2 Some Highlights - essenius/FitNesseFitSharpSelenium GitHub Wiki
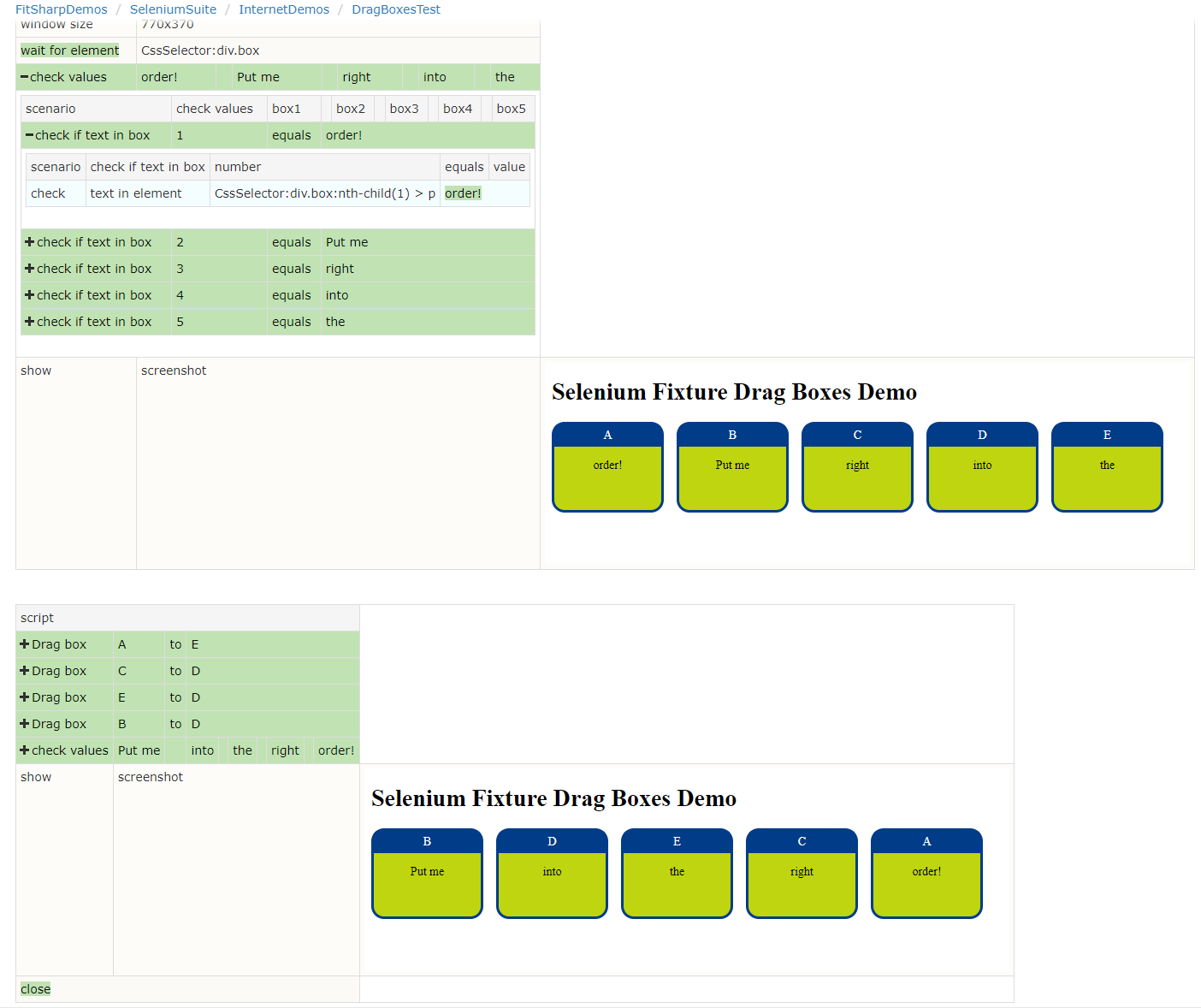
Drag and Drop
One of the neat features of HTML5 is its drag and drop capability. The fixture also allows you to emulate drag and drop movements. The test page we use for this is a simple page with 5 boxes that can be dragged on top of each other, and as a result they will swap places. This idea was taken from http://www.html5tuts.co.uk/demos/drag/, page that existed in the early days of HTML5, but which ceased to exist.
The intent is to move the boxes around so a correct sentence is formed. The test loads the page, checks whether the starting position is as expected, moves the boxes around to make the sentence correct, and then check whether the result is indeed correct. It also makes screenshots from the start and end positions so you can see what happened.
Here is the test page:
!*> Defines, Imports and Scenarios
we are using variables here since these are resolved by the wiki. The references to scenario parameters remain.
