How to Install and Use the Location Picker (geolocation) with Easy Form Builder - hassantafreshi/easy-form-builder GitHub Wiki
Easy Form Builder is a powerful form creator with this plugin you can easily create professional forms. You also don’t need coding skills, you just need to drag and drop your needs and easily create your multistep form.
In this essay, we will learn how to install and use the Location Picker (geolocation) for Easy FORM Builder
Setting Up Location Picker(maps) in Easy Form Builder
Google Maps & Places
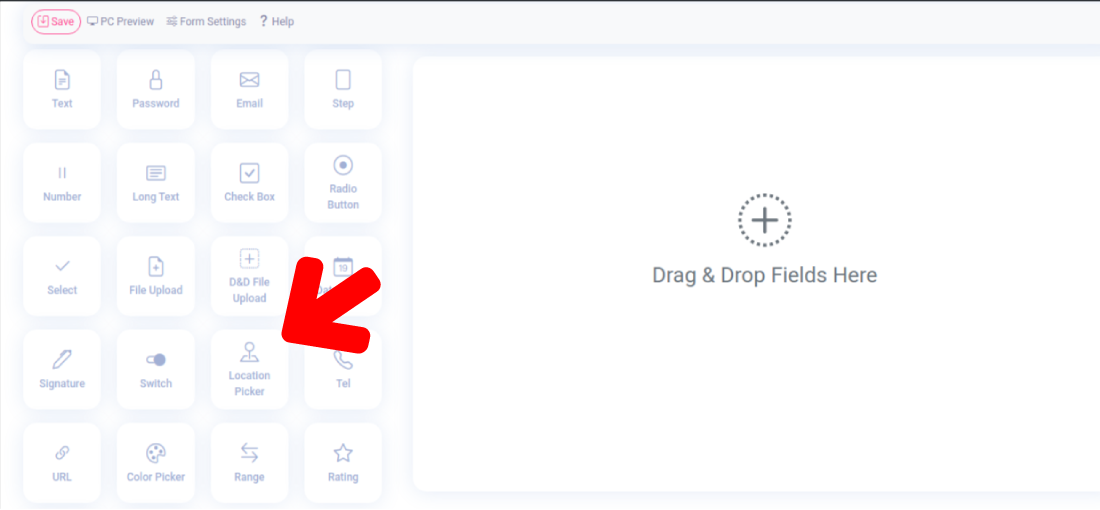
How to add a location picker when creating form
Viewing Entry Location Data
For using location picker(Maps) and reCAPTCHA sign up in Google cloud service, you will get $350 USD worth of credits in Google Cloud only for our users, Click here to get credits. Also, Google will require you to enable billing on your account in order to use the Places feature. For more details on cost, be sure to check out Google’s pricing page.
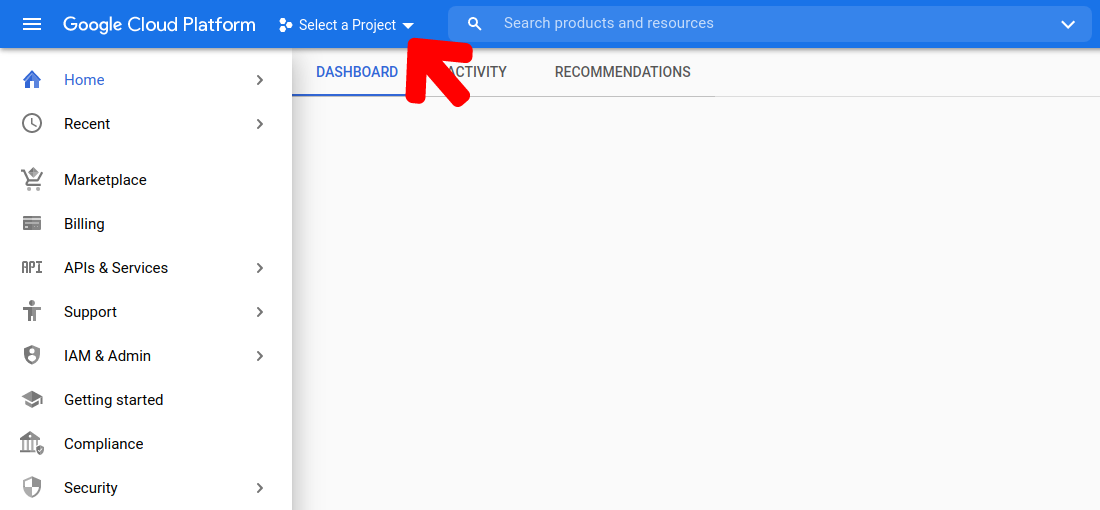
To set up Google Maps & Place within your forms, you’ll need to generate an API Key from within your Google Developer Console. In this case, select the project you’d like to enable this key on from the Select a Project.

