User Interface Document - gamificalostudio/Tankerfield GitHub Wiki
Index
- Introduction
- General Specifications
- Design & Art Specifications
- Menus Performance
- In-Game Performance
- Sprites
Introduction
This UI Document contains all Tankerfield project user interface. All the information necessary for its creation is written and ordered from the technical, design and artistic point of view. All information will be accompanied by flowcharts and wireframes for better understanding and visualization. This document is open to minor modifications during development, these modifications will be filtered by the UI manager who will approve and include them.
General Specifications
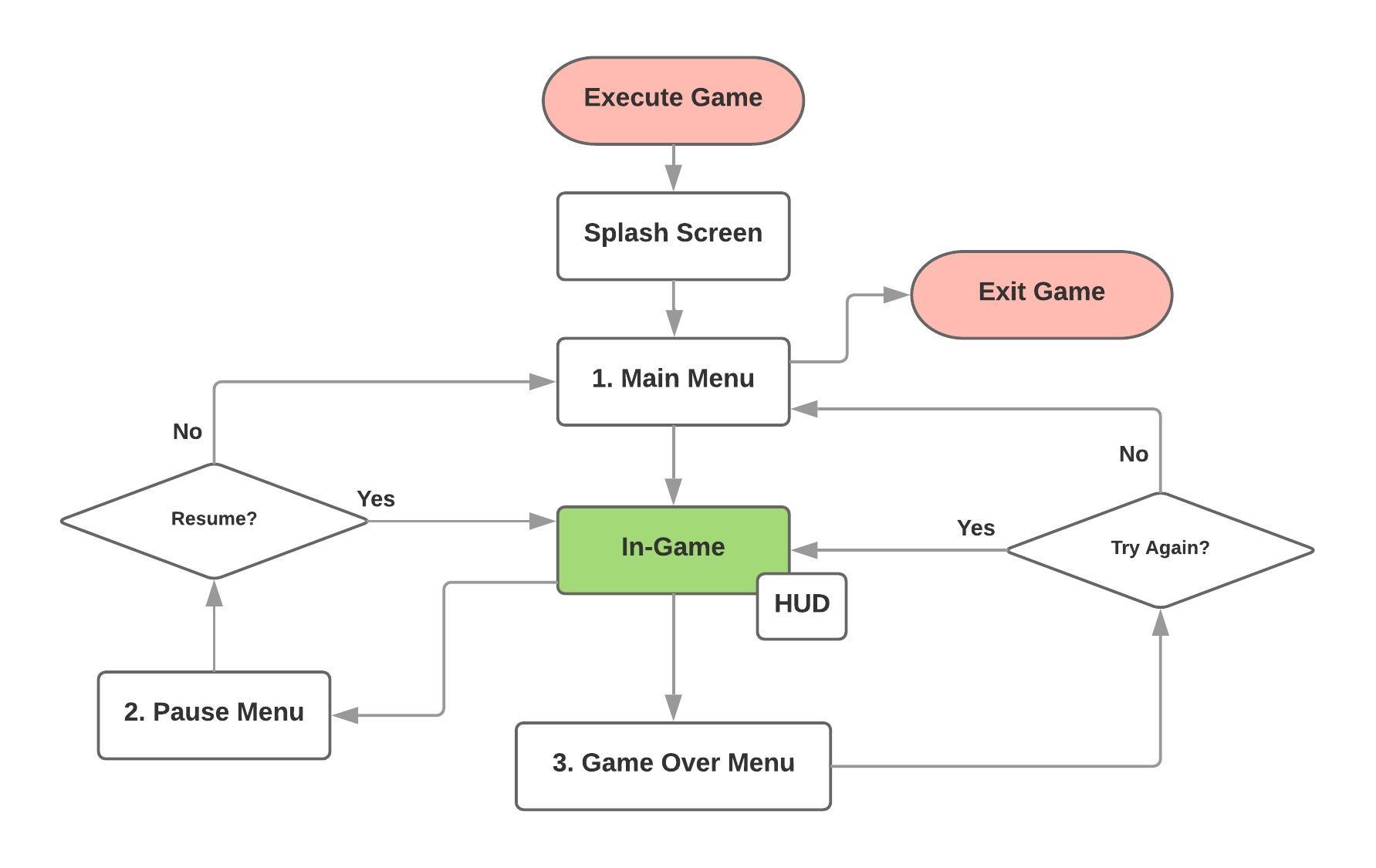
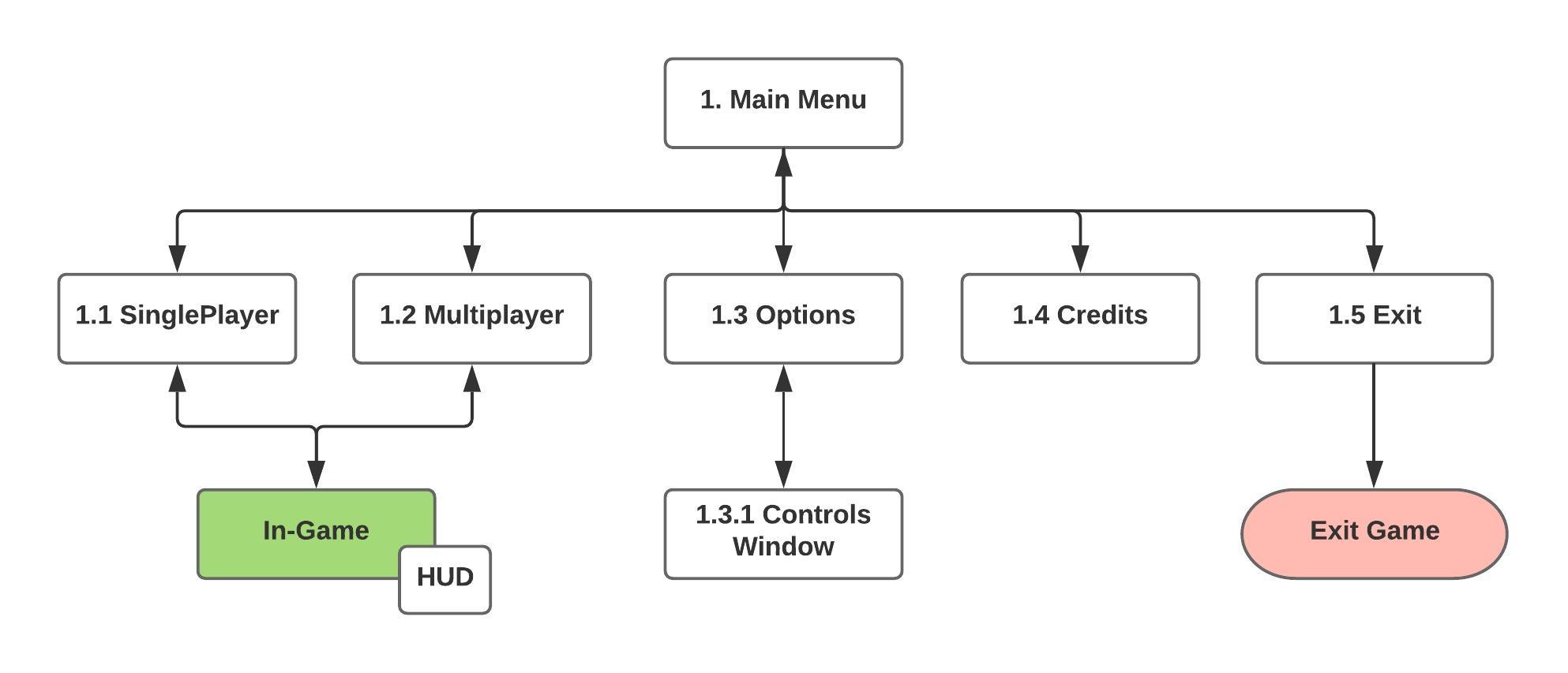
General UI Flow
The previous diagram shows the global flow between all menus, splash screens, etc and how to navigate between them. Scenes like the pause menu are only accessible in-game.
UI Element Types
All UI elements are identified with a number (id) and a letter (type) in the wireframes. The types are:
- (p) Panel, its main function is to contain other UI elements
- (s) Slider, when you move its thumb change its variable that goes from 0 to 1
- (b) Button, responds to click ups and makes the assigned action
- (i) Image, is a simple texture render
- (l) Label, is a text render
- (t) Table, like drive, has columns and rows
- (tp) Text Panel, a panel that contains a text
- (it) Input Text, the users can write on it
- (g) Group, groups several elements
Design & Art Specifications
Unlike Red Alert 2, our project, Tankerfield, is a different genre from the RTS so the design of the original UI does not adapt to it. Therefore, we have decided to redesign the UI from scratch and that also implies generating all the art.
Design
As our game is a cooperative game, we have taken inspiration from local and survival multiplayer games, a simple and intuitive design, not too loaded that does not distract the player while he is in a game, with the necessary information, period. Some examples are Super Smash Bros for character selection and Black Ops Zombies for HUD.
