Manual_Despliegue - iesgrancapitan-proyectos/202324ASIR-Junio-Microservices-and-CI-CD-Pipeline-Builder GitHub Wiki
-
1.1 Crear un repositorio de Git para el código de los microservicios y enviar el código a CodeCommit
1.2 Modificación de archivos del cliente
1.3 Crear Dockerfile del cliente e iniciar un contenedor de prueba
-
Creación de repositorio ECR, un clúster de ECS, definiciones de tareas y archivos AppSpec
2.1 Creación de repositorio ECR y cargar imágenes de Docker
2.3 Crear repositorio de CodeCommit para los archivos de implementación
2.4 Crear archivos de definición de tareas para cada microservicio y registrarlos en Amazon ECS
2.5 Crear archivos AppSpec para CodeDeploy para cada microservicio
-
Crear grupos de destino y un equilibrador de carga de aplicación
-
Crear dos servicios de Amazon ECS
4.1 Crear el servicio ECS para el microservicio del cliente
4.2 Crear el servicio ECS para el microservicio del empleado
-
Configurar CodeDeploy y CodePipeline
5.1 Crear una aplicación y grupos de implementación de CodeDeploy
5.2 Crear una canalización para el microservicio del cliente
5.3 Probar la canalización CI/CD para el microservicio del cliente
5.4 Crear una canalización para el microservicio del empleado
5.5 Probar la canalización CI/CD para el microservicio del empleado
-
Ajustar el código de microservicio para hacer que la canalización se ejecute de nuevo
6.1 Limitar el acceso al microservicio del empleado
6.2 Ajustar las UI para el microservicio del empleado y enviar las imágenes actualizadas a Amazon ECR
Partimos de una VPC ya creada llamada LabVPC, su bloque CIDR es 10.16.0.0/16, tiene dos zonas de disponibilidad a y b y tendrá 2 subredes públicas y 2 subredes privadas. Las subredes públicas saldrán a Internet a través de una gateway de Internet.
| Nombre de subred | Bloque CIDR | Zona de disponibilidad | Tabla de enrrutamiento | Gateway de Internet |
|---|---|---|---|---|
| PI-Publica1-A | 10.16.10.0/24 | us-east-1a | PI-RT-Publica | PI-igw |
| PI-Privada1-A | 10.16.30.0/24 | us-east-1a | PI-RT-Privada1-A | |
| PI-Publica2-B | 10.16.20.0/24 | us-east-1b | PI-RT-Publica | PI-igw |
| PI-Privada2-B | 10.16.40.0/24 | us-east-1b | PI-RT-Privada2-B |
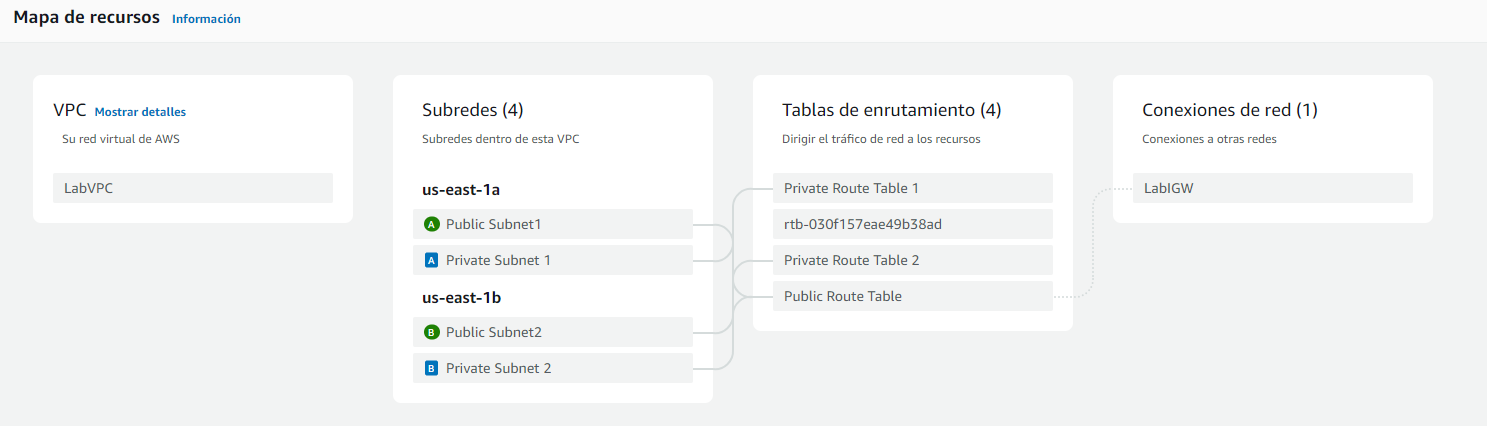
También podemos ver el mapa de recursos.

Lo primero que necesitamos, es crear un entorno de Cloud9, y una vez creado entramos en el IDE.
1.1 Crear un repositorio de Git para el código de los microservicios y enviar el código a CodeCommit
-
Una vez entramos, creamos una carpeta customer y otra employee y cargaremos los archivos de nuestra aplicación dentro de ambas carpetas.
-
Creamos un repositorio de CodeCommit llamado microservices.
-
Ejecutamos los siguientes comandos para iniciar el repositorio, crear una rama llamada dev, realizar el commit, añadir el repositorio remoto y enviar los archivos:
cd ~/environment/microservices
git init
git branch -m dev
git add .
git commit -m 'copias sin modificar'
git remote add origin https://git-codecommit.us-east-1.amazonaws.com/v1/repos/microservices
git push -u origin dev
Ahora vamos a modificar el código de la aplicación para darle la funciones necesarias a cada microservicio.
Primero empezaremos con el cliente, así que en nuestra carpeta customer, realizaremos varias cosas.
- Editaremos el archivo customer/app/controller/supplier.controller.js y dejaremos solo el siguiente código.
const Supplier = require("../models/supplier.model.js");
const {body, validationResult} = require("express-validator");
exports.findAll = (req, res) => {
Supplier.getAll((err, data) => {
if (err)
res.render("500", {message: "The was a problem retrieving the list of suppliers"});
else res.render("supplier-list-all", {suppliers: data});
});
};
exports.findOne = (req, res) => {
Supplier.findById(req.params.id, (err, data) => {
if (err) {
if (err.kind === "not_found") {
res.status(404).send({
message: `Not found Supplier with id ${req.params.id}.`
});
} else {
res.render("500", {message: `Error retrieving Supplier with id ${req.params.id}`});
}
} else res.render("supplier-update", {supplier: data});
});
};-
Editaremos el archivo cliente/aplicación/modelos/supplier.model.js quitando el resto de las funciones para que el cliente tenga solamente lectura, por lo que quedaría solamente Supplier.getAll y Supplier.findById.
-
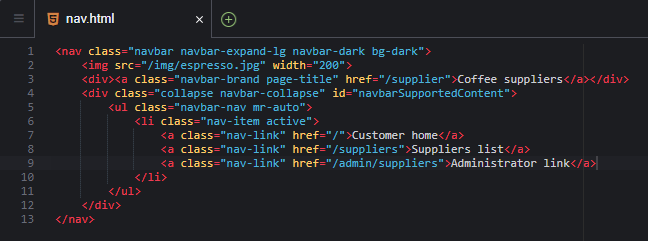
El siguiente paso, serán unas modificaciones para personalizar la página del cliente. Modificamos el archivo customer/views/nav.html
- En la línea 3, cambiaremos "Monolithic Coffee suppliers" por "Coffee suppliers".
- En la línea 7, cambiaremos "Home" por "Customer home".
- Agregaremos una nueva línea después de la línea 8, que contendrá:
<a class="nav-link" href="/admin/suppliers">Administrator link</a>Por lo que al final nos quedaría así el archivo.

- Para que los clientes no vean los botones de añadir proveedor ni de modificarlo, deberemos de hacer más modificaciones en el archivo customer/views/supplier-list-all.html.
- Eliminaremos la línea 32, que contiene "Add a new supplier".
- Eliminaremos las líneas 26 y 27, que contienen "badge badge-info" y "supplier-update". Este archivo también quedaría tal que así.

