6 ‐ Critères pour juger de l’usabilité - domleg45/cls420-411-MV GitHub Wiki
Il est essentiel de mesurer les indicateurs clés de performance (Key Performance Indicators, KPI). Il faut pour se faire définir plusieurs critères dans le but d'évaluer ce KPI. On peut mesurer cet indice au niveau du comportement de l'usager ou de son ressenti par rapport à l'interface.
Les chiffres issus de l'évaluation de la performance (KPI) vont mettre en lumière les succès et les échecs de l'interface qui sera évaluer. Selon le type d'application, les chiffres ne seront pas évaluer de la même façon.
Par exemple, pour Batman. Il nous sera important de savoir:
- Combien de citoyens de Gotham City seront sauvés par heure.
- En combien de temps cela prend pour répondre au Batsignal?
- En combien de temps peut-il se changer?
6.1 Efficacité, efficience
6.1.2 Efficacité
Combien de temps va prendre un usager à accomplir une tâche? Idéalement, cela prendra le moins de temps possible. Pour le mesurer, vous pouvez enregistrer les sessions et faire une moyenne du temps enregistrée.
Dans certain cas, ajouter un outil de recherche peut accélérer la tâche visée. Sinon, la navigation peut être optimisée. On peut alors disposer des tâches les plus fréquentes en avant-plan.
6.1.2 Efficience
La personne effectue sa tâche facilement en mettant en œuvre un minimum de ressources. Par exemple, on peut dire qu'une action est plus efficiente si on arrive à l'accomplir grâce à un minimum de clic de souris.
6.2 Simplicité d’apprentissage
Une barre de navigation est l'équivalent d'un panneau de direction sur la route. Simplicité et concision s'imposent. Il faut que ce soit court mais précis. L'organisation des contenus dans les niveaux inférieurs ne dépend pas des utilisateurs, mais du contenu lui-même: Une liste de noms sera organisée par ordre alphabétiques, des communiqués par date, etc.
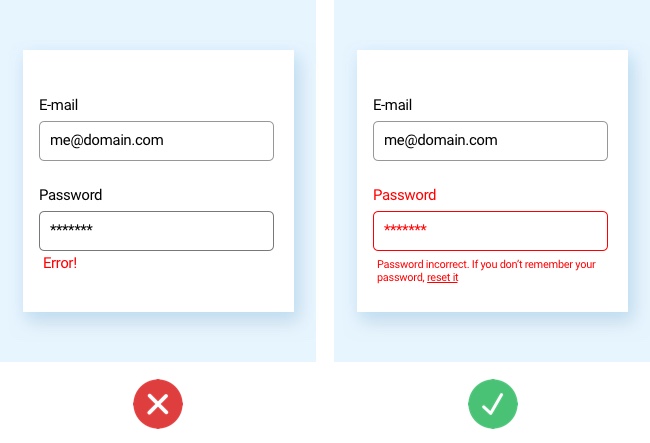
6.3 Erreurs
Les pires messages d'erreurs sont ceux qui n'existent pas.
- Jacok Nielson, export de l'ergonomie informatique et de l'utilisabilité des sites web.
Lors de la conception d'un parcours, on aimerait que tout se passe bien pour nos utilisateurs. Mais il se peut que l'utilisateur se retrouve bloqué. Dans ce cas, la personne recevra un message d'erreur. Pour elle, chaque message d'erreur peut être une source de frustration. Il est possible que l'action à réaliser ne soit pas possible. Il faut alors fournir des indications pour avancer. Le mieux est de faire une liste de tous les scénarios possibles. Ensuite, il faut identifier les cas d'erreurs selon les scénarios.