Art
Main Menu MockUp
The art of Red Alert 2 follows a military style and our project also contains military elements, especially tanks. The art of our UI will follow a military style simulating the metal of the tanks. This can be seen in more depth in the section of UI within the Art Bible
Menus Performance
1. Main Menu
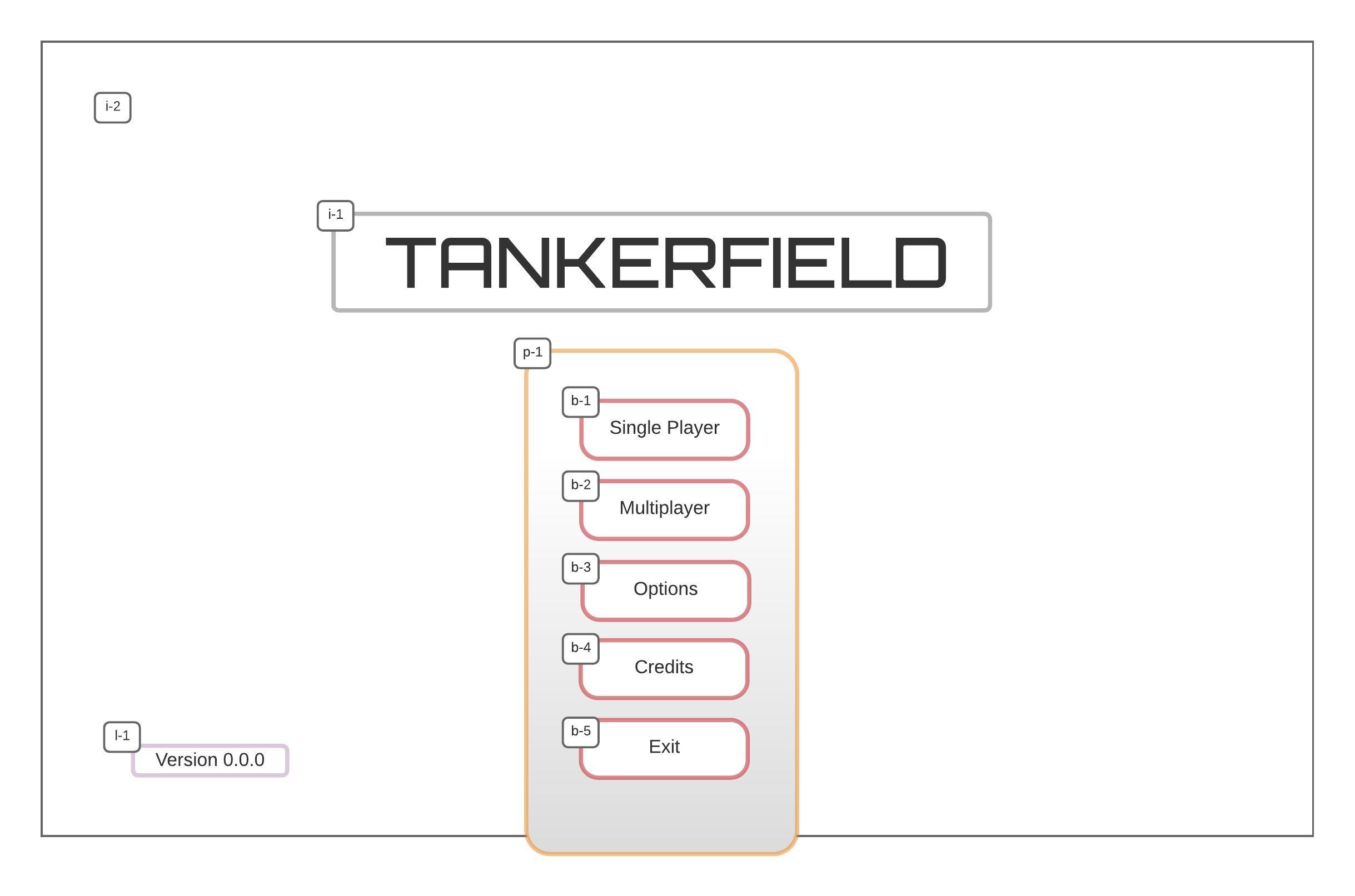
Main Menu Wireframe
The main menu is a simple panel (p-1) that contains all the following buttons:
- (b-1) Single Player opens the window 1.1 that is used to start a new game or continue the existing one in singleplayer.
- (b-2) Multiplayer opens the window 1.2 that is used to start a new game or continue the existing one in multiplayer.
- (b-3) Options opens the window 1.3 . Here the player can configure the game options such as audio or video.
- (b-4) Credits opens the window 1.4. The credits and acknowledgments are shown here.
- (b-5) Exit closes the application
Other important elements are:
- (l-1) Current Version indicates the current version in which the game is
- (i-2) Menu Background with epic tanks
- (i-1) Game Logo of Tankerfield
1.1. Select game windows
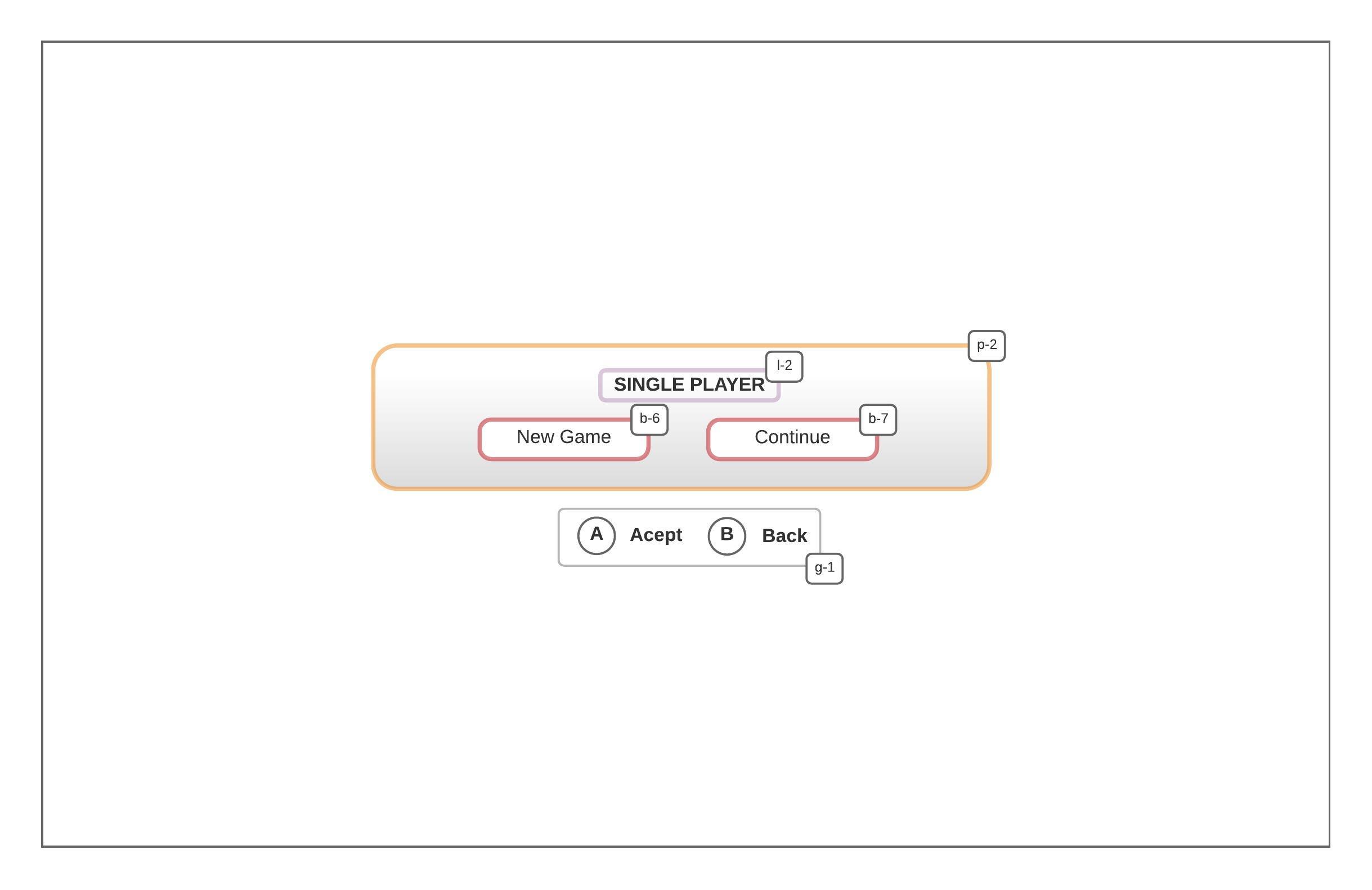
1.1. Windows
The both windows 1.1 SinglePlayer & 1.2 MultiPlayer are the same except for the l-2 label that changes its text between Single Player and Multiplayer in the corresponding order. Both contain:
- (g-1) Controls help
- (p-2) Panel that contains:
- (l-2) Panel Name
- (b-6) New Game creates a new game, deleting the previous one
- (b-7) Continue resumes the current game
1.2. Select tank color Window
1.2. Window
If you select a new game in window 1.1. the panel p-7 will open where each player will choose the tank of his choice. If it is a single player game, only the elements of player 1 will be shown, if it is multiplayer the 4 will appear as in the previous image.
- (l-60) Panel Name
- (l-61 to l-64) Player & Number
- (l-65 to l-68) Player State indicates with "ready?" when the player is chooising, if it is ready, it will change to "ok"
- (i-61 to l-64) Player Tank shows the tank that the player currently has selected
- (t-2) Tank table is a board of buttons that serve to select the tank color, players can move around the board with the control. Each player must choose a different tank color . When a player chooses a tank color this will no longer be selectable for the rest. It will be marked with a graphic element (i-64 to 68) on which tank each player is.
1.3. Options Window
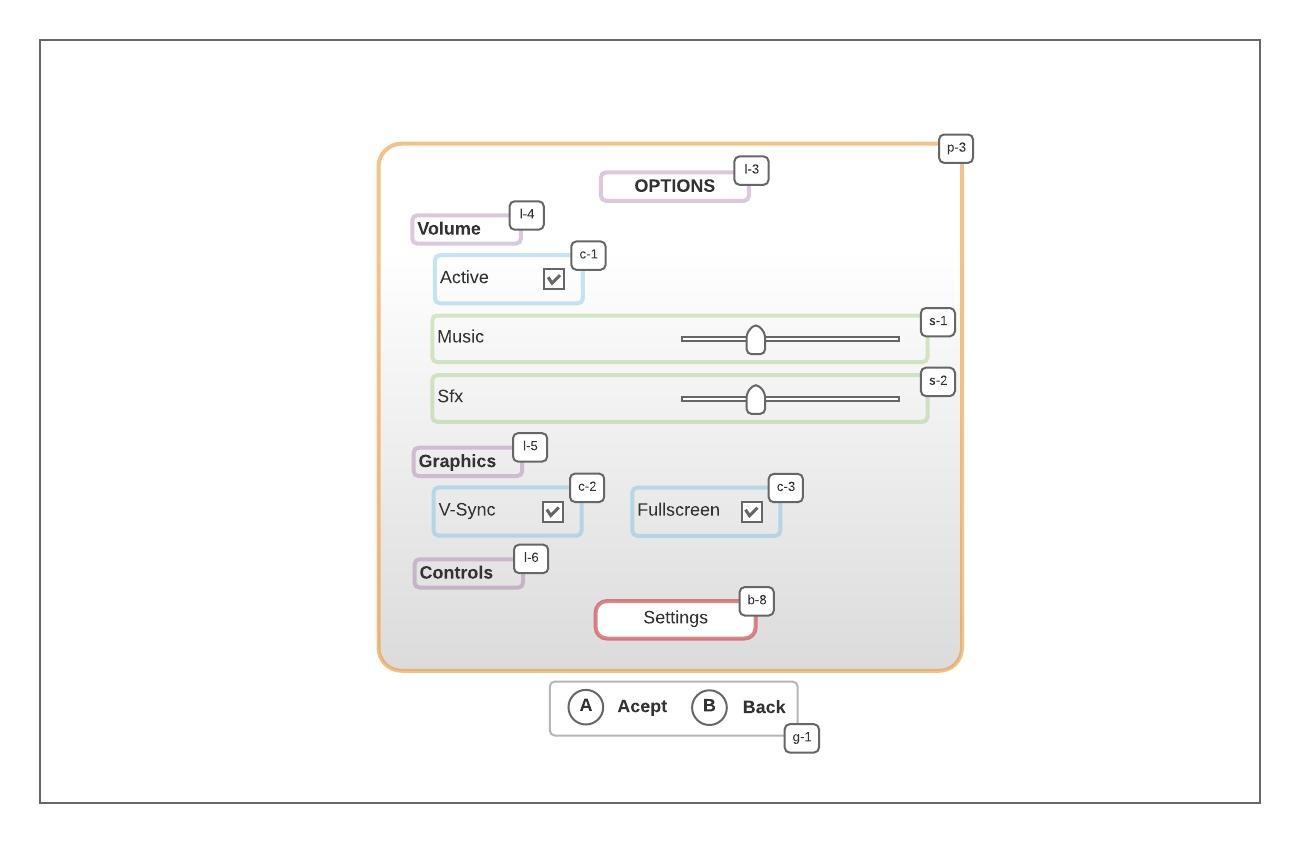
1.3. Window
All options elements are inside the panel p-3. Here you can configure the game using sliders and check boxes:
- (l-3) Panel Name
- (l-4) Volume Section
- (c-1) Active Volume, actives or desactives general volume
- (s-1) Music Slider, regulates music only
- (s-2) Sfx Slider, regulates sound effects only
- (l-5) Graphics Section
- (c-2) Limit FPS, limitates fps to 60
- (c-3) Fullscreen, changes between fullscreen or windowed mode
- (l-6) Controls Section
- (b-8) Settings, opens the window 1.3.1
1.4. Credits Window
1.4. Window
Panel p-4 contains and :
- (l-8) Panel Name
- (pt-1) Credits shows acknowledgments, creators, etc.
- (s-1) Text Slider is connected to the text panel and you can scroll with it
2. Pause Menu
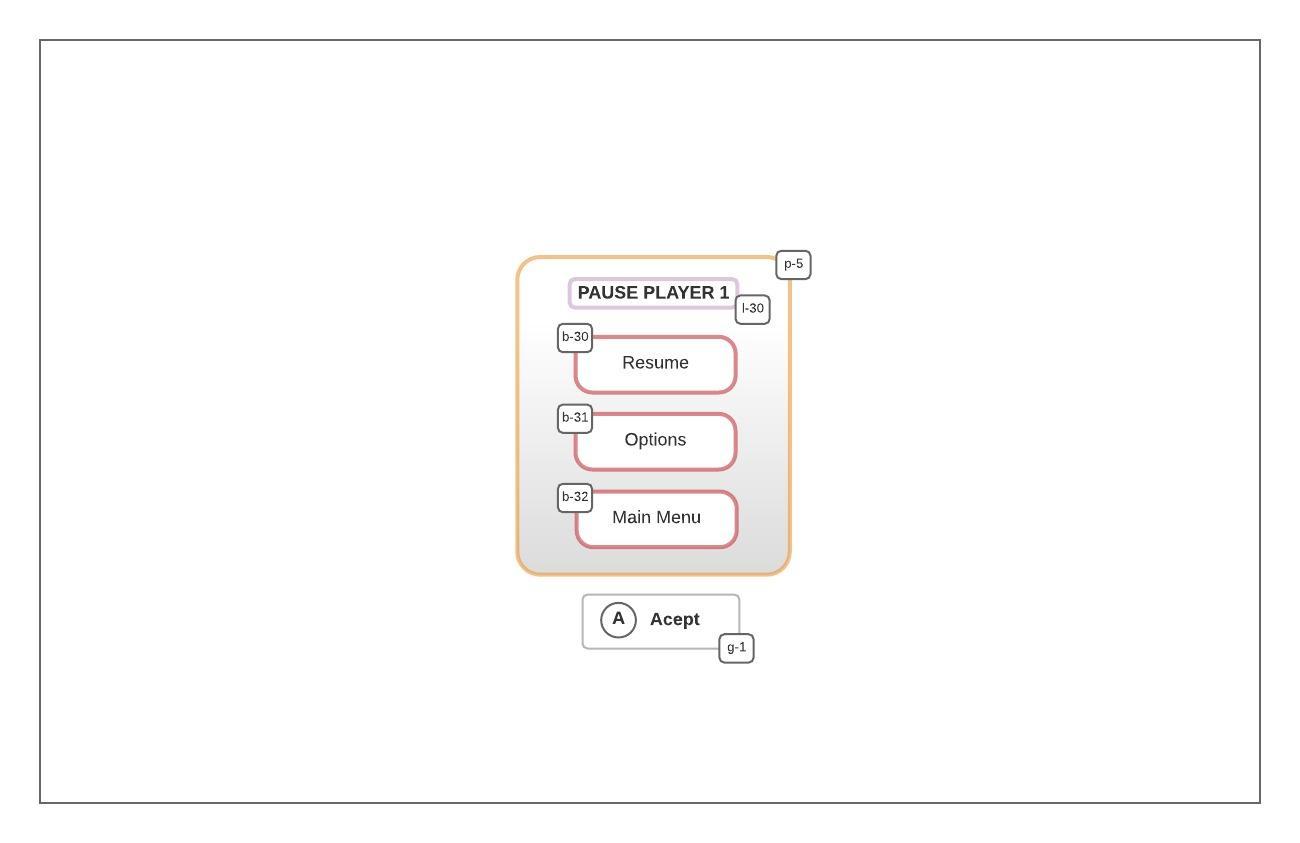
Pause Menu Wireframe
The pause menu consists of a panel p-4 that emerges from below to the center of the screen with an animation / interpolation when the pause button is pressed. When exiting this menu, it is hidden again with an animation / interpolation downwards.
