component - claudiobak/Backend GitHub Wiki
Mijn volledige onderzoek naar pre & post-processors staat onder het kopje Build tools .
Des al niet te min, hier een kleine samenvatting van het onderzoek.
Developers gebruiken pre and postprocessors omdat het het makkelijke maakt om repetitive tasks te automatiseren, daarnaast vermindert het errors en kun je herbruikbare code snippets schrijven. Elke CSS preprocessor heeft een zijn eigen syntax die gecompiled wordt tot regular CSS zodat de browser het kan renderen aan de clientside.
SASS is de meest mature en stabiele en populairste preprocessor die er beschikbaar is op het moment. SASS werdt gereleased in 2006, en is sindsdien erg populair. Sommige features zijn inmiddels als geïntergreed in regular css (zoals costum properties) maar desalniettemin blijft het een handige & populaire extentie voor developers. Met SASS gebruik je geen curly brackets bij het nesten van code, met SCSS doe je dit wel. Daarom vind ik persoonlijk SCSS prettiger werken omdat dit voor mij veel overzichtelijker is.
LESS werdt gereleased in 2009, en is daarmee een van de oudste. Het heeft veel dezelfde features als SASS. Denk hierbij aan functions en mixins. Ook is de syntax erg vergelijkbaar met regular CSS, daarom is de learning curve van LESS ook niet heel hoog.
Stylus werg gelaunched in 2010. Ook is Stylus minder populair en heeft een kleinere userbase dan SASS en LESS. Het is gebouwd met Node.JS en wordt vaak ook in combinatie met Node gebruikt. Ook gebruikt Stylus geen curly brackets om code blocks te maken. Sommige developers vinden dit ook prettiger werken, echter ik vind het minder prettig omdat ik al zo gewend ben om brackets te gebruiken. Het maakt het voor mij alleenmaar onoverzichtelijk.
PostCSS is een van grootste alternatieven van SASS, LESS en Stylus. Het grootste verschil tussen PostCSS en de andere preprocessors is dat PostCSS de gebruiker laat kiezen welke functionaliteiten ze willen toevoegen om te gebruiken, terwijl de andere over het algemeen gelijk alle functionaliteiten out of the box hebben.
Ik heb er voor gekozen om SASS/SCSS te gebruiken voor dit project. De reden dat ik SASS/SCSS ga gebruiken i.p.v. andere preprocessors is dat SASS/SCSS veruit de meest populaire preprocessors is. Ook wordt de github page van SASS/SCSS regelmatig geupdate in tegenstelling tot andere pre-processors, waaruit we kunnen concluderen dat SASS/SCSS nog steeds geupdate en ondersteund wordt. SASS Github page
Om specifieker te zijn heb ik SCSS gekozen i.p.v SASS. Dit komt omdat ik het fijner vind om met brackets te werken aangezien dit de code voor mij een stuk overzichtelijker maakt in tegenstelling tot SASS, waarbij er geen brackets worden gebruikt.
