Content Editing - force11/website GitHub Wiki
An initial guide to content editing on the new Wordpress site. Once the info here is resolved the docs will be moved to the FORCE11 Guide site. https://force11.github.io/website/#/
For support see the Wiki homepage.
Publish Press is used, this offers fine grained Access Control Levels as well as a publishing pitching and submission workflow.
This is done though the normal Wordpress interface and what types of content you can edit or add depends on your ACLs.
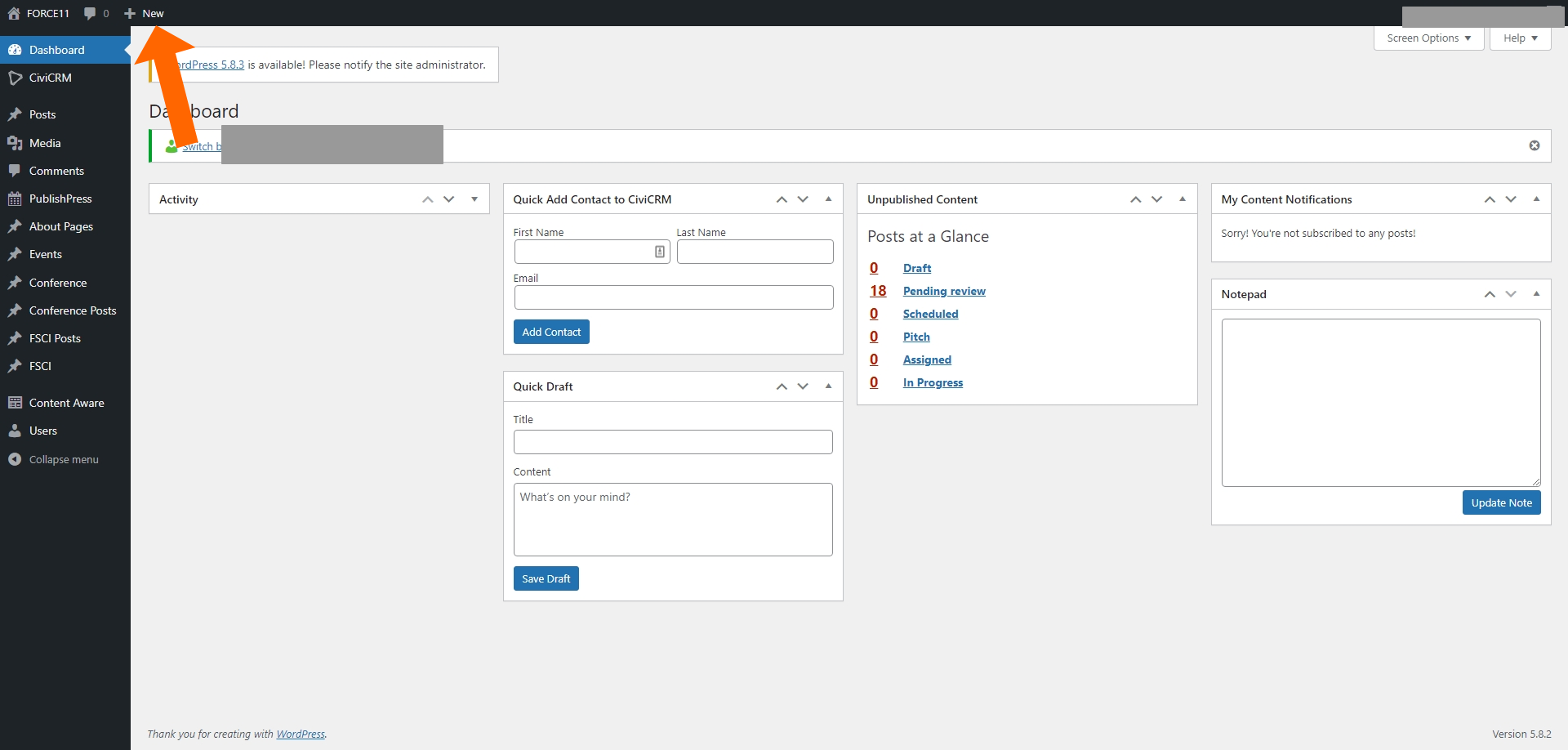
- Listing - Go to top left FORCE11 > Dashboard

- Adding - When you are in the Dashboard area you can add use the Add content dropdown.

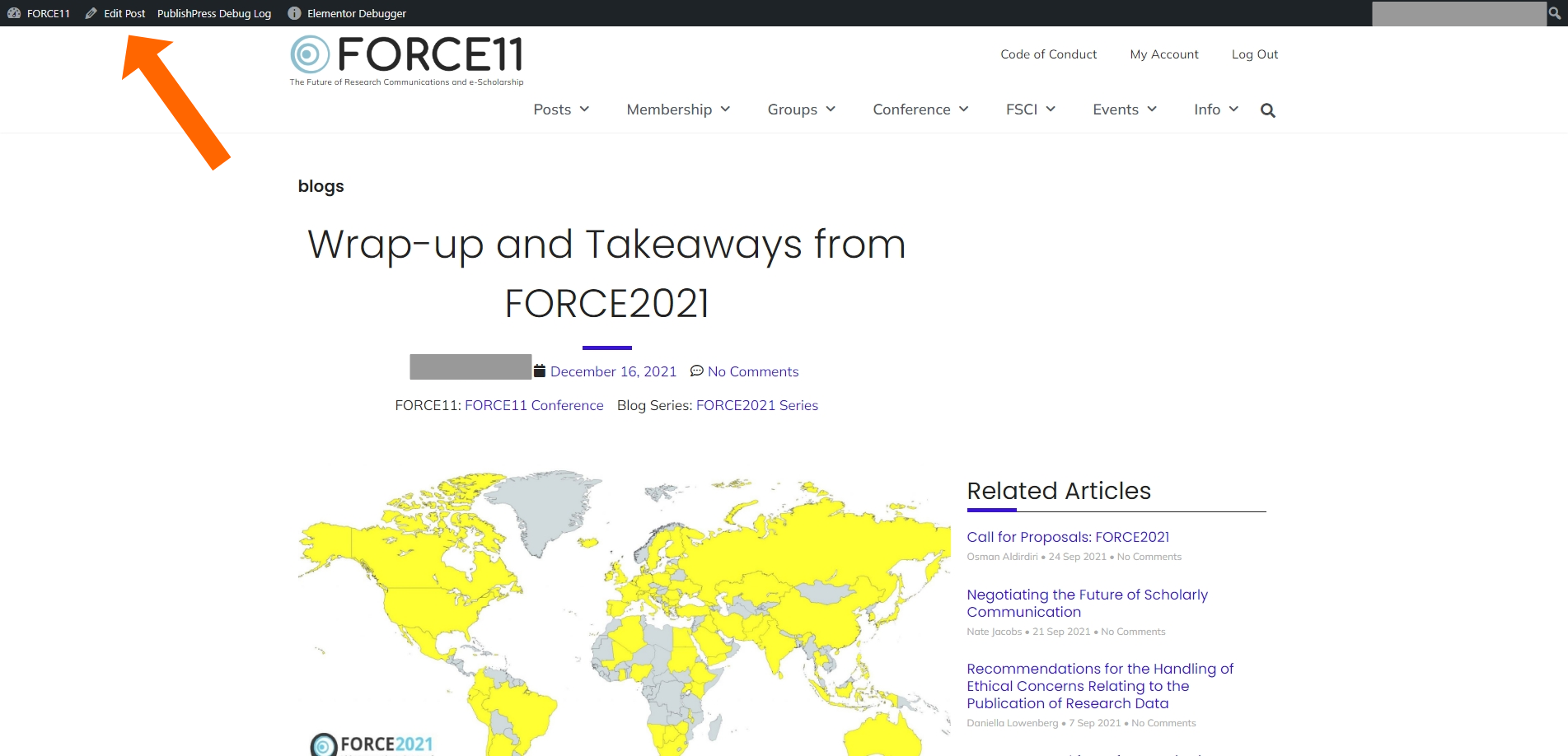
- Editing content directly - When browsing if you see the 'Edit Post' menu item top left then the content is editable. If you require edit permission please ask support, details on Wiki homepage.

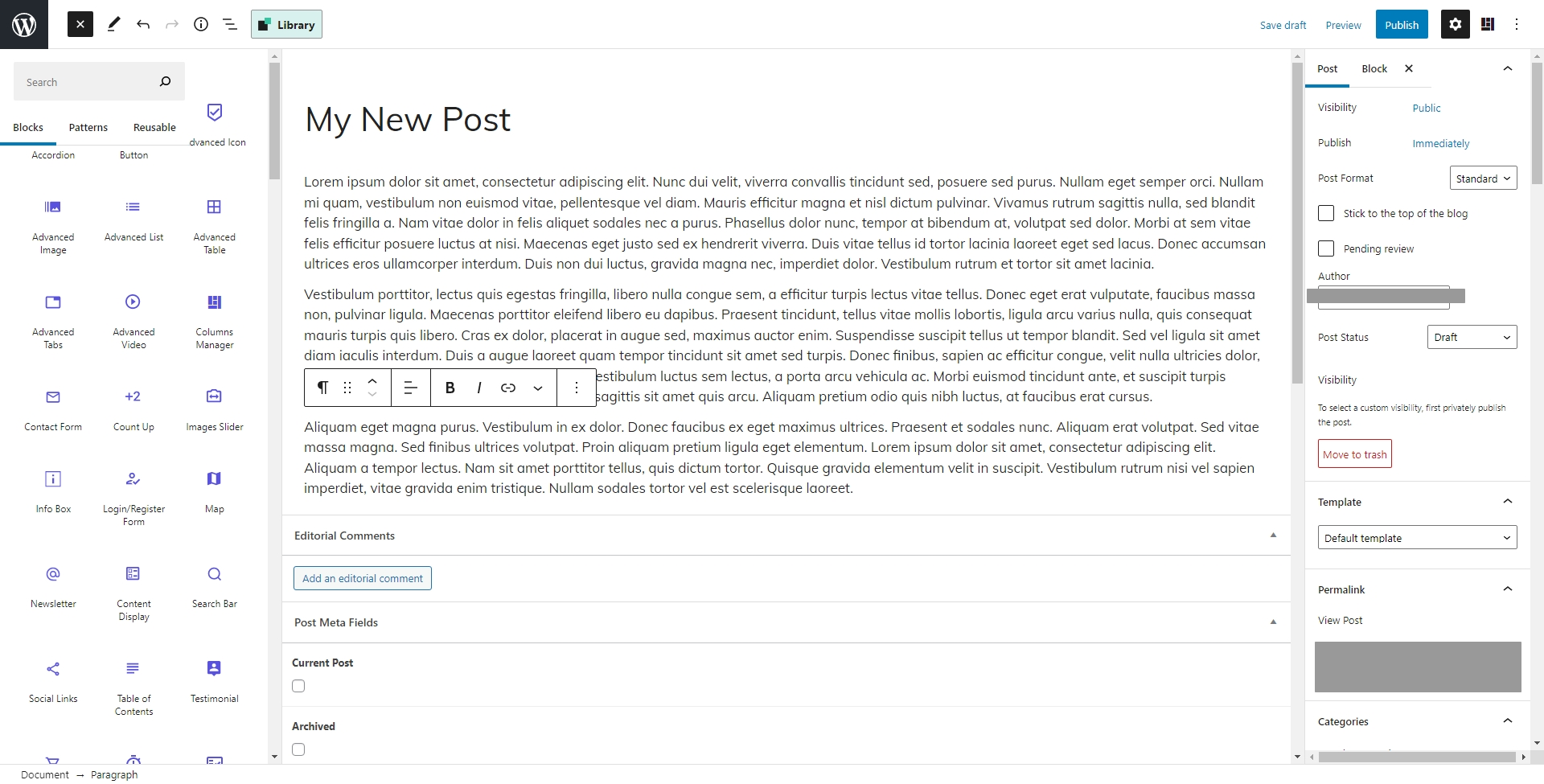
Gutenberg Editor
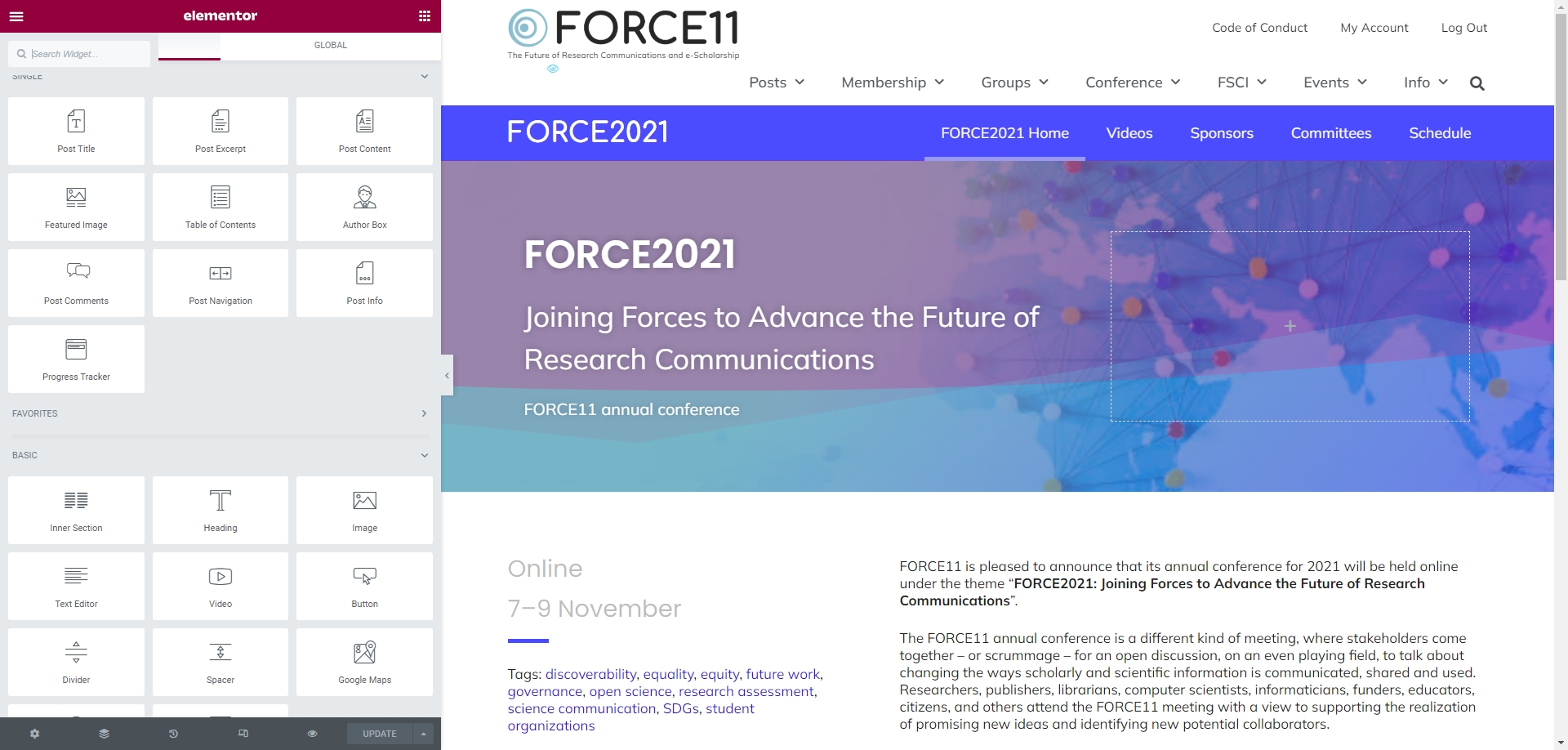
The Gutenberg Editor uses the Google backed concept of Web Components where each part of a webpage is an independent component.
In the screenshot you'll see the editor centre and left available blocks that can inserted.

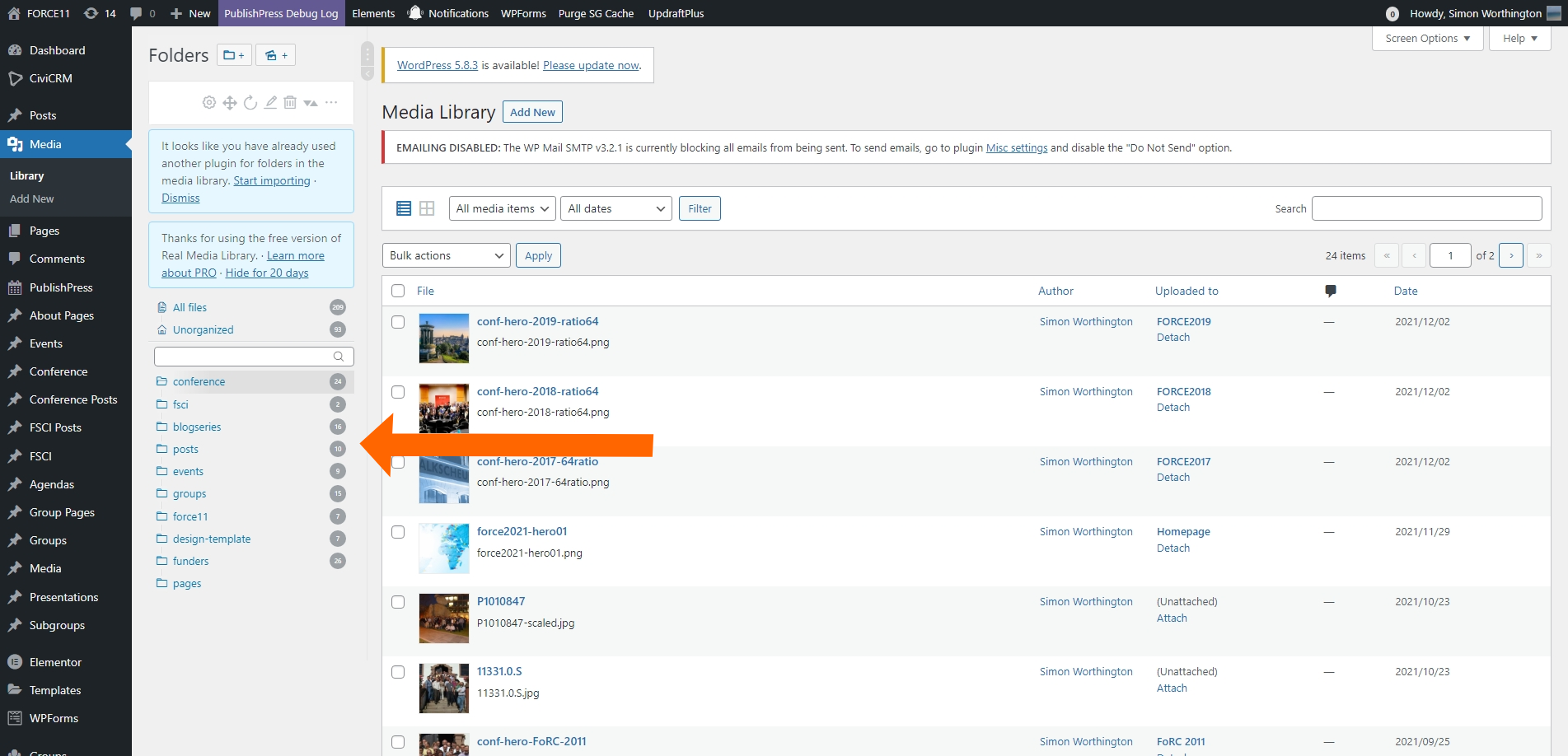
Please note to use the image folders for keeping a tidy organisation of images and media. Files can be moved between folders without affecting their links. Note you can also make new folders as needed.

We use the Elementor Wordpress framework for editing templates and making custom styled pages. Elementor allows to easy and advanced UI features and design to be brought to the site. Due to its powerful customization Elementor access is kept to site administrators only as core site templates can be edited.
Training can be provided and parts of Elementor will be made available to site moderators over time.
The site now operates using Git and staging versions. These facilities can be made of to allow site customisation.


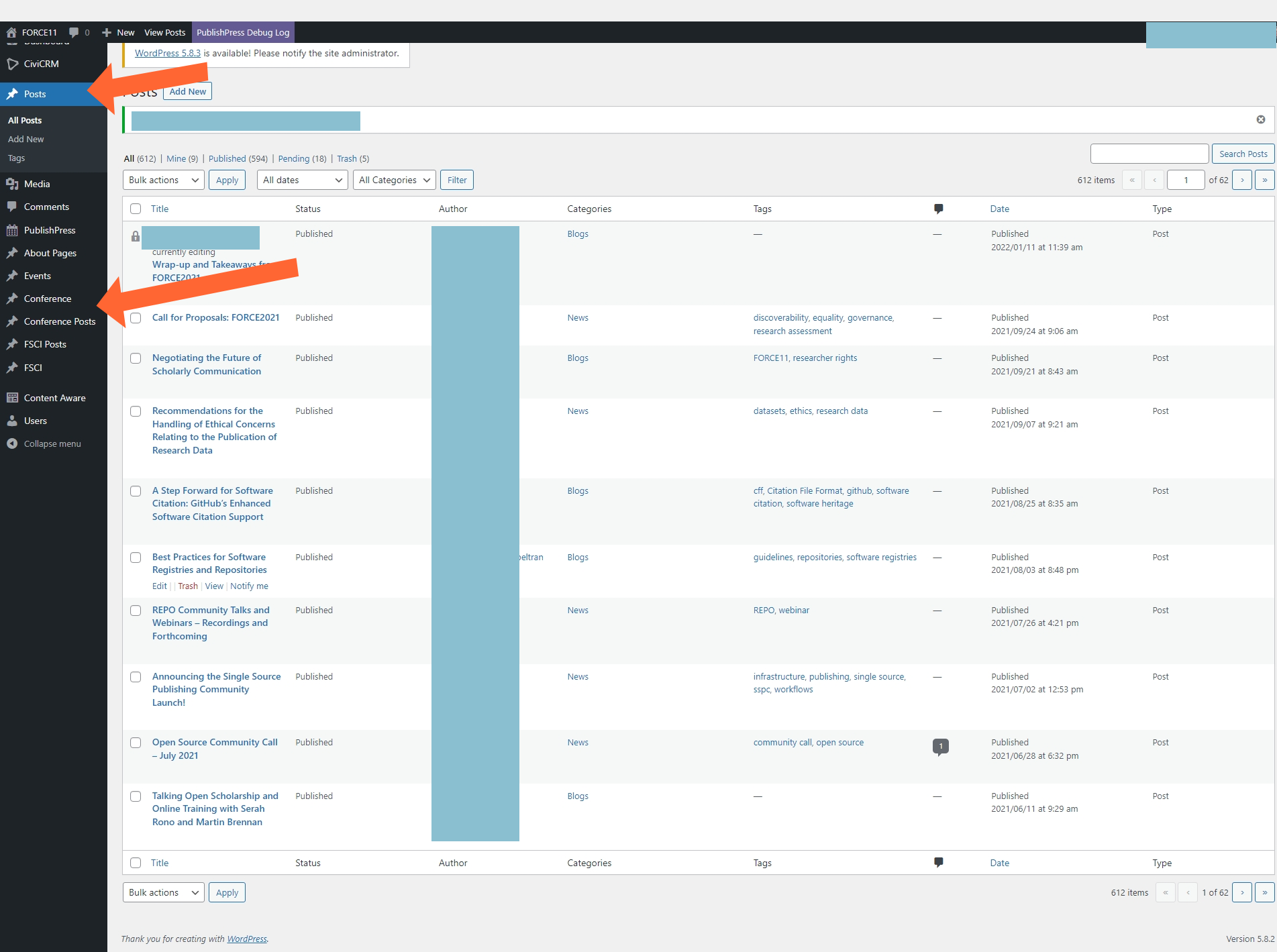
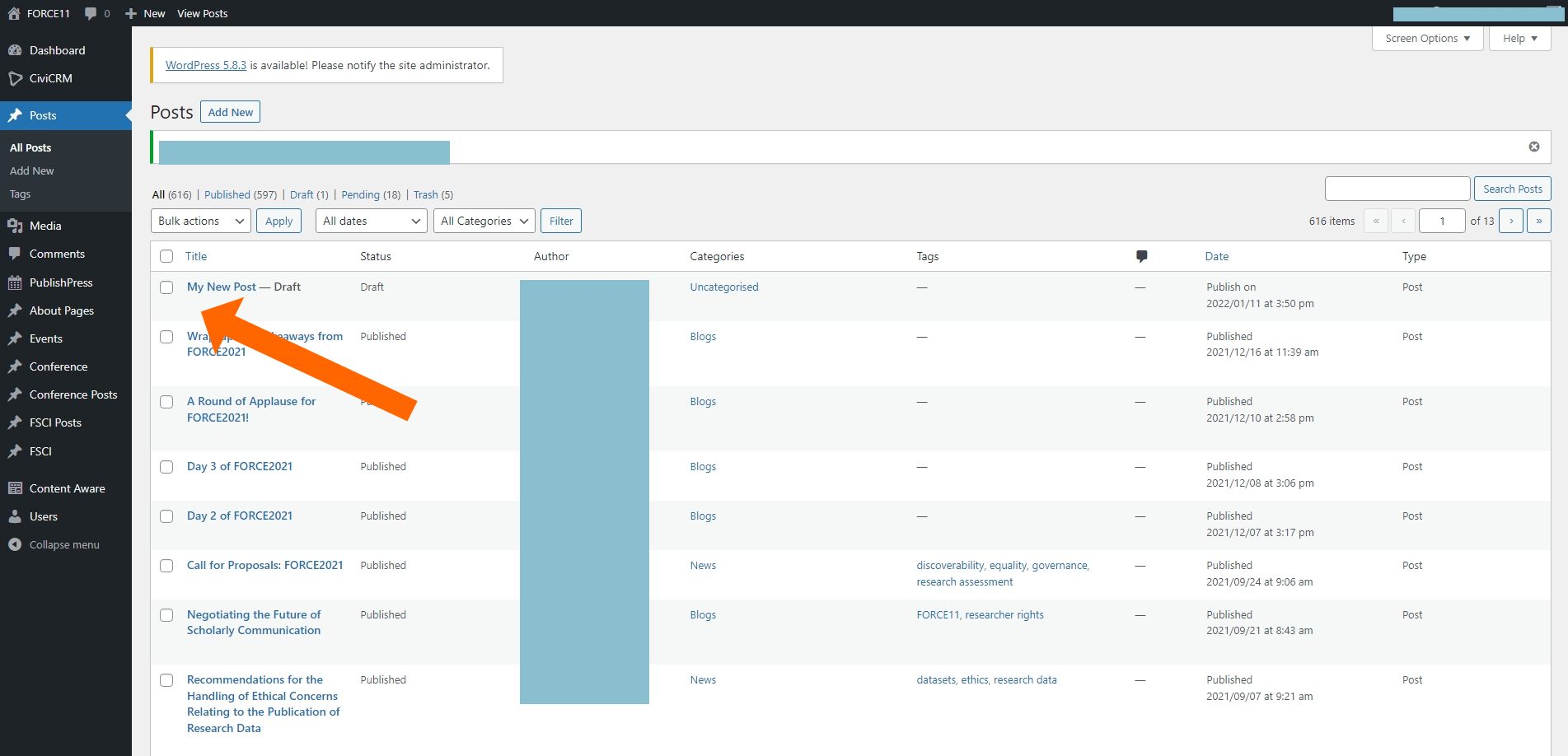
Editing from a content listing.
