How to get Google reCAPTCHA and implement it into Plugin - hassantafreshi/easy-form-builder GitHub Wiki
Easy Form Builder is a powerful and beneficial form creator with this plugin you can easily create professional forms. You also don’t need coding skills, you just need to drag and drop your needs and easily create your multistep form.
In this essay we will learn how to Create Your First Form in Easy Form Builder. On the following steps you can easily publish your first form on your site.
- Adding a New Form
- Customizing Form Fields Editing Form Settings implement Google reCAPTCHA
- Displaying Forms on Your Site Embedding Your Form with the Block Editor
Creating A New Form
Before getting started, make sure you’ve installed and activated Easy Form Builder on your site and added Google reCAPTCHA keys
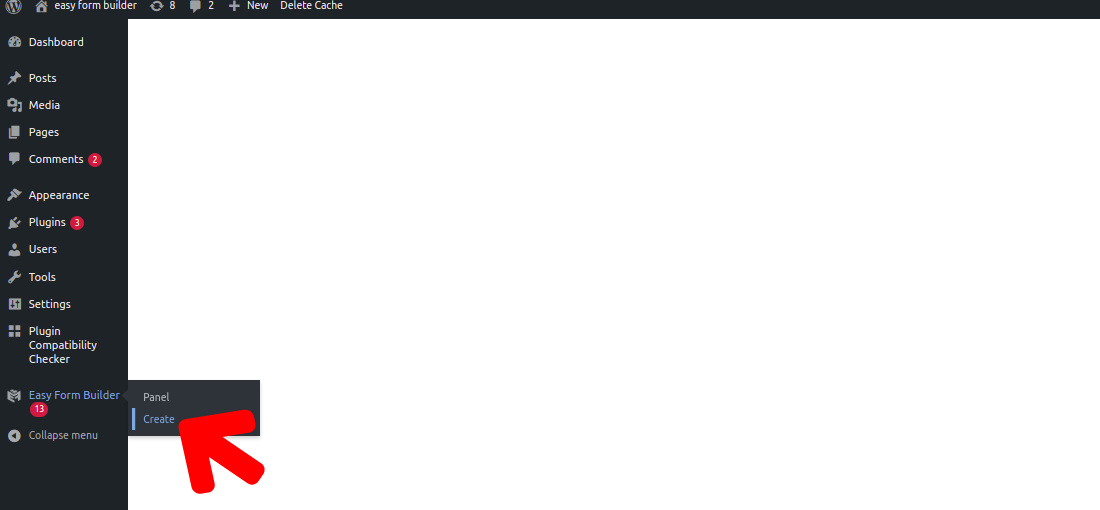
To begin, you’ll need to be logged into the WordPress admin area. then in the WordPress dashboard, click on Easy Form Builder in the admin sidebar to go to the Forms Overview page.
For creating a new form click on the create button in the sidebar to launch the Easy Form Builder.

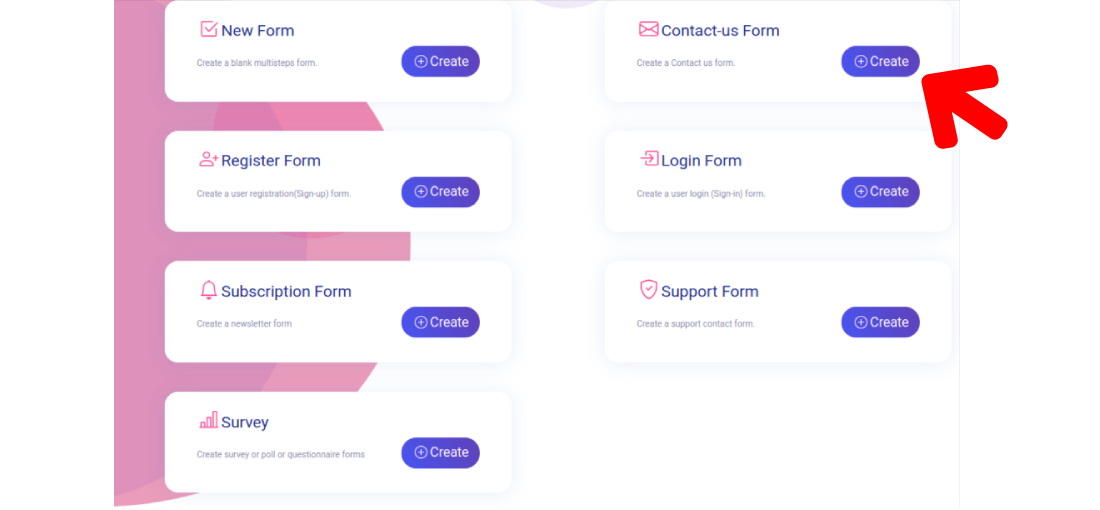
In this page of the form builder, you will need to choose your needed form.in this essay we will recognize how to create contact-us form.

