component hierarchy with wireframes - edmundho/TRACER GitHub Wiki
Functional Component Hierarchy
- Containers
-
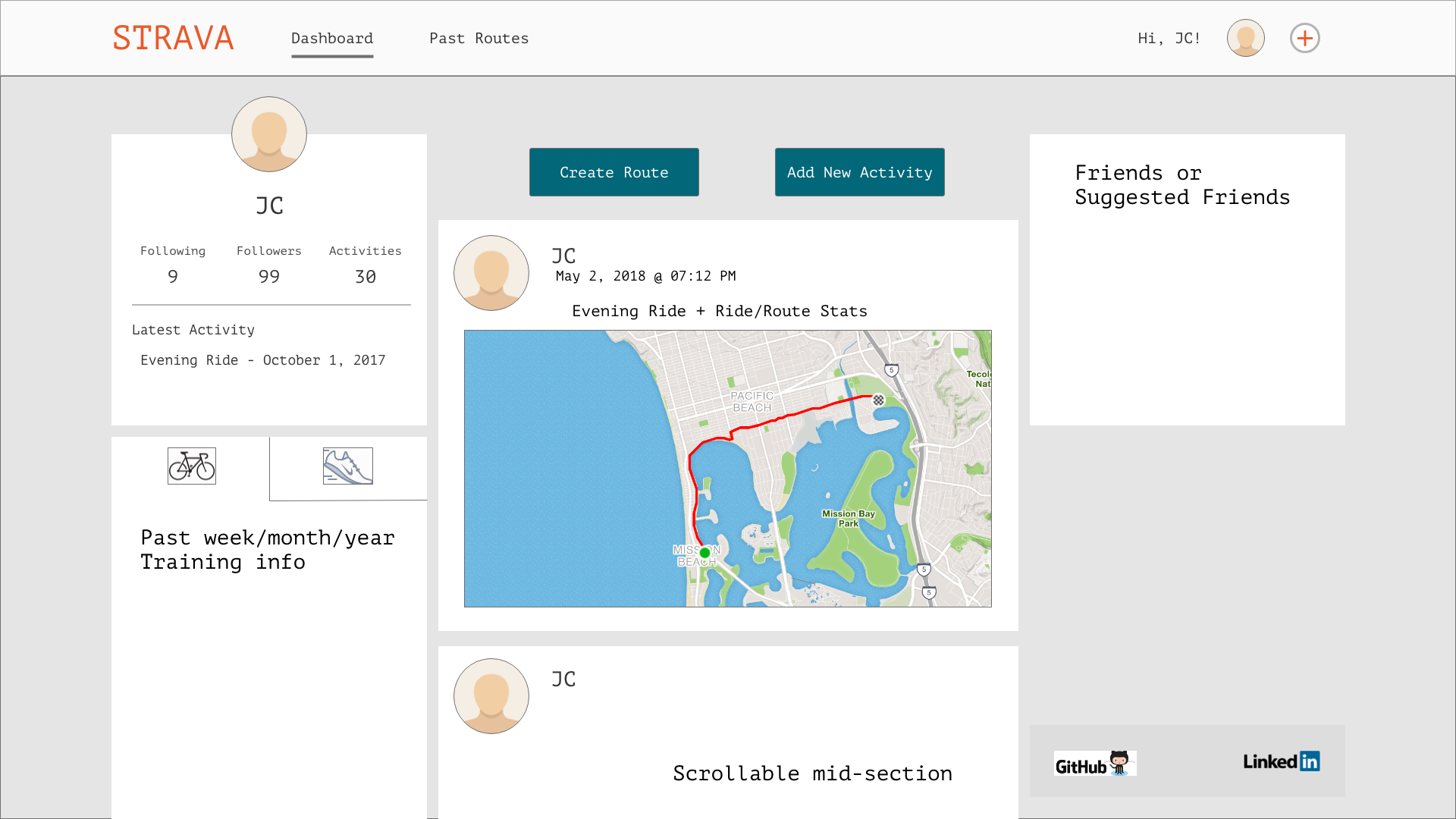
RoutesIndexContainer (friend activity feed)/ProfileIndexContainer (own feed)
-
RoutesIndexItem component
- State:
routes[:id], users[:id]
-
StatsSidebarContainer
- Route:
/dashboard

-
NavBar
- Components
-
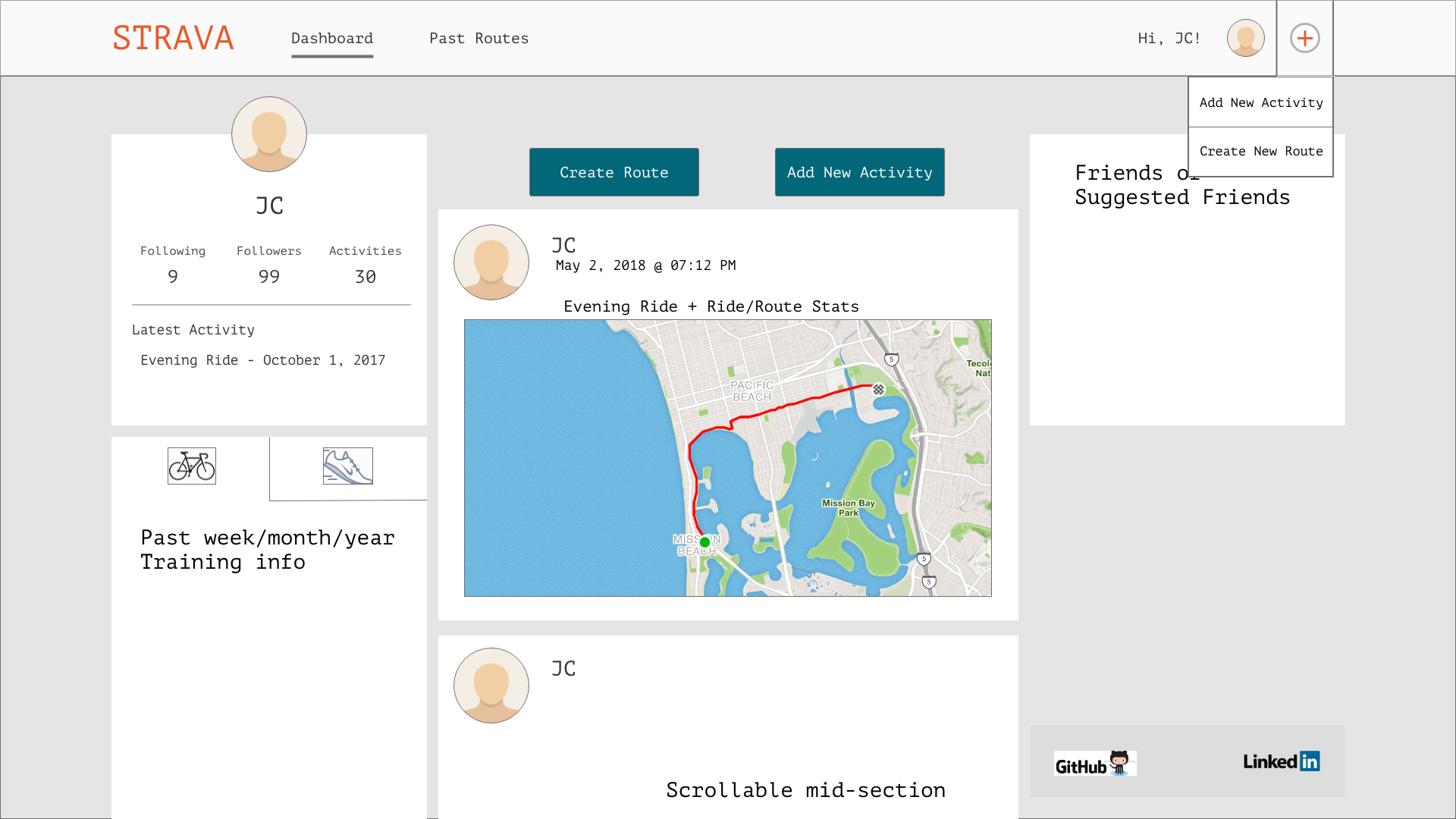
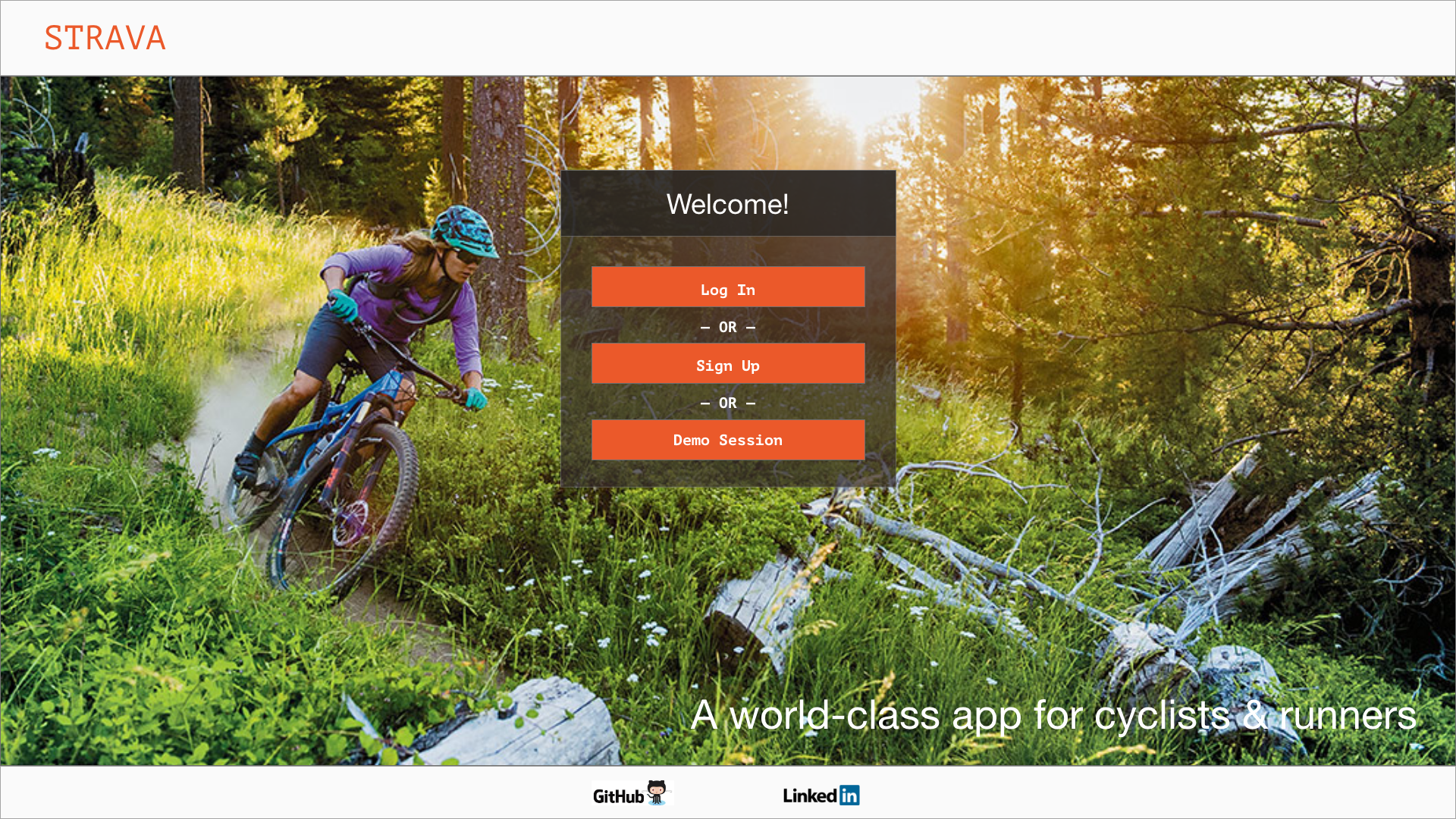
SessionButtonsContainer
SessionButtons- State:
session
- Activities/routes dropdown

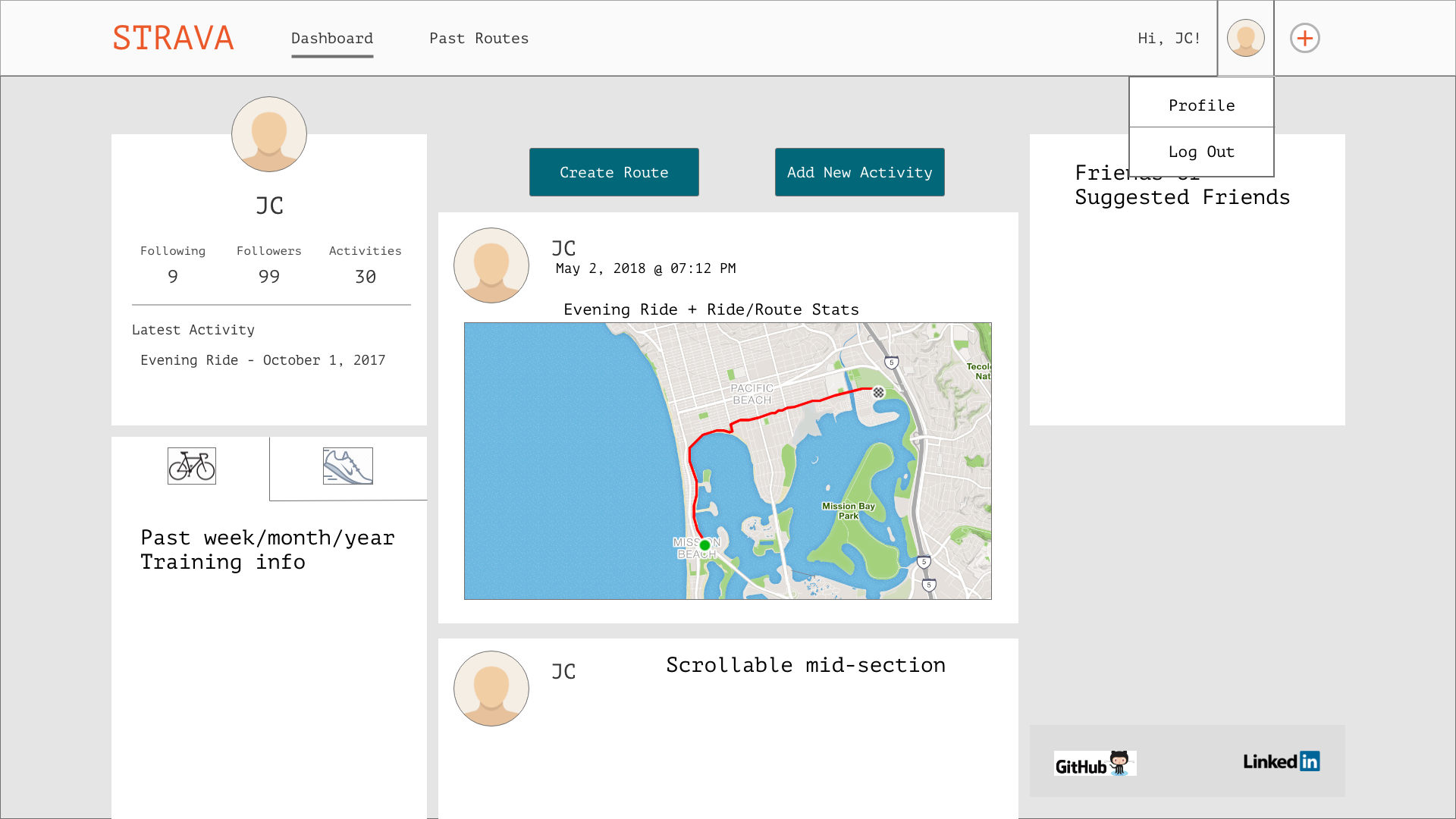
User Menu Hover

-
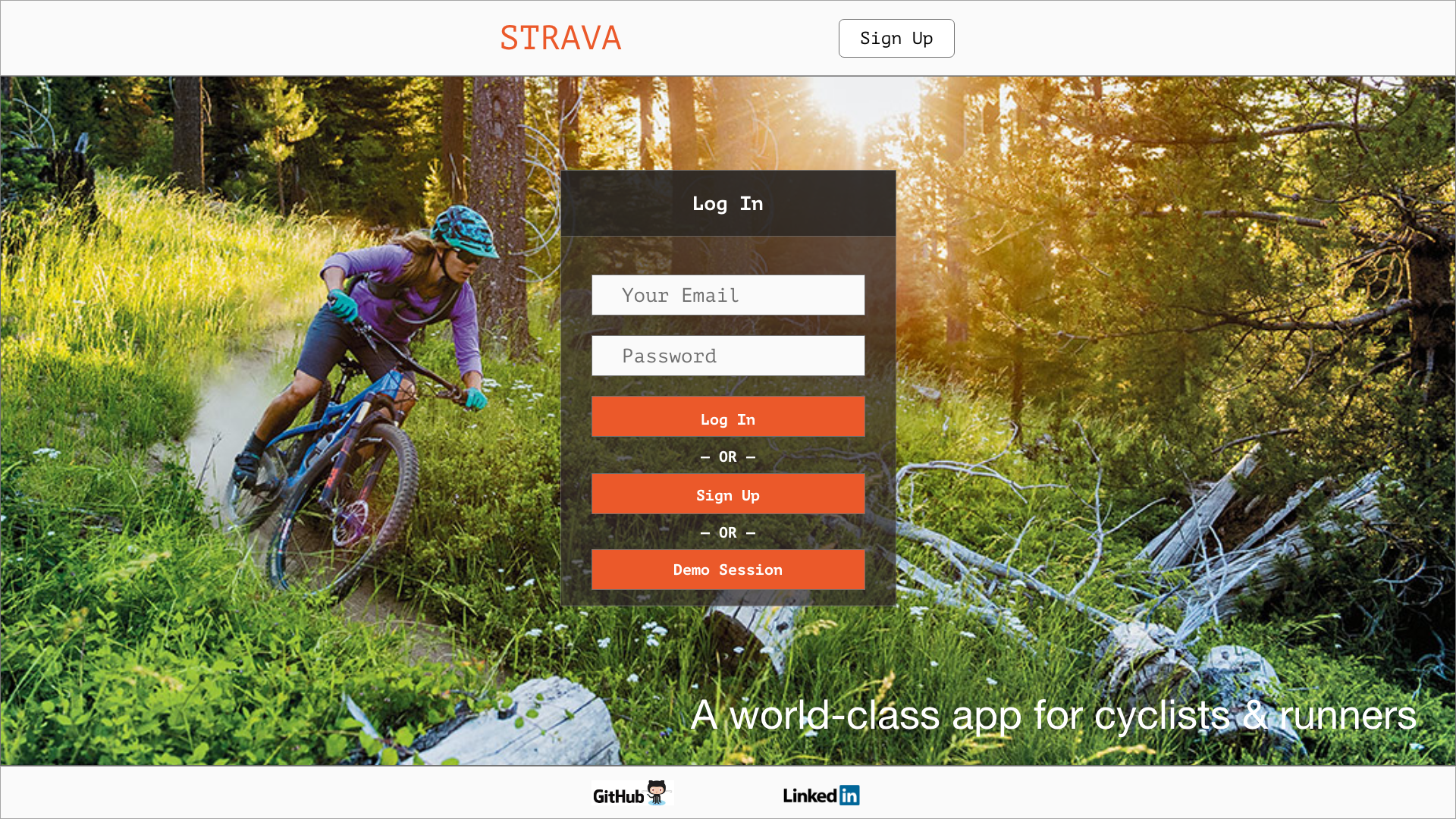
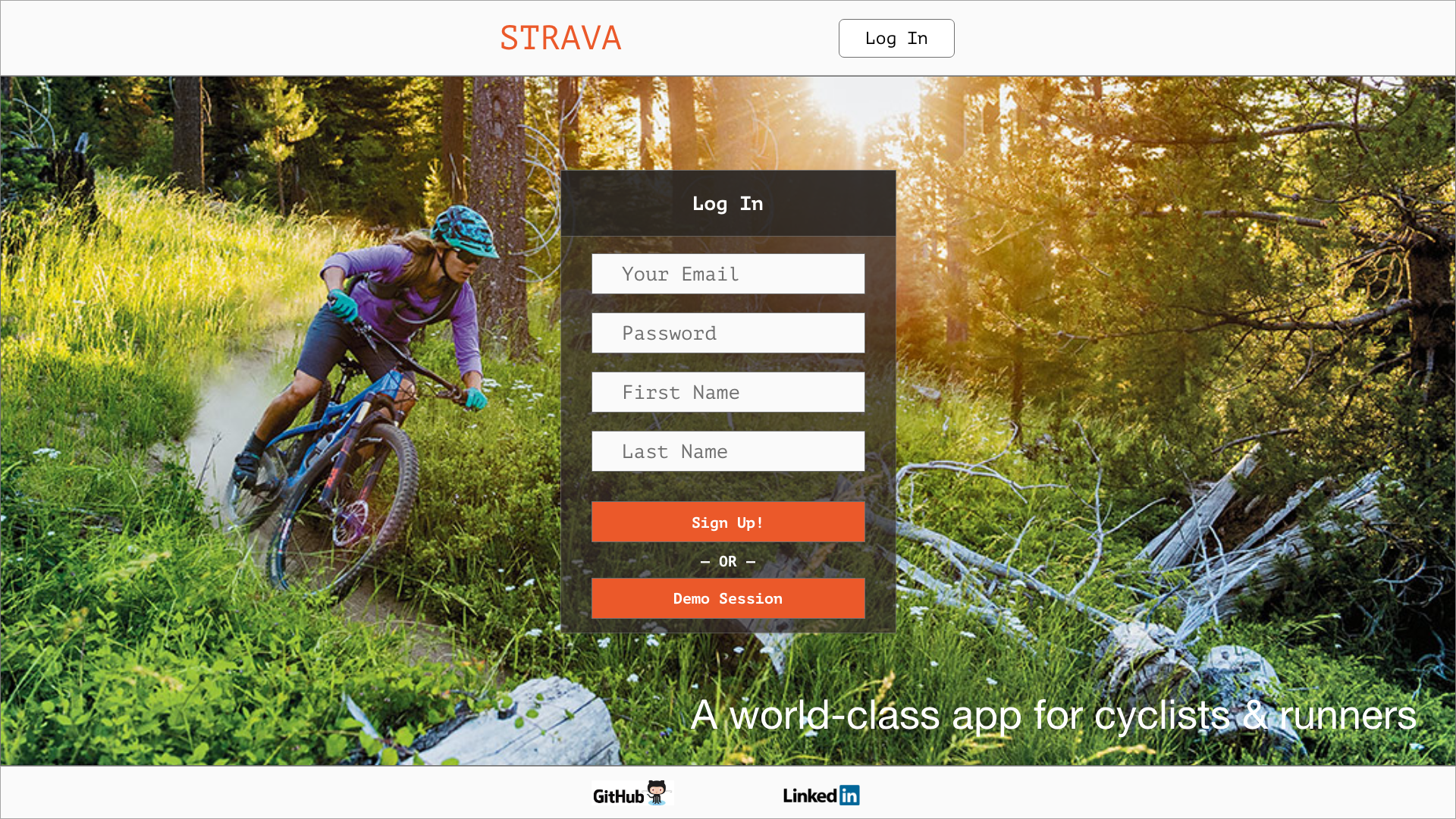
loginContainer
- Route:
/login
- State:
errors.login

-
signupContainer
- Route:
/signup
- State:
errors.signup


-
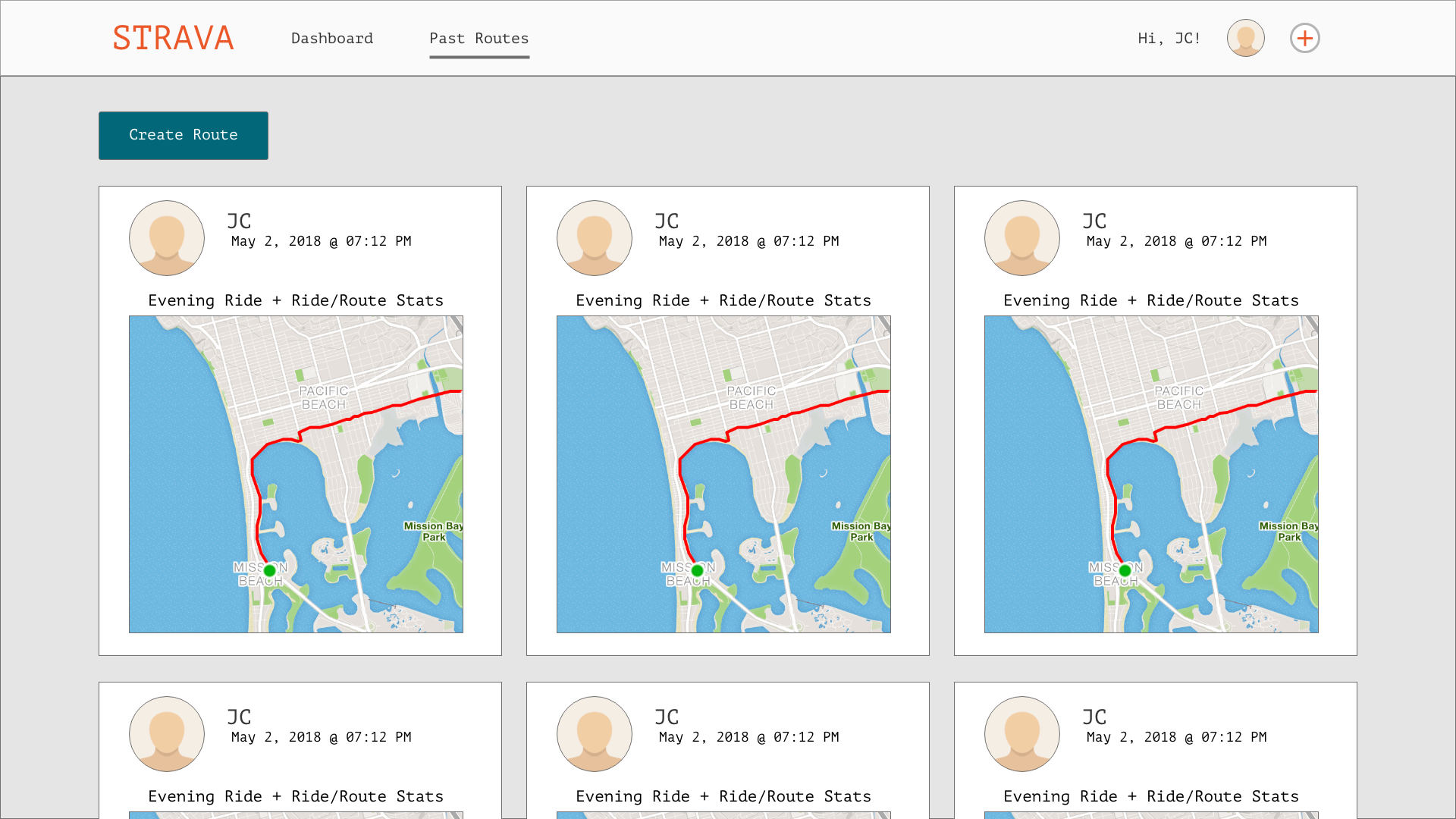
RoutesContainer
-
RoutesIndex
- Route:
/routes
RoutesIndexItem- State:
routes[:id], users[:id]

-
RouteShowContainer
RouteShow- Route:
/routes/:id
- State:
routes[:id], comments[:id], photos[:id], users[:id]

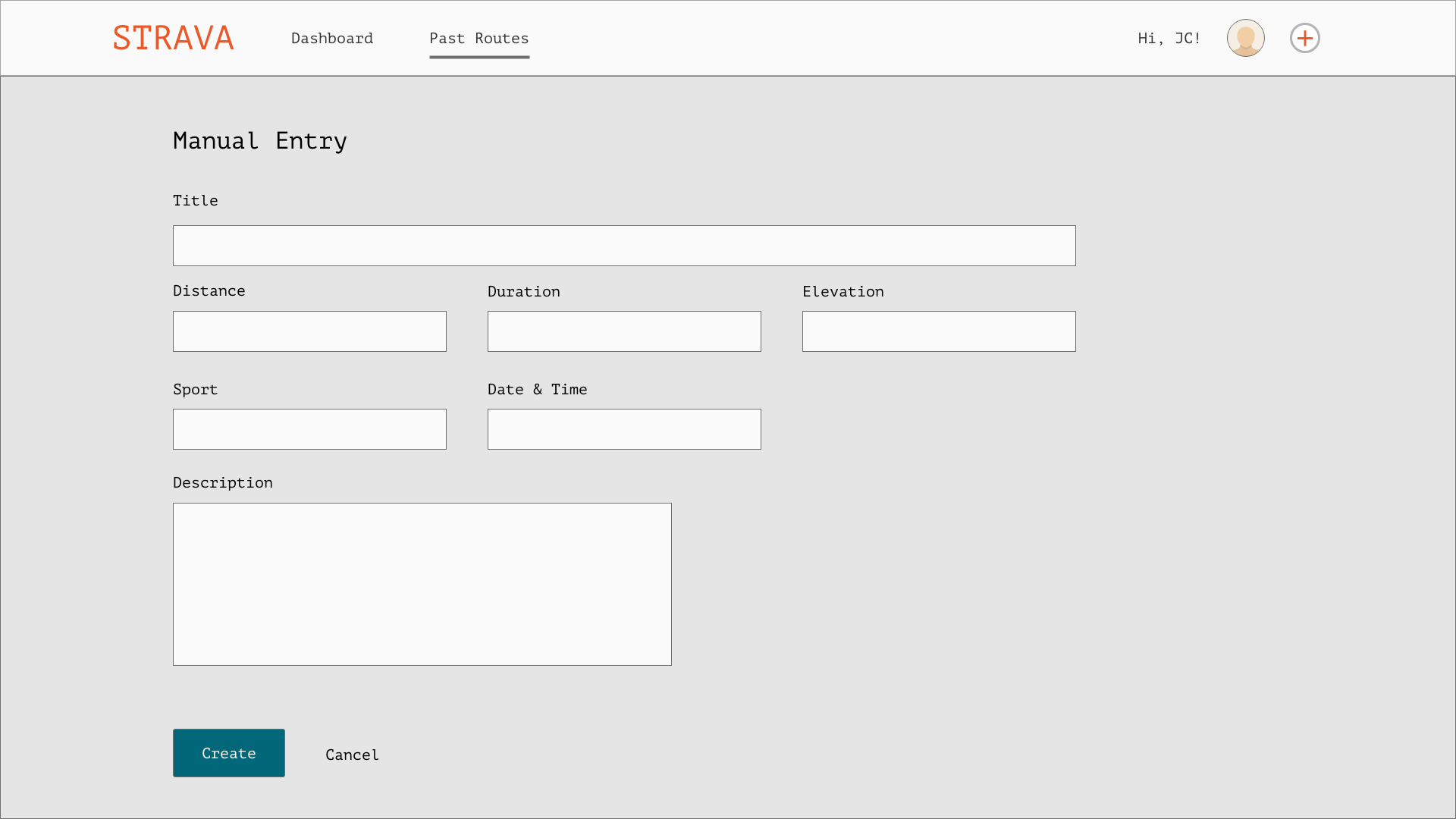
RouteForm- Route:
/routes/new
- State:
errors.routeForm

-
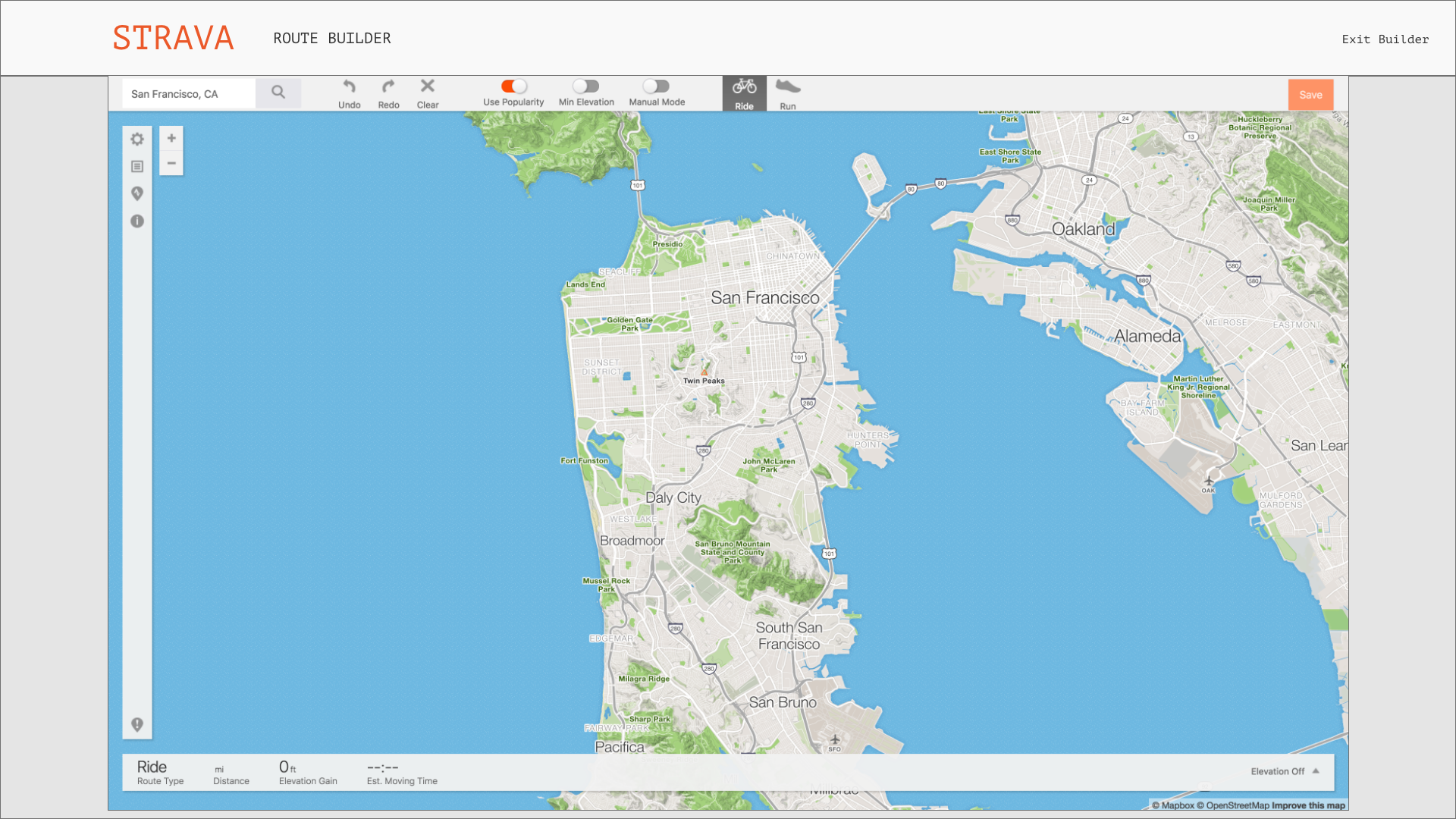
RouteBuilder component
- Route:
/routebuilder
- State:
ui

⚠️ **GitHub.com Fallback** ⚠️