How to Create a Private Form with Easy Form Builder - hassantafreshi/easy-form-builder GitHub Wiki
Easy Form Builder is a powerful and beneficial form creator with this plugin you can easily create professional forms. You also don’t need coding skills, you just need to drag and drop your needs and easily create your multistep form.
In this essay we will learn how to Create a Private Form in Easy Form Builder. On the following steps you can easily publish your Private form on your site.
- Adding a New Form
- Customizing Form Fields Accessing Field Options Editing Form Settings Editing private form
- Displaying Forms on Your Site Embedding Your Form on a WordPress Page Embedding Your Form with the Block Editor Adding a New Form
- Empty Step alert
Creating A New Form
Before getting started, make sure you’ve installed and activated Easy Form Builder on your site.
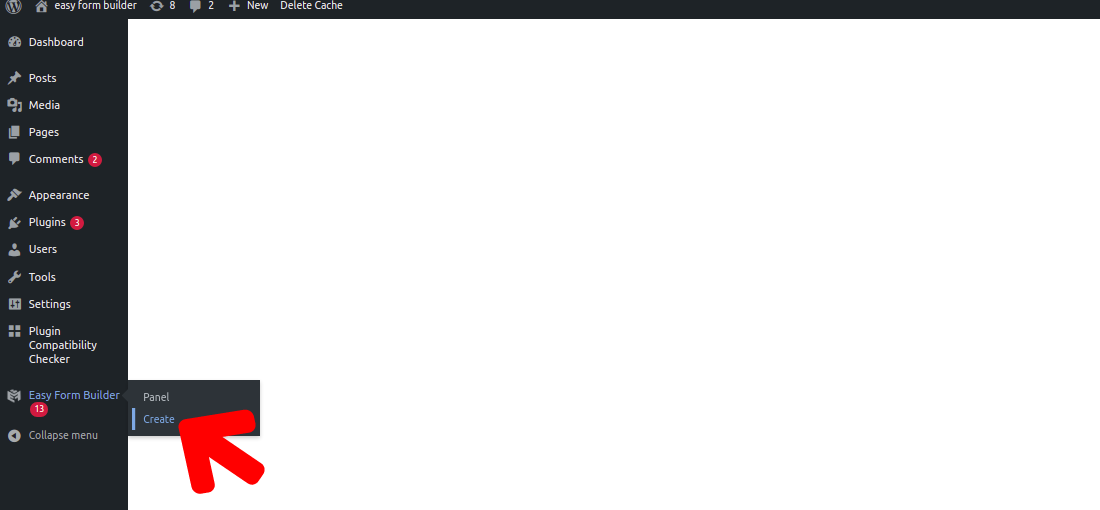
To begin, you’ll need to be logged into the WordPress admin area. then in the WordPress dashboard, click on Easy Form Builder in the admin sidebar to go to the Forms Overview page.
For creating a new form click on the create button in the sidebar to launch the Easy Form Builder.

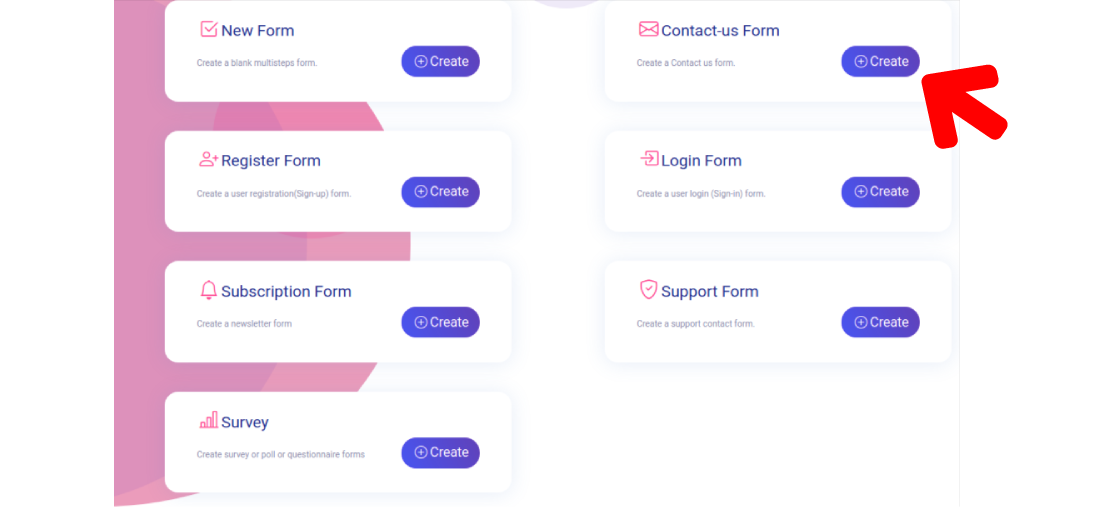
In this page of the form builder, you will need to choose your needed form.in this essay we will recognize how to create contact-us form.

