Record Status Dashboard - idea-labs/documentation GitHub Wiki
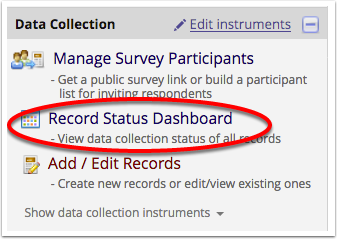
Das Record Status Dashboard gibt eine Übersicht über den Status aller Instrumente für jedes Event und jeden Record. Über die linke Seitenleiste gelangt ihr zum Dashboard.

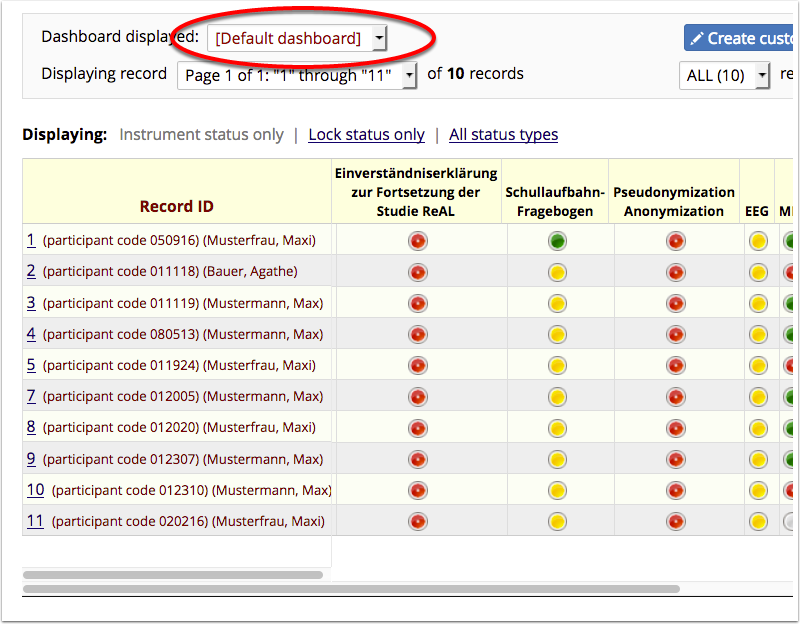
In der Standardeinstellung (Default Dashboard) werden alle Records und alle Instrumente und Events angezeigt. Durch Klicken auf den jeweiligen Punkt gelangt man direkt in das Instrument und kann gegebenenfalls mit der Dateneingabe beginnen.

Der Status des Instruments wird durch die Farbe des Kreises angezeigt:

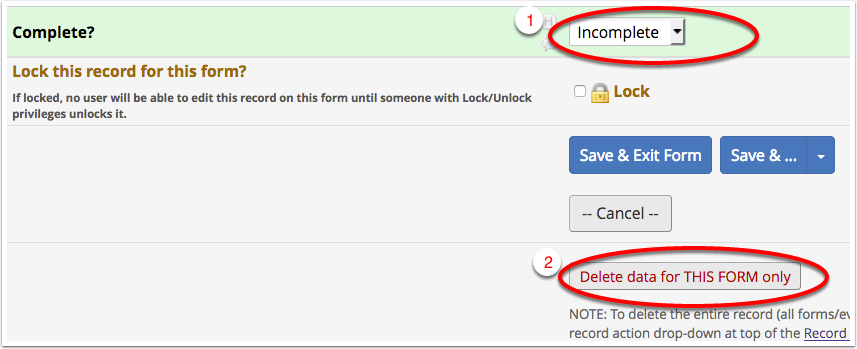
Enthält der Kreis ein Häkchen, handelt es sich um einen Survey. Sobald Daten in ein Instrument eingegeben werden, ist der Kreis dafür rot. Alle anderen Farben muss man selbst eingeben, indem man im Instrument bei der Frage "Complete?" das entsprechende Feld auswählt (1).

REDCap ordnet dem Status eines Instruments keine spezielle Bedeutung zu. D.h., man kann die Statusfarben so verwenden, wie man es möchte. Sinnvoll ist es, sich im Projekt über die Bedeutung der Farben und inwieweit man sie nutzt, zu einigen. Ihr könnt die Angaben zum Status auch komplett ignorieren. Um den Status auf "Grau" zurückzusetzen, müssen für den jeweiligen Record und das Instrument alle Daten gelöscht werden (2).
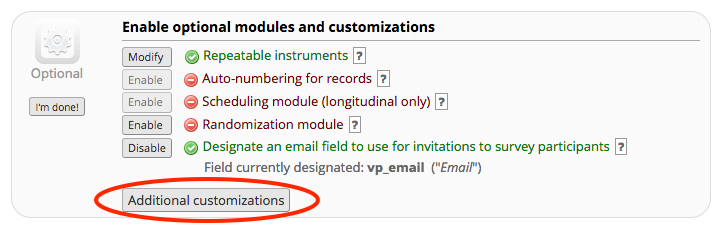
Im Record Status Dashboard wird als Standard nur die ID-Nummer eines Records gezeigt. Um die Suche nach bestimmten Records zu erleichtern ist möglich, die Record-ID mit zusätzlichen Informationen anzeigen zu lassen. Die Anpassung der Record-ID-Anzeige kann im Project Setup unter dem Punkt “Additional customizations” vorgenommen werden.

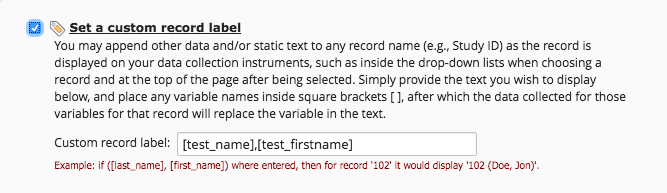
Die oberste Einstellung ermöglicht es, einem Record ein aussagekräftigeres Label zu geben.

