Anleitung zum Editieren eines Kartenstils mit Maputnik - geometalab/swiss-basic-tourism-gl-style GitHub Wiki
Erstellt am 2018-07-18 von lvonnied
Diese Anleitung ("Howto") richtet sich an alle Karten-Interessierten vor allem aber an Kartografinnen und Kartografen. Zur Bedienung des Editors sind keine besonderen technischen Kenntnisse nötig, hingegen sind kartografische Grundkenntnisse von Vorteil. Falls Sie Feedback zu dieser Anleitung geben wollen, dann können Sie dies als "Issue" tun oder aber ein Mail an Stefan Keller ([email protected]) schreiben.
Maputnik (maputnik.com) ist ein Online-Grafikeditor, mit dem moderne Webkarten entworfen werden können. Der Editor basiert auf der Mapbox GL JS Styling-Sprache sowie auf Geodaten von OpenStreetMap, die zu Vector Tiles aufbereitet wurden und online zur Verfügung stehen.
Als Einstieg in Maputnik empfehlen wir folgendes Video-Tutorial, das schöne aufzeigt wie man ohne Vorgaben eine Karte erstellt: https://youtu.be/XoDh0gEnBQo (Dauer ca. 7 Minuten).

Abbildung 1: Screenshot des Maputnik-Editors.
Vorbereitung
Als Software wird einzig ein Internet-Browser benötigt.
Einige Schriftfamilien (Fonts, sog. "Glyphs") sind vordefiniert. Signaturen (Icons, sog. "Sprites") können von den im Editor vordefinierten Styles übernommen werden. Das Bereitstellen eigener Signaturen - also typischerweise Punktsymbole – ist etwas aufwändiger und wird weiter unten näher beschrieben.
Gehen Sie zur Vorbereitung auf die Webseite http://maputnik.com/ und öffnen Sie den "Empty Style". Mit diesem Style beginnen Sie, mit einer weissen Fläche. Sie können auch Beispiel-Styles aus der vordefinierten Liste gewählt werden, die dann nach Belieben angepasst und lokal gespeichert werden können.
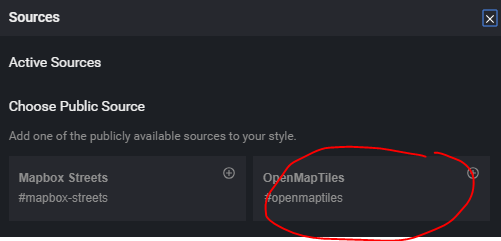
Danach gehen Sie auf "Data Sources" und wählen den Service "OpenMapTiles" aus, wie in Abbildung 2 gezeigt.

Abbildung 2: Quelle hinzufügen.
Arbeiten mit OpenMapTiles
Auf der Webseite https://openmaptiles.org/schema/ sieht man die einzelnen Ebenen von OpenMapTiles. Mit diesem Schema lässt es sich einfach mit Maputnik arbeiten. Wenn Sie zum Beispiel alle Seen anzeigen wollen, können Sie folgendermassen mit der Webseite arbeiten:
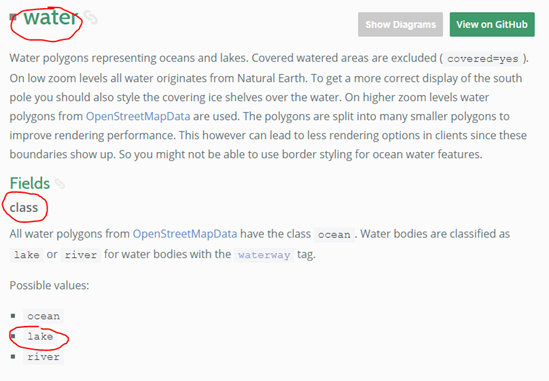
Suchen Sie auf der Webseite auf der linken Seite im Menu nach dem Layer "water". Sie werden dort folgenden Text finden:

Abbildung 3: Informationen zur Ebene "water".
Der Layer "water" ist der "Source Layer" für Maputnik. Sie können diesen nur angeben, wenn Sie alle Werte von "water" anzeigen wollen. In diesem Fall "ocean", "lake" und "river".
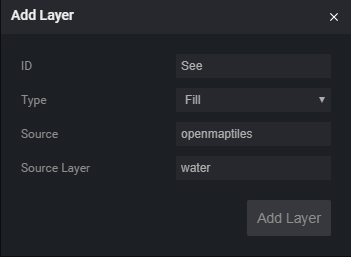
Fügen Sie diesen Layer zuerst hinzu.

