3.4.02. Importación de iconos al proyecto - diezMalena/api_FCTFiller GitHub Wiki
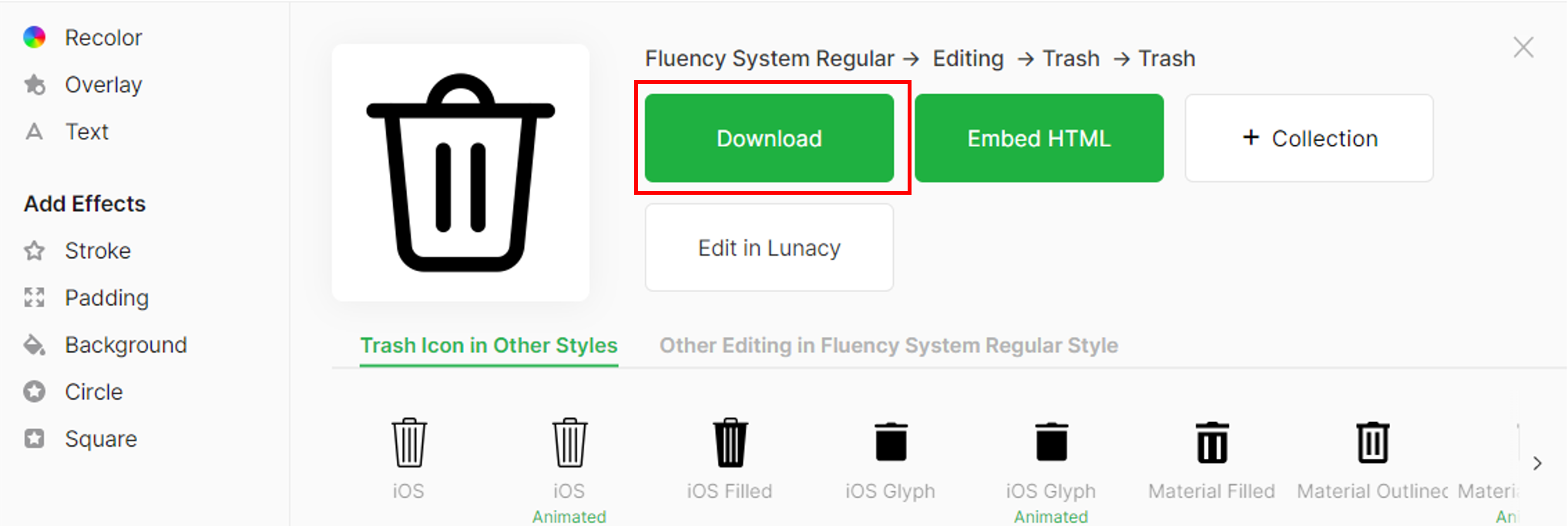
Los iconos a utilizar en nuestra aplicación pertenecen al paquete de iconos Fluency System Regular, de la web icons8. Son gratuitos y hay posibilidad de descargarlos en formato SVG.
https://icons8.com/icons/fluency-systems-regular
Pasos:
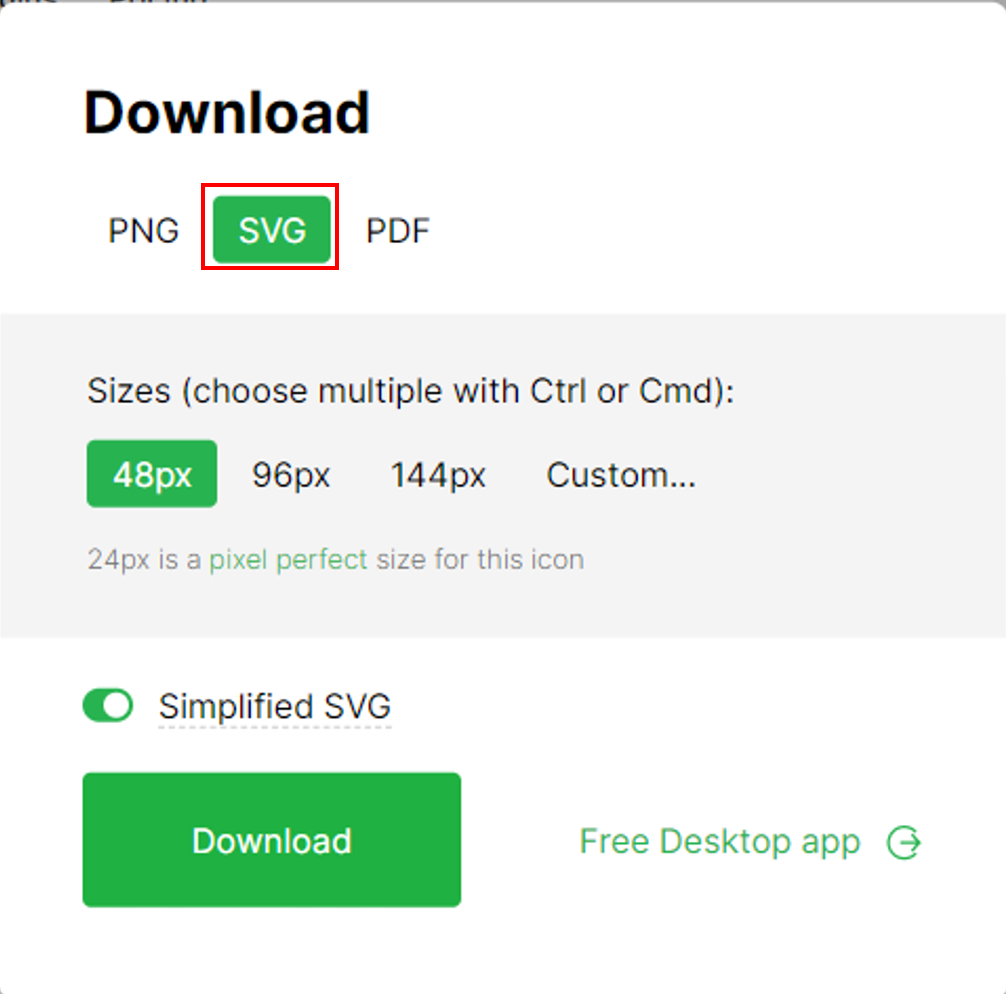
- Elegir un icono y descargar como SVG


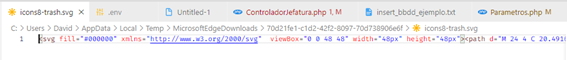
- Abrir la descarga con un editor de texto:

- Copiar el contenido del fichero .SVG donde se desee utilizar
Se puede acceder a iconos SVG mediante un nombre simplificado, en lugar de poner cada path svg cada vez que se necesiten. Los pasos son:
- Establecer dentro de la etiqueta svg (app.component.html) la etiqueta symbol con las propiedades id y viewBox (el id lo ponemos nosotros para referenciar el icono más tarde [en este caso, papelera], el viewBox es una propiedad presente en el SVG que hemos descargado)
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="papelera" viewBox="0 0 48 48">
</symbol>
</svg>
- Dentro de la etiqueta symbol, pegar la etiqueta path del SVG que hemos descargado:
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="papelera" viewBox="0 0 48 48">
<path d="M 24 4 C 20.491685 4 17.570396 6.6214322 17.080078 10 L 10.238281 10 A 1.50015 1.50015 0 0 0 9.9804688 9.9785156 A 1.50015 1.50015 0 0 0 9.7578125 10 L 6.5 10 A 1.50015 1.50015 0 1 0 6.5 13 L 8.6386719 13 L 11.15625 39.029297 C 11.427329 41.835926 13.811782 44 16.630859 44 L 31.367188 44 C 34.186411 44 36.570826 41.836168 36.841797 39.029297 L 39.361328 13 L 41.5 13 A 1.50015 1.50015 0 1 0 41.5 10 L 38.244141 10 A 1.50015 1.50015 0 0 0 37.763672 10 L 30.919922 10 C 30.429604 6.6214322 27.508315 4 24 4 z M 24 7 C 25.879156 7 27.420767 8.2681608 27.861328 10 L 20.138672 10 C 20.579233 8.2681608 22.120844 7 24 7 z M 11.650391 13 L 36.347656 13 L 33.855469 38.740234 C 33.730439 40.035363 32.667963 41 31.367188 