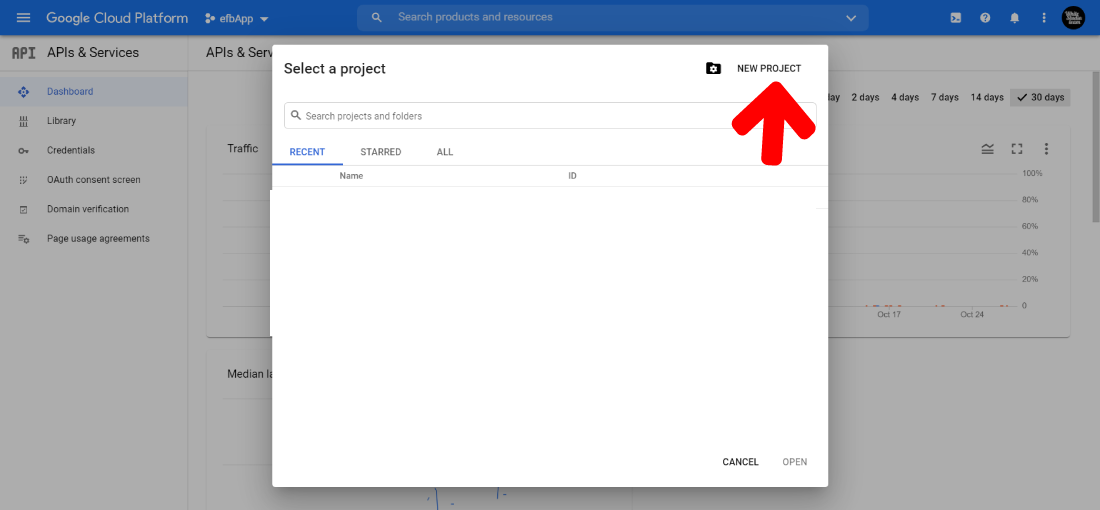
click on New Project Button to create a new one.

Notice: For accessing in Google Places requires your site to have an SSL certificate.
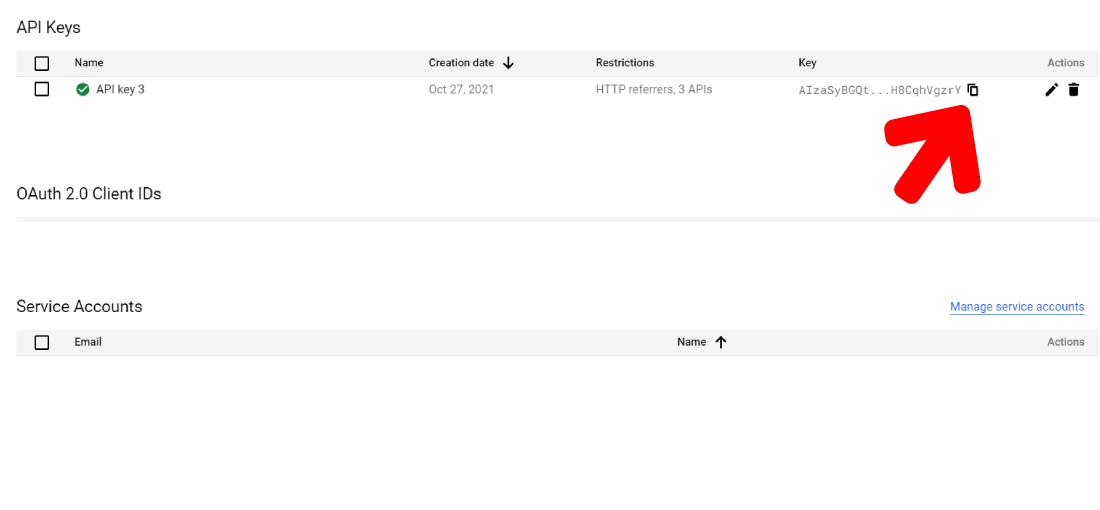
After your key has been created, click the pencil icon to open up the key’s settings.