Under the title, left, an edit link will appear on rollover

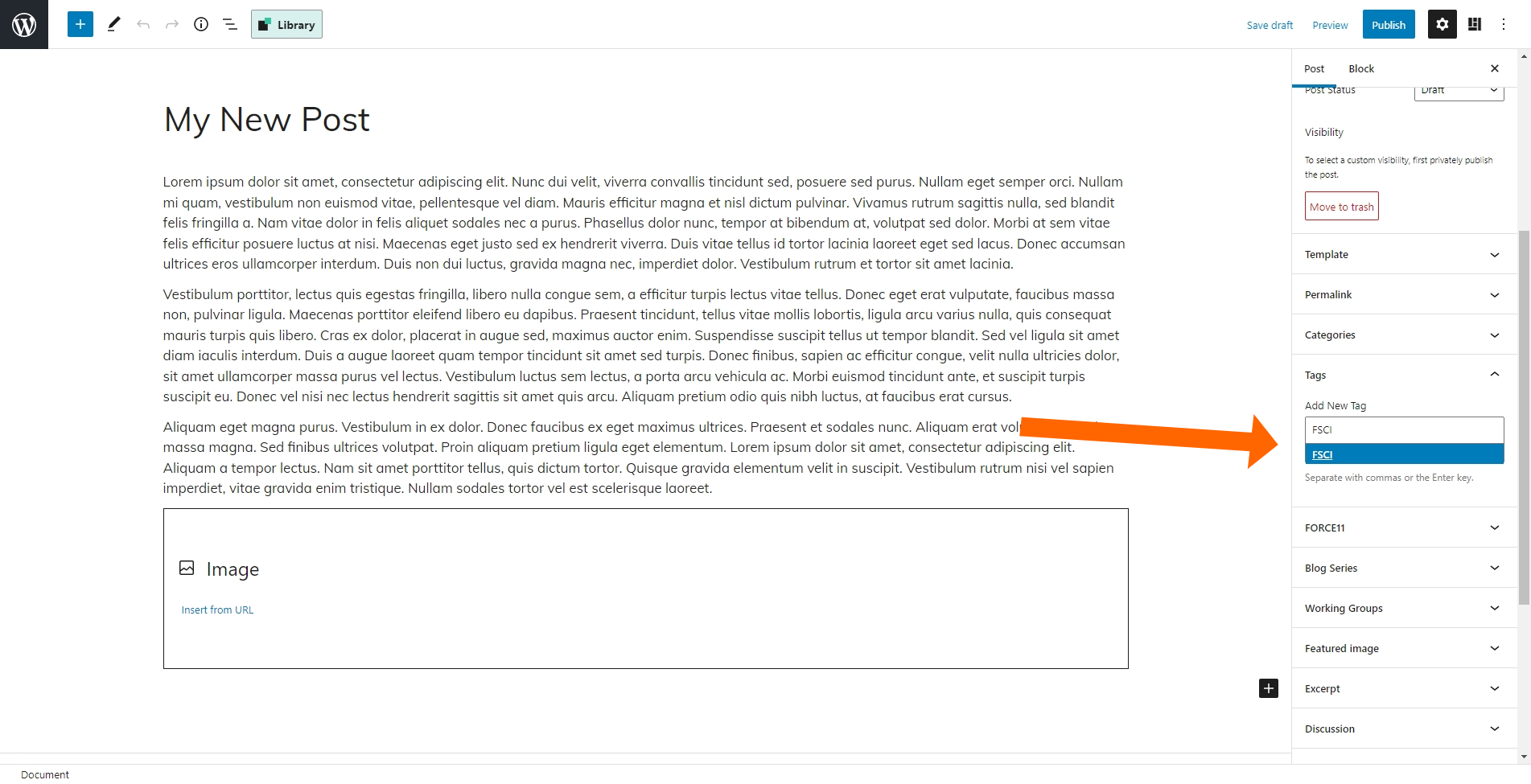
Right-hand side there should be a Tag drop down. Open it, and then type in a tag. If the tag exists already it will be listed underneath for editing, if not you can press enter to complete the tag.

FSCI is made up of three page types:
- About FSCI - this acts as the homepage for FSCI
- FSCI Institutes - Landing pages for each Institute event
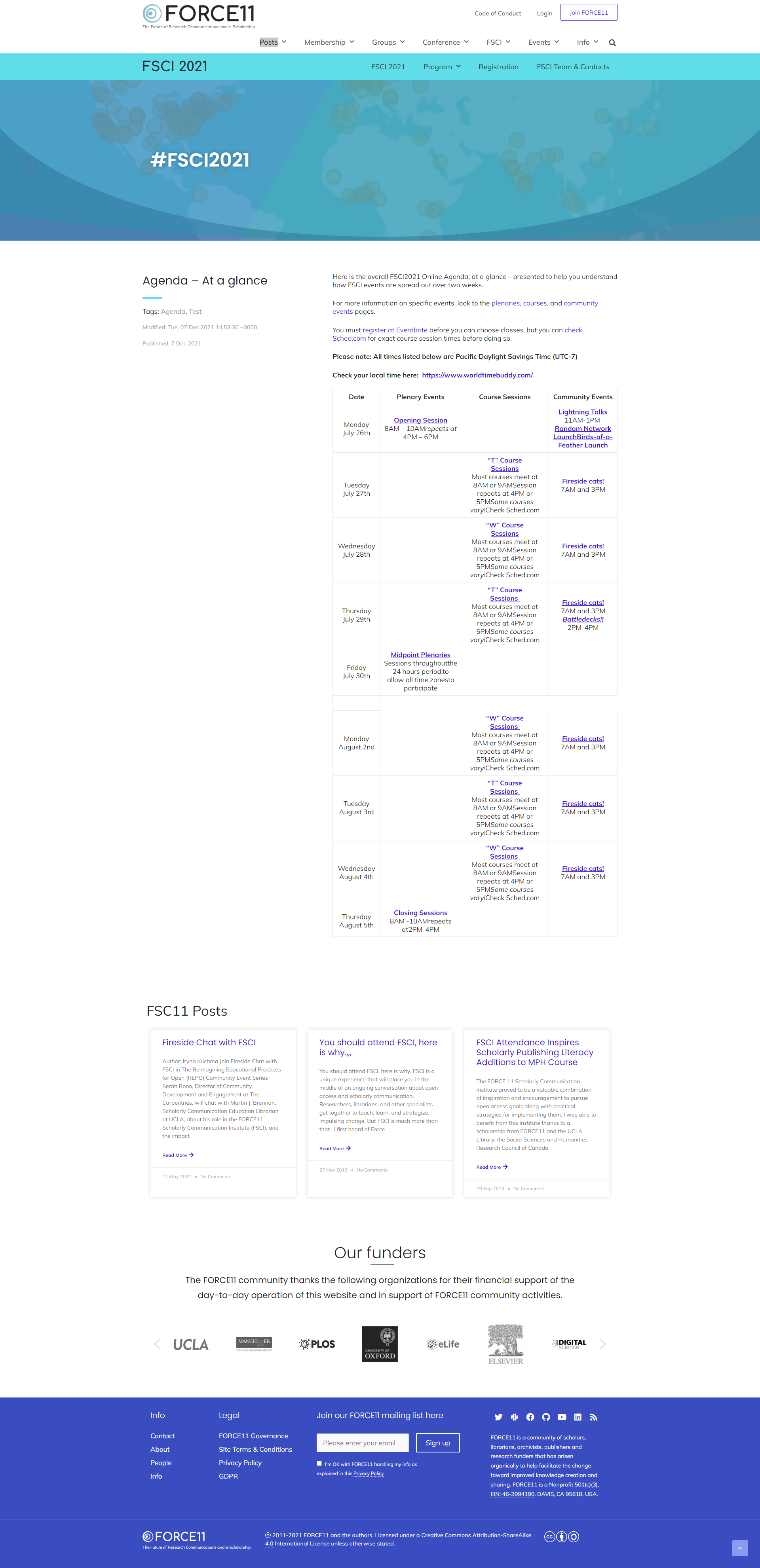
- FSCI Pages - sub-pages for Institute events
And there are five other components:
- Sections (content blocks that can placed around the site)
- Menus - Individual menus made for FSCI Institutes
- Menu section - this is used to link the menu to then content in FSCI and FSCI Posts - it generates a Elementor-template id [elementor-template id="143806"]
- Elementor ID [elementor-template id="143806"] - use in FSCI and FSCI Posts to link menus
- FSCI Institute image - this is used in the Section Hero, and by all pages and summary parts in FSCI and FSCI Posts (Dimensions 1200 x 675 px)
- About FSCI - Content type: Page. This page is reserved for users with access and training in Elementor. If you do not have access raise a Github issue for an edit or access.
