ポリゴンデータの作り方 - crest-cassia/CrowdWalk GitHub Wiki
CrowdWalk のマップデータで扱うことが出来るポリゴンには「三角形メッシュ」と「平面ポリゴン」の2種類があります。
※リンクを使ってポリゴンを表示する従来の方法(POLYGON タグ、STRUCTURE タグ)はデフォルトで無効になりました。有効にするには -L オプションを指定します。

- 連結した三角形を3次元空間上に並べることによって多角形や多面体を表現します。
- JavaFX の TriangleMesh クラスのルールに従って頂点座標と面(faces)を定義する必要があります。(参考1、参考2、参考3)
- appearance ファイルの設定により色指定またはテクスチャマッピングが可能です。
- マップエディタでは必要最低限の編集機能のみサポートされます。座標の入力・編集はテキスト形式でおこないます。
- 三角形メッシュは 2D シミュレーションビューアおよびマップエディタの編集画面には表示されません。

- 2次元多角形を表示します。
- 全体の高さを指定することが出来ます。
- 外側の境界線を示す outerBoundary と内側の境界線を示す innerBoundary があり両方使用することでドーナツ状に穴の空いたポリゴンを表現することが出来ます。(innerBoundary は複数持つことが出来ます)
- appearance ファイルの設定では色指定のみ可能です。
- マップエディタではノード・リンクとの相互変換機能を利用して作成・編集をおこないます。ポリゴンのまま形状を変更することは出来ません。
ポリゴンはマップファイルでは Polygon 要素として表されます。
- z-index 属性に Z-index(Z-order) を整数で指定します。ポリゴン同士やポリゴンとノード・リンクが重なった時に表示がおかしくなる場合にはこの値を調整します。但しどの角度から見ても正しく表示される様には出来ない場合もあります。z-index は 3D 表示にのみ適用されます。
- tag 要素には appearance 設定で使用する識別用のタグをセットします。
<Polygon
id="ID"
z-index="0"
>
<triangleMeshes>
<coordinates>X1,Y1,Z1 X2,Y2,Z2 X3,Y3,Z3 ...</coordinates>
</triangleMeshes>
<tag>APPEARANCE_TAG</tag>
</Polygon>
- triangleMeshes 要素を一つだけ持ちます。
<Polygon
id="ID"
z-index="0"
>
<outerBoundaryIs height="0.0">
<coordinates>X1,Y1 X2,Y2 X3,Y3 ...</coordinates>
</outerBoundaryIs>
<innerBoundaryIs>
<coordinates>X1,Y1 X2,Y2 X3,Y3 ...</coordinates>
</innerBoundaryIs>
<tag>APPEARANCE_TAG</tag>
</Polygon>
- outerBoundaryIs 要素を一つだけ持ちます。
- innerBoundaryIs 要素を複数個持つことが出来ます。省略することも可能です。

- マップエディタを Edit Polygon モードにします。
- ポリゴンを追加したい位置にカーソルを移動します。この時ポリゴンはどれも選択されていない状態にします。
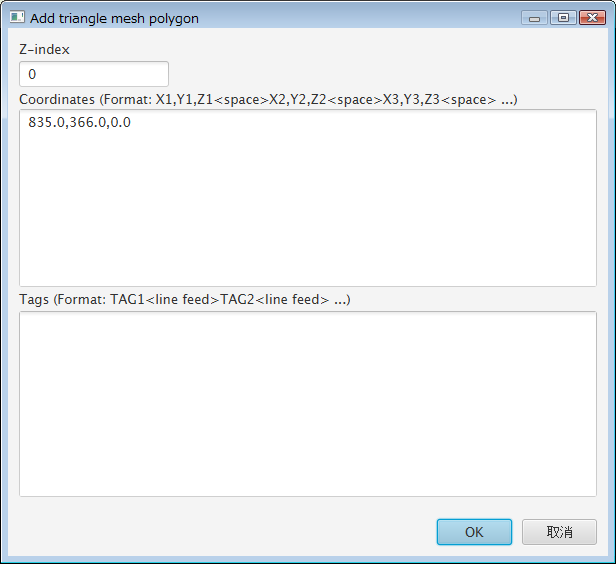
- コンテキストメニューを開き Add triangle mesh polygon をクリックするとダイアログが表示されます。
- z-index と頂点座標とタグを入力します。頂点座標は X,Y,Z 値をカンマで区切り、座標と座標の間には空白を入れます。タグが複数必要な場合は複数行に分けて入力します。
- [OK] をクリックすると三角形メッシュが作成されます。

- Polygons タブのテーブルで三角形メッシュを選択します。
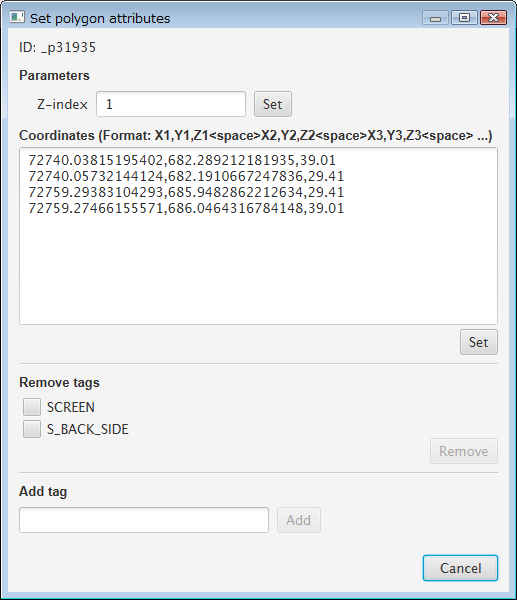
- コンテキストメニューを開き set polygon attributes をクリックします。
- 表示された編集ダイアログで z-index とタグを編集できます。頂点座標を編集する場合は選択する三角形メッシュを一つだけにします。 ※ 三角形メッシュはマップエディタの編集画面には表示されません。Polygons タブのテーブル上でのみ確認することが出来ます。
- Polygons タブのテーブルで三角形メッシュを選択します。
- コンテキストメニューを開き remove polygons をクリックすると選択したポリゴンが削除されます。
マップエディタには平面ポリゴンを直接作成したり形状を変更したりする機能はありません。代わりにポリゴン状に繋がったリンクと平面ポリゴンを相互に変換する機能があるので、これを利用して平面ポリゴンを作成します。
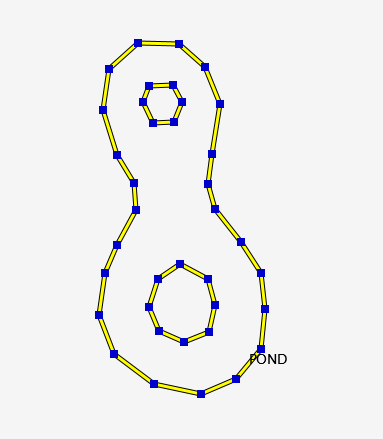
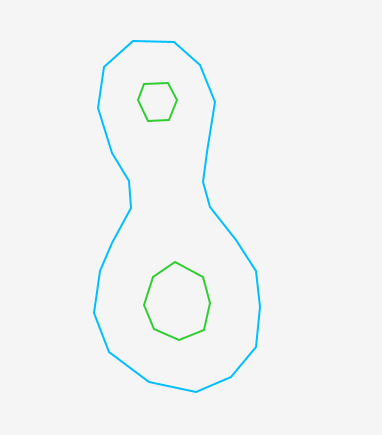
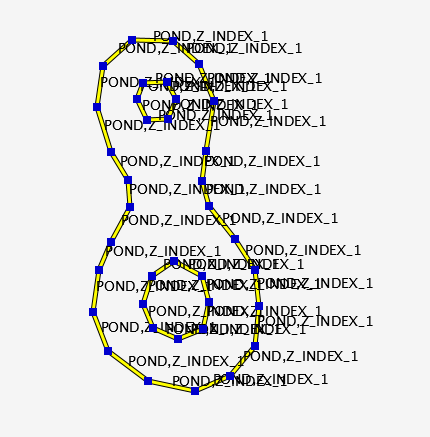
| 変換前のノード・リンク | 変換して出来た平面ポリゴン |
|---|---|
 |
 |
- 追加したいポリゴンの形に合わせて、リング状に閉じた多角形のリンクを作ります。穴あきポリゴンにする場合は穴の形の多角形リンクも作っておきます。ノードの高さはすべて同じにします。タグを付ける場合はすべて同じ種類にします。すべてのノード・リンクにタグを付ける必要はありません。
- ポリゴンに変換するリンクを穴あき部分も含めて選択します。(多角形の一部でも選択されていればOK)
- コンテキストメニューを開き Convert to polygon をクリックすると平面ポリゴンに変換されます。