!define AnyBox {CssSelector:div.box}
!define BoxNumber {CssSelector:div.box:nth-child(@number) > p}
!define BoxFrom {XPath://div[@class='box' and header='@boxFrom']}
!define BoxTo {XPath://div[@class='box' and header='@boxTo']}
!|scenario|check if text in box|number |equals|value|
|check |text in element |${BoxNumber}|@value |
!|scenario |check values|box1 ||box2||box3||box4||box5|
|check if text in box|1 |equals|@box1 |
|check if text in box|2 |equals|@box2 |
|check if text in box|3 |equals|@box3 |
|check if text in box|4 |equals|@box4 |
|check if text in box|5 |equals|@box5 |
!|scenario |Drag box |boxFrom |to|boxTo|
|drag element|${BoxFrom}|and drop on element|${BoxTo}|
*!
!|Script |selenium |
|set browser |chrome |
|open |${TESTSITE}/DragBoxes |
|window size |770x370 |
|wait for element|${AnyBox} |
|check values |order!||Put me||right||into||the|
|show |screenshot |
!|script |
|Drag box |A |to|E |
|Drag box |C |to|D |
|Drag box |E |to|D |
|Drag box |B |to|D |
|check values|Put me| |into||the||right||order!|
|show |screenshot |
|close |
Some points of interest:
- The page refers to a variable
${TESTSITE}which should point to the location where you have the test site (see repo) deployed. - The
BoxFromandBoxTovariables contain references to scenario parameters. Those will only be resolved when called from within the scenario. - The key function is
| Drag Element | Source | And Drop On Element | Target |which takes to locators as parameters.
The screenshot shows one of the scenarios expanded so you can see how this combined use of variables and scenario parameters works.

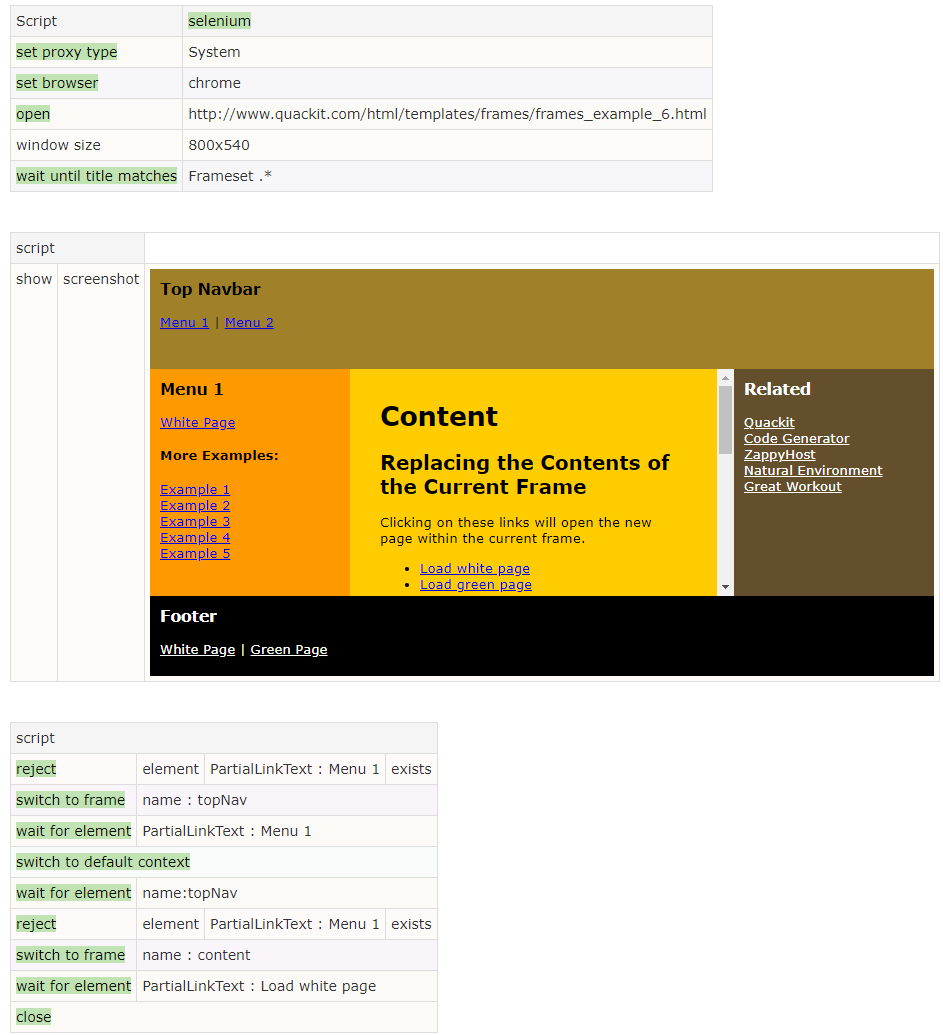
Frames
Automating tests on pages that use frames is a bit complicated, since frames require you to switch context. This test shows how that works, using a page on quackit.com. The page contains a set of frames which you can identify by the different colors. If you are on the parent page, the contents of the child frames won’t be visible.
