Techniques - dcsan/text2imageComp GitHub Wiki
What is that makes a great image or composition?
Have these AIs just learned this from data and training loops, or have a set of rules been applied in an iterative method to hone in on better generated results?
- Avoid items overlapping in either layer
- Centered and symmetric compositions
| bot | image | comment |
|---|---|---|
| midjourney |  |
|
| simulacra |
 
|
not plain centered views, but offset items:

If the background layer matches the foreground placement, even better:

atomic heart



MidJourney tends to favor a very saturated extreme color palette.





Color contrast of different layers.


Many midjourney images incorporate elements that have internal lighting



super flowers, minimaliste, photorealism, glitch
- glitch
| bot | image | comment |
|---|---|---|
| midjourney |  |
|
| simulacra |  |
Foreground and background layers are separated by color, scale, lighting, blur, placement.
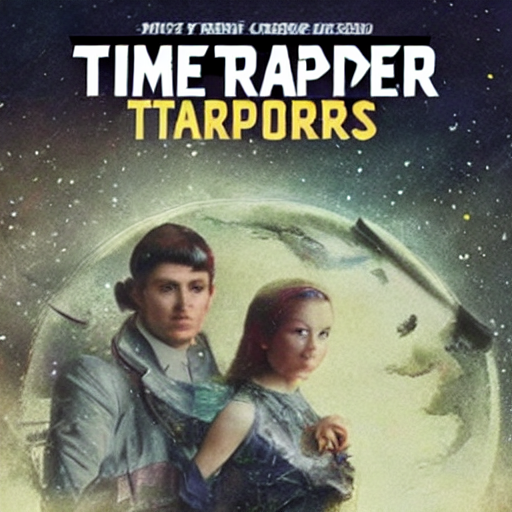
Time travelers
| bot | image | comment |
|---|---|---|
| midjourney |  |
separation / symetry / centering |
| simulacra |  |
not much separation by comparison for an instance of the same prompt |
Depth of field. Foreground elements in sharp contrast to blurry background. This is without any related image prompt.
| bot | image | comment |
|---|---|---|
| midjourney |  |
"that is not what I had in mind. Cinematic." |
| midjourney |  |
Ghostbusters inside a glass jar, insanely detailed, epic lighting, cinematic composition, hyperrealistic, 8k render |
atomic explosion inside flower
hello i love you
 midj
midj
references learn aesthetics
<style type="text/css" rel="stylesheet"> img { width: 250px; border-radius: 10px; } h2 { border-top: 1px solid #ccc; margin-top: 30px; } blockquote { border: 1px solid #444; padding: 5px; font-style: italic; border-radius: 5px; margin: 0px; } .thumb { width: 100px; } </style>