How to Create a form on Easy Form Builder - hassantafreshi/easy-form-builder GitHub Wiki
Easy Form Builder is a powerful and beneficial form creator with this plugin you can easily create professional forms. You also don’t need coding skills, you just need to drag and drop your needs and easily create your multistep form.
In this article we will learn how to Create Your First Form in Easy Form Builder. On the following steps you can easily publish your first form on your WordPress site.
- Adding a New Form
- Customizing Form Fields
- Accessing Field Options
- Editing Form Settings
- Displaying Forms on Your Site
- Embedding Your Form on a WordPress Page
- Embedding Your Form with the Block Editor
- Adding a New Form
- Empty Step alert
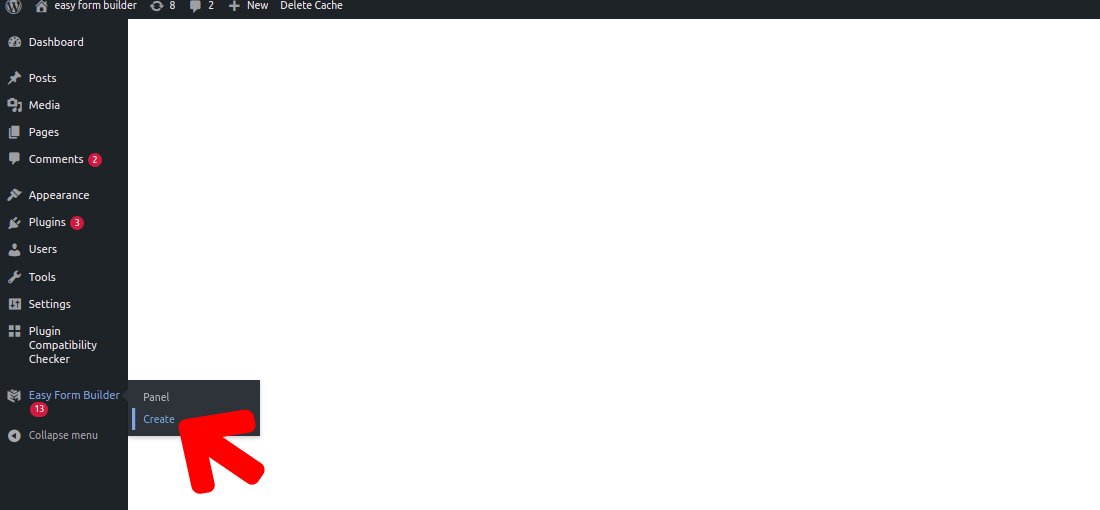