Here is the test page:
!| Script |selenium |
|set proxy type |System |
|set browser |chrome |
|open |http://www.quackit.com/html/templates/frames/frames_example_6.html|
|window size |800x540 |
|wait until title matches|Frameset .* |
!|script |
|show |screenshot |
!|script |
|reject |element|PartialLinkText : Menu 1|exists|
|switch to frame |name : topNav |
|wait for element|PartialLinkText : Menu 1 |
|switch to default context |
|wait for element|name:topNav |
|reject |element|PartialLinkText : Menu 1|exists|
|switch to frame |name : content |
|wait for element|PartialLinkText : Load white page |
|close |
The first reject test shows that frame context is invisible to the parent page: Selenium doesn’t see the element Menu 1 at that stage. Then we switch context to the top navigation bar, and consequently the item with text Menu 1 will be found. Then we move back to the parent again (by switch to the default context) and it disappears again. Finally, we move to the frame named Content and validate that we find Load white page.

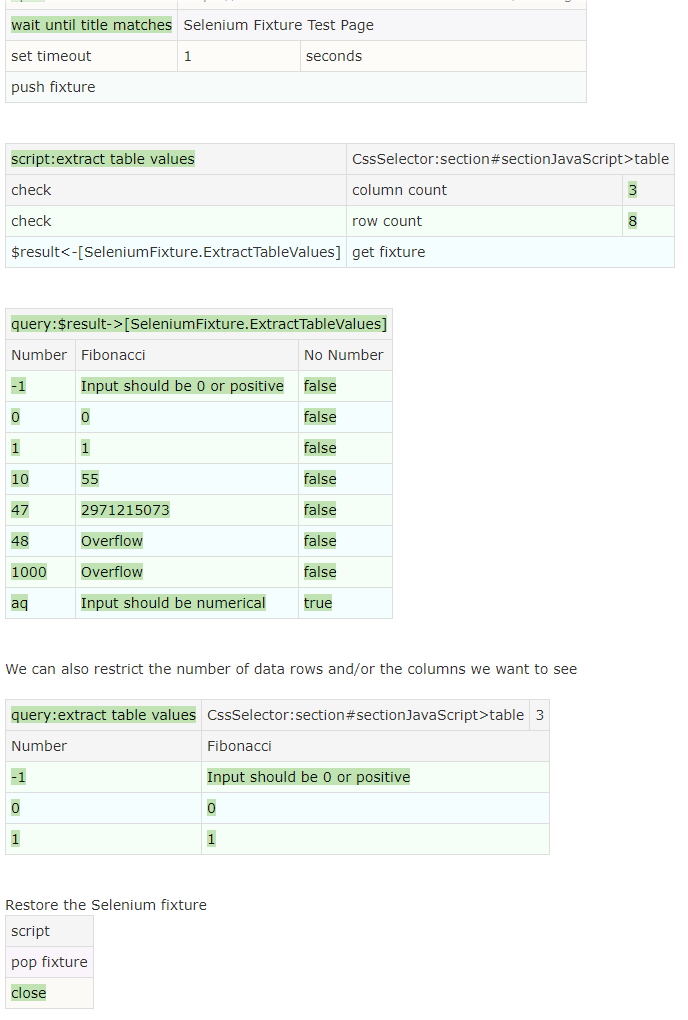
Extracting HTML Tables
If you are in need to check a table of results, the Extract Table Values fixture can be very useful. We will show its use in a demo page:
!define FibonacciTable {CssSelector:section#sectionJavaScript>table}
!|script |Selenium |
|set browser |${BROWSER} |
|set timeout |10 |seconds |
|open |${TESTPAGE} |
|wait until title matches|Selenium Fixture Test Page|
|set timeout |1 |seconds |
|push fixture |
!|script:extract table values|${FibonacciTable}|
|check |column count |3 |
|check |row count |8 |
|$result= |get fixture |
!|query:$result |
|Number|Fibonacci |No Number|
|-1 |Input should be 0 or positive|false |
|0 |0 |false |
|1 |1 |false |
|10 |55 |false |
|47 |2971215073 |false |
|48 |Overflow |false |
|1000 |Overflow |false |
|aq |Input should be numerical |true |
We can also restrict the number of data rows and/or the columns we want to see
!|query:extract table values|${FibonacciTable} |3 |
|Number |Fibonacci |
|-1 |Input should be 0 or positive|
|0 |0 |
|1 |1 |
Restore the Selenium fixture
|script |
|pop fixture|
|close |
The first table opens up a browser, loads the page and waits until it is visible. Then it pushes the fixture so we can continue with it later (to close the page).
Next, we start a new fixture Extract Table Values that looks for a table in a section with id sectionJavaScript (as per the definition of FibonacciTable). Under the hood it wil analyze this table, and you can examine things like the row and column count.
We ran this as a script table, but we can run the same fixture as a query table as well. To do that with the same instance, we save the fixture to symbol $result and start query table with the symbol as the parameter. Then we can use the normal query functionality to specify the data that we expect. The next table shows how you can limit the number of rows that you get back: via an extra paramater with the desired number of rows.
Finally, we pop the fixture instance that we pushed, so that we get the context back that we need to close the browser window.
The screenshot shows the result from where things get interesting: