Instalasi Angular - fitrianisyukur/tekwebfitri133 GitHub Wiki
Nama: Fitriani Syukur Nim: 1800016133 kelas praktikum tekweb lanjut: D kelas teori: C
Berikut ini adalah langkah-langkah menginstal angular melalu cmd dan langkah-langkah mengupload file ke dalam github:
-
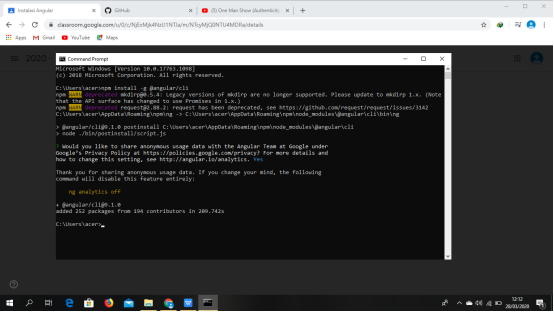
membuka cmd, kemudian ketik npm install -g @angular/cli

-
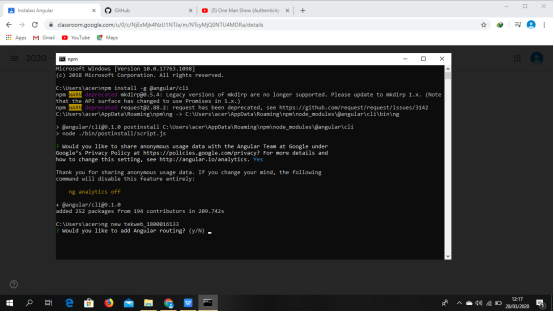
lalu membuat folder dengan nama folder tekweb_1800016133

-
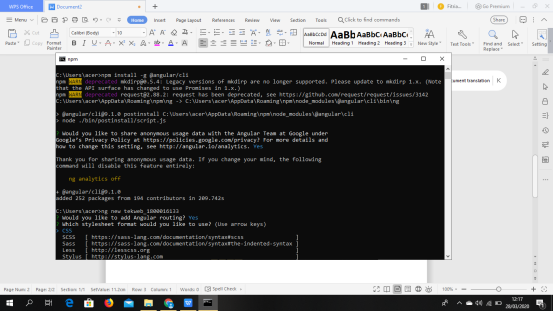
karena kita akan menggunakan routing jadi kita menjawab y (yes). lalu kita pilih css lalu di enter.

-
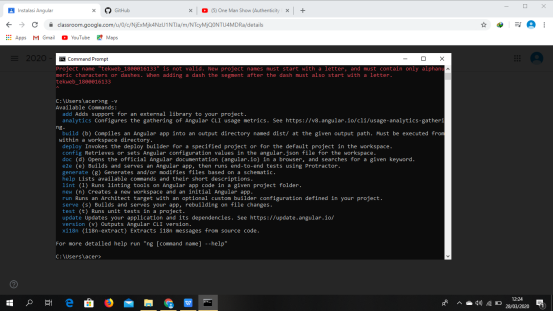
kemudian kita ketik fungsi ng -v

-
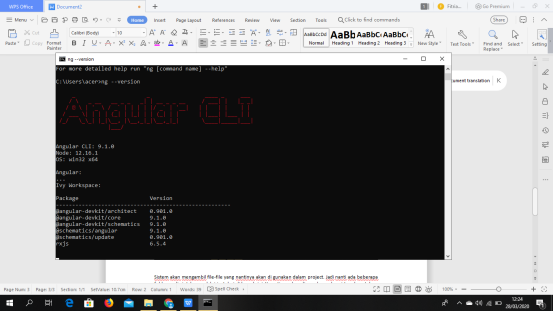
selanjutnya kita gunakan fungsi ng --version untuk melihat angular versi berapa yang kita gunakan dan menginstal angular tersebut. dapat di lihat pada gambar di bawah ini bahwa kita menggunakan angular cli versi 9.1.0