Abbildung 4: Hinzufügen eines Layers im Maputnik-Editor.
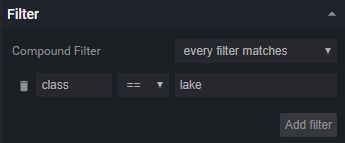
Wir wollen nun aus dem Source Layer "water" nur die Seen anzeigen. Dazu müssen Sie zuerst nachschauen, unter welchem "Field" der Wert sich befindet und diesen herausfiltern. In unserem Fall befindet sich "See" unter "class" mit dem Wert "lake", wie Sie in Abbildung 4 sehen. Diese Werte können Sie dem Layer "See" unter Filter eingeben, wie in Abbildung 5 dargestellt.

Abbildung 5: Hinzufügen eines Filters im Maputnik-Editor.
Nun haben Sie Ihre erste Ebene im Maputnik-Editor hinzugefügt. Für weitere Ebenen können Sie genau so vorgehen. Achten Sie darauf, dass einige Werte nicht immer unter dem Feld "class" zu finden sind, sondern auch unter Feldern wie "subclass" oder Ähnlichem. Es kann auch vorkommen, dass gewisse "Tags" von OpenStreetMap nicht auf OpenMapTiles zu finden sind. In diesem Fall wurde dieser "Tag" noch nicht dem Schema hinzugefügt (und Sie könnten einen Issue auf OpenMapTiles oder müssen sich anders behelfen).
Um den von Ihnen editierten Style zu speichern, müssen klicken Sie auf die Schaltfläche "Export". Danach wird der Browser eine Datei (JSON-Format) herunterladen, in der sich alle Informationen der Karte befinden. Wenn Sie an Ihrer Karte weiterbearbeiten möchten, können Sie im Maputnik-Editor auf "Open" klicken und Ihre heruntergeladene, bzw. irgendeine andere lokale JSON-Datei öffnen.
Nun steht nichts mehr im Wege, eine schöne Karte zu entwerfen und sich mit den modernsten Technologien von Webkarten zu befassen!
Bereitstellen eigener Punktsignaturen (Icons, Sprites)
Um eigene Signaturen (Icons, sog. "Sprites") zu verwenden, müssen Sie ihre "Sprites" auf einer Webseite hosten. In Maputnik müssen Sie dann diese Webseite hinterlegen, damit Maputnik von dort die "Sprites" holen kann. Maputnik wird dabei die zwei Dateien sprite.json und sprite.png suchen.
Ihr erster Schritt ist, die "Sprites" zu erstellen, die Sie verwenden möchten. Diese Bilder sollten Sie dann, in einem separatem Ordner, im SVG-Format abspeichern. Danach benötigen Sie das Werkzeug Spritezero um aus Ihren Bildern ein sprite.json und sprite.pngzu erstellen. Für weitere Informationen, wie Sie Spritezero verwenden müssen, schauen Sie in der Dokumentation von Mapbox.
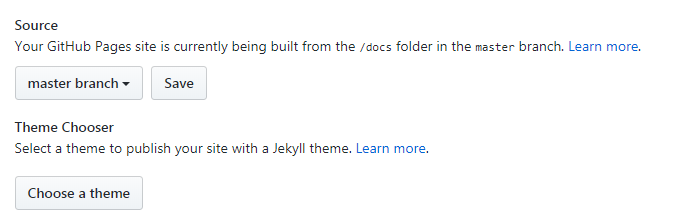
Um schnell eine Webseite zu erstellen, auf der Sie ihre "Sprites" ablegen können, raten wir Ihnen Github Pages zu brauchen. Sie müssen lediglich die zwei Dateien, die Sie vorher mit Spritezero erstellt haben, hochladen. Danach aktivieren Sie "Pages" in den Github-Einstellungen und wählen den Branch aus, auf denen sich die zwei Dateien befinden.

Abbildung 6: Github-Pages aktivieren in den Einstellungen des Repositories
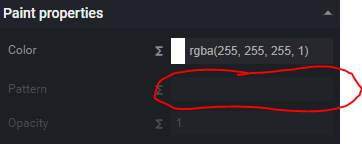
Nachdem Sie ihre Einstellungen speichern, wird Github eine Webseite generieren. An gleicher Stelle, wie in Abbildung 1, sollten Sie nun ein Link sehen mit der Sie auf ihre neu generierte Seite zugreifen können. Kopieren Sie sich diesen Link und gehen Sie zurück in ihren Maputnik-Editor. Fügen Sie den Link unter "Style Settings -> Sprite URL" ein. Nun können Sie ihre "Sprites" für Ihre Ebenen verwenden, indem Sie in das Feld neben "Pattern" klicken. Eine Auswahl an Sprites im Dropdown Menu sollten Ihnnen nun angezeigt werden.

Abbildung 7: Sprite auswählen im Maputnik-Editor unter "Pain properties"
Wenn Sie keine eigene "Sprites" erstellen möchten, können Sie auch die professionellen Maki-Icons von Mapbox brauchen!