9 ‐ Mauvais design UX - domleg45/cls420-411-MV GitHub Wiki
Voici les mauvais exemples UX volontaire ou non.
9.1 Interface truquée (Dark Pattern)
Dark Pattern est une interface utilisateur qui a été volontairement conçue pour tromper ou manipuler un utilisateur.
9.1.2 Questions piégées
Il s'agit d'une interface piégeuse, car faisant appel au principe de double négation, lourd cognitivement](https://fr.wikipedia.org/wiki/Cognition), alors que l'usage habituel consiste simplement à cocher une case pour s'abonner8 (ou encore à la décocher pour se désabonner / éviter l'abonnement).
9.1.3 Faux contenu
Une autre interface trompeuse est celle de la « fausse publicité » ou du « faux contenu ». Il s'agit, par exemple, lors de la navigation sur un site de téléchargement de fichier, d'afficher une publicité qui, formellement, ressemble à s'y méprendre à un lien de téléchargement.
9.1.4 Disposition trompeuse des boutons
Par exemple, lorsque le bouton permettant de refuser une option commerciale est rendu bien moins visible que le bouton pour l'accepter. On peut dire que c'est un dark pattern au niveau de la disposition des boutons. On retrouve ce concept avec le site web Amazon pour le service Amazon Prime qui peut être accepté si vous ne portez pas attention au texte dans le bouton mis en évidence.
9.1.5 Chantage émotionnel
Lorsque vient le temps de donner un choix à l'utilisateur qui n'est pas souhaité par le concepteur. On peut tenter de vous d'influencer en vous culpabilisant à l'aide de certaine tournure de phrase. Par exemple, lorsqu'il est temps de se désabonner d'un service offert en ligne. On peut vous faire sentir mal par rapport aux bénéfices que vous allez perdre si vous procédez au désabonnement. On peut penser à l'exemple dans le vidéo présenté dans le cours (Basti UI).
9.2 Page trop complexe
Une page trop complexe entraîne une surcharge cognitive. Il est difficile de localiser les fonctionnalités. Cela rend la prise de décision plus lente et confuse pour l'utilisateur.
9.3 Publicité agressive
Lorsque la publicité prend trop de place ou se dispose devant le contenu de la page, l'usager peut se demander s'il est sur le contenu rechercher.
9.4 Popup mal placé
Dans certain site web, les popups peuvent se retrouver hors de vue si la résolution n'est pas relative à l'écran de l'utilisateur. Il est alors possible de bloquer toute action sur la page se trouvant derrière si le popup n'est pas visible.
9.5 Contenu ou insuffisant
Si le contenu de la page est trop pauvre, l'expérience peut en souffrir. Il est important de bien organiser le contenu et de le répartir en sorte que l'utilisateur trouve ce qu'il cherche.
9.6 Menu trop chargé
Si le menu déroulant ou l'entête est trop complexe. L'utilisateur pourrait ne pas trouver ce qu'il cherche. Séparer les catégorie dans votre menu pour guider l'utilisateur vers le sujet qui est susceptible de l'intéresser.
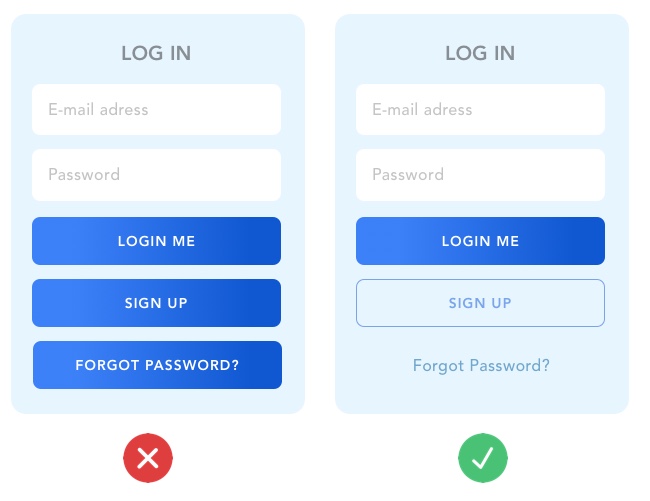
9.7 Boutons secondaires mal indiqués
Les boutons ayant une fonction secondaire, doivent être différent que le bouton principal.

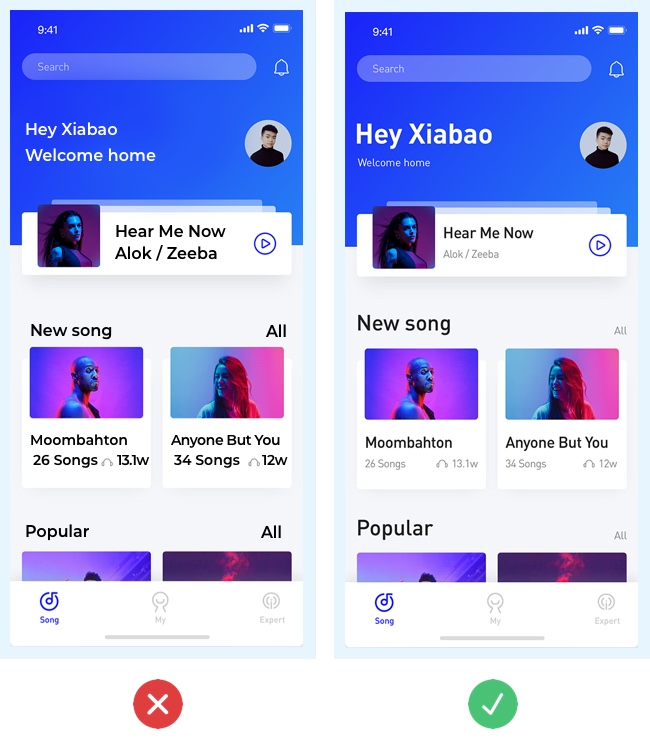
9.8 Mauvaise hiérarchie visuelle
Si toutes polices de caractère sont identiques. C'est difficile de porter une attention particulière aux
éléments les plus importants.

Références
https://fr.wikipedia.org/wiki/Dark_pattern https://careerfoundry.com/en/blog/ui-design/common-ui-design-mistakes/