-
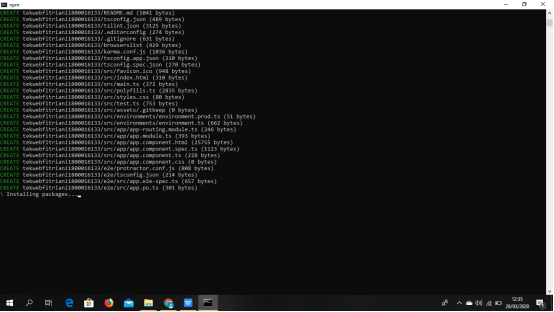
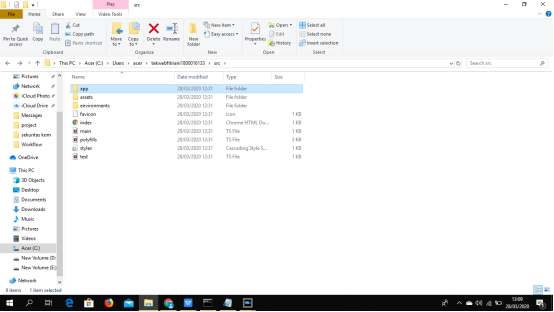
Sistem akan mengambil file-file yang nantinya akan di gunakan dalam project. Jadi nanti ada beberapa folder yg di ciptakan melalui instalasi di bawah ini. Yg nntinya akan di gunakan sebagai tools untuk kita membangun sebuah aplikasi web menggunakan angular

-
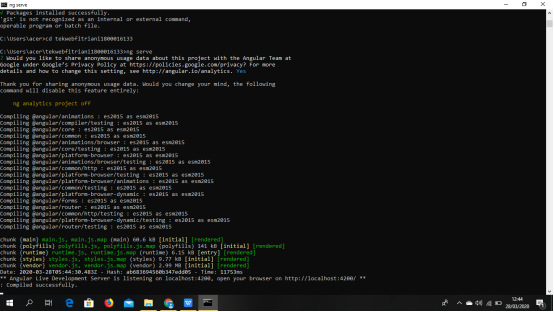
kemudian kita masuk ke dalam folder tekwebfitriani1800016133 menggunakan fungsi cd tekwebfitriani1800016133 lalu kita gunakan fungsi ng serve untuk melakukan sebuah compiling dan untuk mendapatkan alamat localhost.

Perlu di perhatikan di atas tertulis compiled successfully, ini tidak boleh ditutup agar aplikasi bisa di jalankan. Cara mengaksesnya, kita membuka chrome kemudian inputkan alamat http://localhost:4200.
-
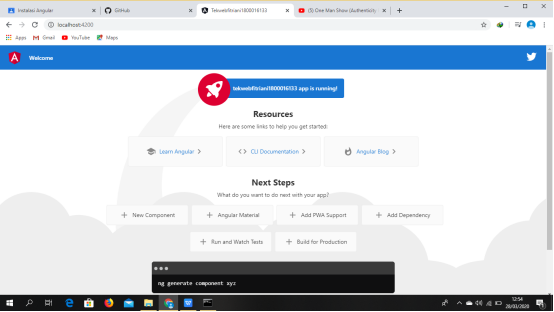
berikut adalah tampilan dari aplikasi web Angular dari localhost:4200.

-
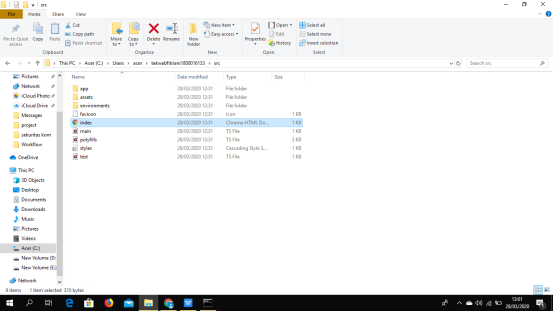
selanjut nya kita pergi ke folder tekwebfitriani1800016133 lalu masuk ke folder src kemudian pilih file index.