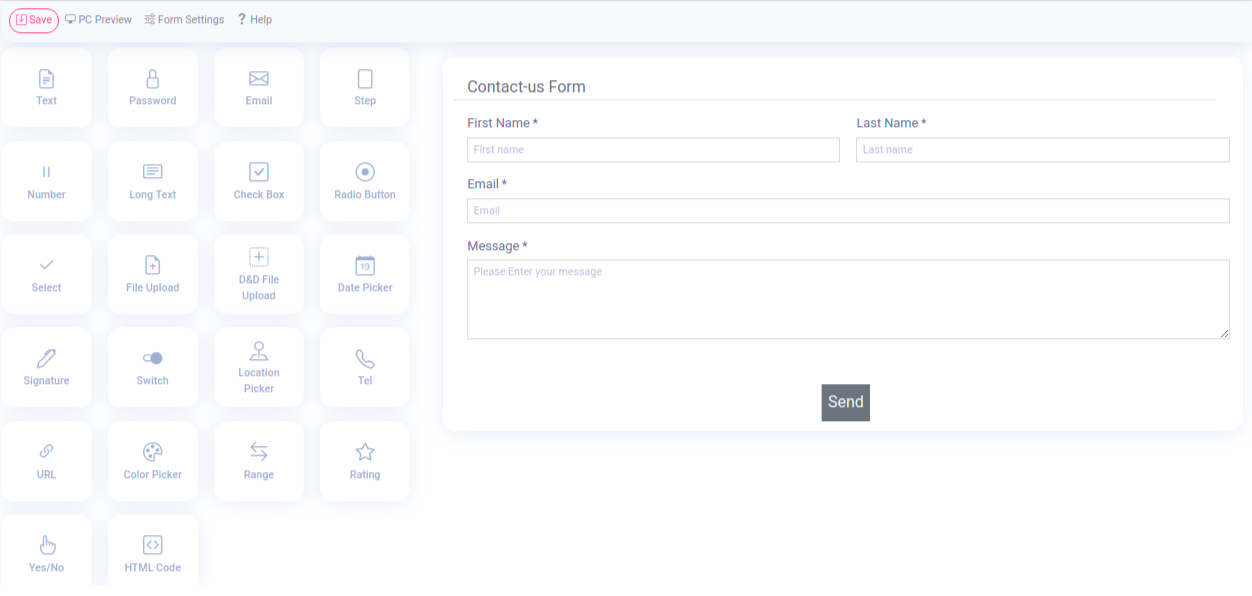
Once you’ve selected a form template, the form builder will take you to the Fields screen. In this way of setting up your form you have to drag and drop from the left side of the page to your form for example Telephone number ,Signature, Location Picker, E-mail, Password.

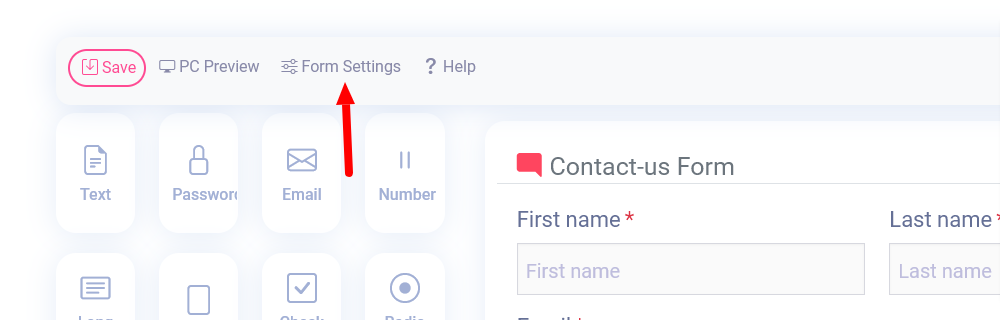
To access your form’s settings, click on the Form Settings tab on the head bar of the form builder.

