Developing:UIS Onboarding for PHP Drupal Developers - cu-uis/cu-starterkit-project GitHub Wiki
This document provides the necessary information to setup a new developer to contribute to the CU web environment. The context of setup is around Mac Powerbooks with some M1 quirks noted. Since the steps are go from a new machine/employee setup, you may skip some to get to where you need.
You need ensure these resources are setup locally and that you have proper access before you can continue further. CU utilizes SSO for most of its systems, so you will need a CU login to start out with. With SSO, most of the resources will require you to submit a request to get access and may take several days before access is granted. Work with your manager or fellow developers to insure you have the proper access and permissions to each resource.
CU use the Cisco VPN AnyConnect client to connect to its VPN. If you don't already have it installed you can install it here CU helpdesk.
Using GitLab within UIS requires using the VPN. We recommend using vpn02.cu.edu with the System-VPN-MFA group. This requires Multi-Factor authentication, which CU uses the DUO app for(see below). Once DUO is setup, login with your CU credentials and verify through DUO.
CU suggests using the DUO app for multi-factor authentication with its systems. The DUO app can also be utilized for MFA with other software as well; such as CU's Gitlab system. Go here to get instructions for installing and setting up DUO for CU: CU DUO
You will need to setup a local SSH key to use with GitLab, GitHub and Pantheon. Follow the instruction in CU's Gitlab (VPN required) or GitHub . Recommended not to use a passphrase as that may interfere with some processes
Because Pantheon cannot access a GitLab instance that requires a VPN connection, we host our upstream at https://github.com/cu-uis/cu-starterkit-project. The structure of this is modeled after https://github.com/utdk/.
GitHub does not use a CU specific account. Anyone with access to GitHub can collaborate in issue discussion or suggest Pull Requests from a fork, but only members of the CU-UIS/CU Starter Kit Project can approve Pull Requests. You will need to share your personal GitHub account (or share a CU specific account you create for this project) with an existing member of the project or member of UIS managing the CU-UIS group to be granted access to the project.
To push commits to GitHub, you will want to configure an SSH key on your local machine and add ONLY the public key to your GitHub account. We also recommend setting this account up with MFA.
Each Drupal project hosted on Pantheon that is developed by UIS uses a GitLab project “in front of” the git repo of the dev site instance on Pantheon. Merges to master are deployed to Pantheon using secrets stored in GitLab’s CI/CD variables.
CU utilizes a private GitLab hosted solution located here: CU GitLab. You will need to connect to the VPN using the FullTunnel option to use both GitLab and Composer. You will need to request access to the projects and repos necessary to do your work. The support for CU's GitLab can be located here: CU GitLab Support.
To setup your account, follow the instructions here: CU GitLab - Getting Started.
Most cu.edu websites are hosted on Pantheon. To use Pantheon’s multidev feature, you will need to be added to ArcheType5 organization. This not only gives you access to the Pantheon Dashboard for all CU sites, but it also gives you access to all other ArcheType5 client sites.
You will need to add your SSH public key, which you created above, to your account. You will also need to create a Machine Token for Terminus to use, but you will need to have Terminus installed before completing the Machine Token authentication.
You will need to install some standard tools to be able to develop for CU and contribute code. We currently are DDEV with Docker for our local virtualization. There is not requirement or standard code editor but we recommend VScode as it integrates well with DDEV, Docker and Pantheon. PHPStorm is compatible but is not covered in these steps.
You should install Homebrew in order to manage your local global packages. The following command will install:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
You'll need to install the latest PHP and link it with brew to have the latest PHP. Run the following commands to install:
brew updatebrew install [email protected]brew link --overwrite --force [email protected]echo 'export PATH="/opt/homebrew/opt/[email protected]/bin:$PATH"' >> ~/.profileecho 'export PATH="/opt/homebrew/opt/[email protected]/sbin:$PATH"' >> ~/.profileexec bash -l-
php -v- check to see you are running the correct version
Composer is our primary build deploy through Pantheon. Run the following commands to install:
brew updatebrew install composer
Git is used for all of our development and you should have a base understanding of it. First check to see if you have Git installed by running git --version in Terminal. If it is not installed, use the following commands to install:
brew updatebrew install git
You should also config your Git with your Name and Email. You can do this either locally or globally.
git config --global user.name "<MY-NAME>"git config --global user.email "<MY-CU-EMAIL>"
The --global option sets these values for all projects you manage with Git.