- Ahora tendremos que eliminar algunos archivos que ya no son necesarios ya que se utilizaban para las funciones adicionales que el cliente no tiene que tener visible y se encuentran en customer/views.
- supplier-add.html
- supplier-form-fields.html
- supplier-update.html
- Por último, modificaremos el código del archivo index.js:
- Comentaremos las líneas 27 a 37 poniendo // al principio.
- En la línea 45, cambiaremos el número de puerto a 8080.
- En la carpeta customer, crearemos el archivo "Dockerfile" que contendrá el siguiente código.
FROM node:11-alpine
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY . .
RUN npm install
EXPOSE 8080
CMD ["npm", "run", "start"]- Crearemos una imagen a partir del Dockerfile del cliente, ejecutando los siguientes comandos.
cd ~/environment/microservices/customer
docker build --tag customer .
Tras introducir los comandos debería de decir que se ha creador correctamente y podremos verificar que se ha creado la imagen con el comando
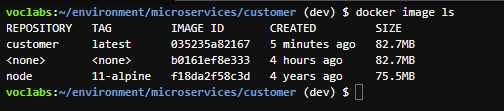
docker image ls
Ya que saldrá el siguiente resultado.

- Lo siguiente será iniciar el contenedor de Docker para que se ejecute el microservicio del cliente en el puerto 8080. Para ello tendremos que configurar una variable del punto de enlace de la RDS.
dbEndpoint=$(cat ~/environment/microservices/customer/app/config/config.js | grep 'APP_DB_HOST' | cut -d '"' -f2)Ahora sí que iniciamos el contenedor Docker.
docker run -d --name customer_1 -p 8080:8080 -e APP_DB_HOST="$dbEndpoint" customerPodemos comprobar que se ha ejecutado correctamente, ejecutando el comando para listar docker.
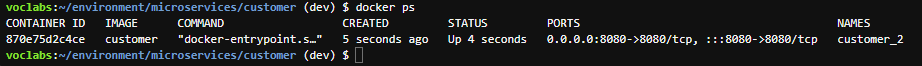
docker ps

Ahora si probamos a pegar la ip pública de la instancia de Cloud9 seguido de ":8080", debería de salir nuestra página para el cliente, y debería poder listar los proveedores.

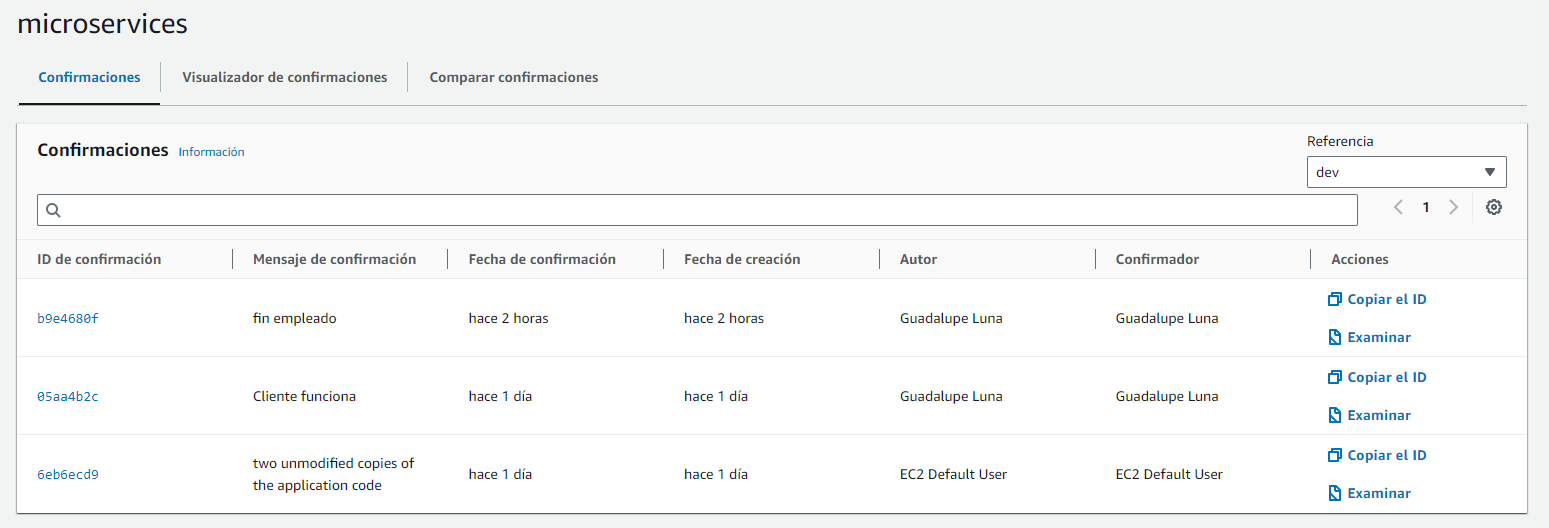
- Por último ya solo nos quedará hacer un git commit y git push para mandar los archivos actualizados a nuestro repositorio de CodeCommit, podemos comprobar que se ha realizado correctamente en el apartado Confirmaciones.
Ahora nos tocará modificar los archivos del microservicio del empleado.
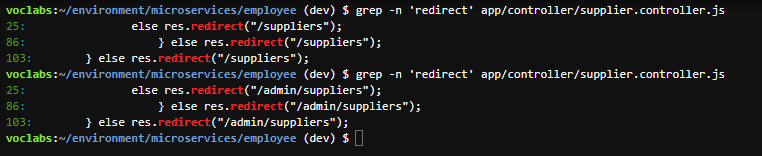
- En el archivo employee/app/controller/supplier.controller.js, para todas las llamadas redirigidas, anteponga /admin a la ruta.
Podemos encontrar las línes ejecutando
grep -n 'redirect' app/controller/supplier.controller.jsen el directorio de empleado.

Como se ve, la segunda vez que lo ejecuto, ya se ha cambiado el archivo.
- También deberemos anteponer /admin a todas las llamadas app.get y app.post del archivo index.js, que podremos buscar ejecutando
grep -n 'app.get\|app.post' index.js. Además en la línea 45, deberemos cambiar el puerto por 8081.

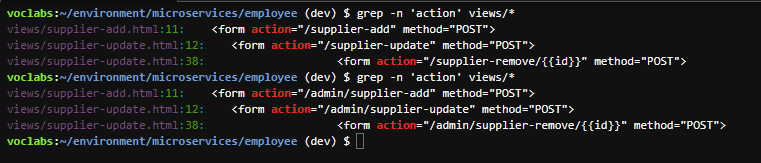
- En los archivos employee/views/supplier-add.html y employee/views/supplier-update.html, para las rutas de acción del formulario, antepondremos también /admin a la ruta encontrándolo con
grep -n 'action' views/*

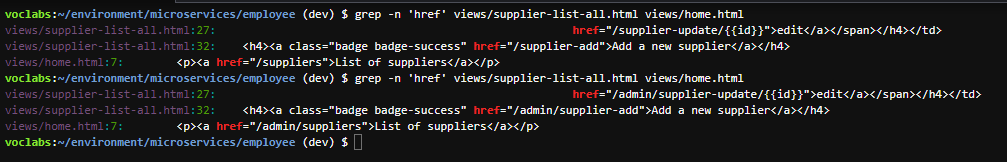
- Seguiremos anteponiendo /admin en las rutas HTML de los archivos employee/views/supplier-list-all.html y employee/views/home.html.
Ejecutamos
grep -n 'href' views/supplier-list-all.html views/home.htmlpara encontrarlo.

-
En el archivo employee/views/header.html, modificaremos el título a Manage coffee suppliers.
-
Ahora editaremos el archivo employee/views/nav.html.
- En la línea 3, cambie "Monolithic Coffee suppliers" por "Manage coffee suppliers".
- En la línea 7, reemplace la línea de código existente por la siguiente:
<a class="nav-link" href="/admin/suppliers">Administrator home</a>
Además añadiremos la siguiente línea después de la línea 8,
<a class="nav-link" href="/">Customer home</a>.

-
Ahora nos tocará crear el Dockerfile del empleado, por lo que copiaremos el del cliene y modificaremos el purto por 8081.
-
Ahora creamos la imagen Docker con esta orden
docker build --tag employee ..
Al acabar de ejecutarse podremos ver que se ha creado correctamente y la podremos listar con docker image ls.