- (l-30) Panel Name
- (b-30) Resume removes pause mode and return to the game
- (b-30) Options opens the window 1.3
- (b-30) Main Menu finishes the current game, saves it and opens 1.Main Menu.
3. Game Over Menu
3.1 Results
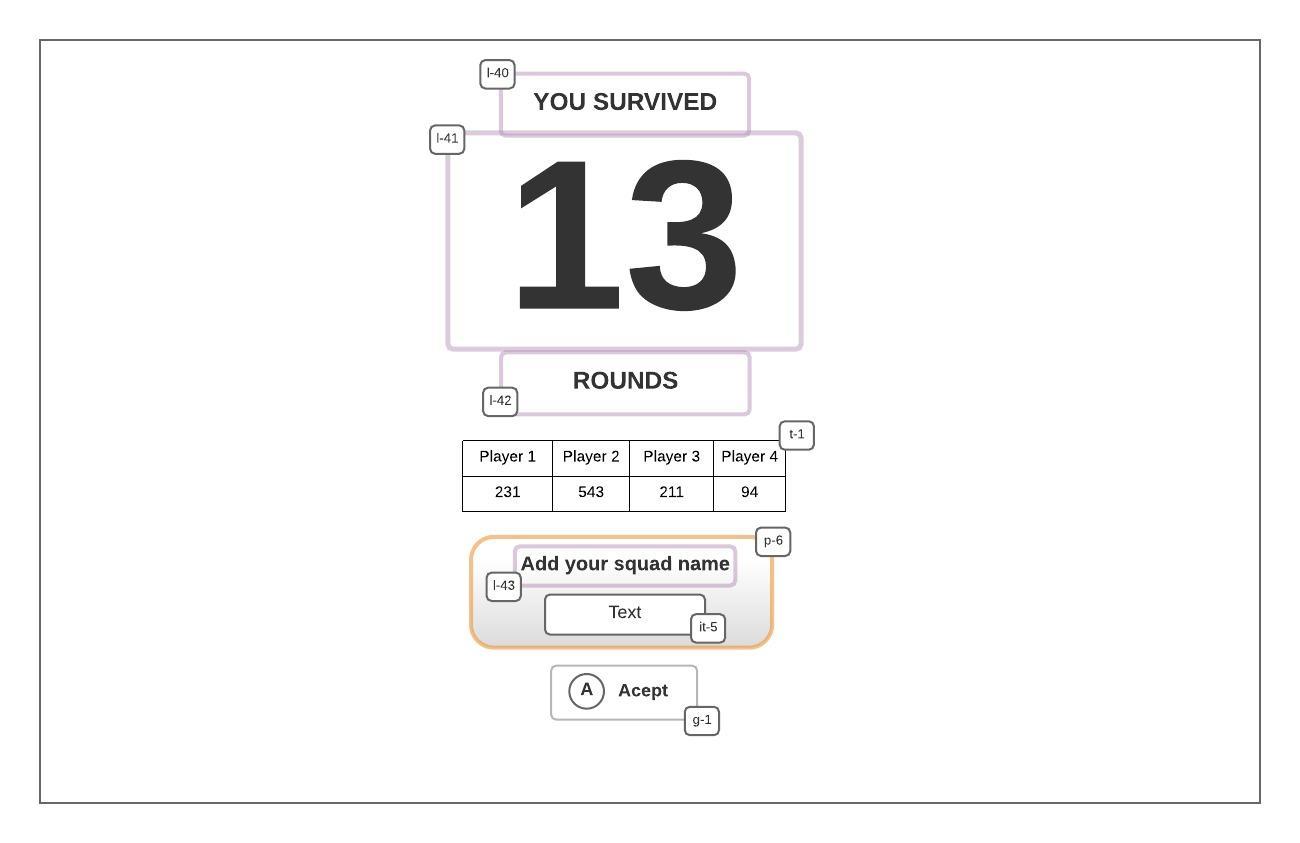
3.1 Results Wireframe
The game over menu has 2 part . The first one that corresponds to the previous image (3.1 Results) shows the score of the players and the rounds achieved in the game. They also have the possibility to enter a squad name.
- (l-40, l-41, l-42) Rounds, l-41 changes depending on the round you arrive at
- (t-1) Current Results shows players kills
- (p-6) Panel
- (l-43) Instruction
- (it-1) Squad Name that is entered was used on the leaderboard
3.2 Leaderboard
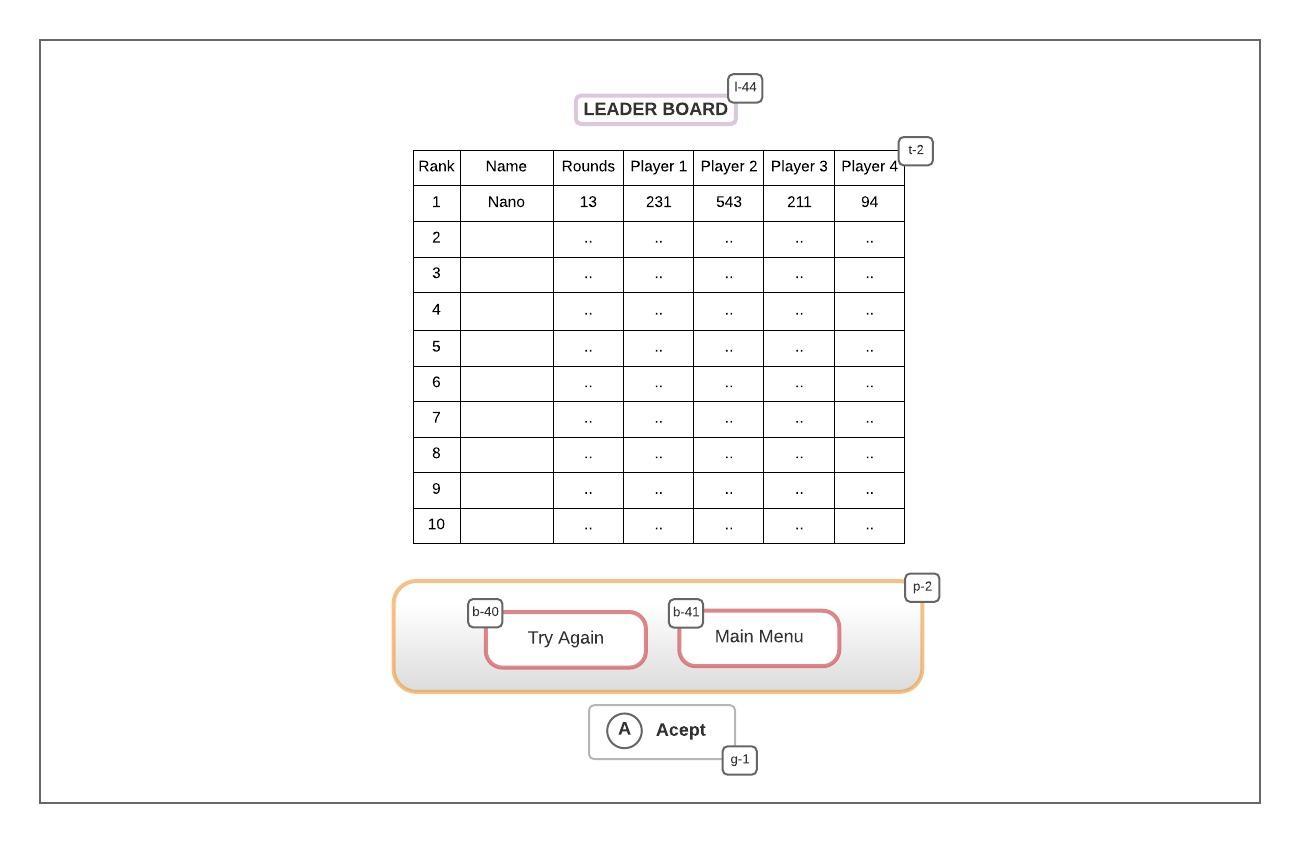
3.2 Leaderboard Wireframe
Part 2 shows the top 10 leaderboard (3.2 Leaderboard).
