11 operation_ - cccbook/sejs GitHub Wiki
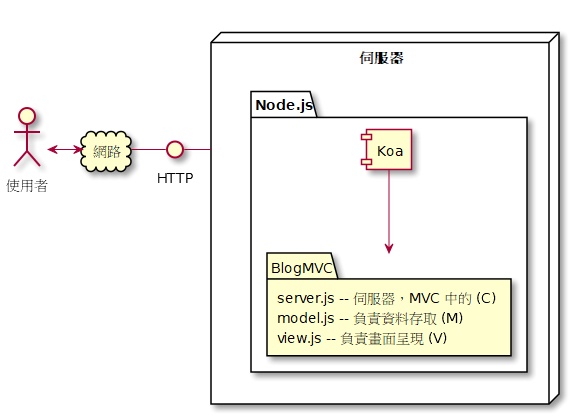
對於《上線與維護》佈署的規劃,我們可以使用 UML 的《元件圖》 (Component Diagram) 和佈署圖 (Deployment Diagram) 表達。
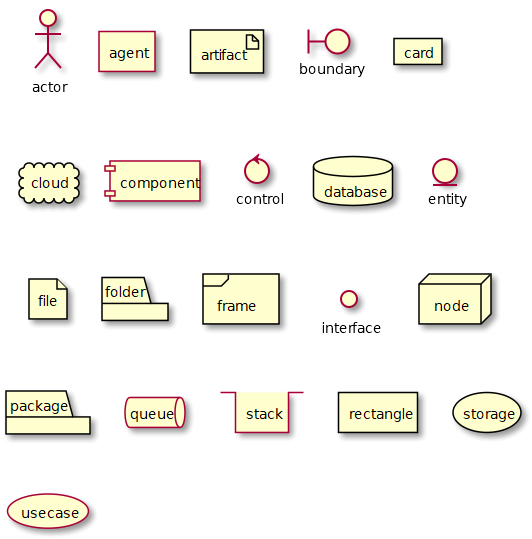
UML 的佈署圖符號主要有下列圖示:
目前的佈署平台愈來愈趨向雲端化,自建主機很多時候並不划算,因為還要付機器費,電費,對外 IP費用等等。
用『雲端平台』架站大致上可以區分為 IaaS, PaaS 兩種,(SaaS 是用人家寫好的軟體,而不是自己架)。
- IaaS : Linode, DigitalOcean, Vultr (虛擬私有主機)
- PaaS : Google Cloud Platform, Azure, Amazon, Heroku (廠商提供 API 的雲端平台)
在佈署的時候,除了我們自己寫的程式,以及開發時使用的環境 (Node.js, Koa, MondoDB ...) 之外,我們經常還得使用一些其他的軟體。
例如我們可能會在 node.js 前擋一層 Nginx 或 Apache 這類的 Web Server,然後將靜態網頁服務交給這些 Web Server,並且利用 Nginx, Apache 進行反向代理,以及設定 SSL 認證程序等等。
假如我們希望佈署在很多台機器上,那麼使用 Docker + Docker Compose 會讓你的佈署動作輕鬆很多!
另外由於 Node.js 程式可能會當掉,我們可以使用 PM2 或 Forever 這樣的套件,讓程式在當掉之後自動重啟,讓程式能永久運行。
- 使用 ngrok 提供外網服務
- 使用 pm2 進行永續服務
- 選定佈署平台並開啟虛擬主機
- ex: DigitalOcean
- 第一次佈署上去
- 使用 git + pm2
- 加上 SSL
- 使用 nginx + Let's Encrypt
- 使用 ngrok 提供外網服務
$ node server.js
Server run at http://localhost:3000
<-- GET /
--> GET / 200 27ms 1.13kb
<-- GET /favicon.ico
--> GET /favicon.ico 404 1ms -
<-- GET /post/new
--> GET /post/new 200 1ms 1.25kb
<-- POST /post
--> POST /post 302 61ms 33b
<-- GET /
--> GET / 200 1ms 1.22kb
<-- GET /post/new
--> GET /post/new 200 1ms 1.25kb
<-- POST /post
--> POST /post 302 1ms 33b
<-- GET /
--> GET / 200 1ms 1.31kb
<-- GET /post/0
--> GET /post/0 200 1ms 1kb
另一個 terminal
$ brew cask install ngrok // windows 請由 https://ngrok.com/download 下載
...
$ ngrok http 3000
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 57 minutes
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://a20b4040.ngrok.io -> localhost:30
Forwarding https://a20b4040.ngrok.io -> localhost:3
Connections ttl opn rt1 rt5 p50
1 0 0.00 0.00 21.07
- 使用 pm2 進行永續服務
$ npm i -g pm2
...
$ ngrok http 3000
...
$ pm2 start server.js
-------------
__/\\\\\\\\\\\\\____/\\\\____________/\\\\____/\\\\\\\\\_____
_\/\\\/////////\\\_\/\\\\\\________/\\\\\\__/\\\///////\\\___
_\/\\\_______\/\\\_\/\\\//\\\____/\\\//\\\_\///______\//\\\__
_\/\\\\\\\\\\\\\/__\/\\\\///\\\/\\\/_\/\\\___________/\\\/___
_\/\\\/////////____\/\\\__\///\\\/___\/\\\________/\\\//_____
_\/\\\_____________\/\\\____\///_____\/\\\_____/\\\//________
_\/\\\_____________\/\\\_____________\/\\\___/\\\/___________
_\/\\\_____________\/\\\_____________\/\\\__/\\\\\\\\\\\\\\\_
_\///______________\///______________\///__\///////////////__
Runtime Edition
PM2 is a Production Process Manager for Node.js applications
with a built-in Load Balancer.
Start and Daemonize any application:
$ pm2 start app.js
Load Balance 4 instances of api.js:
$ pm2 start api.js -i 4
Monitor in production:
$ pm2 monitor
Make pm2 auto-boot at server restart:
$ pm2 startup
To go further checkout:
http://pm2.io/
-------------
[PM2] Spawning PM2 daemon with pm2_home=/Users/csienqu/.pm2
[PM2] PM2 Successfully daemonized
[PM2] Starting /Users/csienqu/Desktop/ccc/sejs/project/blogMvc/server.js in fork_mode (1 instance)
[PM2] Done.
┌────────┬────┬───────┬────────┬────────┬─────┬────────┬───────────┐
│ Name │ id │ mode │ status │ ↺ │ cpu │ memory │
├────────┼────┼───────┼────────┼────────┼─────┼────────┼───────────┤
│ server │ 0 │ 0.0.1 │ fork │ online │ 0 │ 0% │ 16.7 MB │
└────────┴────┴───────┴────────┴────────┴─────┴────────┴───────────┘
Use `pm2 show <id|name>` to get more details about an app
另一個 terminal
$ ngrok http 3000
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://ca5dd781.ngrok.io -> localhost:30
Forwarding https://ca5dd781.ngrok.io -> localhost:3
Connections ttl opn rt1 rt5 p50
0 0 0.00 0.00 0.00
- 選定佈署平台並開啟虛擬主機
- ex: DigitalOcean (從這裡開始需要花錢,DigitalOcean 最便宜一個月 $5 美元)
- 第一次佈署上去
- 使用 git + pm2
- 加上 SSL
- 使用 nginx + Let's Encrypt