Before getting started, make sure you’ve installed and activated Easy Form Builder on your site. To begin, you’ll need to be logged into the WordPress admin area. then in the WordPress dashboard, click on Easy Form Builder in the admin sidebar to go to the Forms Overview page.
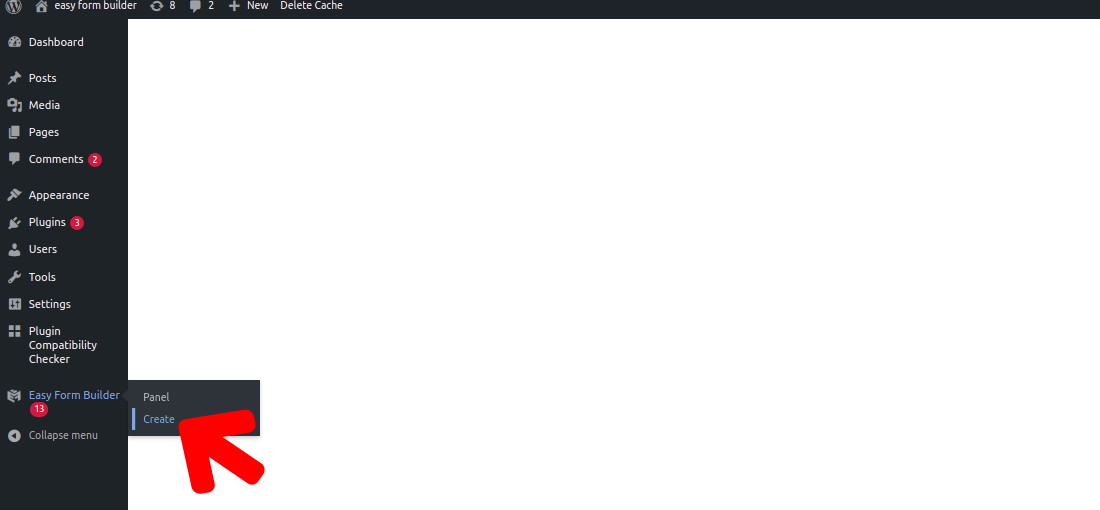
For creating a new form click on the create button in the sidebar to launch the Easy Form Builder.
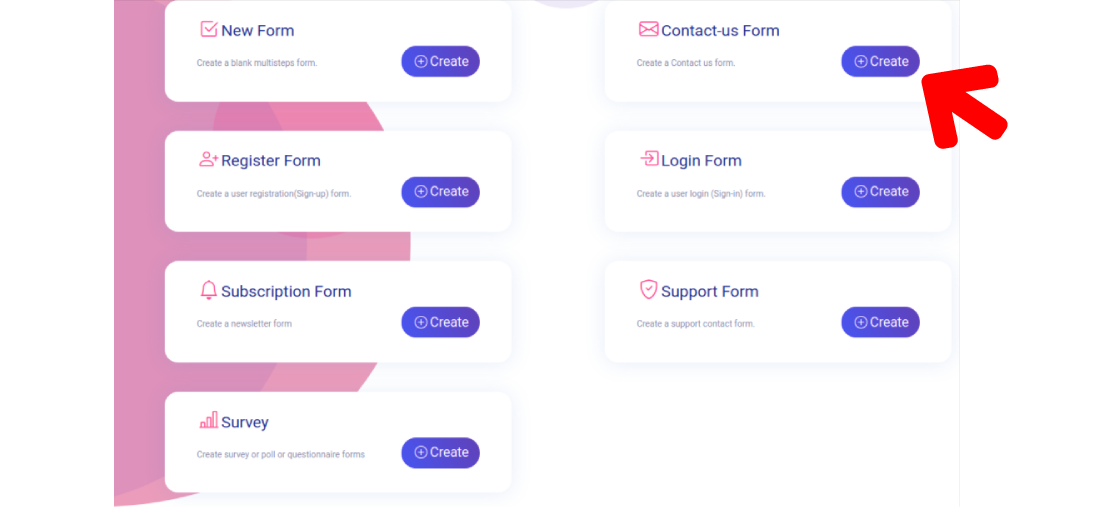
In this page of Easy form builder, you will need to choose your needed form.in this essay we will recognize how to create contact-us form.
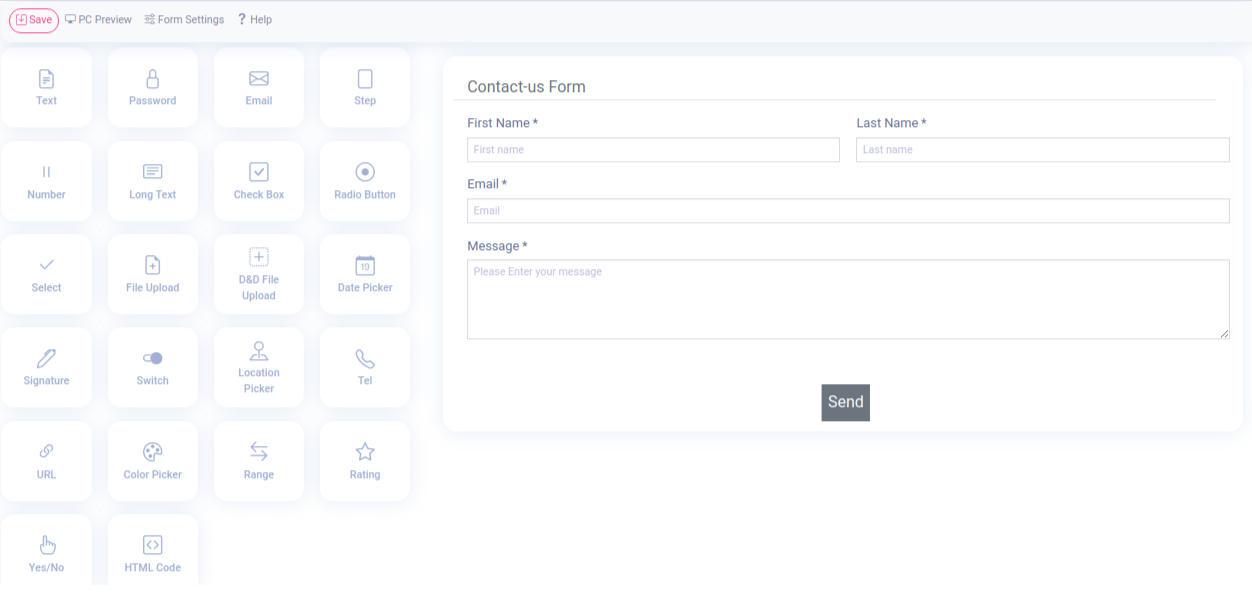
Once you’ve selected a form template, the form builder will take you to the Fields screen.
The left panel will show you the available fields. The ones you have access to will depend on your license level.
In this way of setting up your form you have to drag and drop from the left side of the page to your form for example Telephone number ,Signature, Location Picker, E-mail, Password.