- Con la imagen lista, iniciaremos un contenedor Docker en el puerto 8081. Nota: Deberemos tener configurada la variable de la base e datos.
docker run -d --name employee_1 -p 8081:8081 -e APP_DB_HOST="$dbEndpoint" employee
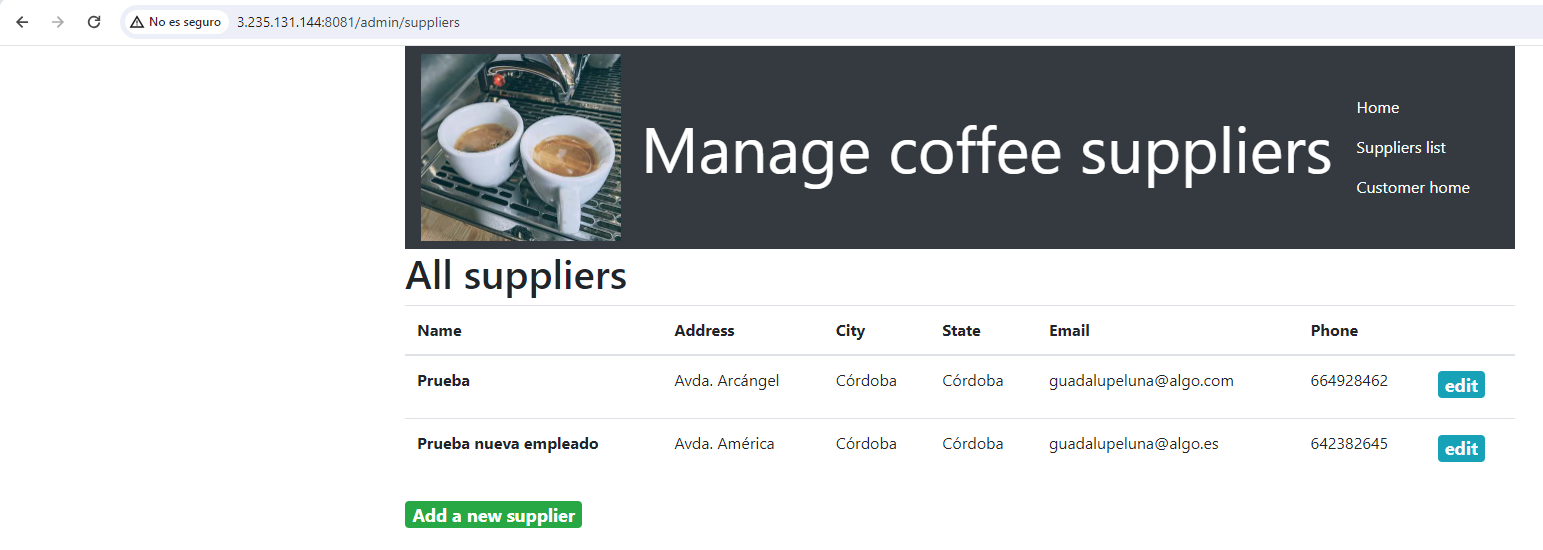
Al igual que con el cliente, podremos poner en el navegador la ip pública de la instancia Cloud9 precedidad de ":8081/admin/suppliers" y se nos mostrará nuestar página de empleado.

Comprobaremos que podemos añadir nuevos registros, modificar o eliminar los anteriores.
- Ahora, que hemos comprobado que funciona, haremos algunos ajustes para implementarlo en Amazon ECS y que funcione en el mismo puerto que el microservicio del cliente y volveremos a crear la imagen.
-
Editaremos los archivos employee/index.js y employee/Dockerfile, en los que cambiaremos el puerto a 8080.
-
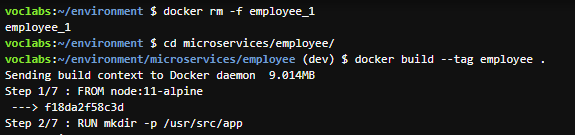
Volveremos a crear la imagen Docker, por lo que ejecutaremos
docker rm -f employee_1para borrar el contenedor anterior ydocker build --tag employee .para volver a crear la imagen.

Para acabar con la modificación de la aplicación, haremos un git commit y git push para que se guarden las modificaciones de los archivos en el repositorio.

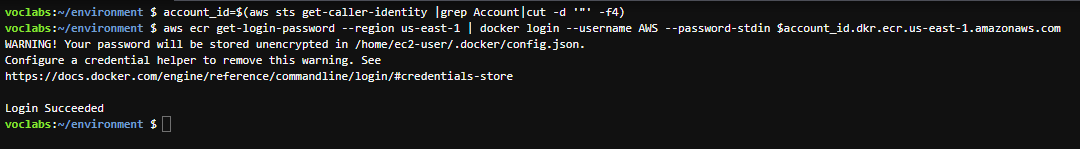
- Primero vamos a autorizar al cliente Docker a conectarse al servicio Amazon ECR, ejecutando lo siguiente:
account_id=$(aws sts get-caller-identity |grep Account|cut -d '"' -f4)
aws ecr get-login-password --region us-east-1 | docker login --username AWS --password-stdin $account_id.dkr.ecr.us-east-1.amazonaws.com
Tras esto saldrá un mensaje de que el logueo ha sido correcto.

- Ahora iremos al servicio ECR y crearemos un repositorio privada para empleado y otro para cliente. Al final debería de salir así.

- Editamos los permisos del repositorio ECR del cliente y del empleado en JSON y lo reemplazamos por lo siguiente:
{
"Version": "2008-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "ecr:*"
}
]
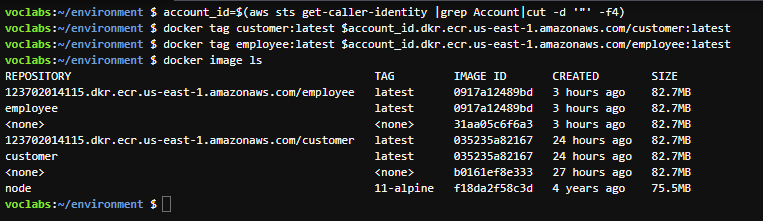
}- Para más simplicidad, etiquetaremos las imágenes Docker con el Id de la cuenta, por lo que ejecutaremos lo siguiente en la terminal de Cloud9.
account_id=$(aws sts get-caller-identity |grep Account|cut -d '"' -f4)
docker tag customer:latest $account_id.dkr.ecr.us-east-1.amazonaws.com/customer:latest
docker tag employee:latest $account_id.dkr.ecr.us-east-1.amazonaws.com/employee:latest
Al realizar estos pasos podremos ver que al listar las imágenes Docker con docker image ps se han etiquetado correctamente.

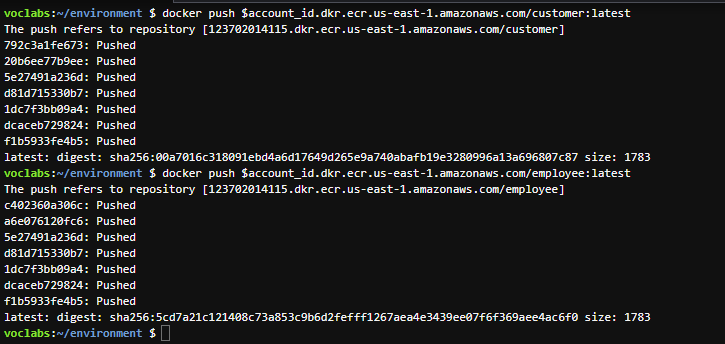
- Lo siguiente será enviar las imágenes Docker
docker push $account_id.dkr.ecr.us-east-1.amazonaws.com/customer:latest
docker push $account_id.dkr.ecr.us-east-1.amazonaws.com/employee:latest

En este paso, solo tendremos que ir al servicio ECS, y crearemos un nuevo clúster.
- Su nombre será "microservices-serverlesscluster".
- En la sección Infraestructura, marcamos "AWS Fargate (sin servidor)".
Tras crearlo podremos verlo en la interfaz.

-
Volveremos a ir al servicio CodeCommit y crearemos otro repositorio, se llamará "deployment".
-
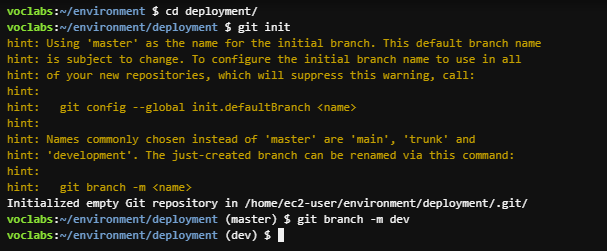
También iremos a nuestro IDE de Cloud9, y a la altura de microservices, crearemos la carpeta deployment y lo iniciaremos como un repositorio git con una sucursal dev.
cd ~/environment/deployment
git init
git branch -m dev
git remote add origin https://git-codecommit.us-east-1.amazonaws.com/v1/repos/deployment