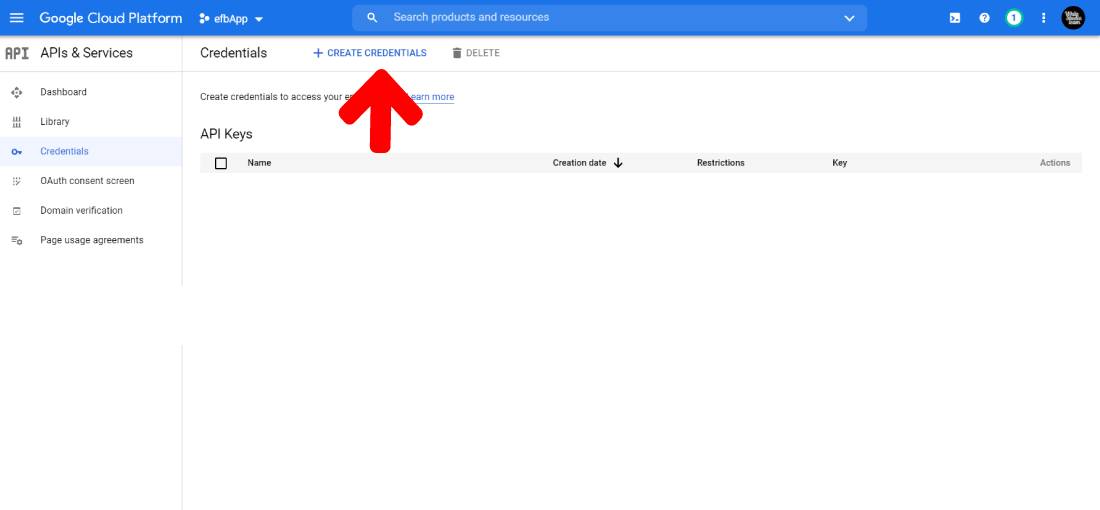
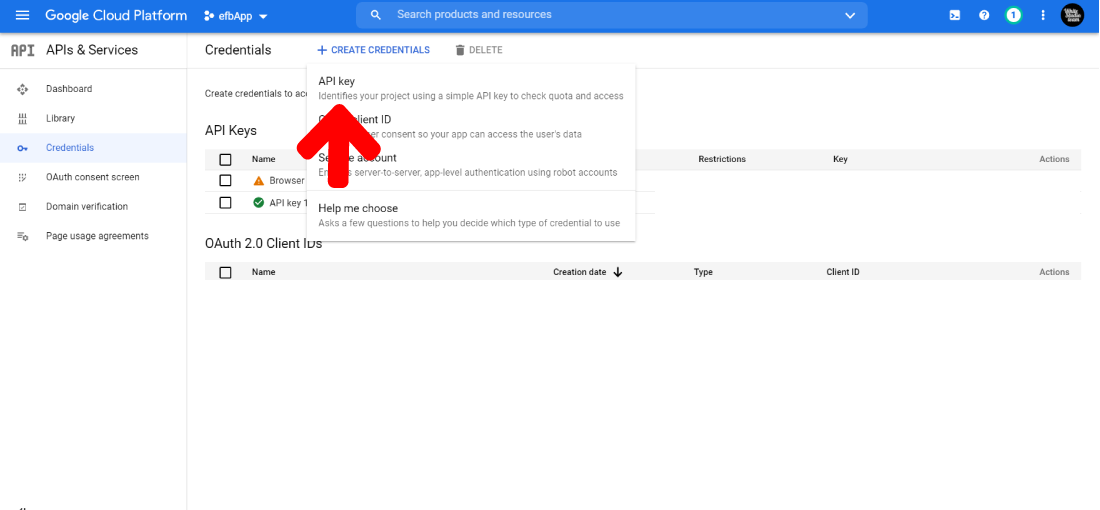
in this step click on create credentials menu, in menu select API Key.

In this section, you have to configure the following options:
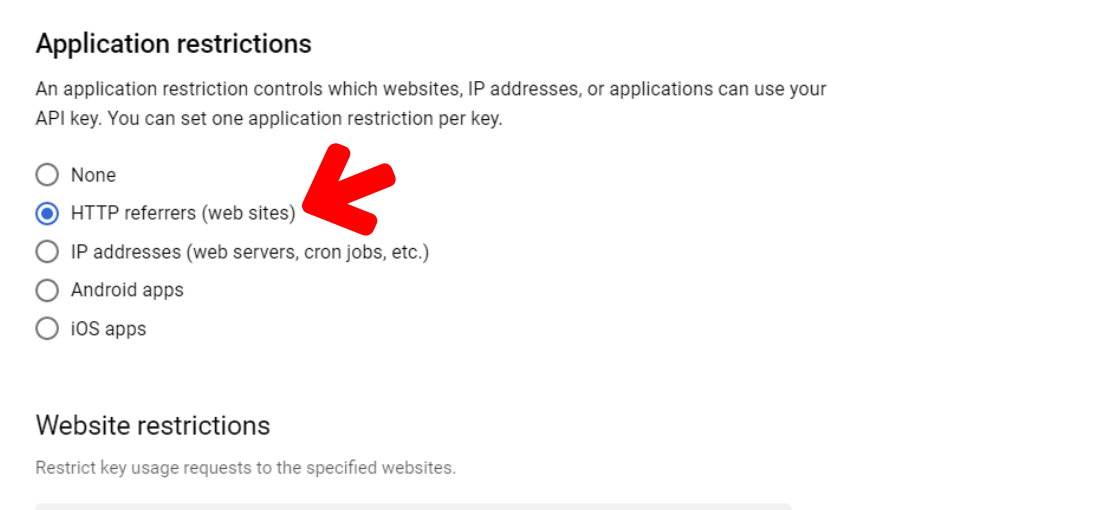
To allow your API key to be used within Easy Form Builder, you’ll need to select the HTTP Referrers option. This will allow your key to be used within websites.

choose HTTP referrers option, for that key to be used on websites.

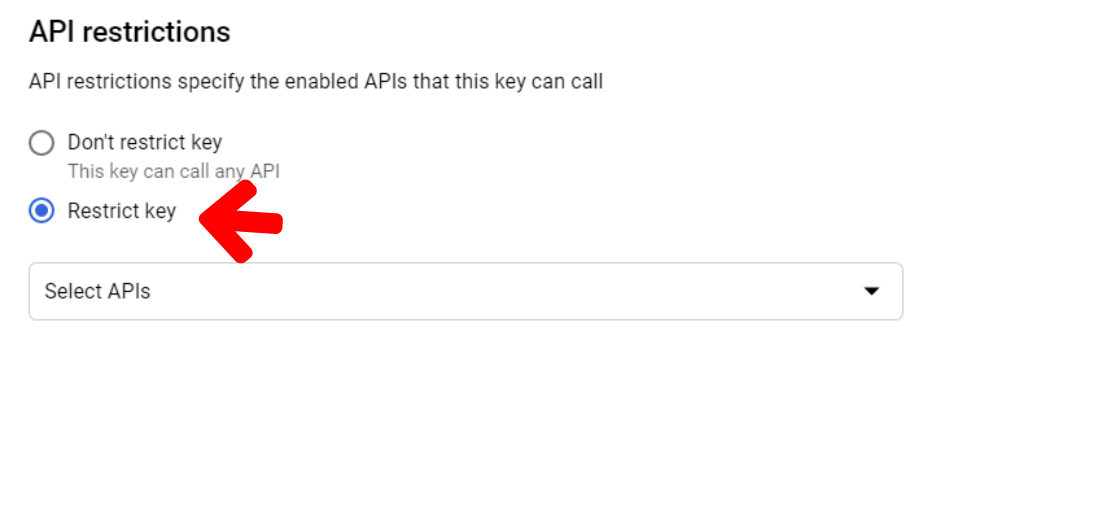
Once you’ve restricted your key by Application and Website, you’ll need to restrict your key by API. To do this, click the Restrict key option.

