7 Selenium Extract Table Values And JavaScript Reference - essenius/FitNesseFitSharpSelenium GitHub Wiki
The query table fixture Extract Table Values allows you to extract the values of an HTML table, and compare these against an expected set of table values. It takes as parameter a search criterion that uniquely identifies the table, and a maximum number of data rows to be returned. It identifies the headers by searching for <thead><tr><th>, the rows by <tbody><tr>, and the cells by <td> in the rows.
An example set of tests:
!|define table type |
|extract table values|as Query|
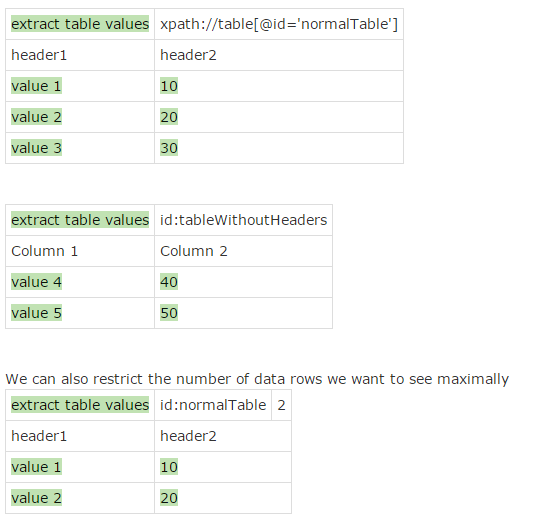
!|extract table values|xpath://table[@id='normalTable']|
|header1 |header2 |
|value 1 |10 |
|value 2 |20 |
|value 3 |30 |
!|extract table values|id:tableWithoutHeaders|
|Column 1 |Column 2 |
|value 4 |40 |
|value 5 |50 |
We can also restrict the number of data rows we want to see maximally
!|extract table values|id:normalTable|2|
|header1 |header2 |
|value 1 |10 |
|value 2 |20 |
Here is the relevant section of the HTML source that the test uses:
<h1>Table Extraction</h1>
<article class="align">
<h1>Normal Table</h1>
<table id="normalTable" >
<thead><tr><th>header1</th><th>header2</th></tr></thead>
<tbody>
<tr><td>value 1</td><td>10</td></tr>
<tr><td>value 2</td><td>20</td></tr>
<tr><td>value 3</td><td>30</td></tr>
</tbody>
</table>
</article>
<article class="align">
<h1>Table without headers</h1>
<table id="tableWithoutHeaders">
<tbody>
<tr><td>value 4</td><td>40</td></tr>
<tr><td>value 5</td><td>50</td></tr>
</tbody>
</table>
</article>Running the test should give the following result:

You can use the dynamic decision table (ddt) JavaScript Function if you want to test JavaScript functions. We will show an example here that tests two JavaScript functions, one called Fibonacci(value) and one called isNoNumber(value). Here is the JavaScript code:
"use strict";
function isNoNumber(factor) {
return isNaN(parseInt(factor));
}
function Fibonacci(factor) {
if (isNoNumber(factor)) { return "Input should be numerical"; }
var MAX_INT = Math.pow(2,32);
if (factor < 0) { return "Input should be 0 or positive"; }
if (factor < 2) { return factor; }
var previousNumber = 1;
var currentNumber = 1;
for (var i = 2; i < factor; i++) {
if (MAX_INT - currentNumber < previousNumber) return "Overflow";
var nextNumber = previousNumber + currentNumber;
previousNumber = currentNumber;
currentNumber = nextNumber;
}
return currentNumber;
}Here is the corresponding FitNesse test page:
This example shows how you can test a !-JavaScript-! function much in the same way you would test an API.
It is a dynamic decision table (ddt), implying that the headers are variable.
The names of the input parameters are only relevant for documentation; they are not actually used. The order is important.
You can test two or more functions at the same time if they have the same inputs.
!|ddt:JavaScript Function |
|#Description |value|Fibonacci? |isNoNumber?|
|Can't calculate Fibonacci of a negative number|-1 |Input should be 0 or positive|false |
|Fibonacci(0) = 0 by definition |0 |0 |false |
|Fibonacci(1) = 1 by definition |1 |1 |false |
|Fibonacci(2) = 1 |2 |1 |false |
|Fibonacci(3) = 2 |3 |2 |false |
|Verify value for an argument between 4 and 46 |10 |55 |false |
|Largest response that fits in an int32 |47 |2971215073 |false |
|So this one is too large |48 |Overflow |false |
|non-numeric value |aq |Input should be numerical |true |
|empty value | |Input should be numerical |true |
Here is an example of how to use the fixture (note that you have to use the Selenium script table beforehand to specify the browser and the page that the JavaScript function is accessible from):

The function names are specified as the names of the output parameters (ending with question mark) in the dynamic table. The input parameters are the function arguments, in the order specified in the table. The names of these input columns are ignored; you just need to ensure that they are unique. As you can see, you can test multiple functions in the same table, assuming they have the same input parameter list. The first column in the table shows that you can also use comment columns – just let the column name start with a hash (#).
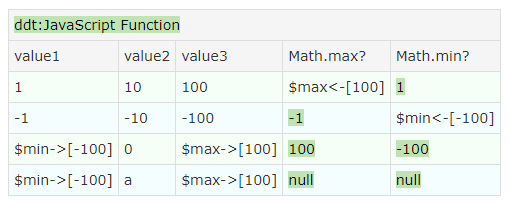
Here is another example with more input parameters which tests the standard JavaScript functions Math.max and Math.min, both with 3 parameters (value1, value2, value3):
!|ddt:JavaScript Function |
|value1|value2|value3|Math.max?|Math.min?|
|1 |10 |100 |$max= |1 |
|-1 |-10 |-100 |-1 |$min= |
|$min |0 |$max |100 |-100 |
|$min |a |$max |null |null |