DOM - cwtickle/danoniplus-docs GitHub Wiki
English | Japanese
| < ID Reference | Object hierarchy | Object viewing specification > |
Object hierarchy
- Dancing☆Onigiri(CW Edition) basically uses JavaScript to manipulate the object structure called DOM.
- There are several core objects (sprites), so it may be easier to get an idea of what they are.
- For example, in the source, all objects are placed on a single object (sprite) called "divRoot," so deleting all objects on "divRoot" is almost the same as clearing the screen. (In terms of functions, the clearWindow function does the same thing.)
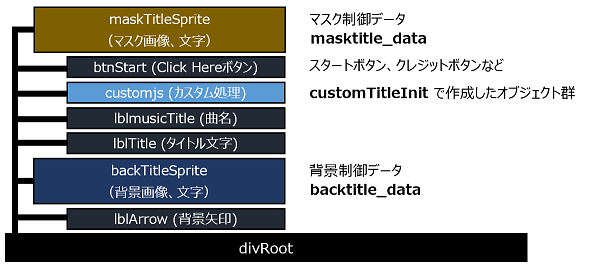
Title screen (titleInit)

- Above the object called "divRoot," there will be a background arrow and a background motion above it. If you want to hide the button, use the mask motion above it.
Main buttons
| Buttons | Functions |
|---|---|
| Click Here! | This will take you to the Settings screen. |
| Maker:XXX | Link to the maker's page. (Open in a new window) |
| Artist:XXX | Link to the artist's page. (Open in a new window) |
| ©2018 tickle, CW Ver... | Link to this GitHub page. (Open in a new window) |
Setup screen (optionInit)

- On the "optionSprite", you can put setting items such as Difficulty and corresponding buttons. The design can be changed only for the option display items.
Main buttons
| Buttons | Functions |
|---|---|
| Back | Return to the title screen. |
| KeyConfig | Go to the key configuration screen. |
| PLAY! | Start the game with the current settings. |
Key configuration screen (keyconfigInit)

- The configuration of the sample step zones and cursors are on the "keyconSprite", which is the upper level of the hierarchy.
Main buttons
| Buttons | Functions |
|---|---|
| Back | Return to the setup screen. |
| "<<" or ">>" | If there is another pattern with the same key type, it is displayed. |
| Reset | Restores the key assignments to their original state. |
| PLAY! | Start the game with the current settings. |
Loading screen (loadingScoreInit)

- This screen is displayed while data is being read. The structure is similar to the title screen.
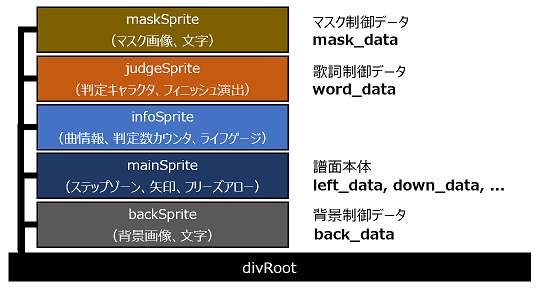
Play screen (mainInit)

- This is the part of the screen that uses the most DOM. "backSprite" (background), "mainSprite" (arrow and freeze arrow), "infoSprite" (life gauge and music information), "judgeSprite" (judge character), and "maskSprite" (mask) are hierarchically related, and objects created in "mainSprite" are never above any of the objects from "infoSprite" to "maskSprite". This can be used to place objects you want to display in front on the "infoSprite".
- And, since these objects are independent, their positions and coordinates can be changed, and alpha can be applied to them.
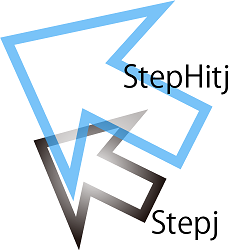
Stepzone

- The step zone consists of the main body (stepj), the empty push portion (stepDivj), and the motion when the arrow is hit (stepHitj). ("j" is the arrow number, and numbers are assigned in order from left to right and top to bottom, starting from 0). The hit motion (stepHitj) is normally hidden, but is displayed when the arrow and step zone overlap.
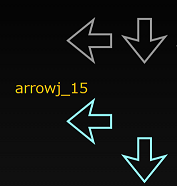
Arrow

- Arrows are distinguished by their object name (arrowj_k).
"j" is the arrow number and "k" is the number of the arrow.
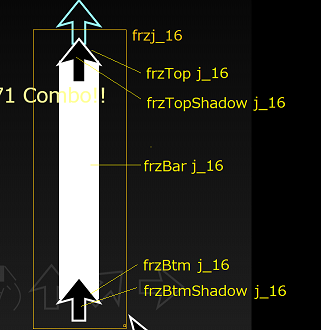
Freeze-Arrow

- The freeze arrow consists of a start arrow (body and background), a band, and an end arrow (body and background).
When hit (when held down), the start arrow (body) is hidden and the start arrow (background) turns white.
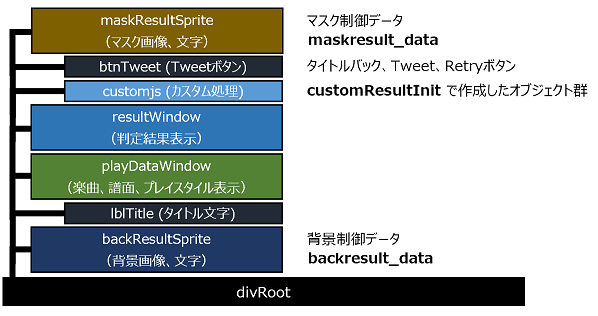
Result screen (resultInit)

- The title screen and structure are almost identical.
| Buttons | Functions |
|---|---|
| Back | Return to the title screen. |
| CopyResult | Copies the result content to the clipboard. |
| Tweet | The result content is processed for X(Twitter) and the tweet screen is displayed. |
| Gitter | Gitter (Element), which can be posted in place of Twitter, is displayed in a separate tab. |
| Retry | Play again with the same settings. |
| < ID Reference | Object hierarchy | Object viewing specification > |