41 L 16.630859 41 C 15.331937 41 14.267499 40.033606 14.142578 38.740234 L 11.650391 13 z M 20.476562 17.978516 A 1.50015 1.50015 0 0 0 19 19.5 L 19 34.5 A 1.50015 1.50015 0 1 0 22 34.5 L 22 19.5 A 1.50015 1.50015 0 0 0 20.476562 17.978516 z M 27.476562 17.978516 A 1.50015 1.50015 0 0 0 26 19.5 L 26 34.5 A 1.50015 1.50015 0 1 0 29 34.5 L 29 19.5 A 1.50015 1.50015 0 0 0 27.476562 17.978516 z"/>
</symbol>
</svg>
- Si el SVG tiene una ruta compuesta, pegar la etiqueta g, con todas sus etiquetas path:
<symbol id="CSV" viewBox="0 0 240 240">
<title>CSV</title>
<g transform="translate(0.000000,240.000000) scale(0.100000,-0.100000)" stroke="none">
<path d="M550 2187 c-49 -16 -123 -93 -138 -143 -17 -59 -17 -1629 0 -1688 16
-54 90 -128 144 -144 59 -17 1229 -17 1288 0 54 16 128 90 144 144 9 30 12
188 12 595 l0 554 -348 347 -347 348 -360 -1 c-233 -1 -372 -5 -395 -12z m650
-363 c0 -264 5 -290 70 -354 64 -65 90 -70 354 -70 l226 0 0 -500 0 -501 -25
-24 -24 -25 -601 0 -601 0 -24 25 -25 24 0 801 0 801 25 24 24 25 301 0 300 0
0 -226z m350 -79 l195 -195 -173 0 c-170 0 -173 0 -197 25 -25 24 -25 27 -25
195 0 93 1 170 3 170 1 0 90 -88 197 -195z" />
<path d="M1058 1243 c-121 -118 -141 -150 -126 -195 21 -61 77 -64 142 -7 l46
41 1 -124 c0 -68 5 -139 12 -158 14 -41 52 -59 95 -44 39 14 51 59 51 202 l1
124 46 -41 c65 -57 121 -54 142 7 15 45 -5 77 -126 195 -93 90 -116 107 -142
107 -26 0 -49 -17 -142 -107z" />
<path d="M825 625 c-14 -13 -25 -36 -25 -50 0 -14 11 -37 25 -50 l24 -25 351
0 351 0 24 25 c14 13 25 36 25 50 0 14 -11 37 -25 50 l-24 25 -351 0 -351 0
-24 -25z" />
</g>
</symbol>
- Para su utilización, dentro de una etiqueta svg, podemos indicar el tamaño que deseemos (independientemente del tamaño del ViewBox). La clase bi permite que el svg se pinte del mismo color que el resto del párrafo. Para acceder al svg deseado, utilizamos la etiqueta use y la propiedad xlink:href, seguido del id del icono:
<svg width="20" height="20" class="bi me-2">
<use xlink:href="#papelera"/>
</svg>