- En la carpeta deployment, crearemos un archivo llamado "taskdef-customer.json" que contendrá el siguiente código:
{
"containerDefinitions": [
{
"name": "customer",
"image": "customer",
"environment": [
{
"name": "APP_DB_HOST",
"value": "<RDS-ENDPOINT>"
}
],
"essential": true,
"portMappings": [
{
"hostPort": 8080,
"protocol": "tcp",
"containerPort": 8080
}
],
"logConfiguration": {
"logDriver": "awslogs",
"options": {
"awslogs-create-group": "true",
"awslogs-group": "awslogs-capstone",
"awslogs-region": "us-east-1",
"awslogs-stream-prefix": "awslogs-capstone"
}
}
}
],
"requiresCompatibilities": [
"FARGATE"
],
"networkMode": "awsvpc",
"cpu": "512",
"memory": "1024",
"executionRoleArn": "arn:aws:iam::<ACCOUNT-ID>:role/PipelineRole",
"family": "customer-microservice"
}- Modificaremos este archivo para :
- En la línea 37, reemplazaremos con el ID de la cuenta.
- En la línea 9, reemplazaremos con el punto de enlace de nuestra RDS.
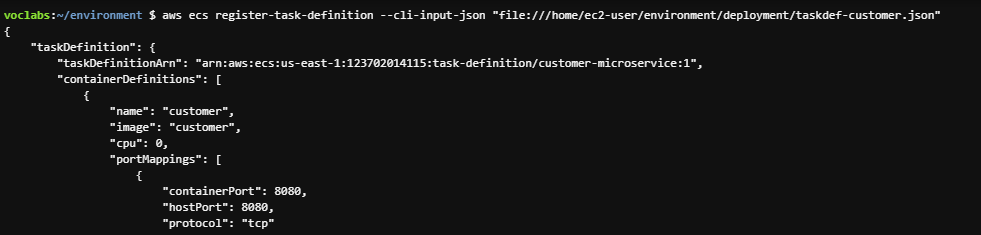
- Ahora deberemos de ejecutar el siguiente comando para registrar la definición de la tarea de microservicio del cliente en Amazon ECS.
aws ecs register-task-definition --cli-input-json "file:///home/ec2-user/environment/deployment/taskdef-customer.json"

-
Ahora crearemos el archivo de "taskdef-employee.json" también en deployment y copiaremos el mismo código JSON de customer, para solamente cambiar donde aparezca customer por employee.
-
Ejecutamos el mismo comando que para customer pero adaptado, para registrar la definición de la tarea.
aws ecs register-task-definition --cli-input-json "file:///home/ec2-user/environment/deployment/taskdef-employee.json"

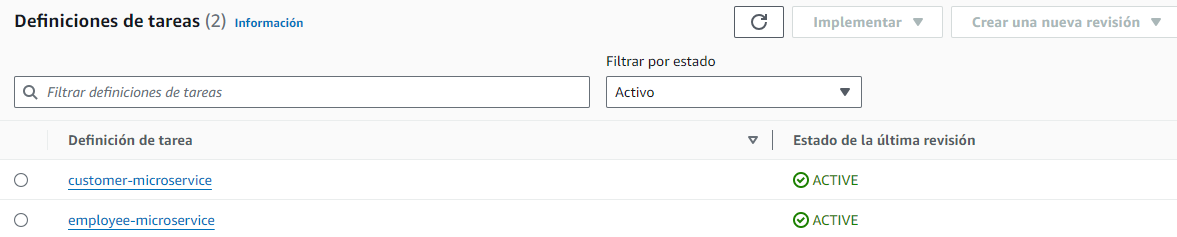
Podemos verificar que las tareas se han creado correctamente en la interfaz de Amazon ECS, en Definiciones de tareas.

- De nuevo en la carpeta deployment crearemos el archivo "appspec-customer.yaml" con el siguiente contenido:
version: 0.0
Resources:
- TargetService:
Type: AWS::ECS::Service
Properties:
TaskDefinition: <TASK_DEFINITION>
LoadBalancerInfo:
ContainerName: "customer"
ContainerPort: 8080- También creamos el archivo "appspec-employee.yaml" con el mismo contenido pero cambiando customer por employee.
-
Modificamos el archivo taskdef-customer.json y taskdef-employee.json para que en la línea 5 quede lo siguiente
"image": "<IMAGE1_NAME>",. -
Enviamos los cambios a CodeCommit.

Vamos al servicio de EC, en el menú izquierdo, elegimos "Grupos de destino".
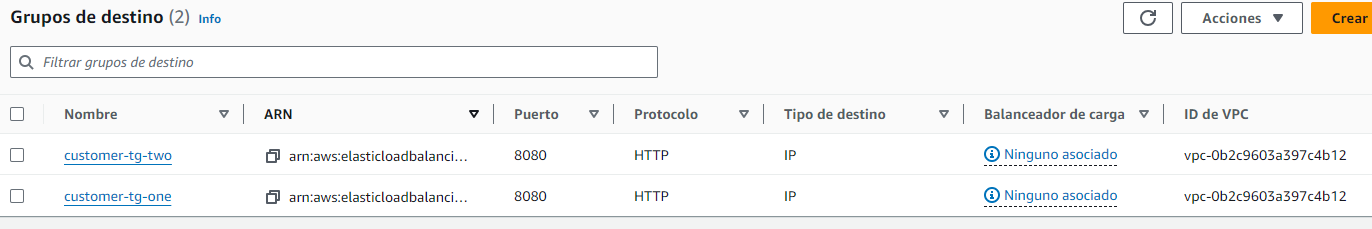
- Creamos el primer grupo de destino:
- El tipo de destino será por Dirección IP.
- El nombre del grupo es "customer-tg-one".
- El protocolo es HTTP en el puerto 8080.
- Elegiremos nuestra VPC del proyecto y creamos el grupo.
- Con los mismos datos del primer grupo de destino creamos el segundo con el nombre "customer-tg-two".

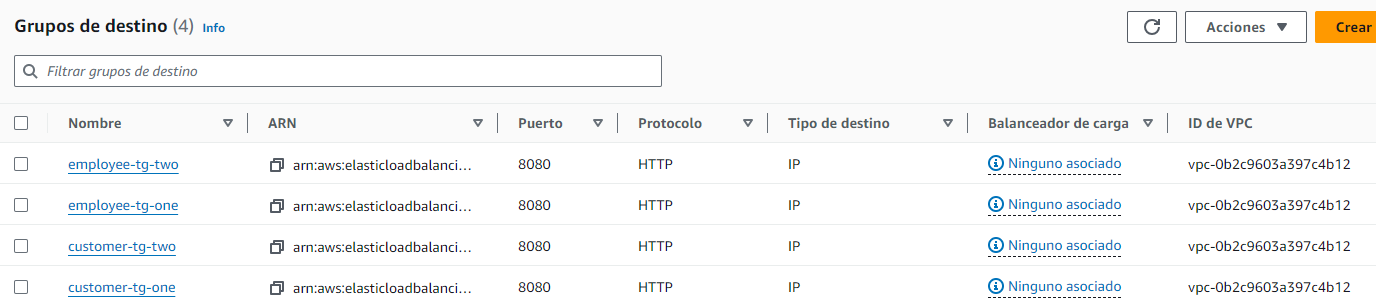
- Ahora crearemos los grupos de destino del empleado.
- Los nombres serán "employee-tg-one" y "employee-tg-two".
- La ruta de comprobación de estado es /admin/suppliers.
- Lo demás igual que los anteriores grupos.
Todo quedaría así.

3.2 Crear un grupo de seguridad y un equilibrador de carga de aplicación y configurar reglas para enrutar el tráfico
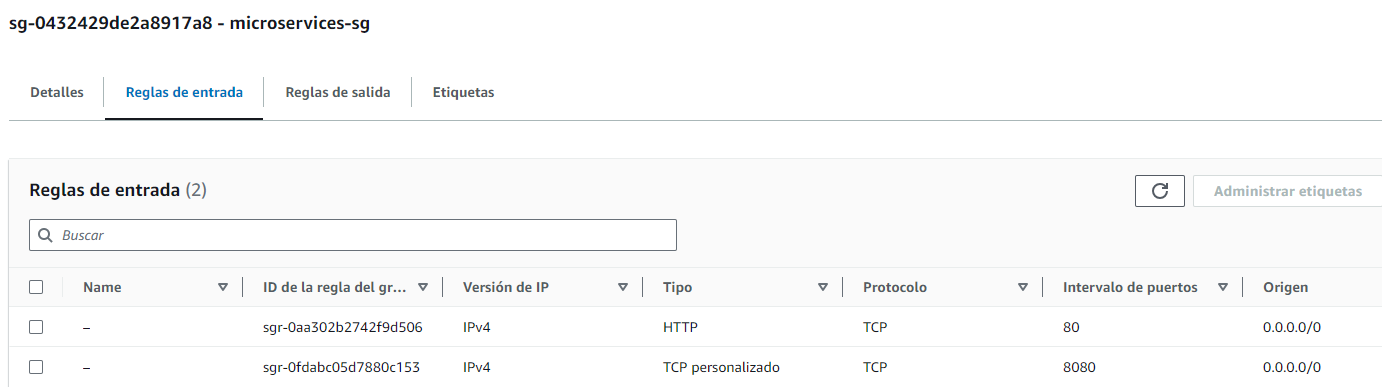
- Creamos un grupo de seguridad llamado "microservices-sg" con las reglas de entrada de los puertos 8080 y 80 desde cualquier IP.