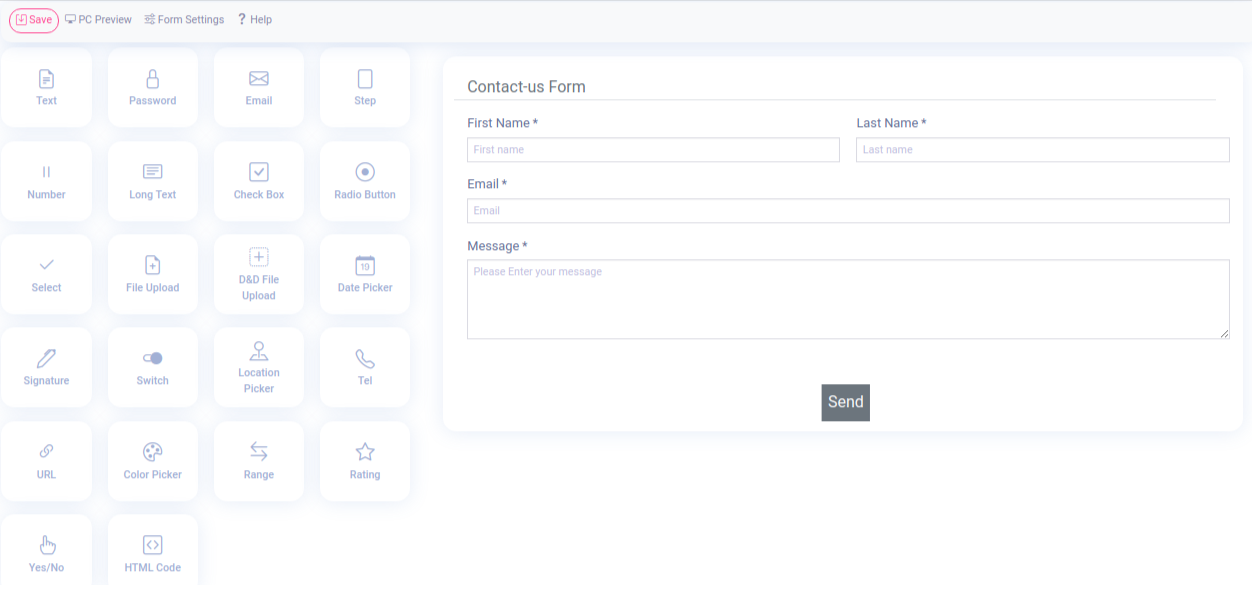
Once you’ve selected a form template, the form builder will take you to the Fields screen.
In this way of setting up your form you have to drag and drop from the left side of the page to your form for example Telephone number ,Signature, Location Picker, E-mail, Password.
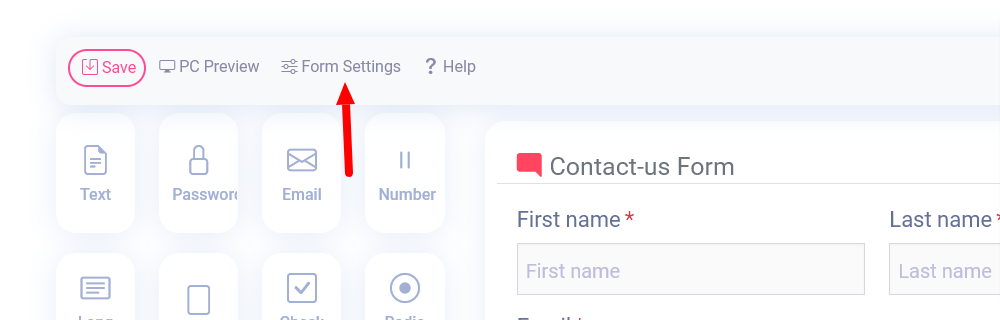
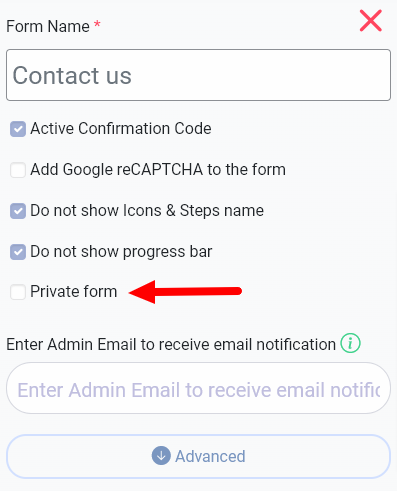
To access your form’s settings, click on the Form Settings tab on the head bar of the form builder.