Dus stel je schrijft in regular CSS:
section {
background-color: #000000;
}
section article {
padding: 1em;
}
section article div {
margin: 1em;
}
section article div p {
font-size: 1em;
color: #fff;
font-family: 'Poppins', sans-serif;
}Dan schrijf je in SCSS:
section {
background-color: #000000;
article {
padding: 2em;
div{
margin: 1em;
p{
font-family: 'Poppins', sans-serif;
color: #fff;
font-size: 1em;
}
}
}
}Of in SASS:
section
background-color: #000000
article
padding: 2em
div
margin: 1em
p
font-family: 'Poppins', sans-serif
color: #fff
font-size: 1em
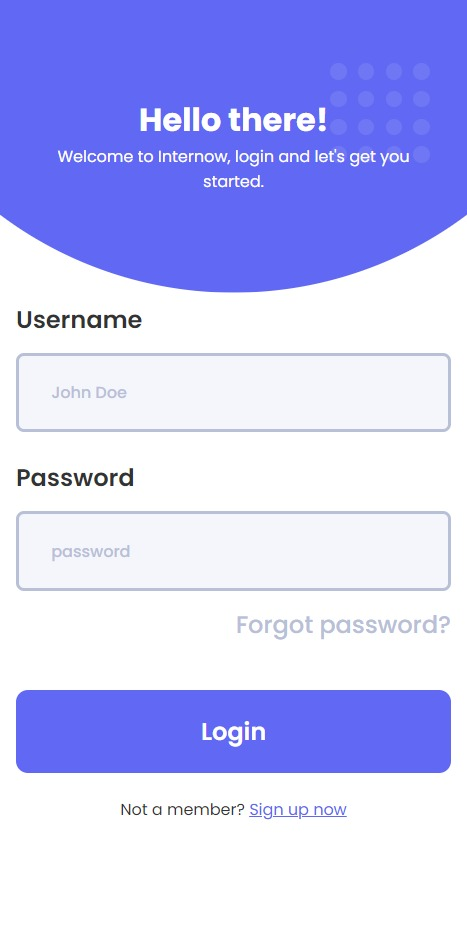
Progressive enhancement verbeterd de client-side ervaring. Het komt er op neer dat wanneer de Javascript uit wordt gezet, de website nogsteed werkt, en de users nog steeds een goede user experience ervaren. De manier waarop ik dit heb toegepast is als volgt:
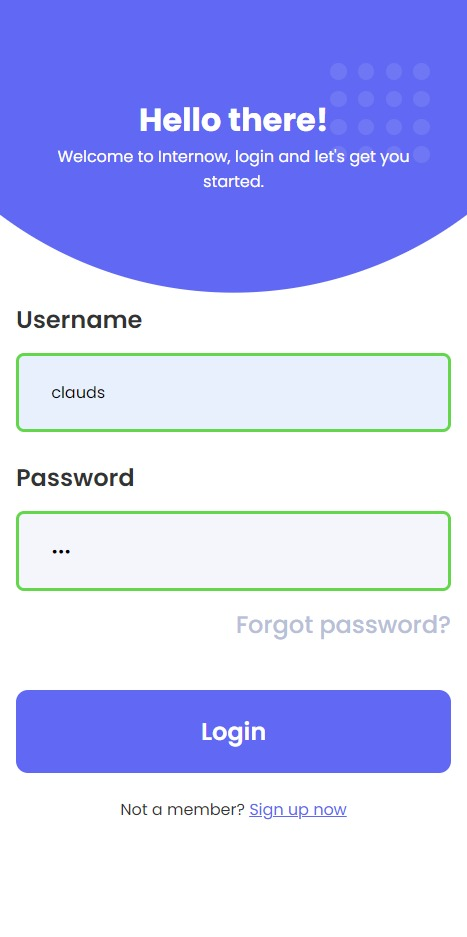
Ik heb doormiddel van CSS op mijn forms een empty state gezet waardoor als de gebruiker niks invult, de rand van de input lichtgrijs is en als de gebruiker wel succesvol iets heeft ingevuld, de rand van de input groen wordt.
CSS:
#loginform {
margin: auto;
max-width: 40em;
display: grid;
padding: 0em 1em;
border: none;
font-family: $main-font;
fieldset:first-of-type{
display: grid;
border: none;
margin: auto;
width: 100%;
max-width: 28em;
label{
font-size: 1.5em;
color: $font-color;
font-weight: 600;
margin-top: .5em;
a{
text-decoration: none;
color: $input-border-color;
text-align: right;
font-size: 1em;
display: block;
margin-top: -0.5em;
font-weight: 500;
&:hover {
color: $main-color;
}
}
}
input {
background-color: $input-bg-color;
border-radius: .5em;
padding: 1.5em 2em;
margin: 1em 0em 1em 0em;
font-family: $main-font;
max-width: 28em;
width: 100%;
font-size: 1em;
color: black;
&::placeholder{
color: $input-border-color;
opacity: 1;
font-weight: 500;
}
}
}
input:not(:placeholder-shown) {
border: .2em solid $validate-color;
}
input:placeholder-shown {
border: .2em solid $input-border-color;
}
fieldset:last-of-type{
display: grid;
border: none;
text-align: center;
margin: auto;
width: 100%;
max-width: 28em;
button {
background-color: $main-color;
border-radius: .5em;
padding: 1em 2em;
margin: 2em 0em 1em 0em;
border: none;
font-family: $main-font;
max-width: 19em;
width: 100%;
font-size: 1.5em;
color: $white;
font-weight: 600;
transition: .25s ease;
cursor: pointer;
&:hover{
background-color: $btn-primary-hover;
transition: .25s ease;
}
}
label {
color: $font-color;
a{
color: $main-color;
}
}
}
}
