How to Customize the Submit Button - hassantafreshi/easy-form-builder GitHub Wiki
Are You interested in customizing the submit button in a nice way and fit with your site’s design or user interface? The submit button of your form can play an important role in submission rates.
In this essay, we’ll introduce you to how to customize the Button text and the following options to submit buttons.
- Changing the Submit Button Text
- Changing the Icon Button
- Changing the Field Color of Button Field
- Changing the corner Shape of Button Field
- Changing the Button Color
- Changing the Icon Color
- Changing the Height of Button
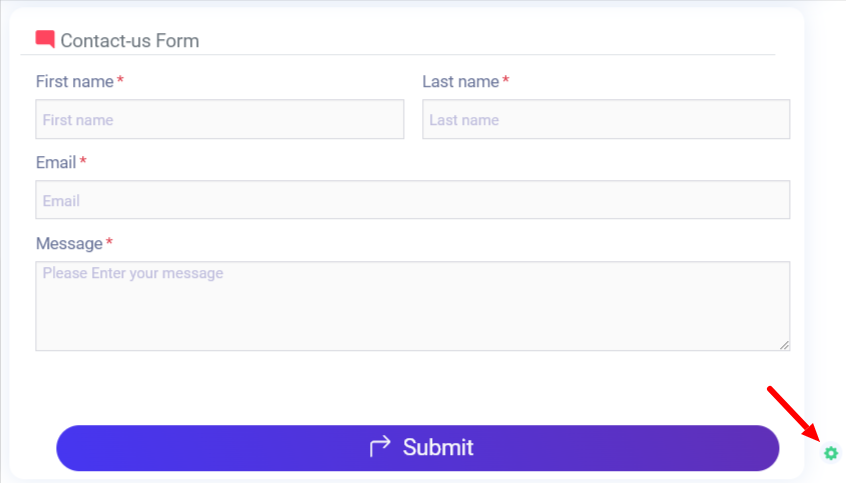
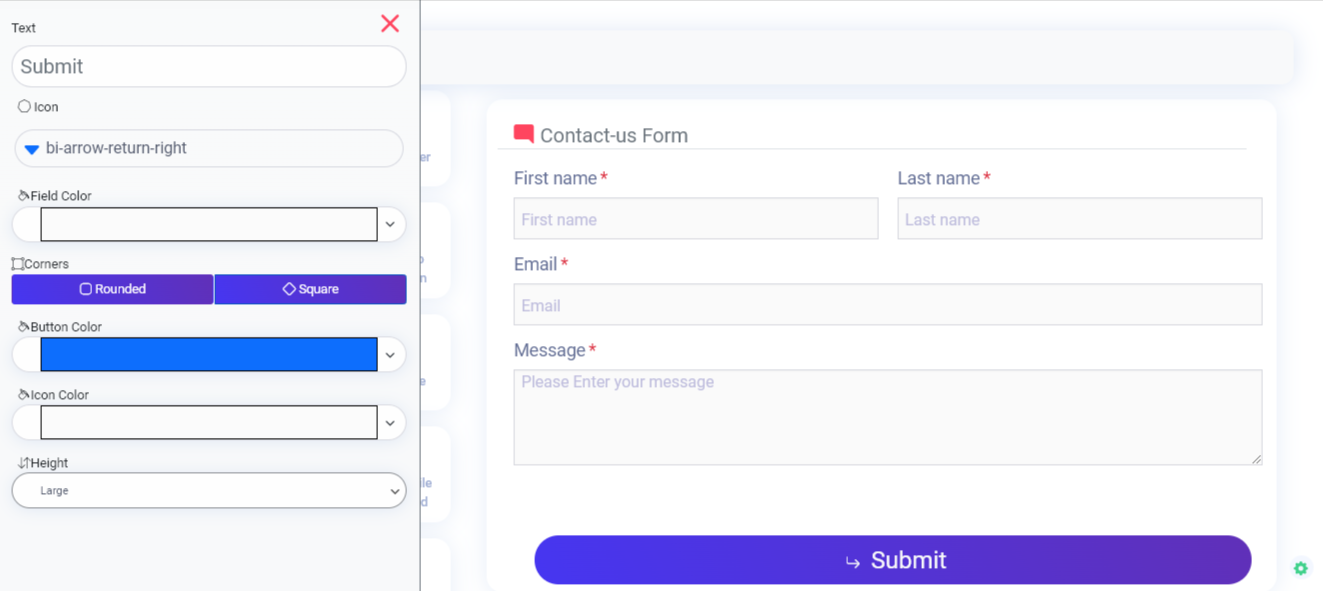
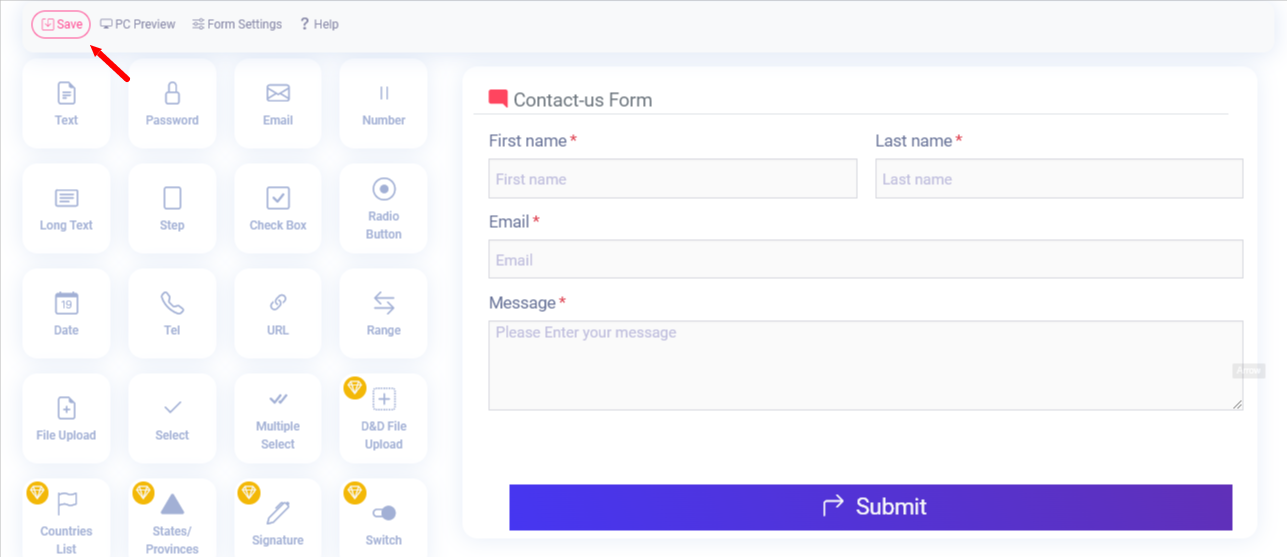
button To change the ‘Submit’ text of your form’s button, create form and select the submit button and click on the setting button.

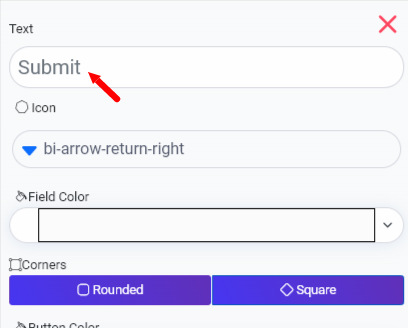
In setting you have 7 options for changing and stylizing your submit Button:
You can change this text easily and just erase and re-insert new text and press enter. Simply your text changes.

You may want to change your icon. It is so simple and you have to only click the icon field and choose your desired icon.
In this step You can also search for your desired icon.
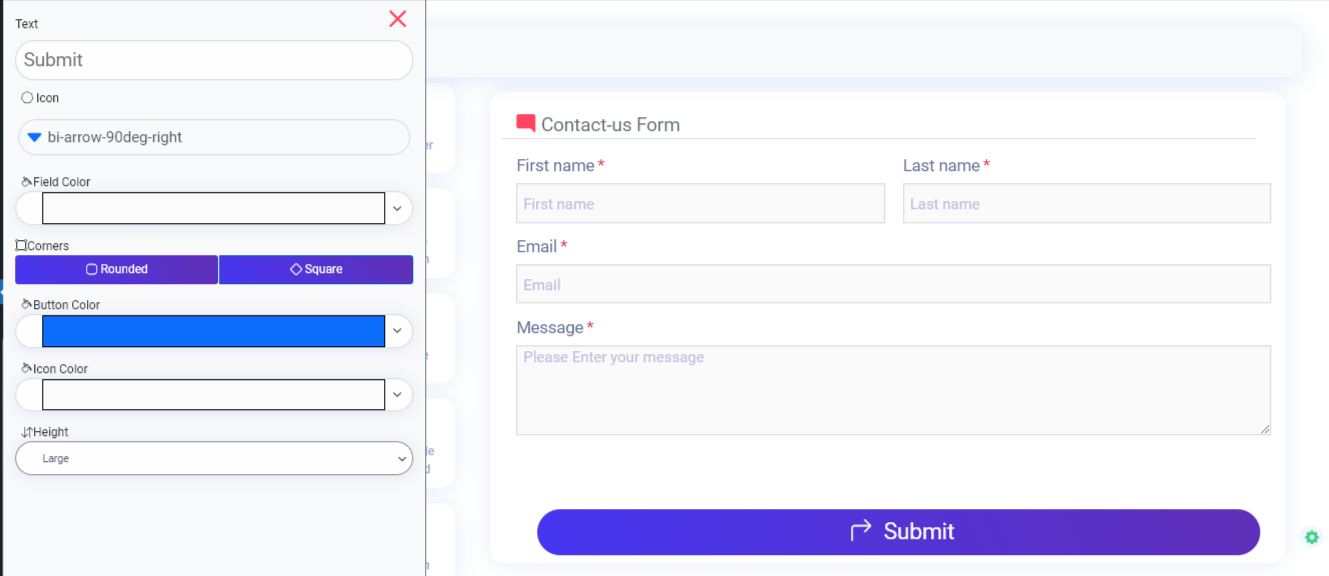
For example, I searched arrow and choose bi-arrow-90deg-right which is appropriate with my sites design.
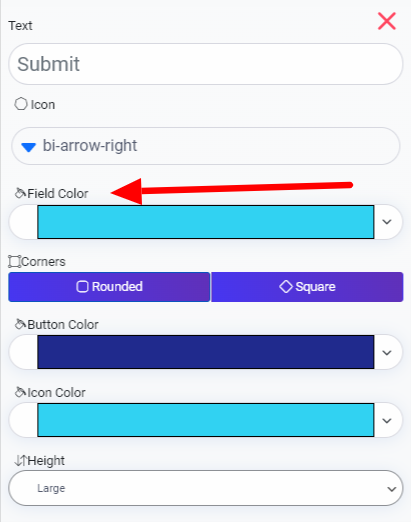
- Changing the Field Color of Button Field
You can change your field color simply by clicking on the colored field and choosing your desired color.

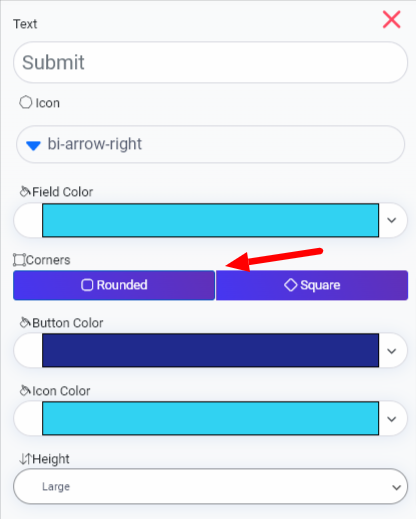
- Changing the corner Shape of Button Field
In this section you have an option for the shape of your button field and the two options are rounded and rectangle.

In this essay I choose a rounded shape.

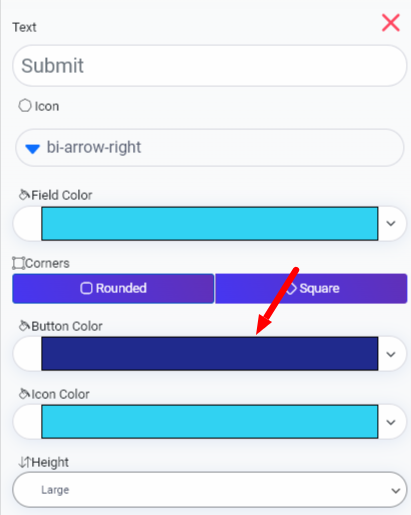
- Changing the Button Color
You can change your button color in this section.