For activating a private form you have to just click on Private Form.

Then save your form. Now your Form is private and available only for those who logged in.

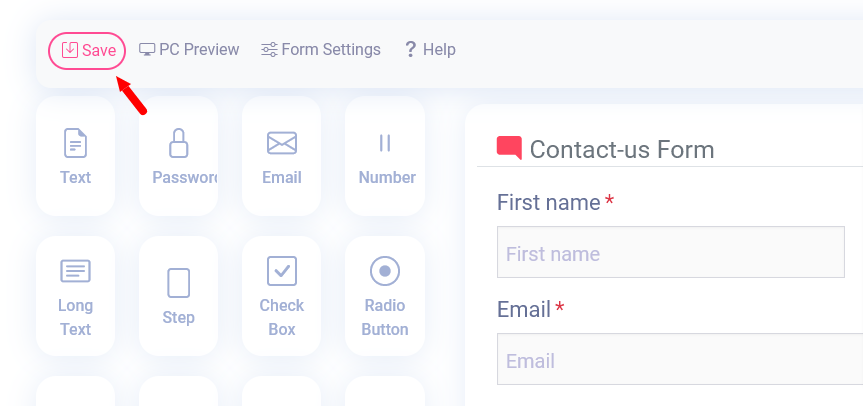
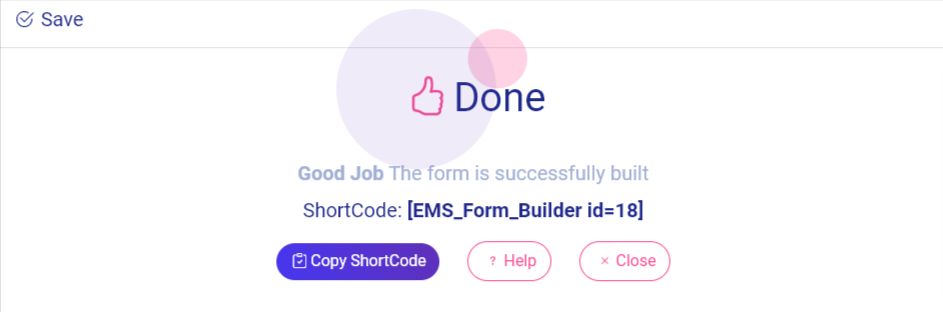
Copy Short code when you saved your form

There are several different ways to add your forms to your site. For this tutorial, we’ll focus on how to display forms on your site within a page or a widget.
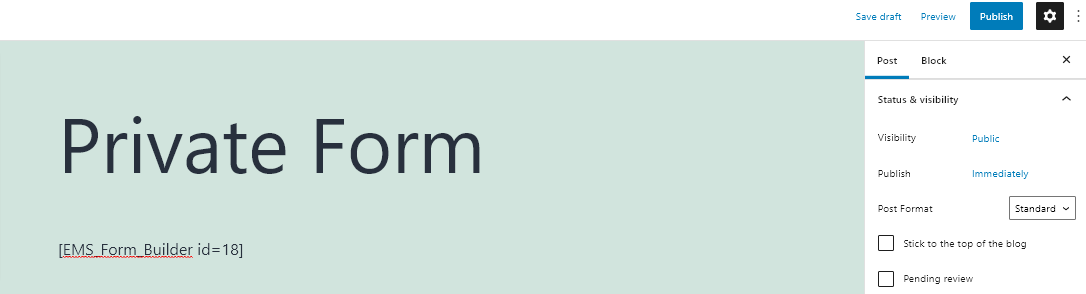
There is a way to embed your forms on a WordPress page. You can add your form to a page manually with the block editor.
Once you’ve opened the page editor, you can add a new block by clicking the plus (+) icon in the upper left corner. Publishing your Form When you click on the save button, your form is ready to publish, changes are live on the end of your site, click “publish”.

By clicking on view post you can find out your form

After clicking on the view post button, you may observe your form. Here’s a sample of creating forms on Easy Form builder.

If anyone has the form link but does not logged in to your site. Does not have access to your form. And will receive a message like below image

What more do you expect? Harry up, start with Easy Form Builder right now!