How to Setup and Use the Stripe on Easy Form Builder - hassantafreshi/easy-form-builder GitHub Wiki
Do you want to collect payments using your WordPress forms?
With our Stripe payment Form, you can provide an easy way for users to submit one-time payments without leaving your site.
In this article, we’ll Learn how to set up Stripe payment with Easy Form Builder.
- Get your Stripe API keys
- Add Stripe Keys to Easy Form Builder
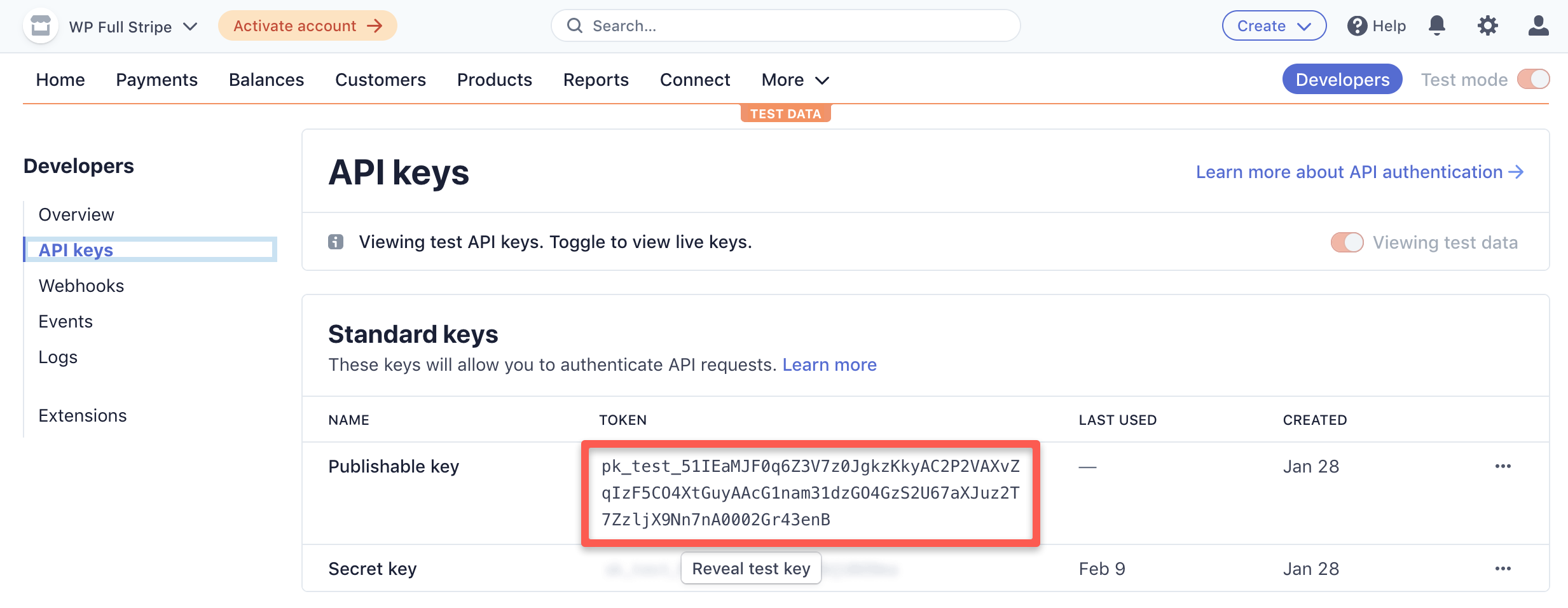
In order to get your Stripe API keys, first, you need to create your Stripe account Once you’re ready, you can find your Stripe API keys in your Stripe account’s dashboard. If you’re not the account’s owner and cannot see the Stripe API keys, you probably don’t have access to them. In this case, make sure to contact the account’s owner to obtain an administrator or developer role to gain access. Once you’ve proper access, follow these steps: Sign in to your Stripe account. In your Dashboard, click “Developers”, then “API keys”. On the “API keys” page, you can find both your publishable and secret keys under “Standard keys”. However, to reveal your secret key, click the “Reveal live key” button. Test payments are called “Test mode” and real payments are called “Live mode” in your Stripe account. To switch between these two, click the “Viewing test data” toggle in the menu. Please note that each mode has different keys.

Find a short video below on how to obtain your test and live API keys: https://www.youtube.com/watch?v=UxpgwkiA5OM&ab_channel=KorinIverson If you need further assistance on how to configure and test your Stripe API keys, you can find more information in the Stripe Docs or the Stripe API Reference or Stripe API keys
Requirements: You will need a (Pro license level)[] to access the Stripe payment. Also, Stripe requires your site to have SSL (HTTPS) enabled on the page where you’re adding a live payment form, as this allows you to securely send credit card data to Stripe.
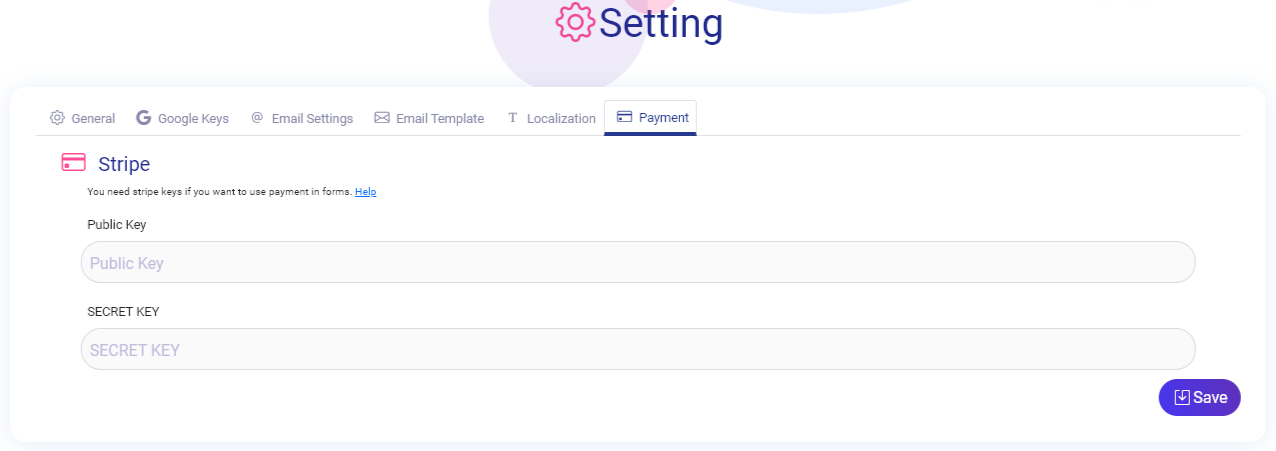
Once you have copied your Public Key and Secret key. You have to insert those keys in easy form builder in panel » setting » payment.

It's done. And your stripe payment is ready to use in your forms. What more do you expect? Harry up, start with Easy Form Builder right now!