- マップエディタを Edit Polygon モードにします。
- ポリゴンを選択します。
- コンテキストメニューを開き Convert to nodes & links をクリックしてポリゴンをノードとリンクに変換します。ノード・リンクにはすべて同じタグが付加されます。z-index が 0 以外の場合にはこの時 z-index を表すタグも追加されます。
- 変換されたノード・リンクを編集して形状を変更します。
- 「平面ポリゴンの追加」と同様の操作でポリゴンに変換します。
- 編集画面上での操作
- マップエディタを Edit Polygon モードにします。
- ポリゴンを選択します。
- コンテキストメニューを開き set polygon attributes をクリックするとダイアログが表示されてパラメータの編集ができます。
- Polygons タブ上での操作
- Polygons タブのテーブルで平面ポリゴンを選択します。
- コンテキストメニューを開き set polygon attributes をクリックするとダイアログが表示されてパラメータの編集ができます。
- 編集画面上での操作
- マップエディタを Edit Polygon モードにします。
- ポリゴンを選択します。
- コンテキストメニューを開き remove polygons をクリックすると選択したポリゴンが削除されます。
- Polygons タブ上での操作
- Polygons タブのテーブルで平面ポリゴンを選択します。
- コンテキストメニューを開き remove polygons をクリックすると選択したポリゴンが削除されます。
- JSON 形式で記述します。
- ルートの要素は配列です。その中でタグ名ごとに複数の定義を記述します。
- 使用できる色名は BLACK, BLACK2, GRAY, GRAY2, LIGHTGRAY, RED, GREEN, BLUE, DARKBLUE, LIGHTBLUE, SLATEBLUE, TURQUOISE, YELLOW, WHITE, PINK, LIGHTB, APINK, ALIGHTB, ARED, PURPLE, PRED, AQUABLUE, AEGEANBLUE, BACKGROUND_3D_COLOR, DEFAULT_LINK_COLOR, DEFAULT_AGENT_COLOR です。完全な黒は BLACK ではなく BLACK2 です。
- transparency には 0.0~1.0 の値を指定します。1.0 で完全に透明になります。
{
"tag" : "タグ名",
"color" : {
"value" : "色名",
"transparency" : 透明度(0.0~1.0)
}
}
{
"tag" : "タグ名",
"color" : {
"value" : "色名",
"transparency" : 透明度(0.0~1.0),
"faces" : [ face の配列 ]
}
}
- 三角形メッシュでは単色表示でも faces の定義が必要です。
{
"tag" : "タグ名",
"texture" : {
"fileName" : "テクスチャ画像のファイル名",
"faces" : [ face の配列 ],
"texCoords" : [ テクスチャ座標の配列 ]
},
}
- 三角形メッシュのみ使用可能です。
- テクスチャ座標配列のフォーマットは VertexFormat.POINT_TEXCOORD (法線を含まない)です。
- フェイス・カリングは NONE に設定されます。
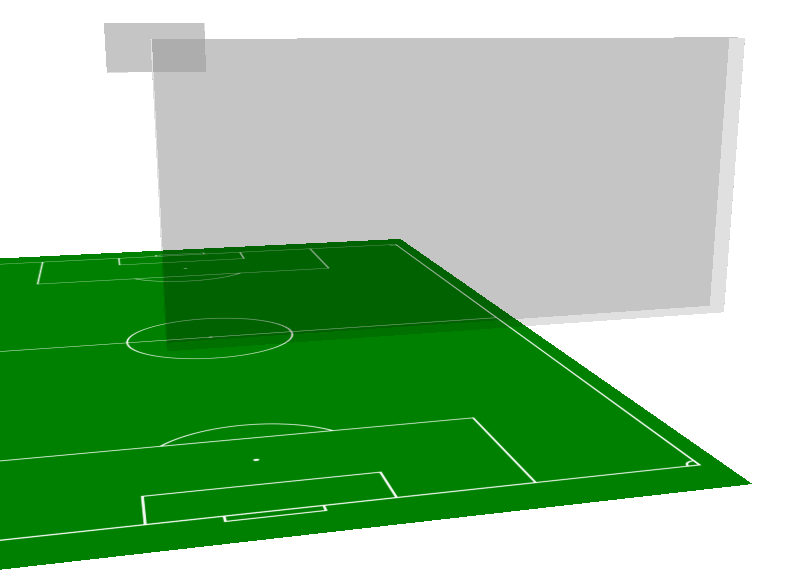
[
{
"tag" : "SCREEN",
"color" : {
"value" : "BLACK2",
"transparency" : 0.88,
"faces" : [ 0, 0, 1, 0, 2, 0, 2, 0, 3, 0, 0, 0 ]
}
},
{
"tag" : "PITCH",
"texture" : {
"fileName" : "soccer_field.png",
"texCoords" : [ 0.0, 0.0, 0.0, 1.0, 1.0, 1.0, 1.0, 0.0 ],
"faces" : [ 0, 0, 1, 1, 2, 2, 2, 2, 3, 3, 0, 0 ]
}
},
{
"tag" : "POND",
"color" : {
"value" : "AQUABLUE",
"transparency" : 0.0
}
}
]
polygon_appearance_file 項目に Polygon appearance ファイルのパスを指定します。
"polygon_appearance_file": "polygon_appearance.json",