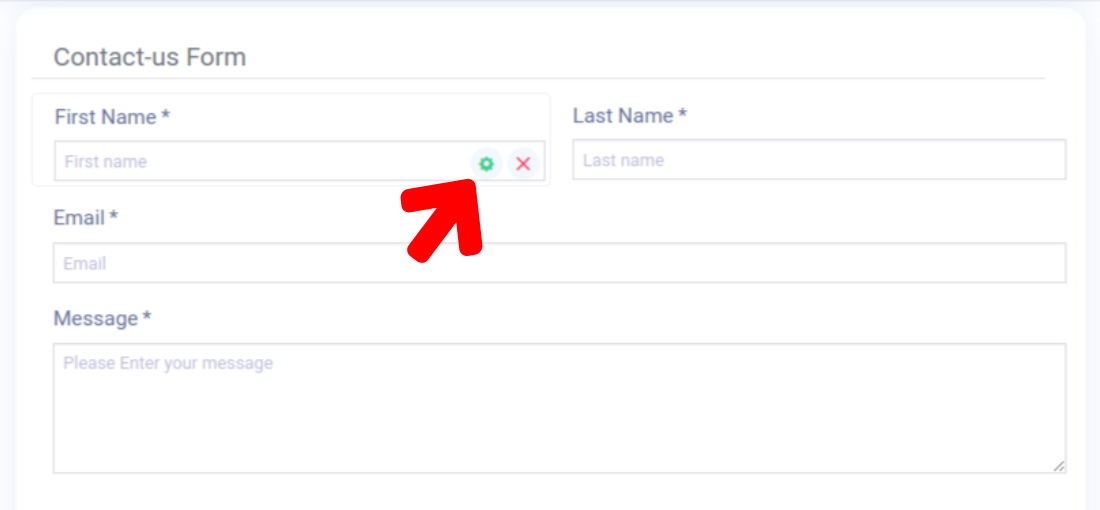
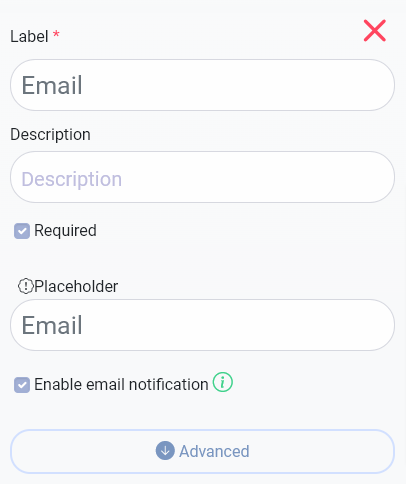
To access your field option settings, click on the Settings icon on the box inside of the form