-
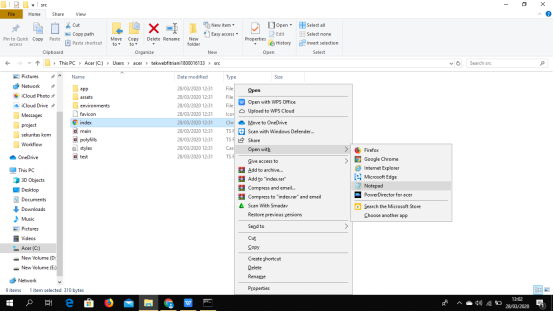
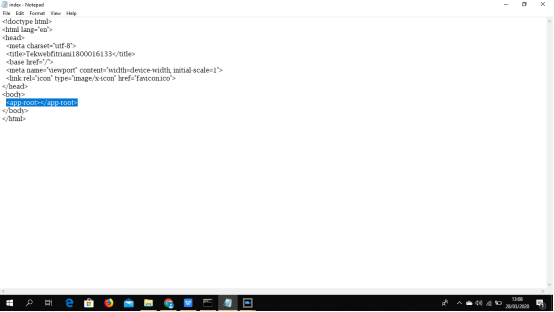
kemudian kita membuka file index melalui aplikasi notepad atau sublime.

-
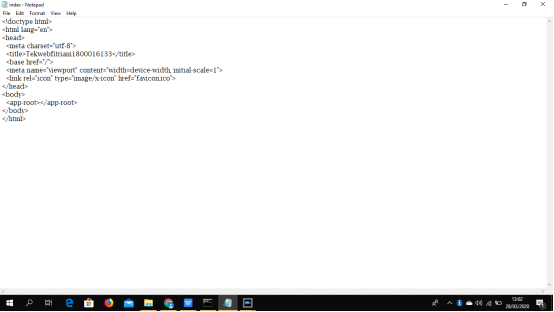
Berikut ini adalah file utama yg menjadi countener dari semua aplikasi yang akan berjalan.

-
Semua aplikasi yang berjalan, dia di fake atau di bungkus oleh satu elemen yang di beri nama app root. Nah ini adalah sebuah aplikasi countainer yg menampilkan semua aplikasi yang akan kita buat.

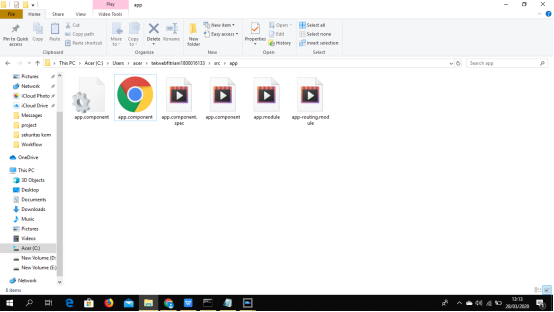
13.Kemudian kita membuka folder app

-
Perlu di ketahui angular memiliki 3 atau 2 struktur yang utama. Yang pertama adalah app.module ini adalah struktur yg paling penting di dalam angular, dan yang kedua adalah app.component

-
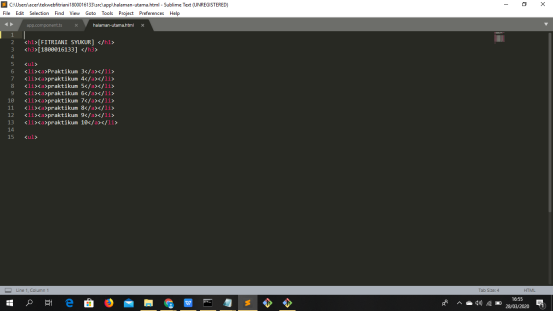
kemudian kita membuka aplikasi sublime untuk membuat file html. untuk lebih jelasnya dapat di lihat gambar di bawah ini.

-
berikut ini adalah tampilan dari file html.

