Application page - custodian/nelisquare GitHub Wiki
Nelisquare
Nelisquare is a feature rich client for FourSquare social network.
Check-in into places, earn mayorships, score your friends!
Features list
- Checkins: add a checkin, checkins feed, review your checkin history.
- Comments: checkins, venues
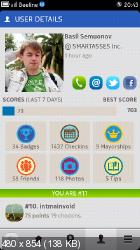
- Badges: user badges lists, badge info
- Mayorships: user mayorships lists
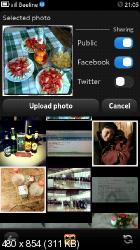
- Photos: upload photo to checkin, venue.
- Automatic molo.me integration is supported. Read this post for details and example.
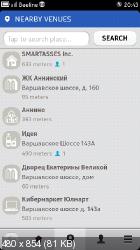
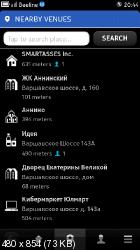
- Venues: list of nearby venues, view venue details, photos, tips.
- Tips: add tip to venue, view tips, like tips.
- Likes: checkins, venues
- Notifications: list of recent notifications about comments, checkins, badges, etc.
- In-app update notifications about new versions, and ability to autoupdate.
 [
[ ]
(http://fastpic.ru/view/48/2013/0605/7abe9a2a37c54697f5d69bc28f979816.png.html)
[
]
(http://fastpic.ru/view/48/2013/0605/7abe9a2a37c54697f5d69bc28f979816.png.html)
[ ]
(http://fastpic.ru/view/48/2013/0605/3f2d6d74a3b89cea60c5fcf3392b919e.png.html)
[
]
(http://fastpic.ru/view/48/2013/0605/3f2d6d74a3b89cea60c5fcf3392b919e.png.html)
[ ]
(http://fastpic.ru/view/48/2013/0605/db358aef3c6f89c0b68ad2a59be29125.png.html)
]
(http://fastpic.ru/view/48/2013/0605/db358aef3c6f89c0b68ad2a59be29125.png.html)
Install
There are three types of Nelisquare setups available:
- Stable. It's the most stable versions. Update rate ~once-a-month
- Beta. Almost bugs free version for pre-release testing. Update rate ~once-a-week
- Alpha. Most fresh versions with all shiny features. Update rate ~every-time-I-change-a-line-of-code!
Nelisquare available with binary deb packets for both: maemo5 and meego devices.
Meego - N9
The Nelisquare is in process for Ovi Store approval, so for now you can just download debs from my build server.
Maemo5 - N900
Minimal requirements: CSSU #4.1 have to be installed at your N900!
Latest stable version are available at maemo-extras repository!
Enable extras-testing or extras-devel and find "nelisquare" package.
- Stable v0.4.8: You can install from Extras or from my build server
- Latest beta
- Hottest alpha
Feedback
If any problems, tweet @basil_s
Community forum
General discussion forum is located at TMO: http://talk.maemo.org/showthread.php?t=87666
Feel free to communicate! Generate and vote for ideas!
About the Nelisquare
Design by Kim Venetvirta
Coding by Basil Semuonov
Theming support
Nelisquare has internal theming engine and two predefined themes are supplied.
In future releases you will be able to customize your theme at settings screen.
Light theme
Dark theme
Autoupdate system
Nelisquare has internal update system.
By default all new users are switched to "stable" version check. You can select any desired type of update notifications at options screen, (pic 1)
On application startup, or when changing desired update type at settings, nelisquare checks the latest build available at my build server. If new build is available updater shows you an popup which describes the update: type, version, build number and changelog if available (pic 2).
After pushing the "Update" button, new version will be downloaded, and you have to tap to install it.
Molo.me integration
Always wanted to create and upload "instagr.am"-style photos to foursquare?
You can simply achieve this with Nelisquare!
Step 1. Install Molo.me application & get account
- Install molo.me from ovi store
- Or browse to [url]http://molo.me/meego[/url]
- Or press "Download molo.me now!" at Nelisquare settings page.
2)
After installing molo.me you have to restart nelisquare!
At this step you have to create molo.me account if you dont have one.
Step 2. Integrate molo.me into Nelisquare
- Go to settings page
- check if molo.me status is disabled and tap "Install".
- Make sure that molo.me integration status changed to enabled.
Step 3. It's time to have fun!
- Make a checkin, or open existing one.
- Tap "Add photo" button - you will note the new button "Molo.me" active, if all is working as expected.
- Tap "Molo.me" button and feel the magic.
Step 4. Make a cool photo
This is just ordinary use of molo.me application:
- take a photo
- zoom&crop, select filter and apply
- tap next, and your photo will be instant available for uploading at nelisquare.
Step 5. Push da button!
Just push the upload button and wuola!

Now you can upload cool photos!