.loginpage #signupform fieldset:last-of-type div {
display: flex;
padding: 1em calc((100% - 15em) / 2);
}
.fouteInput {
display: block;
color: red;
font-size: 1em;
font-family: $main-font;
}
form label#error.errorLabel{
display: block;
color: red;
font-weight: 600;
font-size: 1.5em;
padding-top: 1em ;
font-family: $main-font;
text-align: center;
}
HTML
<form action="/profile" method="post" id="loginform">
<fieldset>
<label for="name">Username</label>
<input type="text" id="name" name="username" placeholder="John Doe">
<label for="password">Password</label>
<input type="password" id="password" name="password" placeholder="password">
<label for="forgot"><a href="#">Forgot password?</a></label>
</fieldset>
{{!-- Label For Progressive Enhancement --}}
<label id="error"></label>
<fieldset>
<button id="btn" type="submit">Login</button>
<label for="signuplink">Not a member? <a href="signup">Sign up now</a></label>
<fieldset>
</form>

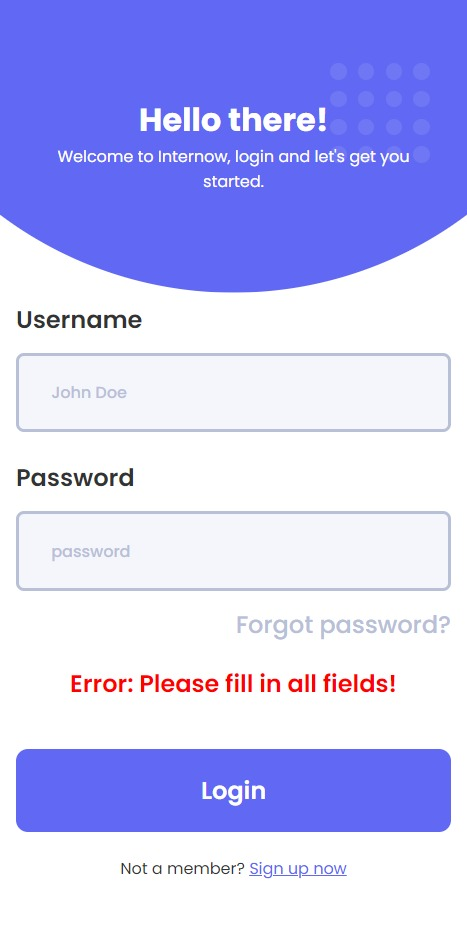
Vervolgens heb ik met Javascript toegevoegd, dat wanneer de gebruiker een veld leeg laat en op aanmelden of inloggen klikt, de user een melding krijgt met dat hij/zij alle velden moet invullen om succesvol in te loggen/registreren.
// Progressive Enhancement Register form
const signupForm = document.querySelector("#signupform");
// Als er gesubmit word checkt hij dus de volgende dingen
signupForm.addEventListener("submit", (event) => {
event.preventDefault();
// hij leest de inputs tevoorschijn
const inputs = event.target.querySelectorAll("input");
const errorLabel = event.target.querySelector("label#error");
// als de inputs geen value hebben maakt hij een class aan genaamd errorLabel en zet hij hier tekst in.
if (!inputs[0].value || !inputs[1].value) {
errorLabel.classList.add("errorLabel");
errorLabel.innerHTML = "<span>Error:</span> Please fill in all fields!";
inputs.forEach(element => {
element.classList.add("fouteInput");
});
// En anders submit hij hem
} else {
event.target.submit();
}
});
Ook heb ik doormiddel van Javascript ervoor gezorgd dat de gebruiker alleen een account aan kan maken als hij/zij akkoord gaat met de algemene voorwaarden door dit aan te vinken tijdens het invullen van de register form:
// Preventing user from submitting form when not agreed to terms & conditons
const btn = document.querySelector('#signup-btn');
const form = document.querySelector('#signupform');
form.addEventListener('submit', check);
function check (event) {
event.preventDefault()
let terms = document.querySelector('#terms').checked;
console.log(terms)
if (terms == false){
btn.classList.add("checked")
}
else{
form.submit()
}
}