Field edit enables you to configure the details and settings of each field, such as its label and description & Enabling email notification. Also on advanced settings you can change Label size, Label Color, Description Color, Field Color, Border Color, Placeholder Label, Position label, Align description, Align CSS Classes.

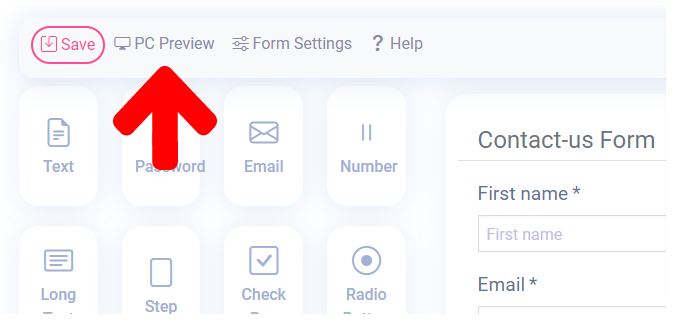
To view the form you have created, click on it in the PC preview in the header panel.

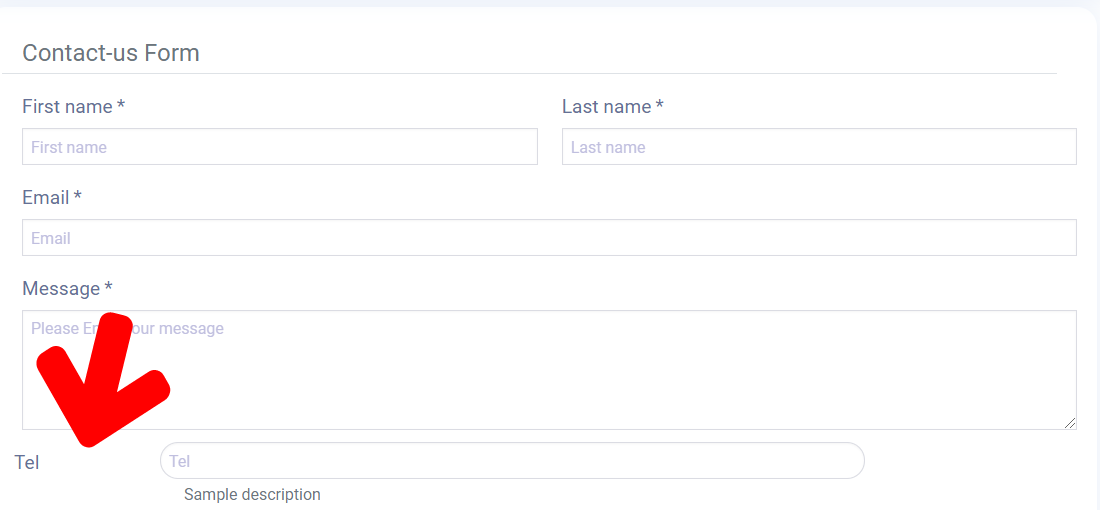
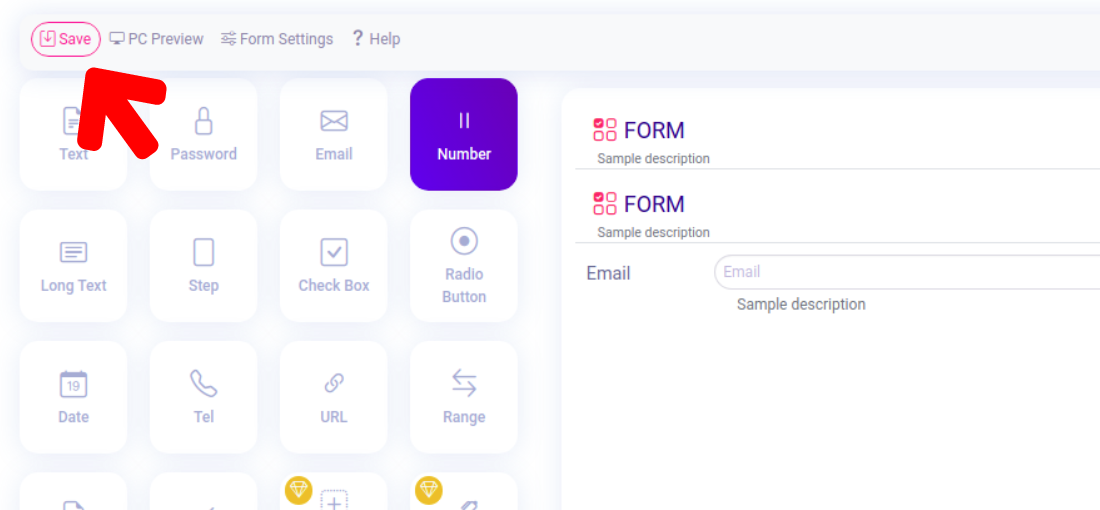
To add a field to your form, you can drag and drop it directly into the form. For example, I added TEL to the Contact Form.