This will reveal another dropdown, where you’ll need to select the specific APIs you’d like to restrict your key to.
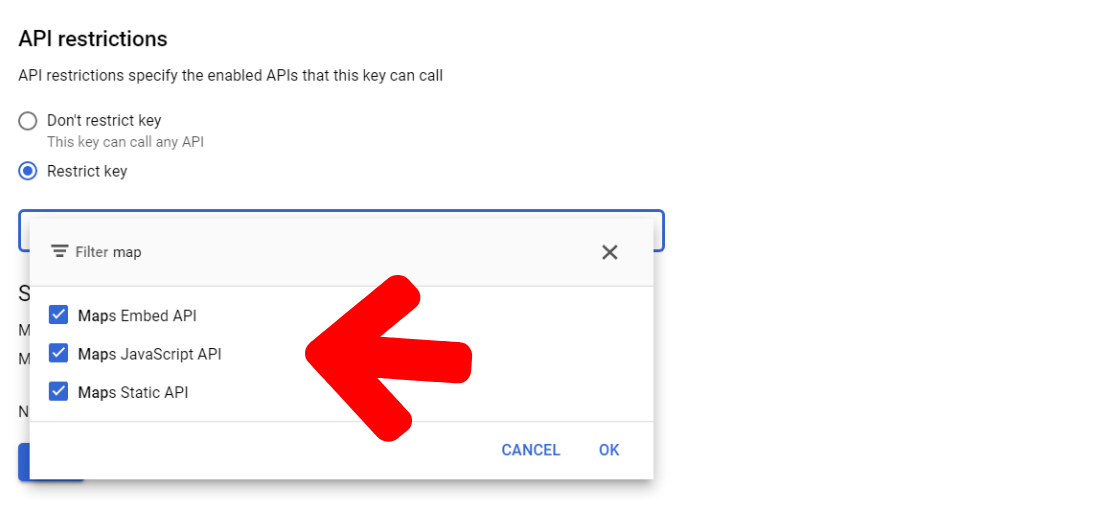
From this dropdown, you’ll need to select the following APIs:
-
Maps embed API
-
Maps JavaScript API
-
Maps static API

When you’ve selected these APIs, click the Save button to save your settings.
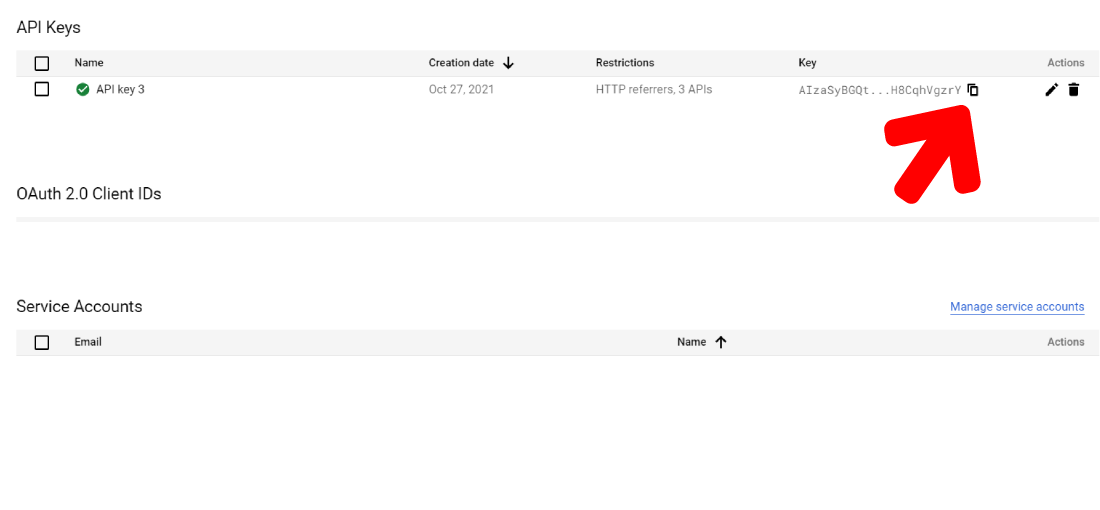
After saving your settings, you’ll be redirected to an overview of all available API keys. copy the value under the Key heading and head back over to your Easy Form Builder settings.