- FSCI Institutes - Content type: FSCI. These can be edited by FORCE and FSCI organisers. For Creation raise an issue in GitHub. To give access to individual FSCI institute committees or volunteers message support and a custom ACL groups can be made.
- FSCI sub-pages - Content type: FSCI Posts. These can be edited by FORCE and FSCI organisers. For Creation raise an issue in GitHub. To give access to individual FSCI institute committees or volunteers message support and a custom ACL groups can be made. Special access for creation can be given after site training.
- Sections - Elementor templates. This page is reserved for users with access and training in Elementor. If you do not have access raise a Github issue for an edit or access. Sections can be placed around the site, or under groups of pages and a wdie variety of features are available. See examples here on the FORCE11 Web Guide and more on the Elementor home site.
- Menus - Wordpress menus linked to FSCI or FSCI Posts. Editing access is restricted, but can be made available to trained users.
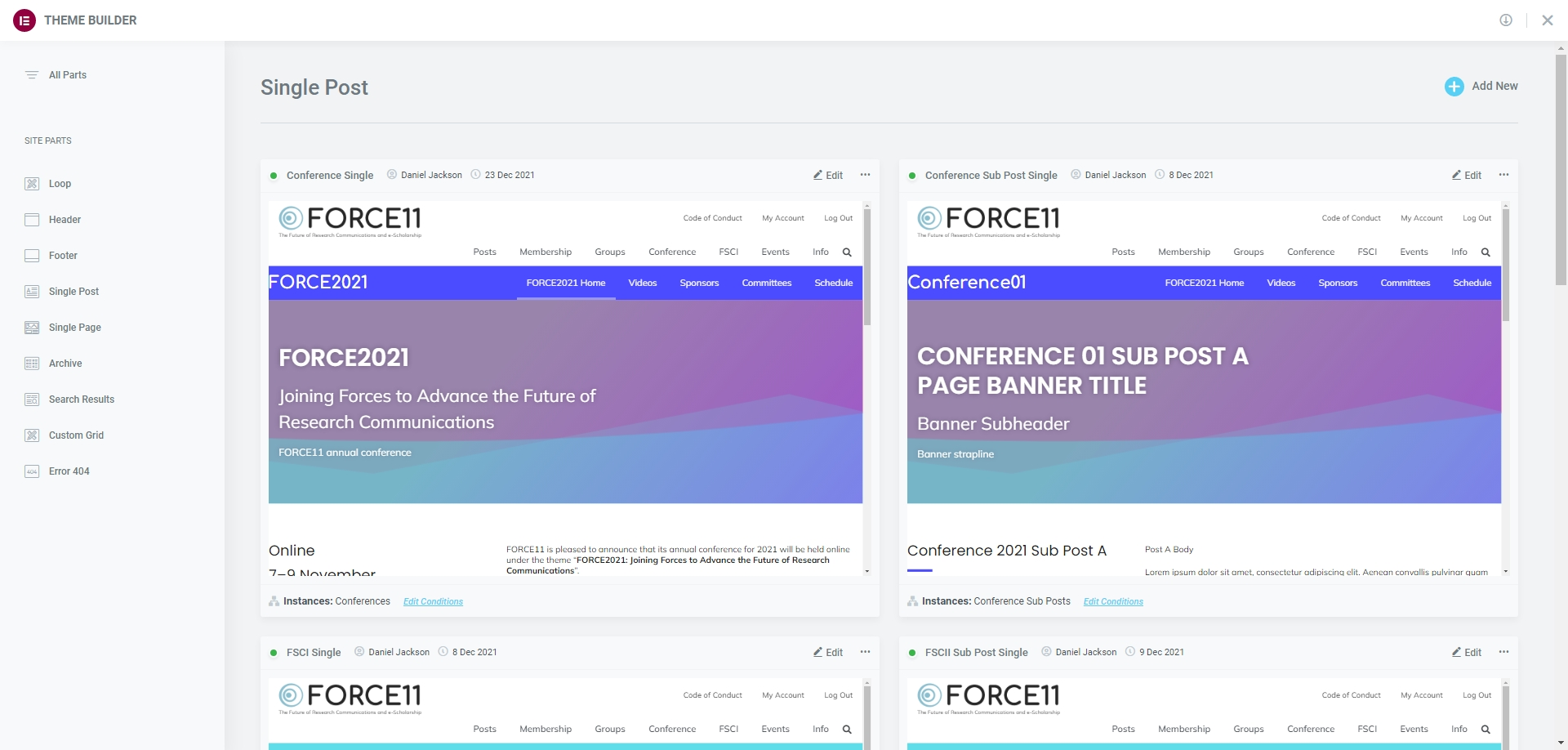
Here are screenshot examples of the above:
This is a special page that uses the Elementor editor to configure the page. Special access is needed to edit this page as the Elmentor editor can change the whole layout design and special training is needed.