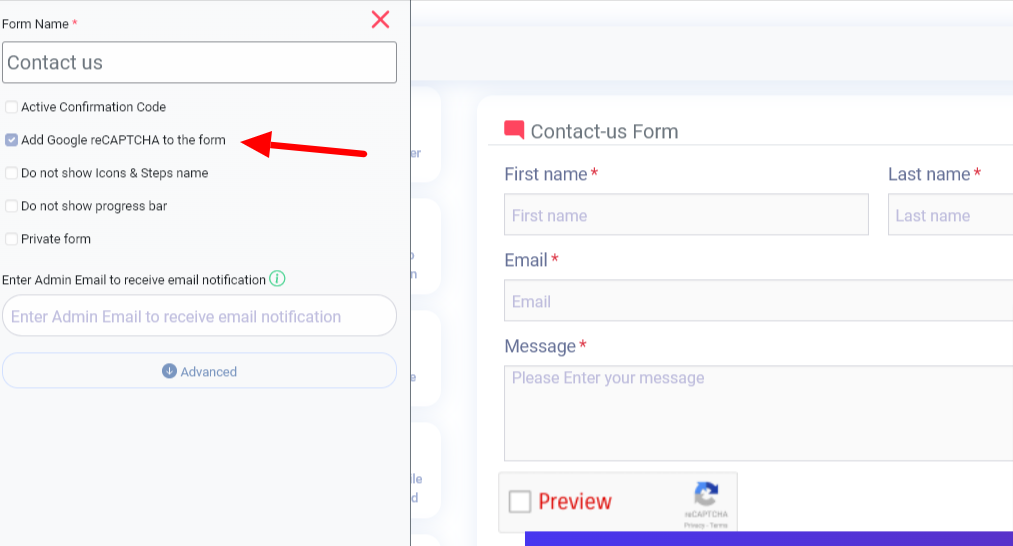
In this step, we’ll introduce you how to implement reCAPTCHA into form settings:
By click on Add google RECAPTCHA to the form icon. The captcha will be implemented into your form.

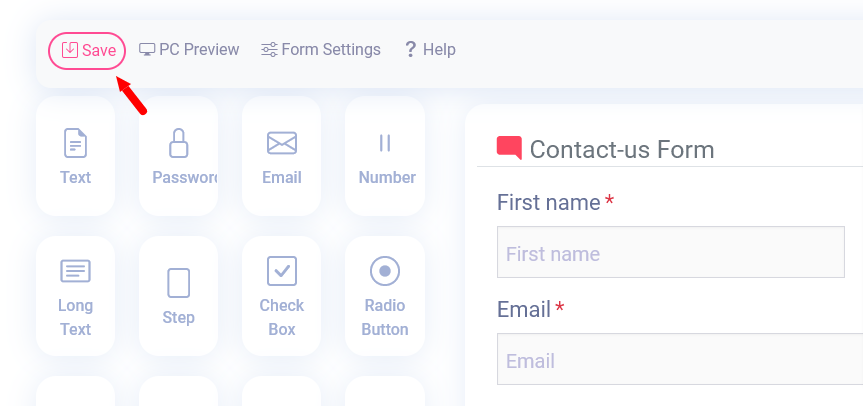
After adding google RECAPTCHA to the form you should save your form.

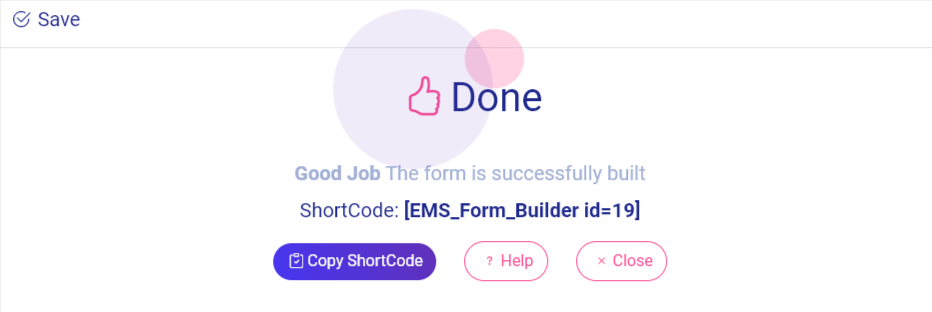
You will see message ,You have successfully saved your form