6.3.1 Identifier les problèmes potentiels
Une fois que les problèmes potentiels sont identifiés. Il faut rédiger les messages d'erreurs. La solution facile consiste à rédiger un message générique qui fonctionnerait pour toutes les erreurs. Cependant, ce n'est pas du tout une bonne idée. Le but est de rendre l'utilisateur à l'aise avec le problème. Mais si le problème est difficile à cerner et on sait pas quoi faire. Ça amène l'utilisateur à se sentir coupable. Si la source du problème est connue et qu'il n'est pas de sa responsabilité. Il est important de le mentionner. Autrement, l'utilisateur pourrait réessayer jusqu'à l'abandon quand au fond, l'erreur n'est pas causée par celui-ci.

6.3.2 Différents types de messages d'erreurs
- Erreurs de l'utilisateur ou de l'utilisatrice.
- Problèmes techniques.
- Écran vide (état initial ou vide).
- Impossibilité de réaliser une action.
6.3.3 Éviter les erreurs
Éviter à la personne de faire des erreur. Une des bonnes pratiques est de proposer des solutions ou des corrections. Comme par exemple, si l'usager doit rentrer un code postal. On peut lui fournir le format si on détecte une erreur lors de l'entrée de données de l'utilisateur. Il faut prendre le temps de faire des validations préventives et de proposer une saisie-automatique si possible comme pour l'adresse postale.
6.3.4 Message de confirmation
Le message de confirmation a pour but de nous assurer que la personne souhaite réellement réaliser une action aux conséquences importantes voir irréversibles, comme effacer un fichier.
6.4 Les clés du mémorable (mémorabilité)
Certaines études se sont intéressées aux idées qui restent en mémoire. Koen Claes a publié le fruit de son travail de recheche.
Voici les six critères essentiels qui sont résumés sous l'acronyme SUCCESS:
6.4.1 Simple (Simplicity)
L'expérience doit toujours sembler simple, même si le parcours est nécessairement complexe, requérant un enchaînement d'interactions. C'est pourquoi il vaut mieux le découper en plusieurs petites opérations faciles à réaliser, plutôt que d'opter pour un dispositif visuellement complexe.
6.4.2 Inattendu (Unexpectedness)
Les surprises heureuses que les Anglo-Saxons appellent << Easter Eggs >> et qui nous réservent certains systèmes marquent durablement l'esprit. Le designer doit garder l'intérêt des surprises à l'esprit tout au long du processus pour en émailler le parcours des utilisateurs.

6.4.3 Concret (Contreteness)
Tout ce qui rend les choses plus concrètes et plus proches va alléger la charge cognitive des utilisateurs. La visualisation des données est un bon exemple.
6.4.4 Crédible (Credibility)
De nombreuses choses peuvent donner du crédit et de l'autorité à un dispositif numérique: Des témoignages vérifiables, l'affichage d'un grand nombre d'utilisateurs, des références, etc. Voici le lien des 10 principes de crédibilité selon l'université de Stanford aux États-Unis. https://credibility.stanford.edu/guidelines/
6.4.5 Émotionnel (Emotions)
Donner une personnalité à votre dispositif web et recueillir des émotions positifs pour celui-ci. L'émotions est aussi utilise pour parer aux éventuels problèmes: bogues, temps de chargement importants, etc. Parvenir à créer des émotions requiert tous les talents de l'équipe: la rédaction, le design graphique et qualité de la réalisation feront la différence.
4.6 Scénarisé (Stories)
Cette caractéristique rejoint la nécessité d'un début et d'une fin marquants. Elle met aussi l'accent sur l'impact des histoires et des anecdotes.
6.5 - Satisfaction
Il est important de faire une enquête pour savoir si les utilisateurs sont satisfaits:
- Ce qu'étaient venus chercher les visiteurs (à comparer aux objectifs visés).
- Les profils déclarés des utilisateurs (à comparer aux cibles).
- S'ils ont réussi à trouver ce qu'ils étaient venus chercher.
On peut créer des sondages à questions multiples et les comparer au fil du temps pour voir s'il y a une évolution.
Livre de référence: Sylvie Daumal, Design d'expérience utilisateur - Principes et méthode UX (3e édition. ). Édition Eyrolles.
Référence sur le web
https://uxplanet.org/7-key-ux-kpis-in-ux-research-cd9f2ec5eaeb