When access is granted an edit with Elemenor edit button will appear top left.

These will be editable. Access to create and delete these pages will be limited.

These will be editable. Access to create and delete these pages will be limited.

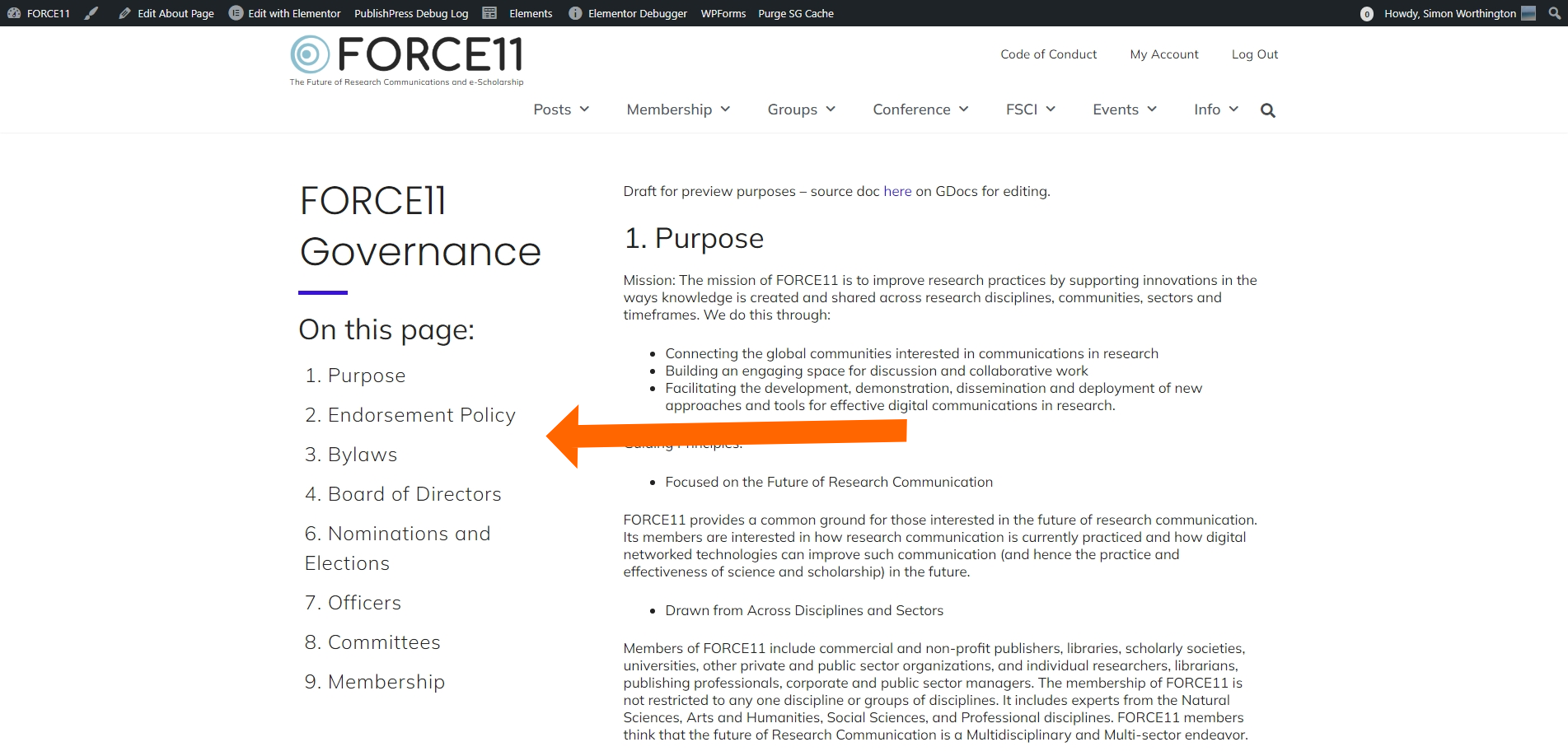
Note the info pages use an automatic Table of Contents generation left, all H2 headers will be listed left. It can be customised to list headers below H2.

Some pages in the Info area are made with Elementor or speacil Gutenberg blocks. If you need a change to something that cannot be edited please contact support.