How to add The Confirmation Code Finder to a post - hassantafreshi/easy-form-builder GitHub Wiki
Easy Form Builder is a powerful and beneficial form creator with this plugin you can easily create professional forms. You also don’t need coding skills, you just need to drag and drop your needs and easily create your multistep form.
In this essay we will learn how to Confirmation Code Finder to a post in Easy Form Builder.
- Copy Confirmation Code Finder
- Publish Confirmation Code Finder
- Frequently Asked Questions

Open the form builder, go to the panel page to access all the options of your form.

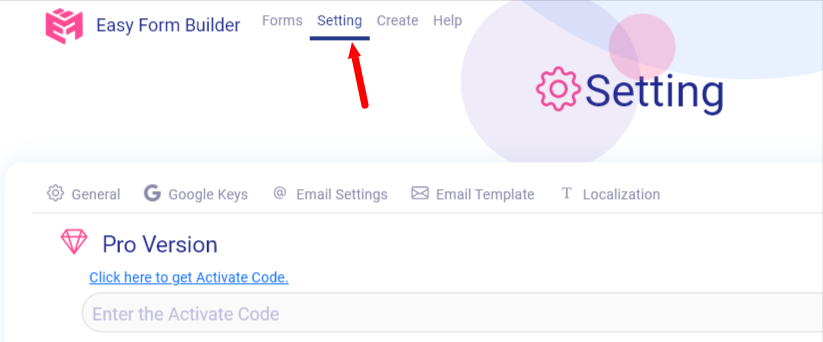
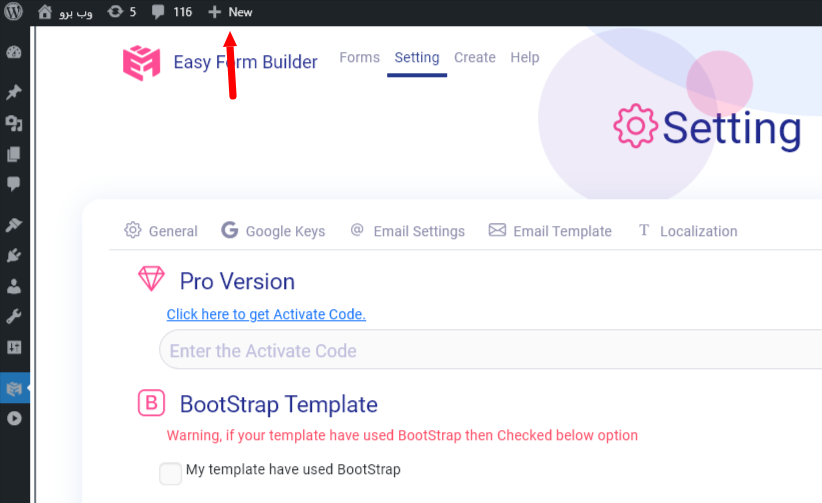
In this section Click on setting to get access to the confirmation code finder of Easy Form Builder.

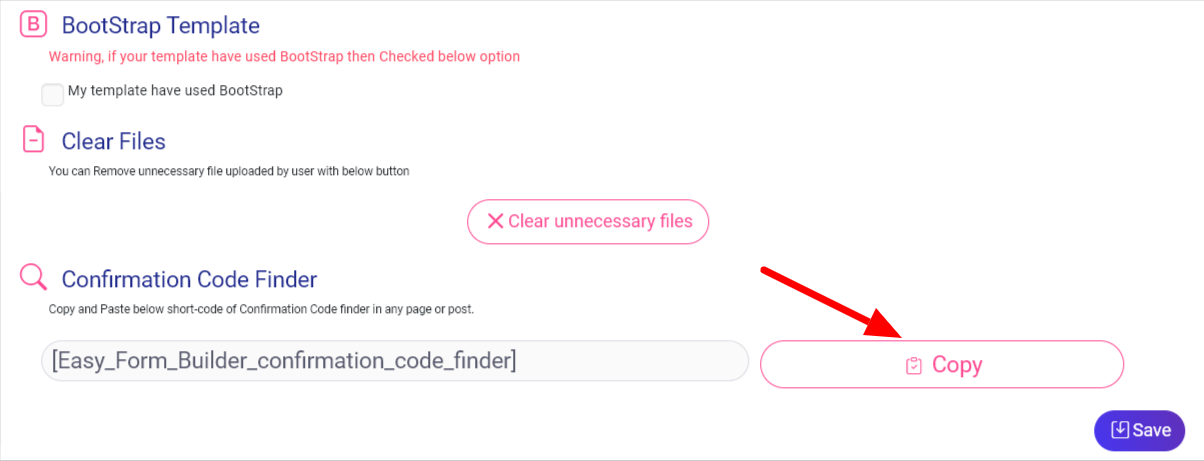
Copy the the code finder in this step.