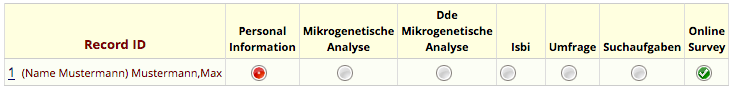
Die User-ID wird nun folgendermaßen dargestellt:

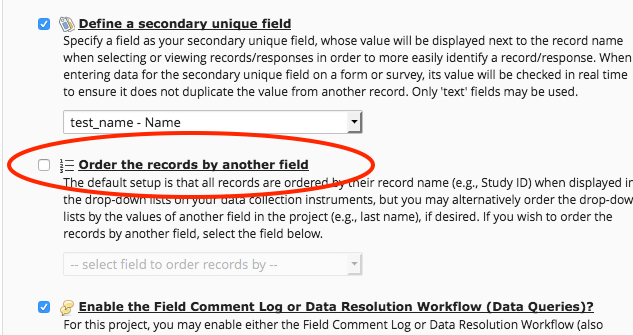
Das Record Status Dashboard sortiert in der Standardeinstellung die Records nach Record-ID. Solltet Ihr die Records nach anderen Variablen sortieren wollen, könnt Ihr dies unter „Order the records by another field“ einrichten. Dazu klickt Ihr wieder auf "Additional Customizations" und wählt dann das entsprechende Feld aus.

Eine gute Möglichkeit, die Dashboardansicht besser an die Erfordernisse des Projekts anzupassen, bietet das Custom Dashboard. Damit könnt Ihr eine Dashboard-Anzeige erstellen, die z.B. nur ausgewählte Records anzeigt (etwa alle die, die an einer Studie noch nicht teilgenommen haben) oder nur bestimmte Events oder Instrumente.

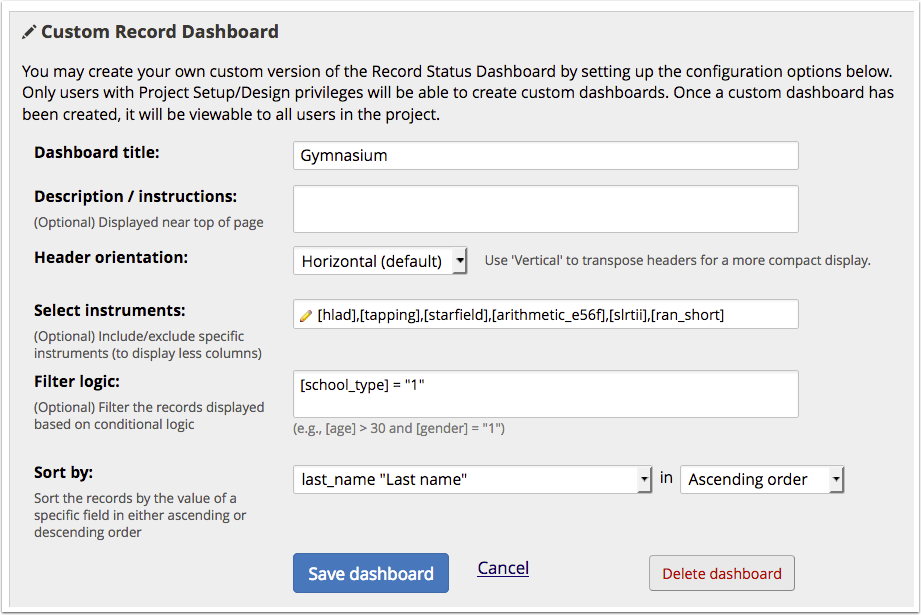
Beim Klicken auf "Create Custum Dashboard" öffnet sich folgendes Fenster:

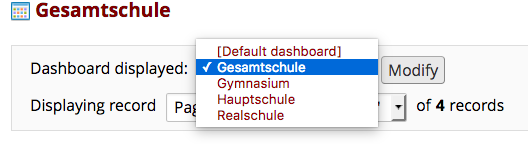
Als Beispiel wollen wir ein Dashboard erstellen, in dem nur die Personen angezeigt werden, die das Gymnasium besuchen. Als Titel für das Dashboard wählen wir deshalb "Gymnasium". Das nächste relevevante Feld ist "Select Instruments". Hier wählen wir die Instrumente aus, die angezeigt werden sollen. In unseren Fall ist das eine kleine Auswahl an Tests. Bei "Filter Logic" geben wir die entsprechende Variable ein (school_type), in unserem Fall sollen nur die Personen, die hier den Wert 1 haben, der für Gymnasium steht, ausgewählt werden. Während die Instrumente aus der Liste der vorhandenen Instrumente ausgewählt werden können, muss die Filtervariable für den Schultyp per Hand in eckigen Klammern eingetragen werden (immerhin erscheint "valid", wenn die Eintragung richtig ist, ob man allerdings die richtige Auswahl getroffen hat, sollte man mit dem fertigen Dashboard noch einmal sorgfältig überprüfen). Zum Schluss kann man noch auswählen, wie die Anzeige sortiert sein soll, hier wurde nach dem Nachnamen gewählt. Wenn gespeichert wurde, kann man nun wählen zwischen dem Default Dashboard und dem neuen Dashboard "Gymnasium":

Ihr könnt jetzt für jede Schulform einen eigenen Filter setzen, sodass Ihr dann in der Dashboard-Ansicht zwischen den verschiedenen Schulformen auswählen könnt. Filter lassen sich beliebig kombinineren.