- Ahora crearemos un balanceador de carga de aplicaciones que se llame "microservicesLB".
- Estará expuetso a Internet.
- Se creará en la VPC del proyecto y utiliza las subredes públicas 1 y 2.
- El grupo de seguridad será el anteriormente creado, microservices-sg.
- Tendrá dos agentes de escucha, uno con el puerto 80, que redirije el tráfico hacia el grupo "customer-tg-two" y otro con el puerto 8080 que redirije el tráfico hacia el grupo "customer-tg-one".
- Lo creamos, y una vez creado modificamos de nuevo los agentes de escucha.
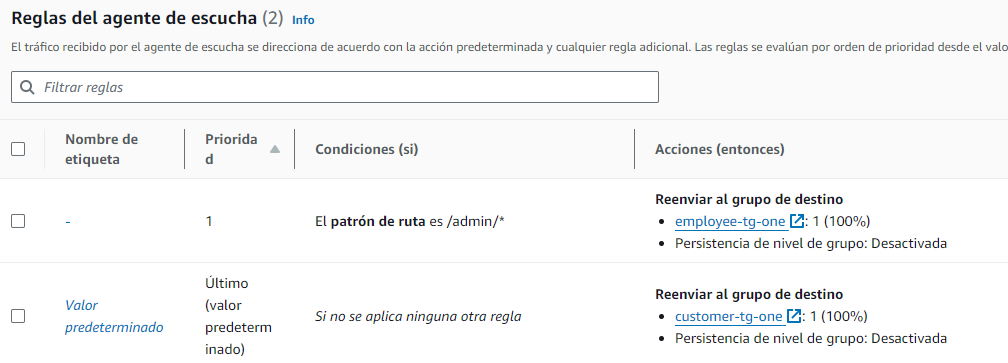
- En el agente del puerto 80, agregaremos una regla para que si el patrón es /admin/*, redirija el tráfico al grupo "employee-tg-two".

- En el agente del puerto 8080, agregamos otra regla para que si el patrón es /admin/*, redirija el tráfico al grupo "employee-tg-one".

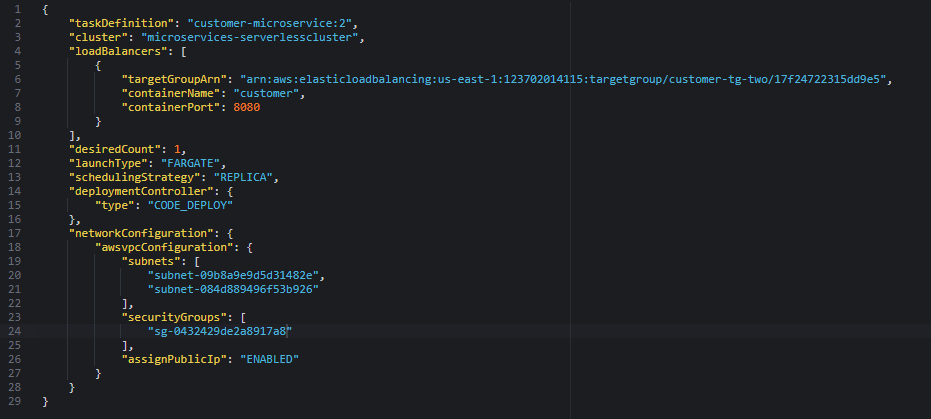
- En Cloud9, crearemos el archivo "create-customer-microservice-tg-two.json" en la carpeta deployment con el siguiente código.
{
"taskDefinition": "customer-microservice:REVISION-NUMBER",
"cluster": "microservices-serverlesscluster",
"loadBalancers": [
{
"targetGroupArn": "MICROSERVICE-TG-TWO-ARN",
"containerName": "customer",
"containerPort": 8080
}
],
"desiredCount": 1,
"launchType": "FARGATE",
"schedulingStrategy": "REPLICA",
"deploymentController": {
"type": "CODE_DEPLOY"
},
"networkConfiguration": {
"awsvpcConfiguration": {
"subnets": [
"PUBLIC-SUBNET-1-ID",
"PUBLIC-SUBNET-2-ID"
],
"securityGroups": [
"SECURITY-GROUP-ID"
],
"assignPublicIp": "ENABLED"
}
}
}- Editaremos el archivo reemplazando algunas cosas:
- Reemplazamos REVISION-NUMBER, por el número de la última revisión de la definición de la tarea en Amazon ECS.
- Reemplazamos MICROSERVICE-TG-TWO-ARN con el ARN del grupo de destino customer-tg-two.
- Reemplazamos PUBLIC-SUBNET-1-ID con el ID de la subred pública 1.
- Reemplazamos PUBLIC-SUBNET-2-ID con el ID de la subred pública 2.
- Reemplazamos SECURITY-GROUP-ID con el ID del grupo de seguridad microservices-sg.

- Para crear el servicio de Amazon ECS del cliente ejecutamos:
cd ~/environment/deployment
aws ecs create-service --service-name customer-microservice --cli-input-json file://create-customer-microservice-tg-two.json

-
Haremos lo mismo para crear el servicio ECS para el empleado, creando el archivo "create-employee-microservice-tg-two.json" con el mismo código que el del cliente.
-
Modificamos un poco el archivo para ajustarlo al microservicio del empleado:
- En la línea 2, cambie customer-microservice por employee-microservice.
- En la línea 6, ingrese el ARN del grupo de destino employee-tg-two.
- En la línea 7, cambie customer por employee.

- Ejecutamos el comando para crear el servicio ECS del empleado:
cd ~/environment/deployment
aws ecs create-service --service-name employee-microservice --cli-input-json file://create-employee-microservice-tg-two.json

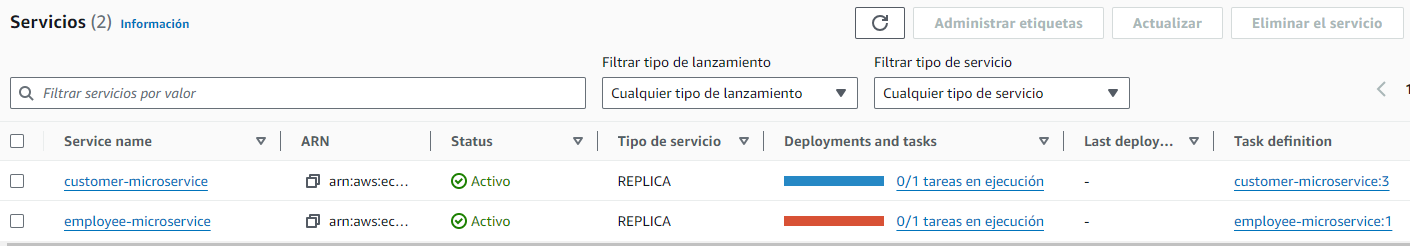
Si vamos a la consola de Amazon ECS, podremos ver los servicios del clúster creados.

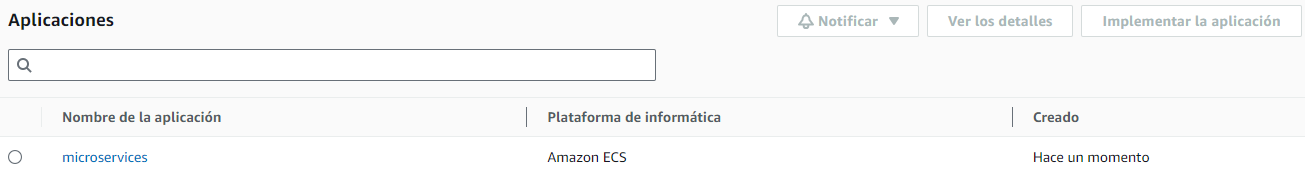
- Vamos al servicio CodeDeploy y creamos una aplicación con el nombre "microservices" utilizando Amazon ECS como plataforma informática.