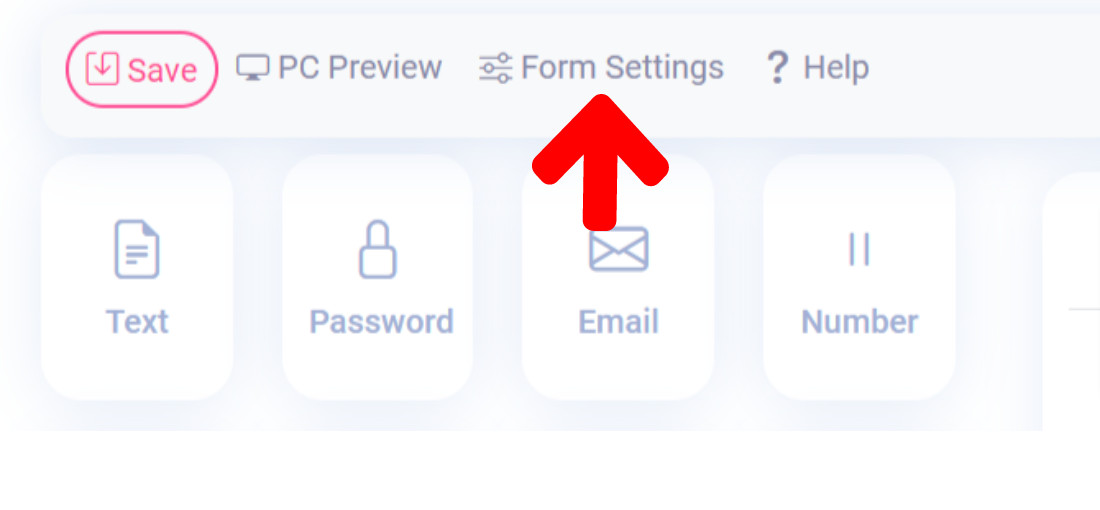
To access your form’s settings, click on the Form Settings tab on the head bar of the form builder.