To set a default editor for commit messages:
git config --global core.editor nano
Replace nano with your preferred text editor or IDE. For example, atom or code (for VScode).
Here is a good cheat sheet for correcting some issues you may come across.
You will need to install Terminus to run Commands against Pantheon. The following commands will install the standalone:
-
mkdir ~/terminus && cd ~/terminus- create a terminus folder in your home directory (~/) -
curl -L https://github.com/pantheon-systems/terminus/releases/download/`curl --silent "https://api.github.com/repos/pantheon-systems/terminus/releases/latest" | perl -nle'print $& while m#"tag_name": "\K[^"]*#g'`/terminus.phar --output terminus- get the latest release tag of Terminus | download and save the release as ~/terminus/terminus -
chmod +x terminus- make the file executable -
sudo ln -s ~/terminus/terminus /usr/local/bin/terminus- add a symlink to your local bin directory for the Terminus executable
Now you can install your Pantheon Machine Token. BE SURE TO SAVE YOUR TOKEN STRING, AS YOU WILL NEED IT AGAIN.
You'll need to download and install Docker. If you like, you can create a Docker account as well.
You'll need to download and install DDEV. The following command will install DDEV:
brew install drud/ddev/ddev-
mkcert -install- As a one-time initialization. You should already have all the browsers you intend to test with installed as it adds the cert to them.
Each project is currently configured with default DDEV settings for local development in the
.ddevdirectory. Once you follow the steps to configure a Machine Token on Pantheon, you’ll be able to use commands likeddev pull pantheonto reclone your local development instance from the latest backup of the Pantheon instance specified in your.dev/providers/pantheon.ymlconfiguration
We recommend using Visual Studio Code(VScode) for code editing. We'll go over project setup below in the Workflow.
Xcode is recommended if you're interested in some of the iOS features or tools that used to be in OSx but now reside in Xcode.app. Tools such as FileMerge which a great option for File and Directory comparisons.
The Workflow section will cover initial project setup as well as CU's branch flow for the project and Pantheon's integration processes/workflows.
For the initial setup of the project, please be sure you have installed the necessary resources/tools from above.
- Setup a local directory to hold your development repos. We will use
~/Sites/for our purposes here. - In your terminal, navigate to the directory where you keep your projects.
cd ~/Sites - Login to the GitLab project online.cu.edu and copy the Clone with SSH option from the project details navigation.
[email protected]:universityofcolorado/uis/webapps/online.cu.edu.git - Use the following command to clone the repository to your
~/Sitesdirectory. Git will create a directory as part of the clone, so you don't need to create one:git clone [email protected]:universityofcolorado/uis/webapps/online.cu.edu.git- If you run into permission problems, check your SSH key setup. If the clone starts but can't complete, confirm that you have a current version of Git.
- Initiate your DDEV project:
cd online.cu.edu-
ddev config- fill out questions in the config setup- Project name: online.cu.edu
- Docroot location: web
- Project type: drupal9
-
ddev start- If you get the
docker-compose v2issue then either uncheck the option in your Docker desktopSettings -> Experimental Featuresand restart Docker or rundocker-compose disable-v2in Terminal. Then re-runddev start. You may be asked to power off and get updates, which is fine.
- If you get the
composer install
- Now you can create your DDEV integration with Pantheon by following the instructions here: https://ddev.readthedocs.io/en/latest/users/providers/pantheon/. In step 7 it is recommended that you create a
pantheon.yamlfor each environment appropriately such as; 'pantheon-dev.yaml, pantheon-test.yaml, pantheon-live.yaml'.- Once your Pantheon files are created run
ddev restartand then pull down the Pantheon Dev files and DBddev pull pantheon-dev. You may need to runddev auth sshto connect first. - Now you should have a local copy of the Pantheon Dev site. Now run
ddev launchto launch the site locally.