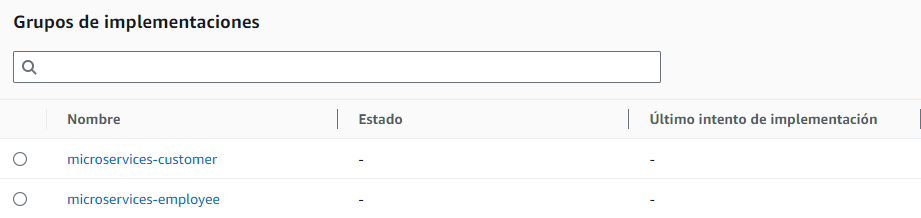
- Ahora vamos a crear los grupos de implementación en la aplicación microservices.
- El primero se llamará "microservices-customer".
- El rol de servicio será DeployRole.
- El nombre del clúster ECS es "microservices-serverlesscluster".
- El balanceador de carga es microservicesLB.
- El puerto de agente de escucha de producción es HTTP:80 y el de prueba, HTTP:8080.
- Y los grupos de destino serán "customer-tg-two" y "customer-tg-one". -También en la terminación de la revisión original, tendremos que establecer 5 minutos.
También crearemos el otro grupo de implementación, cambiando:
- El nombre será "microservices-employee".
- El nombre del clúster ECS será "employee-microservice".
- Y los grupos de destino serán "employee-tg-two" y "employee-tg-one".

- Nos iremos al servicio CodePipeline y empezaremos creando la canalización del cliente.
- Su nombre será "update-customer-microservice".
- En cuanto al rol de servicio, elegiremos PipelineRole.
- En la siguiente página elegiremos el origen del código que será CodeCommit y el repositorio será "deployment", en la ramificación dev.
- El proveedor de implementación será Amazon ECS (green/blue).
- El nombre de la aplicación es microservices y el grupo de implementación de CodeDeploy es microservices-customer.
- En la definición de tareas de ECS, elegimos SourceArtifact y a la derecha escribimos "taskdef-customer.json".
- En el archivo de CodeDeploy AppSpec, también elegiremos SourceArtifact y escribimos "appspec-customer.yaml".
- Crearemos la canalización, y la editaremos.
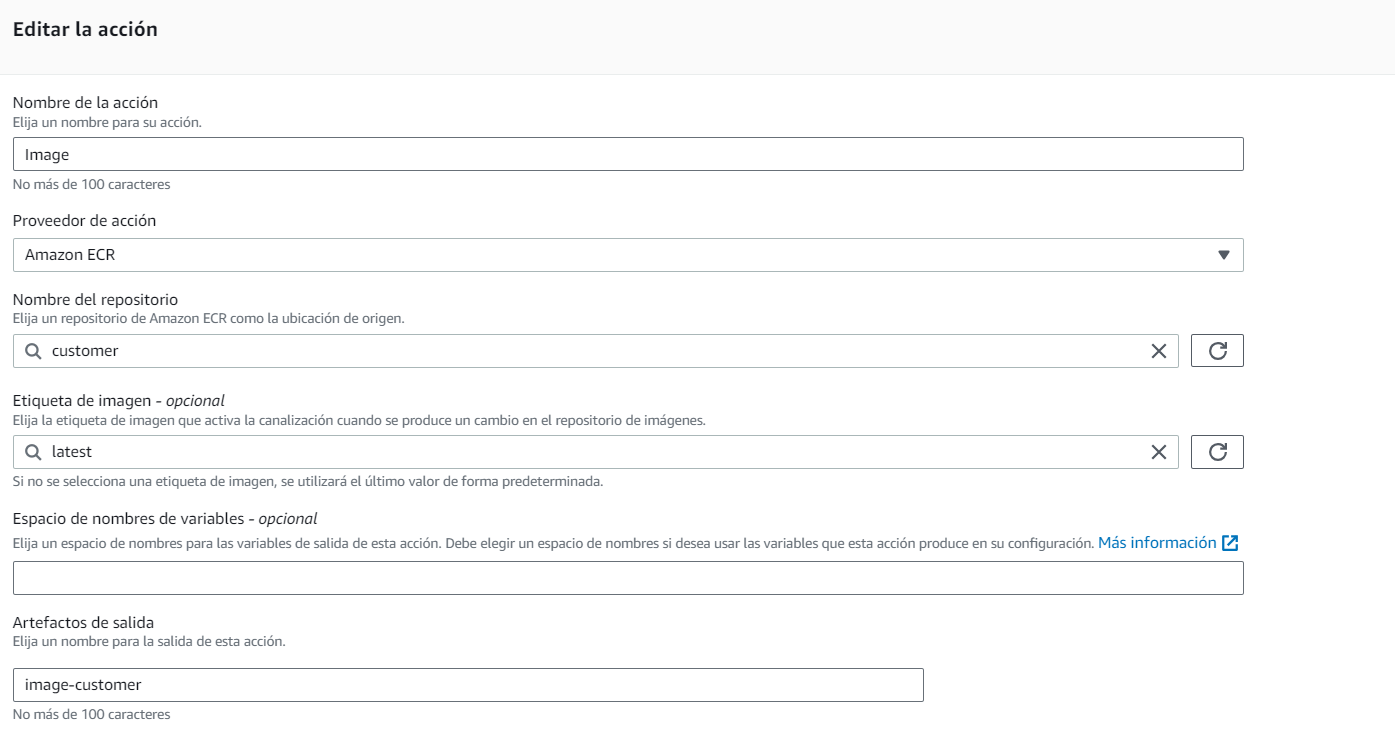
- Editaremos el apartado "Source" y agregamos una acción nueva, con nombre "Image", el proveedor de la acción es Amazon ECR, el nombre del repositorio "customer", la etiqueta de la imagen es "latest" y en artefactos de salida pondremos "image-customer".

- También modificamos el apartado "Deploy" en el que editamos la acción ya creada y añadimos un nuevos artefacto de entrada, "image-customer" y seleccionamos este en "artefacto de entrada con detalles de imagen", escribiendo "IMAGE1_NAME" en el texto de marcador.

Una vez hecho esto, guardaremos los cambios e iremos a las canalizaciones para seleccionarla y darle a "Cambio de versión", con esto volverá a invocar la canalización creando una nueva revisión.
Cuando termine de invocarse la canalización, podremos observar que todo ha salido correctamente.


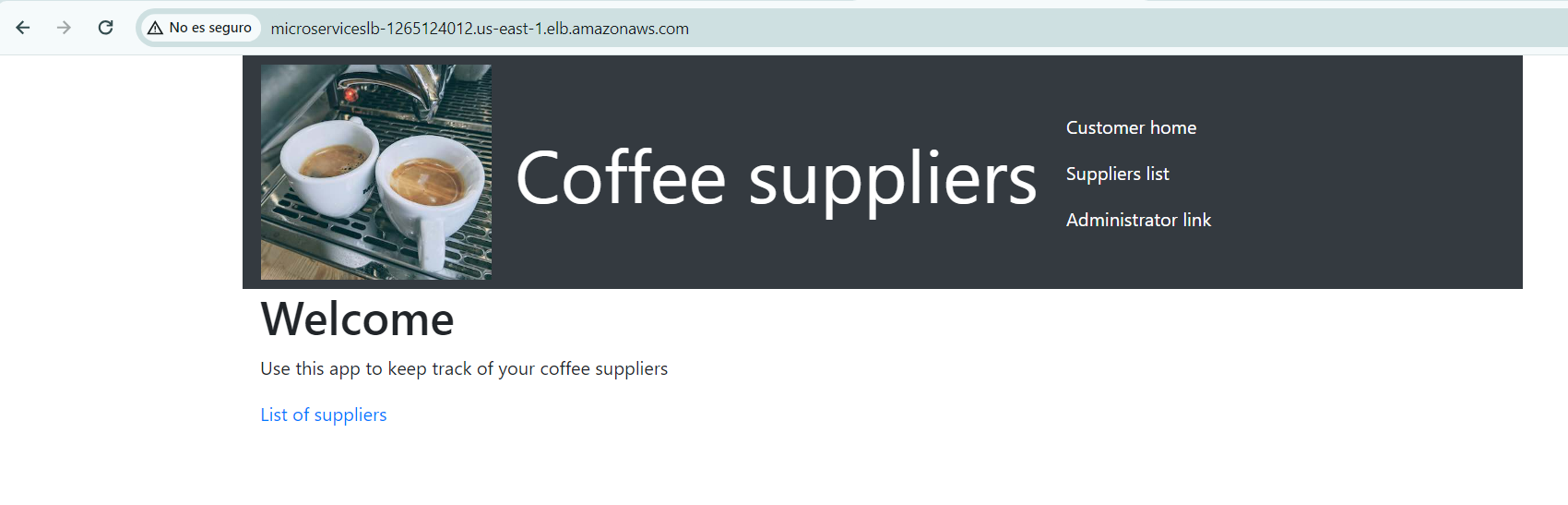
Para probar su funcionamiento, copiaremos el DNS del balanceador y lo pondremos en el navegador, nos saldrá el home del cliente.