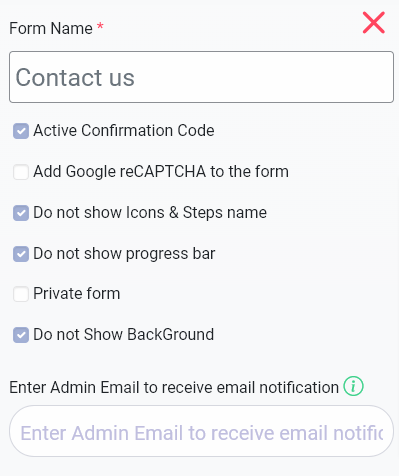
In this step, we’ll introduce setting options of forms:
1.Active Confirmation Code : Showing the confirmation code in filled out contact forms or other type of a form.
2.Add Google reCAPTCHA to the form : ADD Google Captcha to the form .
3.Do not show Icons & Steps name : don't show Icon and step name section of a form.
4.Do not show progress bar : don't show progress bar section of a form.
5.Private form : Manage form permissions and add access control rules including members of site only having access to forms.
6.Admin Email to receive email notification : Quickly respond to incoming inquiries with our instant forms notification system

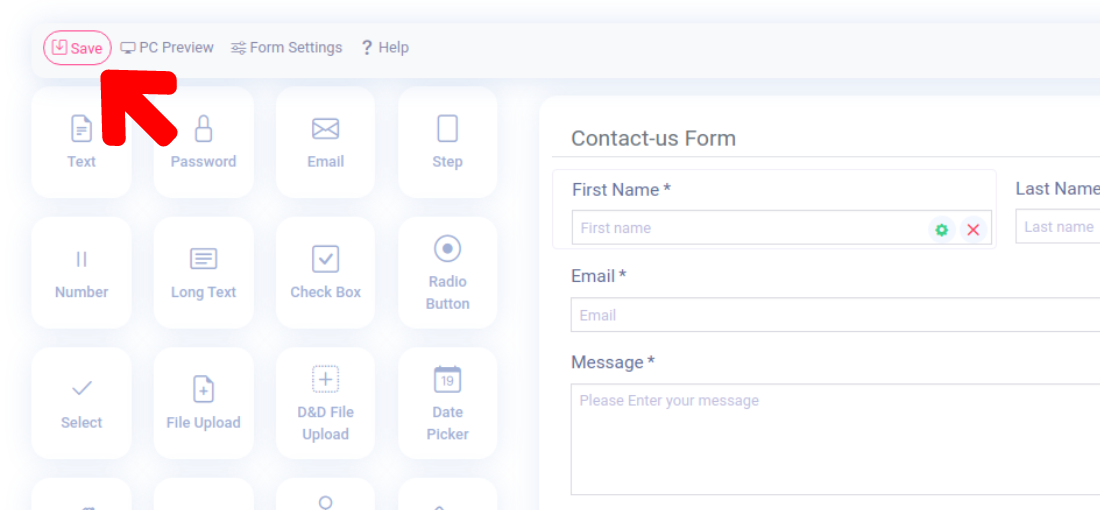
In last, when you want to create your Form you have to save it like image below

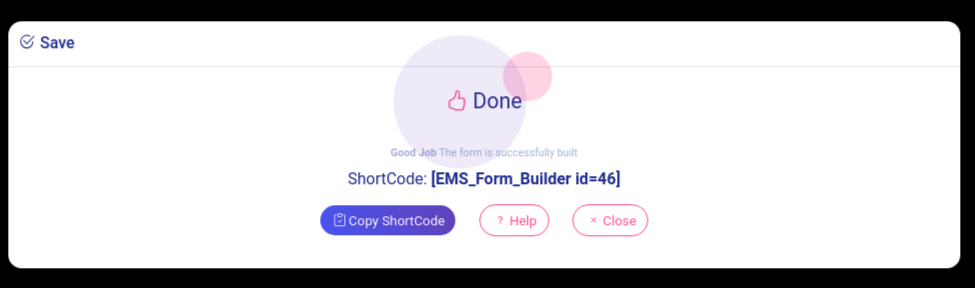
Copy Shortcode after you saved your form