There is a way to add your forms to your site. For this tutorial, we’ll focus on how to display forms on your site within a page or a post.
Once you’ve opened the page editor, you can add a new block by clicking the plus (+) icon in the upper left corner.
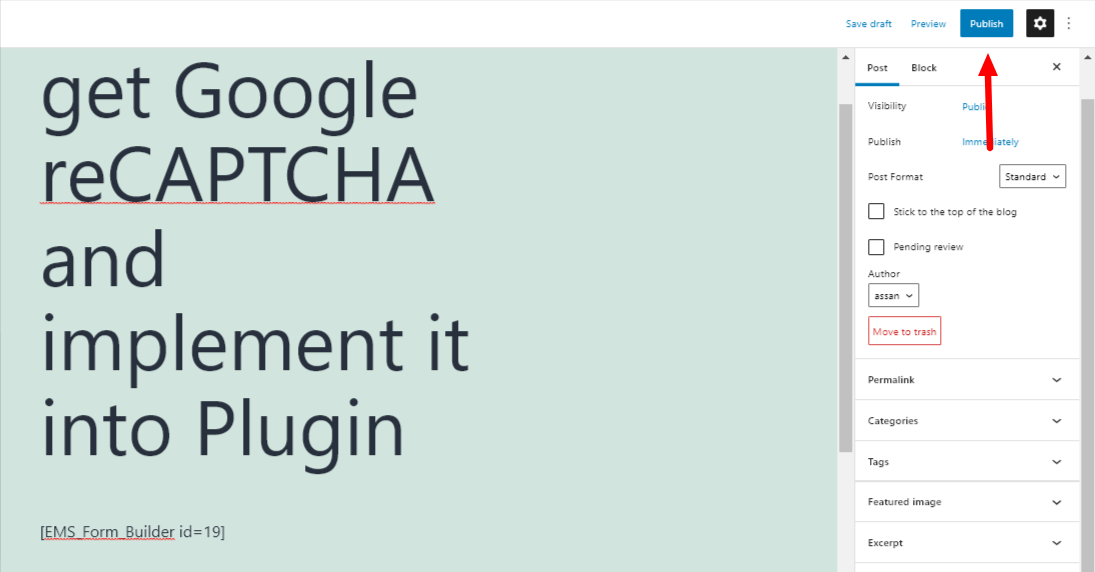
Publishing your Form by pasting short-code in the content of the post or page.
When you click on the save button, your form is ready to publish, changes are live on the end of your site, click “publish”.

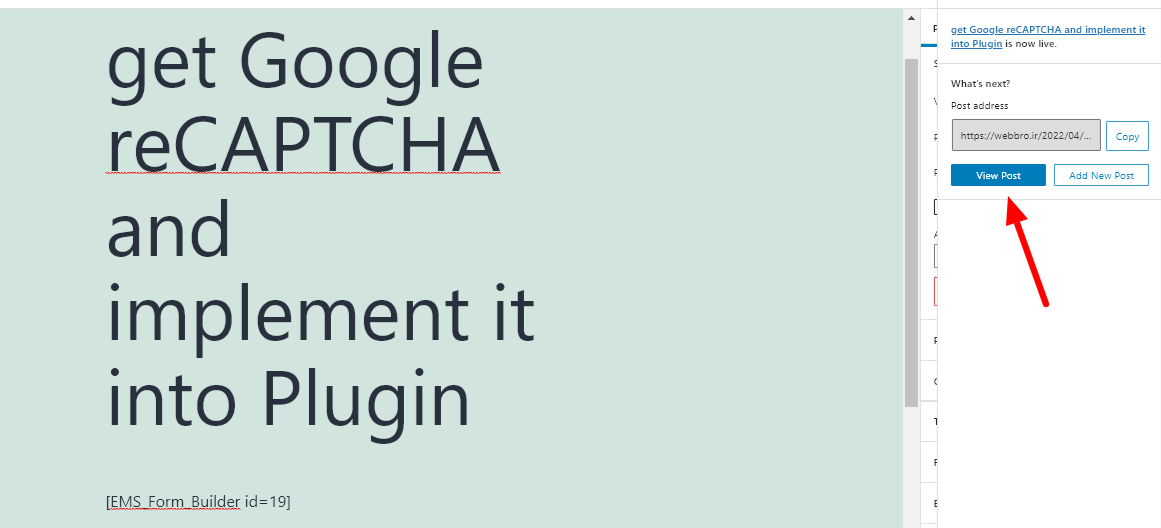
By clicking on view post you can find out your form

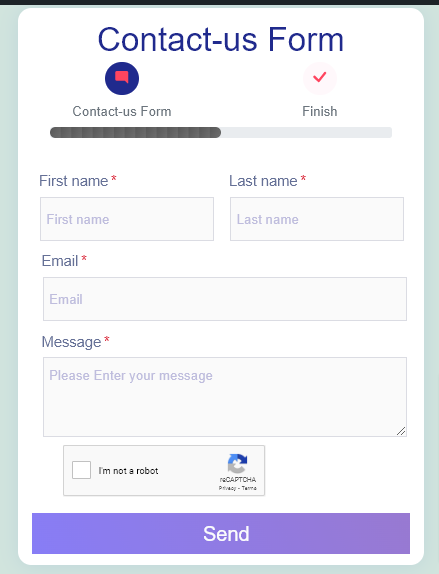
After clicking on the view post button, you may observe your form. Here’s a sample of creating forms with reCAPTCHA equipment on Easy Form builder.