Al darle a "List of suppliers", se mostrarán los proveedores.

Seguimos creando la canalización del microservicio del empleado.
- Volvemos al servicio CodePipeline y la empezamos a crearla.
- Su nombre será "update-employee-microservice".
- En cuanto al rol de servicio, elegiremos PipelineRole.
- En la siguiente página elegiremos el origen del código que será CodeCommit y el repositorio será "deployment", en la ramificación dev.
- El proveedor de implementación será Amazon ECS (green/blue).
- El nombre de la aplicación es microservices y el grupo de implementación de CodeDeploy es microservices-employee.
- En la definición de tareas de ECS, elegimos SourceArtifact y a la derecha escribimos "taskdef-employee.json".
- En el archivo de CodeDeploy AppSpec, también elegiremos SourceArtifact y escribimos "appspec-employee.yaml".
- Crearemos la canalización, y la editaremos.
- Editaremos el apartado "Source" y agregamos una acción nueva, con nombre "Image", el proveedor de la acción es Amazon ECR, el nombre del repositorio "employee", la etiqueta de la imagen es "latest" y en artefactos de salida pondremos "image-employee".

- También modificamos el apartado "Deploy" en el que editamos la acción ya creada y añadimos un nuevos artefacto de entrada, "image-customer" y seleccionamos este en "artefacto de entrada con detalles de imagen", escribiendo "IMAGE1_NAME" en el texto de marcador.

Una vez hecho esto, guardaremos los cambios e iremos a las canalizaciones para seleccionarla y darle a "Cambio de versión", con esto volverá a invocar la canalización creando una nueva revisión.
Cuando termine de invocarse la canalización,al igual que la del cliente, podremos observar que todo ha salido correctamente.


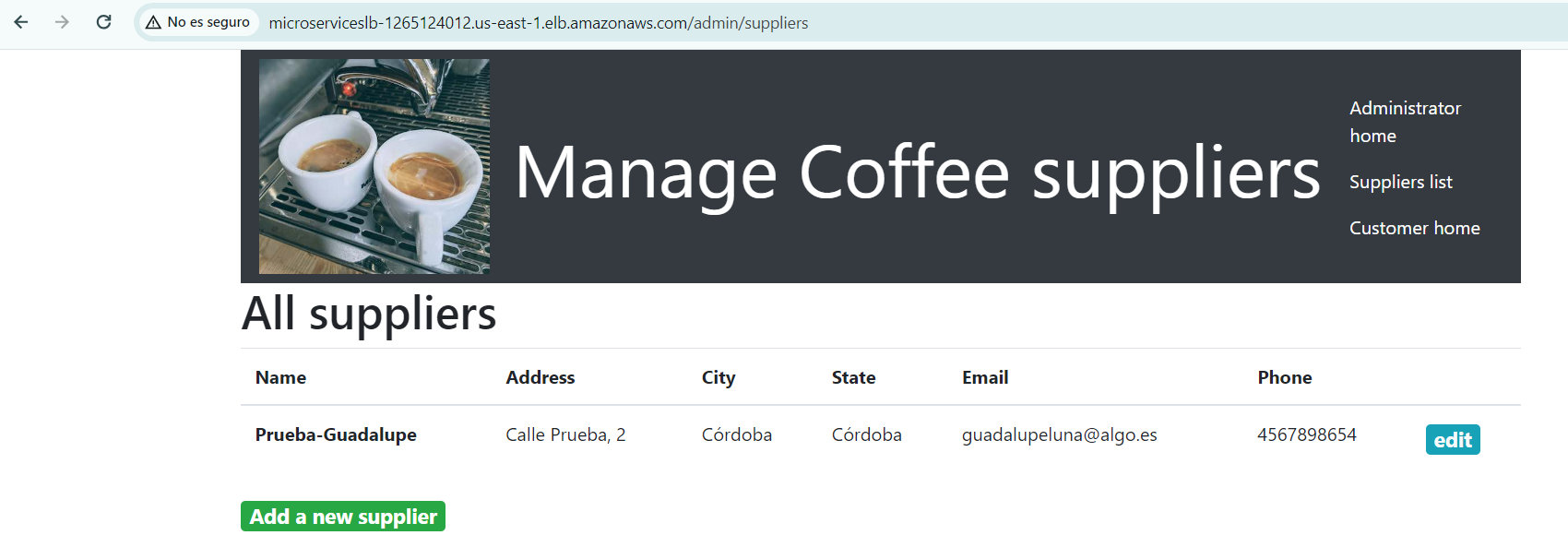
Para probar su funcionamiento, con la página que ya teníamos del cliente, le daremos a "Administrator link" y saldrá la página del empleado en la que se puede añadir, editar y borrar proveedores.

Por lo que ahora la aplicación está completa y podremos pasar desde la parte del cliente al del empleado y viceversa.
-
Confirmaremos que los grupos de destino siguen asociados al balanceador de carga, si no lo reasociaremos.
-
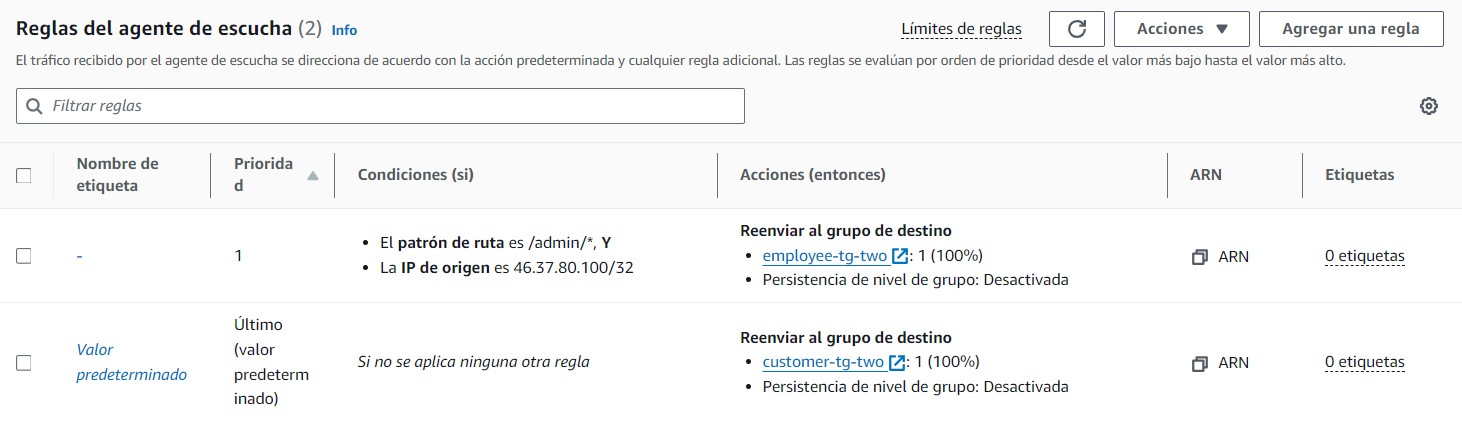
Ahora en los agentes de escucha, tanto HTTP:80 como HTTP:8080, añadimos la segunda condición, se enrrutará al usuario a los grupos de destino sólo si la IP fuente de la solicitud es nuestra dirección IP pública que podremos comprobar en internet.

6.2 Ajustar las UI para el microservicio del empleado y enviar las imágenes actualizadas a Amazon ECR
-
Para ajustar los microservicios implementados, modificaremos el archivo empleado/vistas/nav.html, en la línea 1 cambiamos navbar-dark bg-dark por navbar-light bg-light.
-
Volvemos a generar la imagen Docker.
docker build --tag employee .
dbEndpoint=$(cat ~/environment/microservices/employee/app/config/config.js | grep 'APP_DB_HOST' | cut -d '"' -f2)
account_id=$(aws sts get-caller-identity |grep Account|cut -d '"' -f4)
docker tag employee:latest $account_id.dkr.ecr.us-east-1.amazonaws.com/employee:latest
- Ahora enviamos la imagen actualizada a ECR.
aws ecr get-login-password --region us-east-1 | docker login --username AWS --password-stdin $account_id.dkr.ecr.us-east-1.amazonaws.com
docker push $account_id.dkr.ecr.us-east-1.amazonaws.com/employee:latest
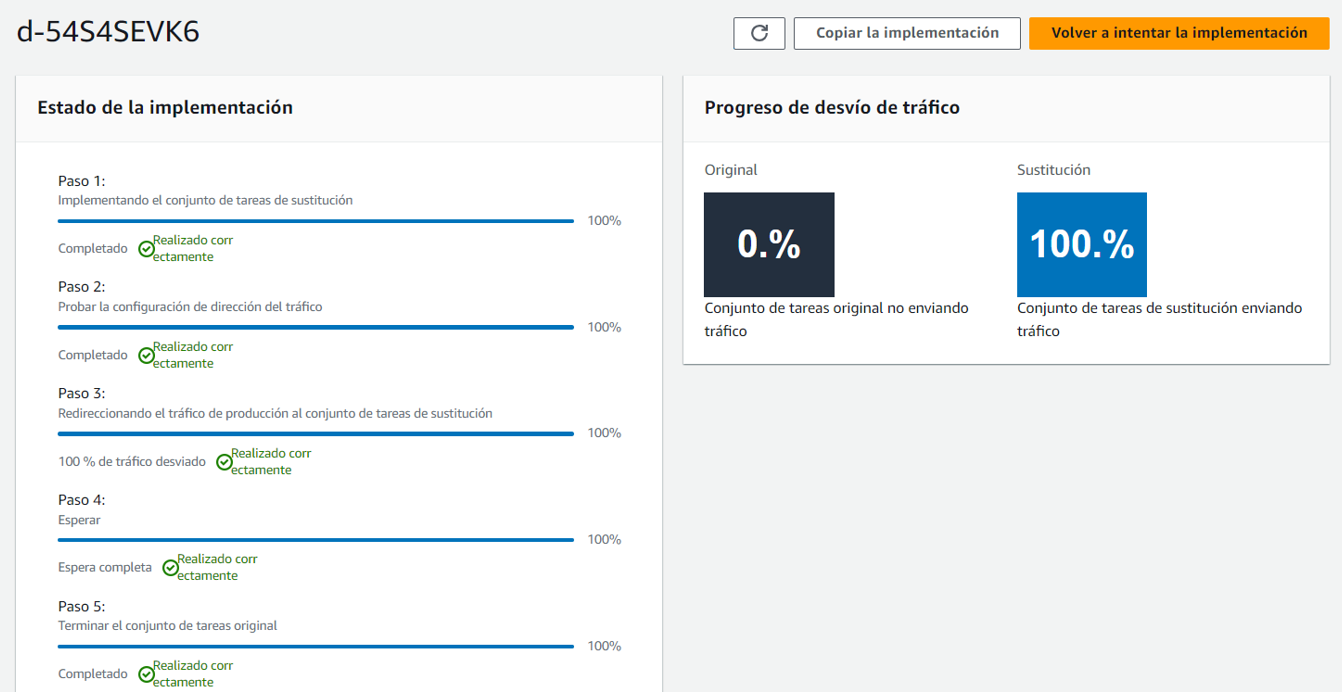
La canalización se invocará y ejecutará, y en unos minutos terminará, podremos ver los detalles en la consola CodeDeploy.

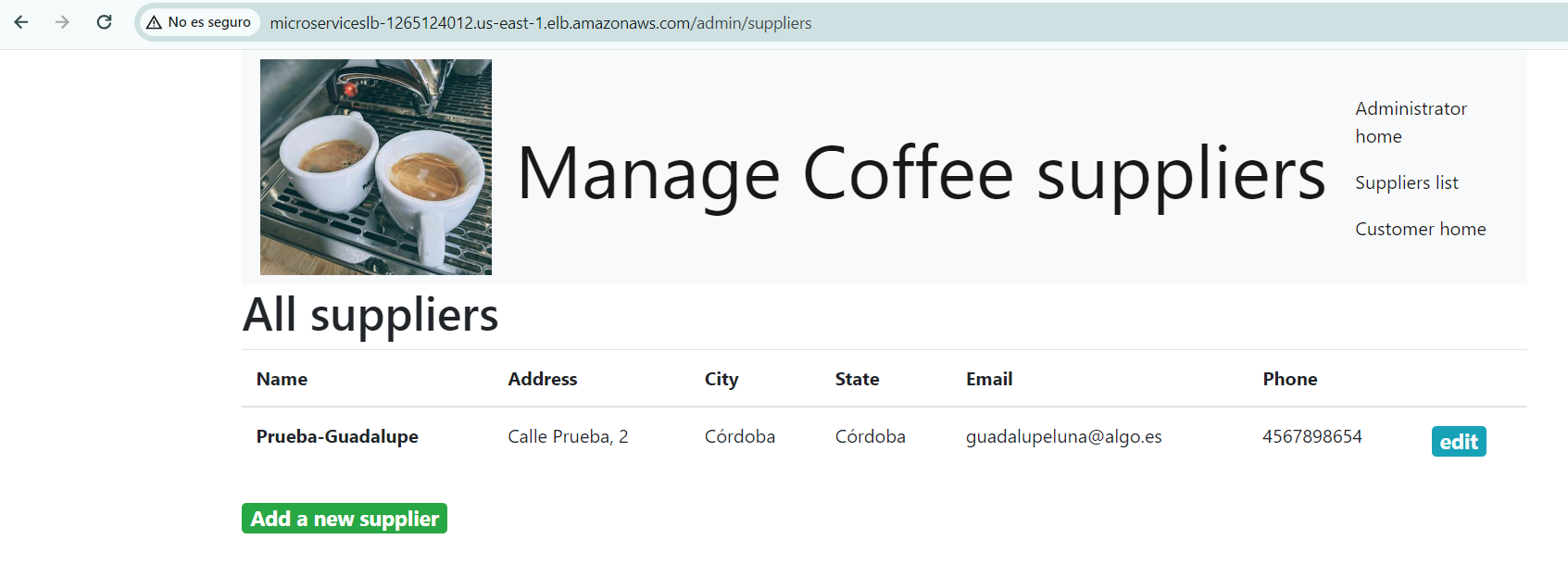
Cuando termine, probaremos a entrar y ver si ha cambiado la interfaz.
Para probar el acceso al microservicio del empleado, iremos al navegador y pegaremos el enlace http://<alb-endpoint>/admin/suppliers usando el DNS de nuestro balanceador de carga.


Podremos comprobar que el título de la página ahora es claro, aunque las páginas alojadas por el microservicio del cliente siguen teniendo el banner oscuro lo que demuestra que, con una arquitectura de microservicios, se puede modificar de forma independiente la UI o las funciones de cada microservicio sin afectar a los demás.
También probaremos el acceso desde otro dispositivo, debería de aparecer un error 404, con esto comprobamos que no se puede conectar al microservicio de empleado desde otra dirección IP.

Sin embargo la parte del cliente si podemos visualizarla.

En este punto con todo realizado, escalaremos verticalmente el número de contenedores que soportan el microservicio del cliente.
Ejecuataremos lo siguiente:
aws ecs update-service --cluster microservices-serverlesscluster --service customer-microservice --desired-count 3
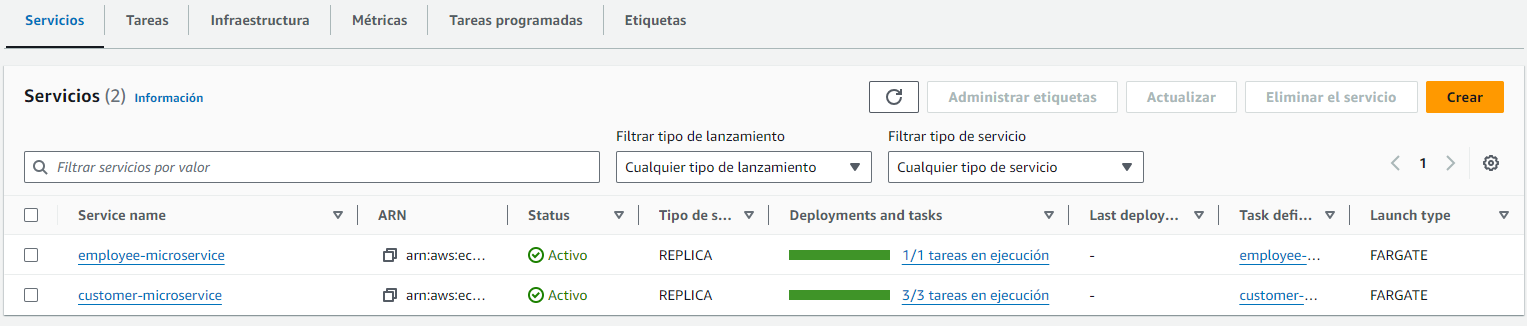
Si vamos al servicio ECS, podremos ver lo que hemos hecho reflejado en Servicios, donde en el del cliente debería ahora 3 tareas.

Por lo que podríamos escalar a cualquier número de contenedores de ambos microservicios, lo que es nuestra finalidad.