-
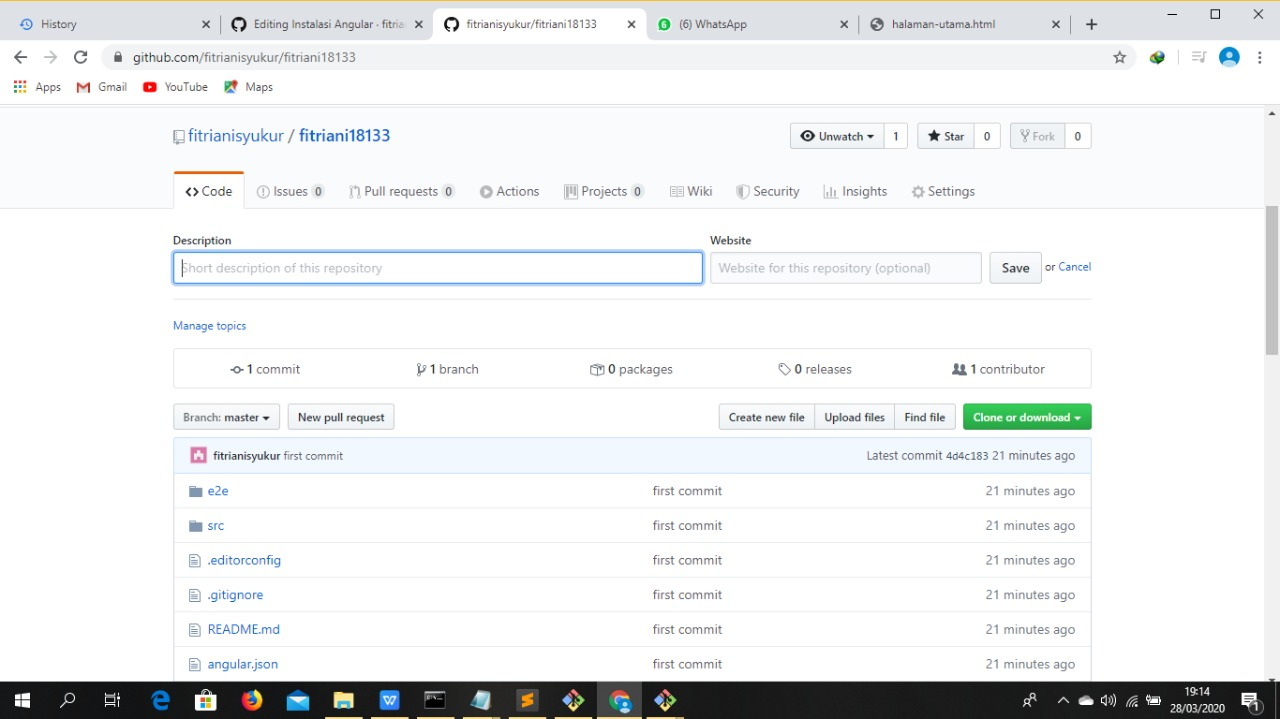
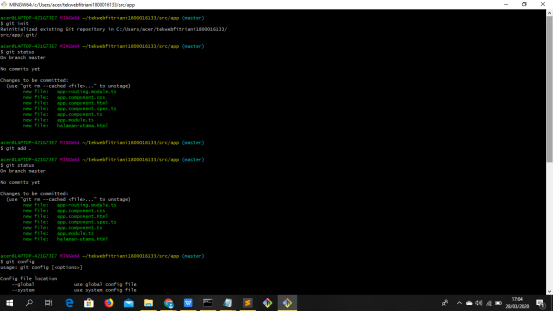
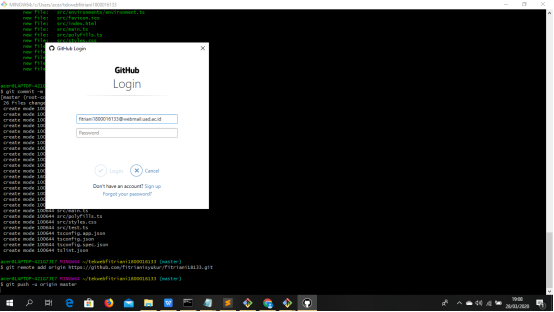
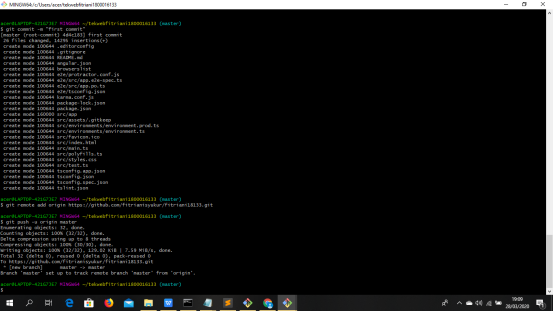
setelah itu kita akan mengunggah file-file yang telah kita buat ke github menggunakan git. untuk proses lebih detailnya dapat di lihat pada gambar di bawah ini.



-
jika berhasil maka tampilan pada github-nya akan seperti pada gambar di bawah ini.