- Changing the Icon Color
You can change your icon color in this section.
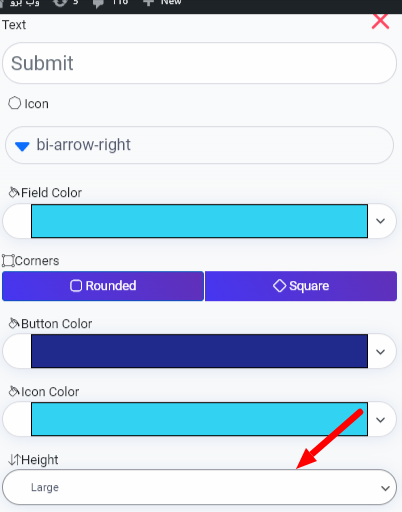
- Changing the Height of Button
You can change the Height of your Button in this section. You have four option in this option, and your options are: 1.defult 2.large 3.xlarge 4.xxlarge 5.xxxlarge

In this essay I chose a large for height of icon button.

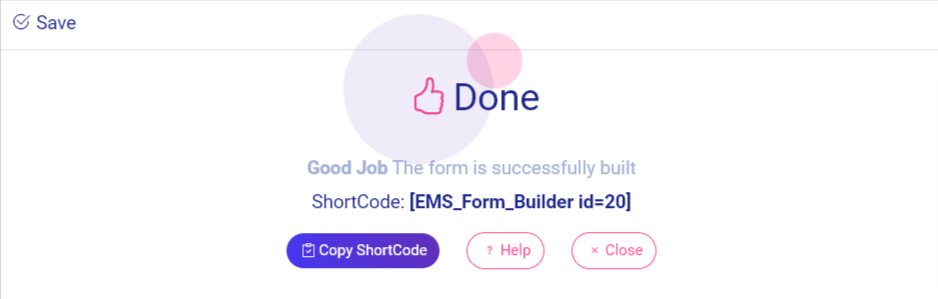
In last, when you want to create your Form you have to save it like in the image below.

Copy Shortcode after you save your form.

There is a way to add your forms to your site. For this tutorial, we’ll focus on how to display forms on your site within a page or a post.
Once you’ve opened the page editor, you can add a new block by clicking the plus (+) icon in the upper left corner.
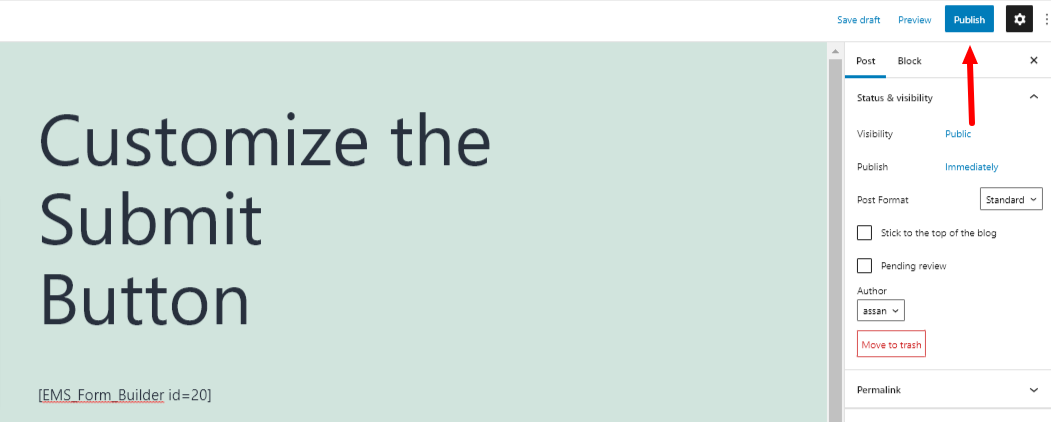
Publishing your Form by pasting short-code in the content of the post or page.
When you click on the save button, your form is ready to publish, changes are live on the end of your site, click “publish”.

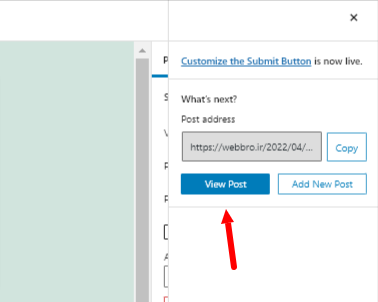
By clicking on the view post you can find out your form.

After clicking on the view post button, you may observe your form. Here’s a sample of creating forms on Easy Form builder.

What more do you expect? Harry up, start with Easy Form Builder right now!