- (l-44) Title
- (t-2) Leaderboard contains all the information of the games in the top 10
- (p-2) Panel
- (b-40) Try Again starts a new game
- (b-41) Main Menu finishes the current game, saves it and opens 1.Main Menu
4. Flow Diagrams
4.1. Main Menu
Main Menu Flow Diagram
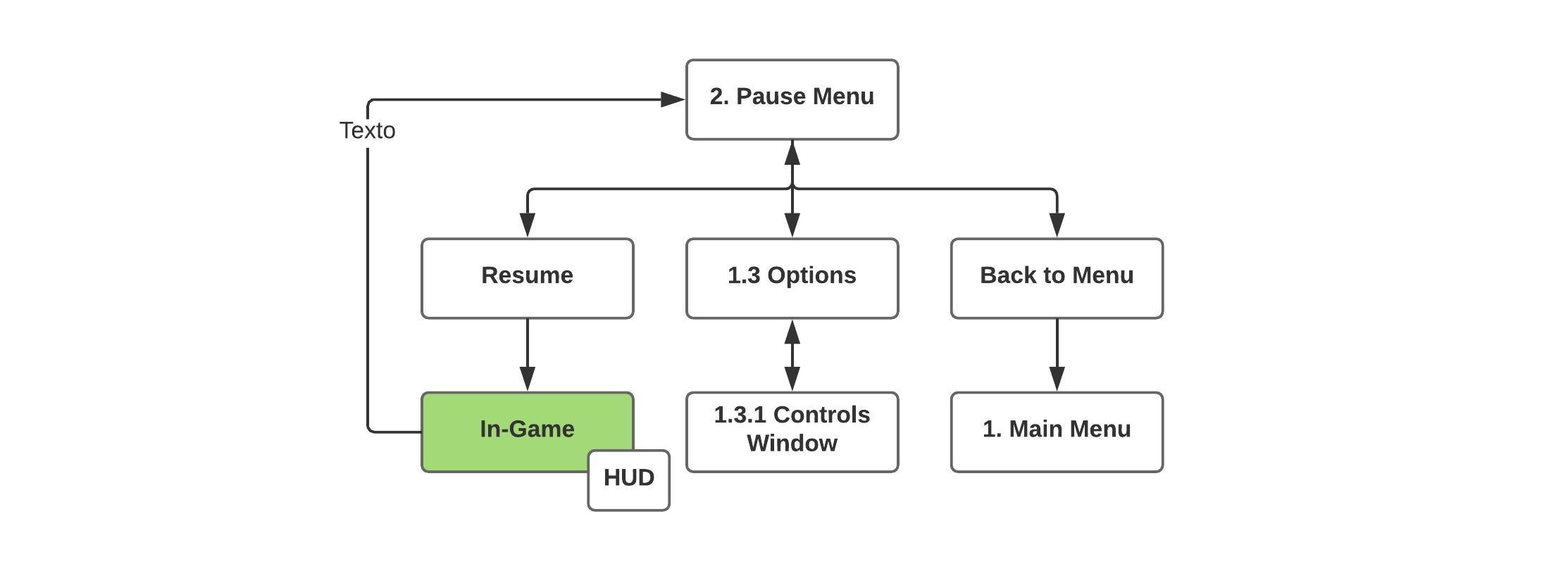
4.2. Pause Menu
Pause Menu Flow Diagram
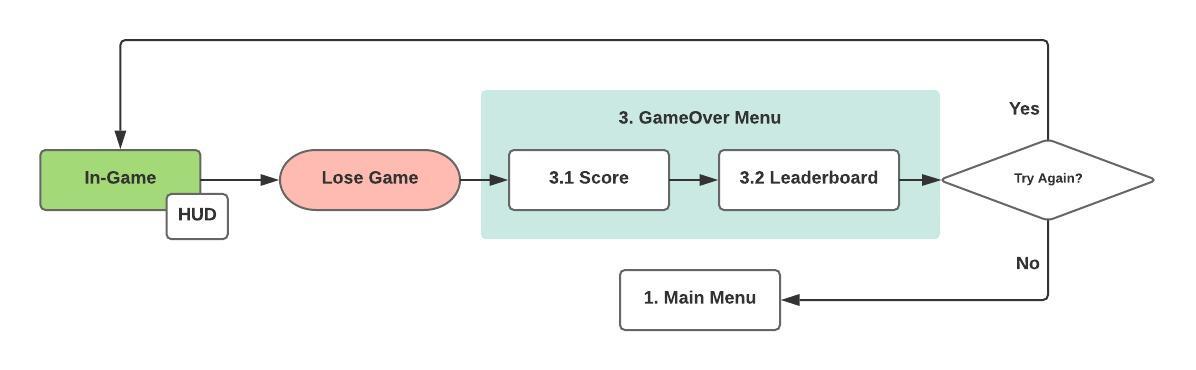
4.3. Game Over Menu
Game Over Menu Flow Diagram
In-Game Performance
Head Up Display (HUD)
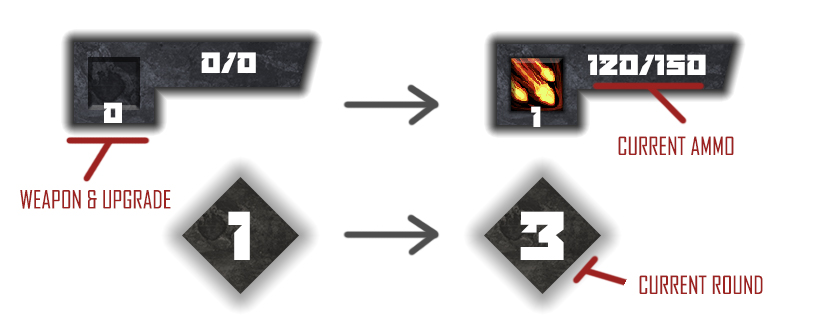
HUD MockUp
HUD Specification
Helpers
HUD Helpers
- The pointers indicate where each player is by their distinctive color
- If a tank comes out of a viewport we can know the direction it is in thanks to the arrows of its color that will follow it in all directions
Sprites
All the sprites and PSD of the UI as the Atlas are in this link