Trip planner panel - hslayers/hslayers-ng GitHub Wiki
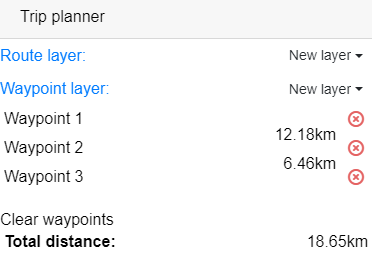
Trip planner

Config parameters
List of useful config parameters for the trip planner panel can be found here:
Enable/disable
import {HsConfig} from 'hslayers-ng/config';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
panelsEnabled: {
tripPlanner: true //(false by default)
}
});
}
}
If not using HslayersModule containing all components
Add HsTripPlannerModule import:
import {HsTripPlannerModule} from 'hslayers-ng/components/trip-planner';
@NgModule({
imports: [HsTripPlannerModule],
})
export class YourAppModule {}
Add HsTripPlannerComponent component:
import {HsTripPlannerModule} from 'hslayers-ng/components/trip-planner';
import {HsLayoutService } from 'hslayers-ng/core';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createPanel(HsTripPlannerComponent, {});
}
}