There is a ways to add your forms to your site. For this tutorial, we’ll focus on how to display forms on your site within a page or a post.
Once you’ve opened the page editor, you can add a new block by clicking the plus (+) icon in the upper left corner.
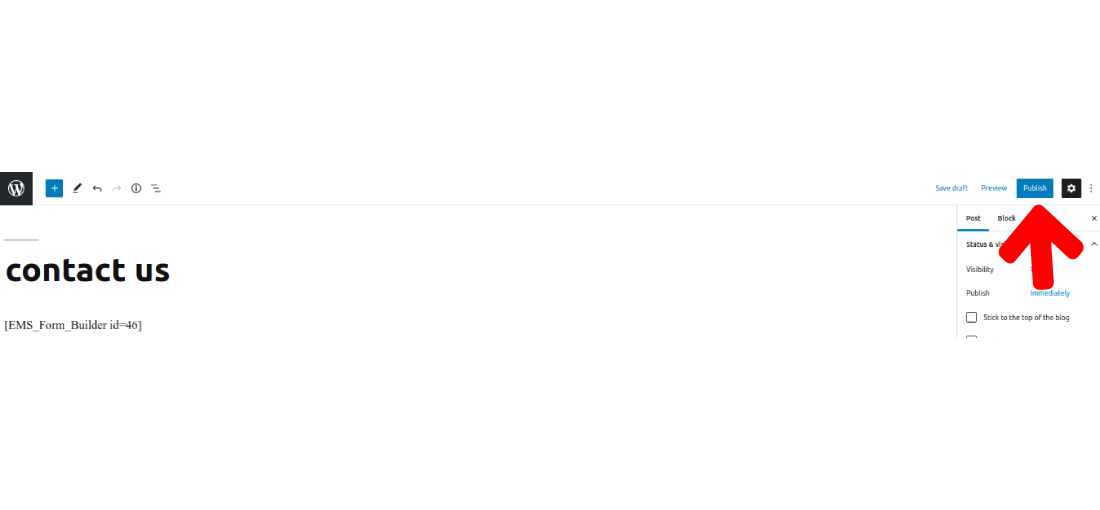
Publishing your Form by paste short-code in content of post or page .
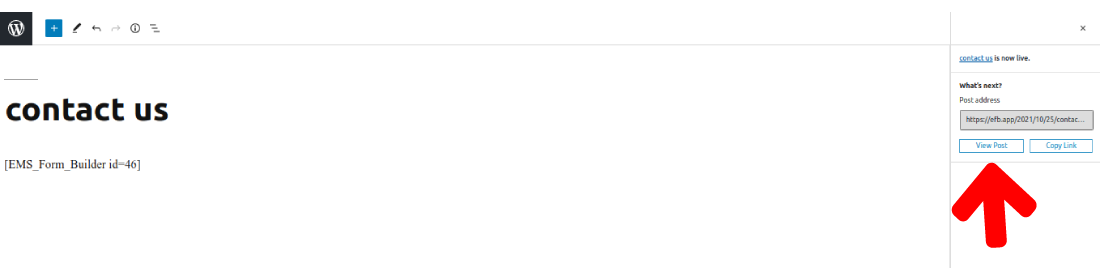
When you click on the save button, your form is ready to publish, changes are live on the end of your site, click “publish”.