- Once your Pantheon files are created run
- At this stage we recommend you setup your
settings.local.phpfile for debug. Here are some recommendations for adding to the file:- There is a
/sites/development.services.local.ymlyou can use for local development services. This turns on more debugging options for Twig. - We also recommend adding the following to the end of your file as well:
- There is a
if (class_exists('Kint')) {
// Set the depth_limit to prevent out-of-memory.
\Kint::$depth_limit = 6;
}
// WebP - https://www.drupal.org/project/webp/issues/3186383
$config['image.settings']['allow_insecure_derivatives'] = TRUE;
- If you're feeling lucky you can also setup x-debug.
We use a standard Git Branch Workflow with a specific naming convention due to GitLab and Pantheon. GitLab will automatically track work on branches that begin with the issue number, but Pantheon limits multidev name length. To facilitate both, we use a simple branch naming convention of [ISSUE NUMBER]-f for feature, -b for bug and –s for security.
Here are the typical steps for developing a new feature:
git checkout mastergit fetchgit pull- Get the latest DB and files from Pantheon Dev.
- Go to Pantheon Dev Dashboard as well as Drupal Admin.
- Check to make sure there are no configuration synchronizations outstanding. If there are, discuss with team and see if you can import them or not.
- Go to the Pantheon Dashboard to check when the last backup was done. If it has been awhile then do a new back up.
- Then pull down files and DB locally:
ddev pull pantheon-dev
- Go into GitLab and identify the issue you will be working and change status to
Doing. If there isn't a ticket, then create one. - Then create a new Git branch with the proper issue tracking info:
git checkout -b 007-f - Make your changes and commit changes to upstream repo:
git add <FILES>git commit -m "DESCRIPTIVE MESSAGES OF CHANGES."-
git push- if you haven't associated an upstream already it will notify you and give you the propergit commandto run, such as;git push --set-upstream origin 007-f
- Capture any config changes locally and add them as a commit as well.
ddev drush config:export --destination=/var/www/html/web/sites/default/files/sync- Do a directory compare between the codebase configs
/configand your recently exported at/sites/default/files/sync. Move files from/sites/default/files/syncto/configthat you want to include with your work. git add <FILES>git commit -m "DESCRIPTIVE MESSAGES OF CHANGES."git push
- Before doing a merge, you will need to grab any outstanding config changes from live. You can use terminus commands to export those to a temp directory and then SFTP in to get them locally. The following steps are an example to pull them locally and add the changes into your work.
-
terminus drush XXXXXX-XXXX-XXXX-XXXX-XXXXXX.live -- config:export --destination=/tmp/drush-/config -y- replace X's with correct ID - Connect with your SFTP client using Pantheon's connection info and copy the files locally.
- The admin user always is blocked on the live site for security reasons. If you want to use the admin user locally, unblock it with
ddev drush uublk adminand reset the password withddev drush user:password admin "password". - Run a directory comparison and add/remove the changes to the codebase
/config. git add <FILES>git commit -m "Live config changes."git push
-
This is a good time to check if there were changes merged into master.
git checkout mastergit fetchgit pull- if there are any changes, do the following to merge them into your BRANCHgit checkout BRANCHgit merge origin/mastergit push
- Once you have pushed all of your commits, go into GitLab and create a Merge request to
masterensuring it closes your issue. You can assign a reviewer if you would like another developer to look at your changes. Then merge your changes and resolve any conflicts if necessary. - Go into Pantheon Dev Dashboard and make sure your merge was included by looking at the
</> Codescreen. * At this time our pipelines are not import configs automatically so will need to import them yourself:terminus drush XXXXXX-XXXX-XXXX-XXXX-XXXXXX.dev -- config:import- replace X's with correct ID - Login to the Pantheon Dev site and clear caches, then check for your changes. If everything is there you can go back and delete your branch in GitLab and locally.
Pantheon has a Multidev process that allows us to spin up an instance for special cases. You can also spin one up based on a branch. To do this, follow the steps below:
- Create your branch in GitLab and push all your changes you wish to test/view.
- Push the branch to the Git repo:
git push pantheon BRANCH - Then go into Pantheon Dev Dashboard and create a Multidev environment from the branch you just pushed.