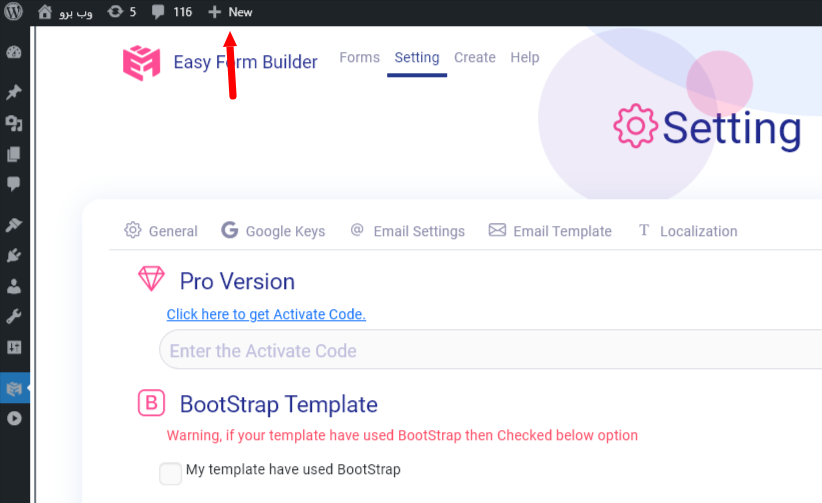
Once you’ve opened the page editor, you can add a new block by clicking the plus (+) icon in the upper left corner.

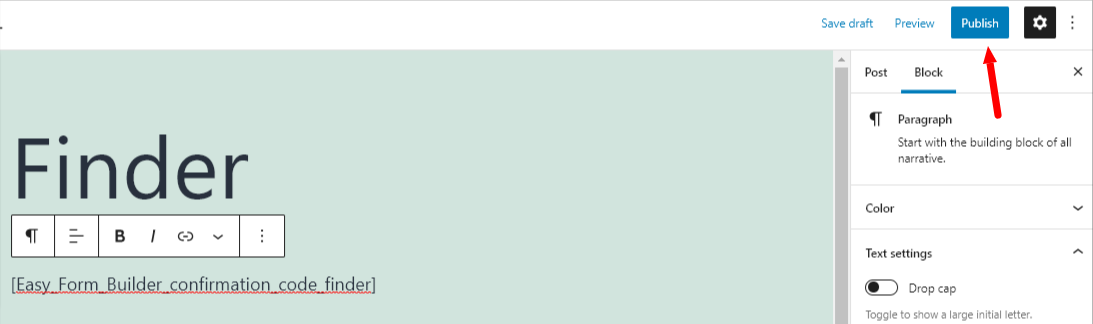
Publishing your Form by pasting code finder in content of post or page.

When you click on the save button, your form is ready to publish, changes are live on the end of your site, click “publish”.

By clicking on view post you can find out your form.


Scroll down the page and your form is ready to use for your clients.
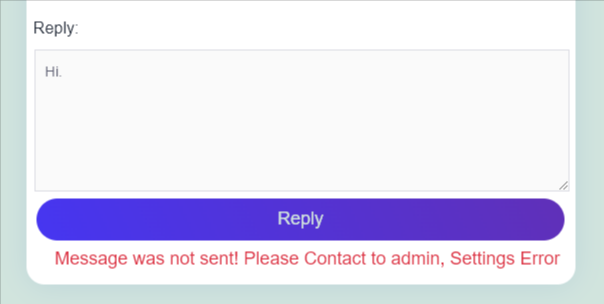
If you got this message, read this essay)(How to Set Up Form Notification Emails in Easy Form Builder) or you have to go to easy form builder > panel>setting>Email setting>click to check email server

What more do you expect? Harry up, start with Easy Form Builder right now!