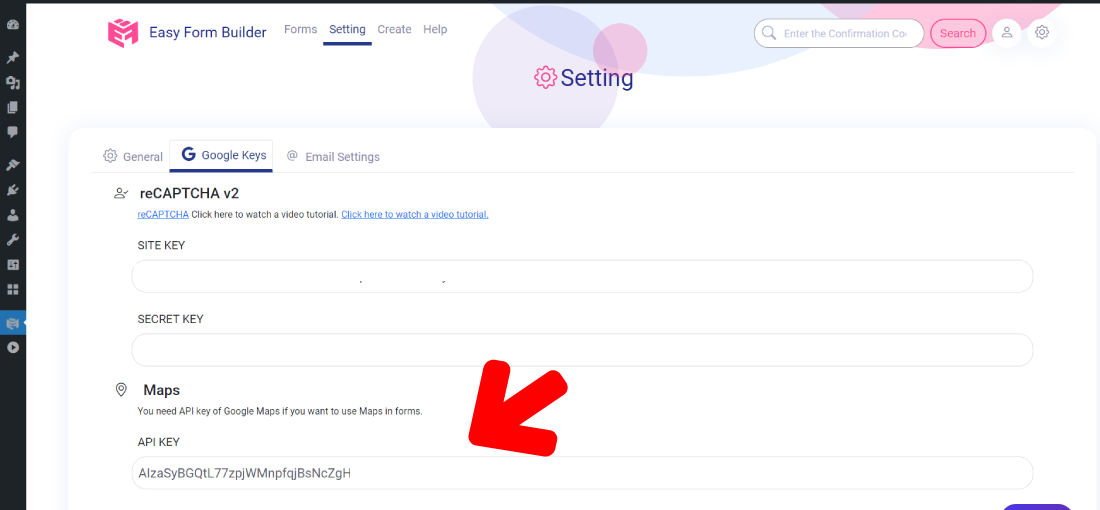
Within your Easy Form Builder settings, paste the API Key you just copied into the API Key field and save your settings.

Now that you’ve configured your Location picker (maps) settings, It is ready to use within your forms.

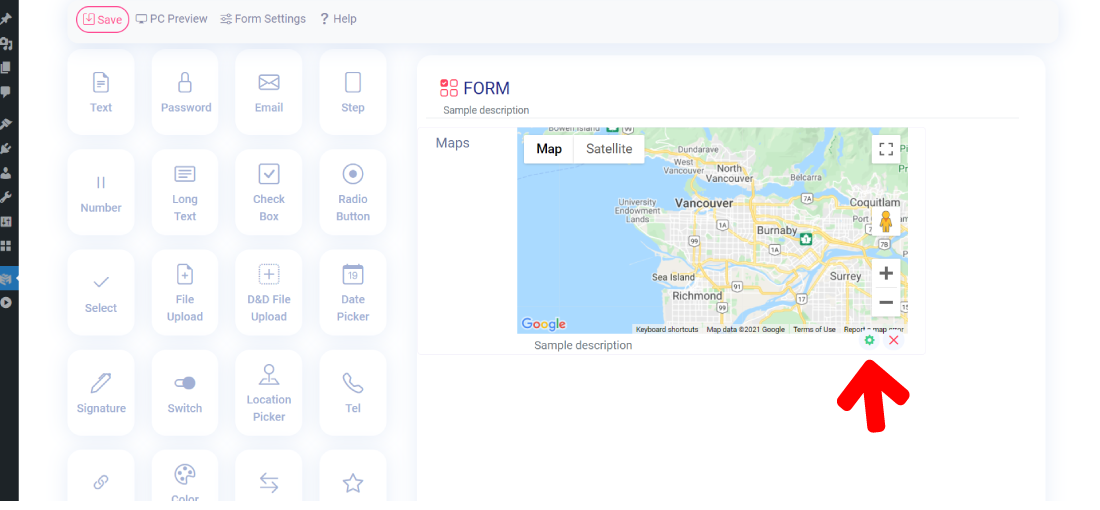
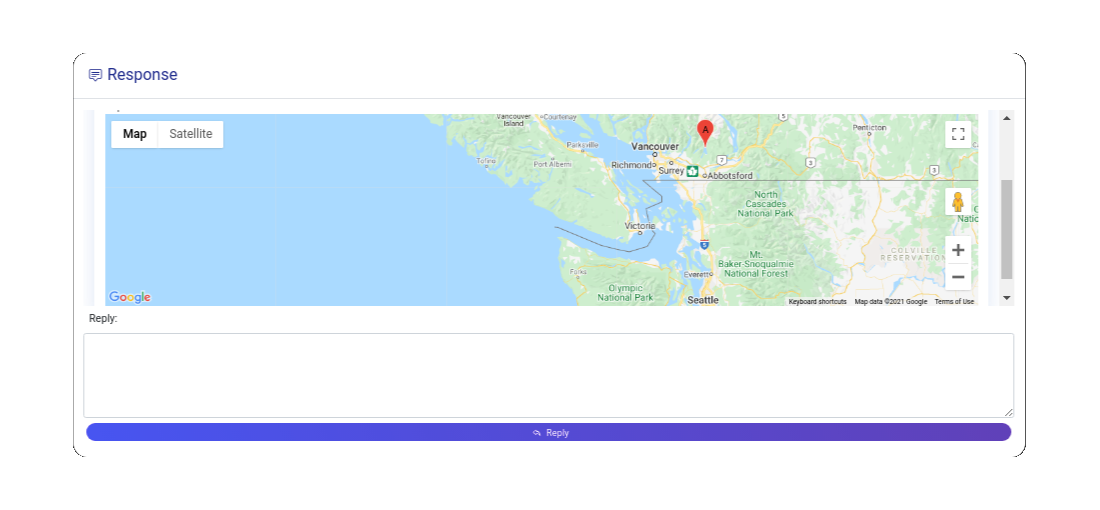
You can observe how your form looks.