Because Pantheon is constantly rebuilding code artifacts for each project, patches need to be applied by Composer. The easiest and most productive way to do that is to add the patch we are using to a Drupal.org issue. This will then run any tests of the patched version on Drupal.org as well as continue applying the patch to each future release. If the patch fails on a new release, we can either update the patch or pin the module to a specific version in Composer. Moving a patches contrib module to the /modules/custom directory and removing it from Composer "hides” this module from the build process and security scans that rely on the Composer manifest files. Our process for maintaining Drupal requires being able to use commands like composer outdated "drupal/*" and composer update drupal/modulename --with-dependencies which do not work when contrib modules are treated like custom modules in the codebase.
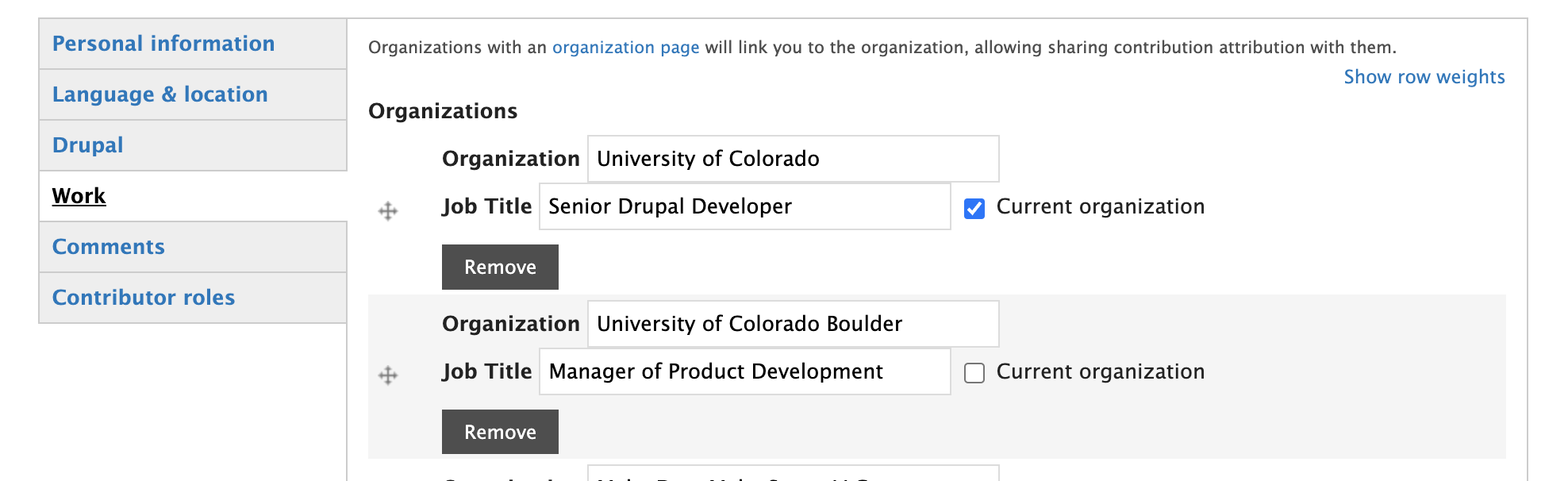
CU Boulder was often recognized as a top, non-agency contributor to Drupal 7. For Drupal.org’s credit system to work, each developer needs to add the University of Colorado organization to the Work section of their profile.

