间隔,例如可以填写'A\nB\nC',这样就会产生3个checkbox,值分别是A、B、C。对于Select或OptionList,可以用其它字段的属性值来设置数据源,例如有个用户字段(fieldUser),该字段有属性departments,里面会带有该用户所有隶属的部门,那么可以用其作为下拉框的数据源,在dataSource里填写$fieldUser.departments即可。
dataSource支持第二个参数,布尔变量,表示是否用数据源中的第一个值作为缺省值,在Select和OptionList中支持,需要配合params函数使用,例如dataSource里填写params($fieldUser.departments,true),也可以用params的语法糖,直接用括号将参数括起来,dataSource里直接填写($fieldUser.departments,true)即可。
tooltip用于在控件获得焦点的时候显示一个浮动的提示信息,当控件失去焦点时提示信息消失。目前除了label,hidden,iframe,help不支持tooltip,其它控件都支持。tooltip支持warning,info,success,danger四种类型,缺省是info。
如果是info类型,tooltip栏位可以填写如:'这是我的提示'。如果是其它类型,可以填写一个json串,例如:'{"tip":"这是提示","type":"warning"}'。
validation用于验证,当条件满足时表示验证不通过,value填写的值就是出现的提示。
fieldChange事件和动态公式非常类似,共同点是它们都是表单上的某字段的改变引起了别的一些字段值的变化,区别在于fieldChange事件改变表单值由后端Messenger完成,动态公式改变值在前端完成,对于用户而言最直观的感受就是动态公式改变值速度更快,fieldChange由于要到后端去取数据所以会比较慢一点,但是fieldChange改变表单值更灵活(影响范围不局限于兄弟或者直系祖先、直系子孙,可以认为某字段的变化可以影响全表单任何字段),具体用法参见文档
支持代码表数据类型的控件可以支持联动,一般联动的儿子控件是Suggester、Select、OptionList,联动的父亲控件可以是任意支持代码表的控件。利用代码表中的parent字段,可以直接在两个代码表之间联动,只需要设置儿子字段的parent属性为父亲字段即可。另一种联动是儿子控件根据父亲字段的某个属性联动,此时有两种设置方法:
1 设置儿子字段的parent属性为父亲字段;设置儿子字段的DataSource属性为父亲某属性名称
2 设置儿子控件在某个视图下的动态dataSource为$fieldParent.attribute。
属性作为联动的dataSource,这个属性中的多个值用回车分割,对于显示值需要另外设置一个属性名称为attribute_Names的属性,其内容为所有显示值用回车分割。
例子A:
代码表CodeParent,包含以下项{id:"f1",name:"name1"},{id:"f2",name:"name2"}
代码表CodeChild,包含以下项{id:"f1c1",name:"f1c1",parent:"f1"},{id:"f1c2",name:"f1c2",parent:"f1"},{id:"f2c1",name:"f2c1",parent:"f2"}
控件A字段fieldA的CodeTable设置为CodeParent,控件B字段fieldB的CodeTable设置为CodeChild,其parent属性设置为fieldA,这样就能实现A和B的父子联动
例子B:
代码表如同例子A,CodeParent中的id为f1的CodeItem含有属性child:"F1C1\nF1C2",child_Names:"父亲1儿子1\n父亲1儿子2"。
控件A字段fieldA的CodeTable设置为CodeParent,控件B字段fieldB不用设置CodeTable,设置其parent属性设置为fieldA,datasource属性设置为child,就能实现A和B的父子联动
如果重复表字段比较多,一行显示不下,可以采用重复表的行上面只放必要字段,其余字段放在详细页上供编辑。在infopath中设置MasterDetail可以通过放置一个重复节和一个重复表来实现,这两个重复节表对应相同的group字段,重复节表中的控件对应相同的field字段。在表单渲染时候会自动隐藏重复节,只在需要显示详细页面的时候才会弹出窗口来显示。在采用了MasterDetail方式后,重复行上的控件会部分会自动转换成为标签显示,即不提供在master行上编辑,编辑只在详细页中进行。点击这些标签会弹出详细页。
支持自动转换的控件包括:文本、大文本、日期、单选框(Option,OptionList)、复选框(CheckList)、下拉框、Suggester(2)
不会自动转换的控件包括:备注、单选框、隐藏字段、文件、帮助、按钮(Button,LinkButton)、Anchor
目前表单设计器采用微软的infopath
- 命名规则 字段命名必须以字母开头,且可由字母和数字组成,字段名称以field开头,驼峰格式;重复节表名称以group开头,驼峰格式
- view命名规则见详细文档
- 表单设计注意事项
1 设置字体大小的时候请不要使用下拉框中的字体大小:8,10,12,14,18,24,36。可以设置13,15等等相近的大小,避免不同浏览器中出现的字体大小有所差异。
2 repeatTable 表头必须有且只能有一行
3 repeatTable 每行上的弹出菜单有时和重复表的右端稍离开一些,可以稍调整一下repeatTable的宽度
4 repeatTable的新增按钮没有和重复表的左端对齐,可以将重复表放到一个表格中
5 表格 行高的调整需要调表格padding,否则firefox,chrome行高度不会增高
6 表格不要有太多行,可以拆成多个表格,分开画
7 如果希望表格行是左或者右对齐的,请选择对齐方式,否则ie下都会居中,虽然infopath里看上去是左对齐的
8 文字不要直接从word复制过来,可以先复制到notepad,再copy,否则可能复制过来不必要的样式
9 重复节的高度设为自动(清空高度)
10 文件控件请设置宽度为固定像素值,百分比宽度不支持
11 view的名字决定了view显示的次序,对于打印,每个view前自动分页
12 如果需要在repeatSection中支持分页(即每个section前自动分页),该repeatSection必须是view的顶级元素,即必须删除infoplus自动创建的最外层table,然后直接插入repeatSection