By clicking on view post you can find out your form

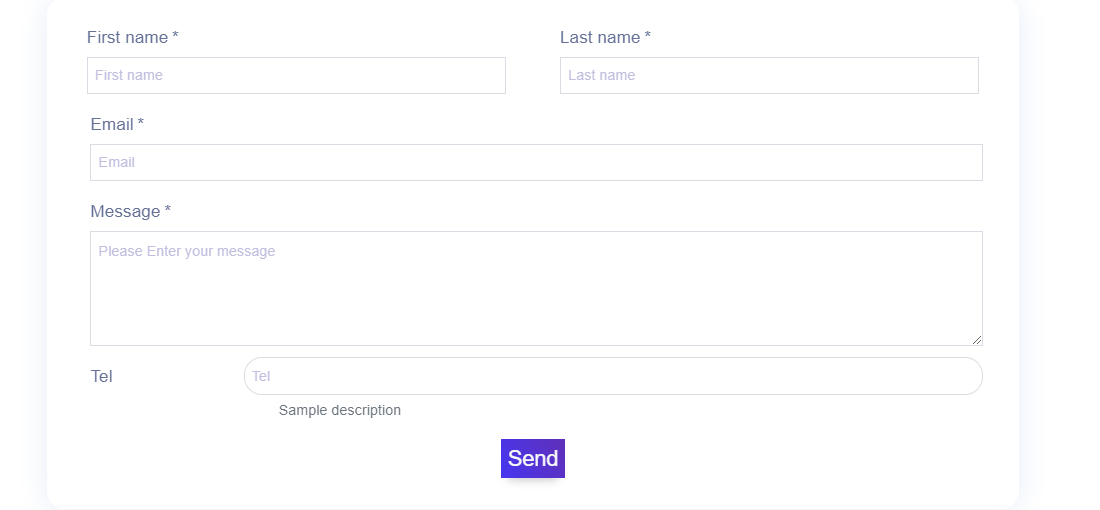
After clicking on the view post button, you may observe your form. Here’s a sample of creating forms on Easy Form builder.

For create more than 1 step form, you must first fill the step one with Fields like Email, Text, Check Box and ... then insert a step to the form and drag other options to your second step.

Notice: you can't delete first step of forms.

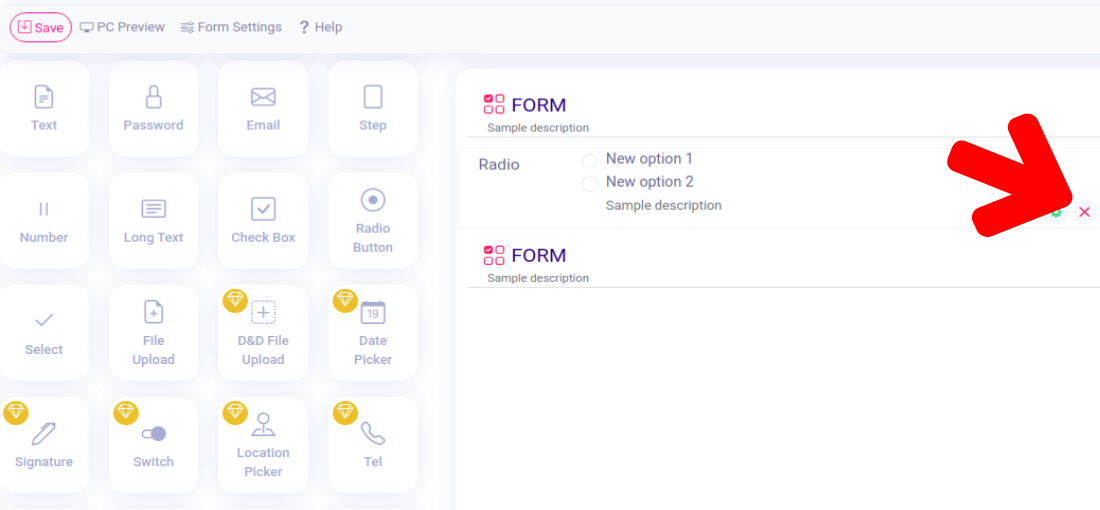
the point is that you can not save the form by two or more steps but if your first step remains empty. So your form won't be saved.

You will receive an error and you must proceed in a true way and must not steps remain empty.
That’s it! You now know how to create forms.
What more do you expect? Harry up, start with Easy Form Builder right now!