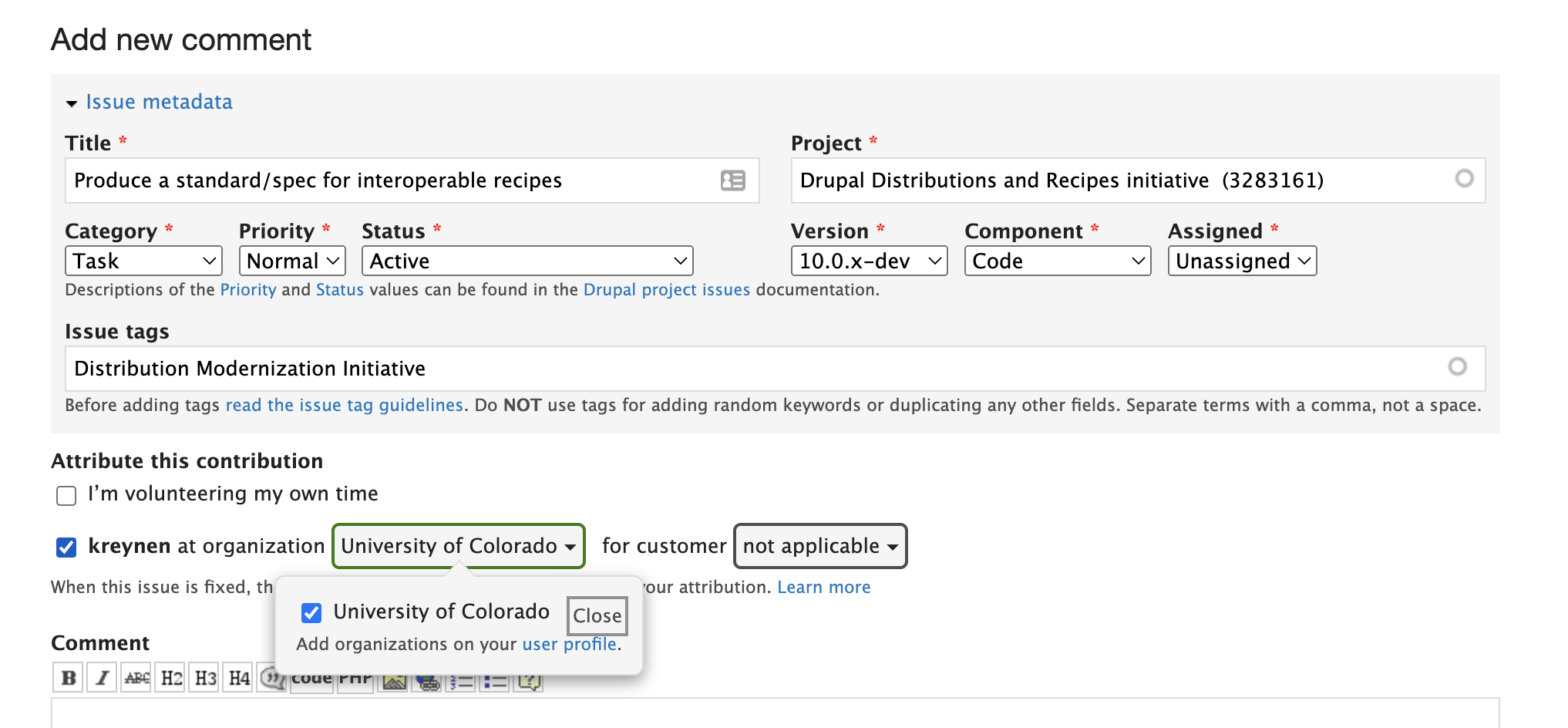
Once the University of Colorado is added to your profile on Drupal.org, you will be see the University of Colorado when opening issues, fixing issues, improving documentation, etc.