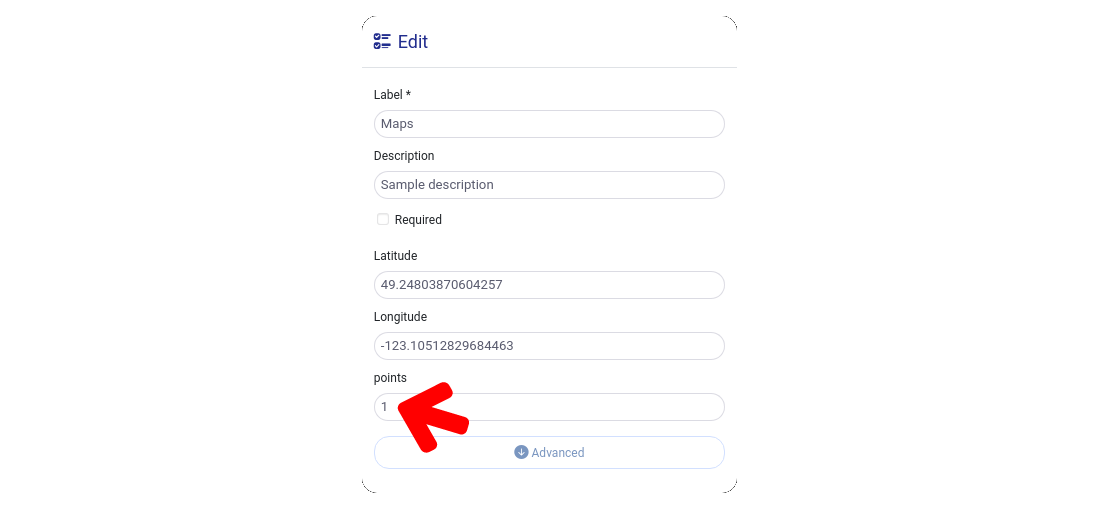
In settings, You can set Description, longitude, latitude and points.

Notice: if you enter1 in the points field, the user could only drop 1 mark, and if you enter 2, the user could drop 2 marks on the map. And keep in mind if you enter 0, the user can't drop any point on the map and the form will show the longitude and latitude that the admin inserted in the setting.
Finally, you can find out exact location of your client by google map

What more do you expect? Harry up, start with Easy Form Builder right now!