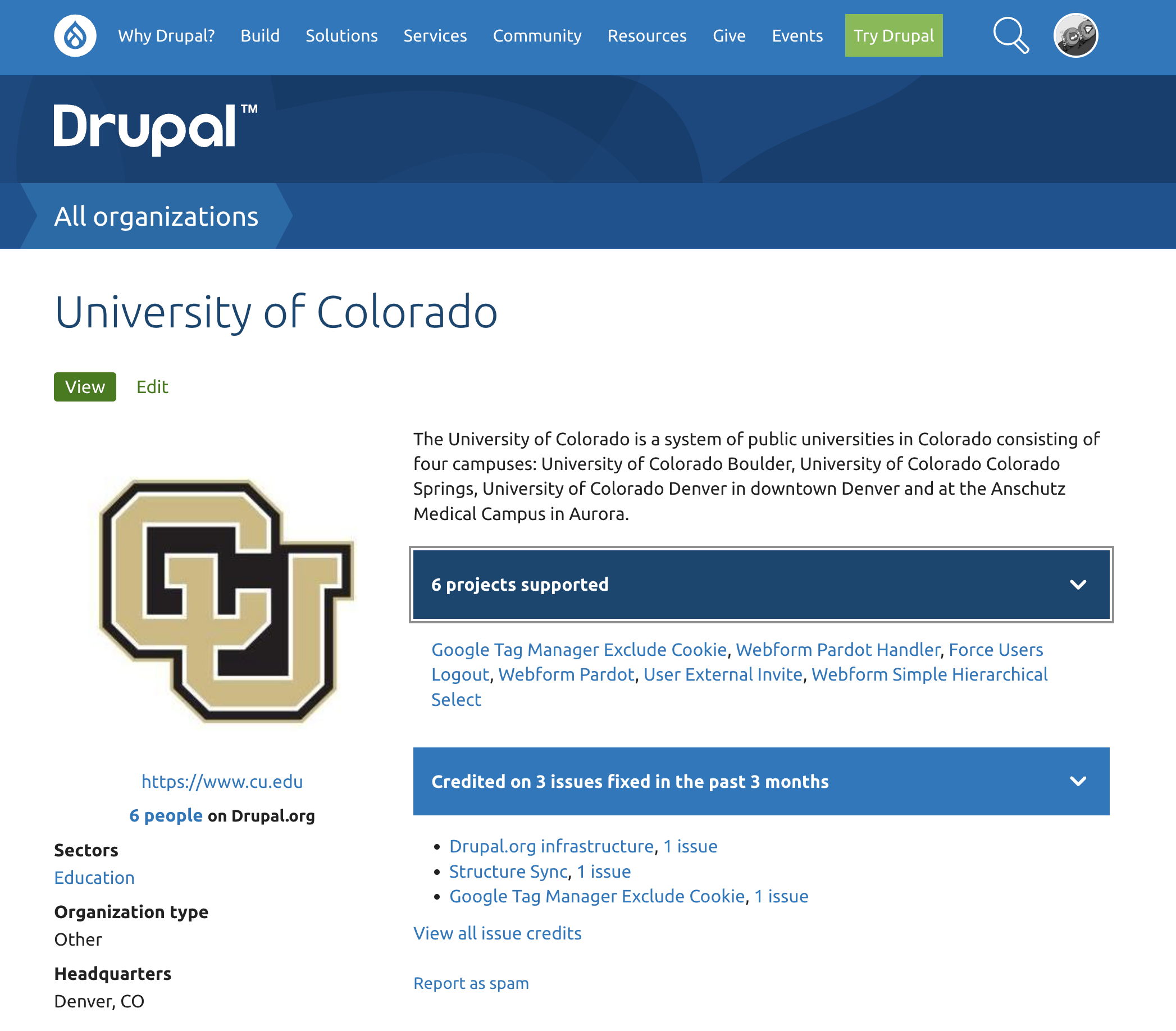
This activity shows up on the University of Colorado Organization Page on Drupal.org.

- https://www.cu.edu/university-relations/style-guidelines
- https://www.cu.edu/brand-and-identity-guidelines
- https://www.cu.edu/brand-and-identity-guidelines/campus-branding-sites
The CU sites developed by ArcheType 5 still use a gulp process to generate CSS from SASS. That is documented at https://gitlab.cu.edu/ode/online-cu/-/wikis/Theming. New D9 builds use Barrio sub-themes. The D9 Barrio sub-theme and includes drupal/simple_styleguide module to generate the bootstrap components and patterns.
Very few sites will be able to use the cu_base theme directly. Most sites will require creating and configuring a subtheme of cu_base for the project.
In some use cases it is more efficient to have a single codebase and hosting configuration serve the needs of multiple sites instead of maintaining multiple Pantheon instances. Pantheon does not support true multisite configurations, but they do support rendering and caching different versions of a site using the same containers as a backend for multiple DNS entries.
To work on this locally, you need to add the DNS entries to the DDEV config.yml file.
additional_hostnames:
- domain-colorado
- domain-uccs
- domain-ucdenver
- domain-cuanschutz
Then these domains must be configured using the Domain module. Because the local DDEV version of the domain settings use a different domain that what is configured in production on Pantheon, Config Split must also be configured so that the local changes are applied to the dev, test and production versions of the domains.