Components:Usage - bettyblocks/cli GitHub Wiki
Development
Create a new Component Set
$ bb components create hello-world
$ cd hello-world/
$ bun i
Start the development server
Important note: this command will use the local version of the CLI used by your component set project. To see which version of the CLI the component set uses, please check the package.json file. To update the local version used by your current project to the latest version, please run:
bun add @betty-blocks/cli
To start the development server:
$ bun run dev
$ nodemon
[nodemon] 2.0.22
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): src/**/*
[nodemon] watching extensions: js,ts,tsx
[nodemon] starting `bun run build && bun start`
$ bb components build
✔ Building component set...
Success, the component set has been built
Total time: 40.744 seconds
$ bb components serve -p 5002
Serving the component set at http://localhost:5002
Optional: increase build speed
It is possible to use a faster build command: bun run run dev:fast. This does not rebuild the entire component set, but only components or prefabs that have been modified. It is necessary to first run bun run build before using bun run dev:fast, because all created json files must be present for this. Once this is done bun run dev:fast can be used.
IMPORTANT:
This only works on files in the src/components and src/prefabs folders, not in folders outside of them or in the subfolders of src/prefabs. If you want to make a change outside of these two directories, bun run build must be executed, then the watcher bun run dev:fast can be used again.
Optional: offline mode
When building components in an environment without internet access, use the --offline flag to improve the build speed (skips update checks and dependency checking).
Usage:
bb components build --offline
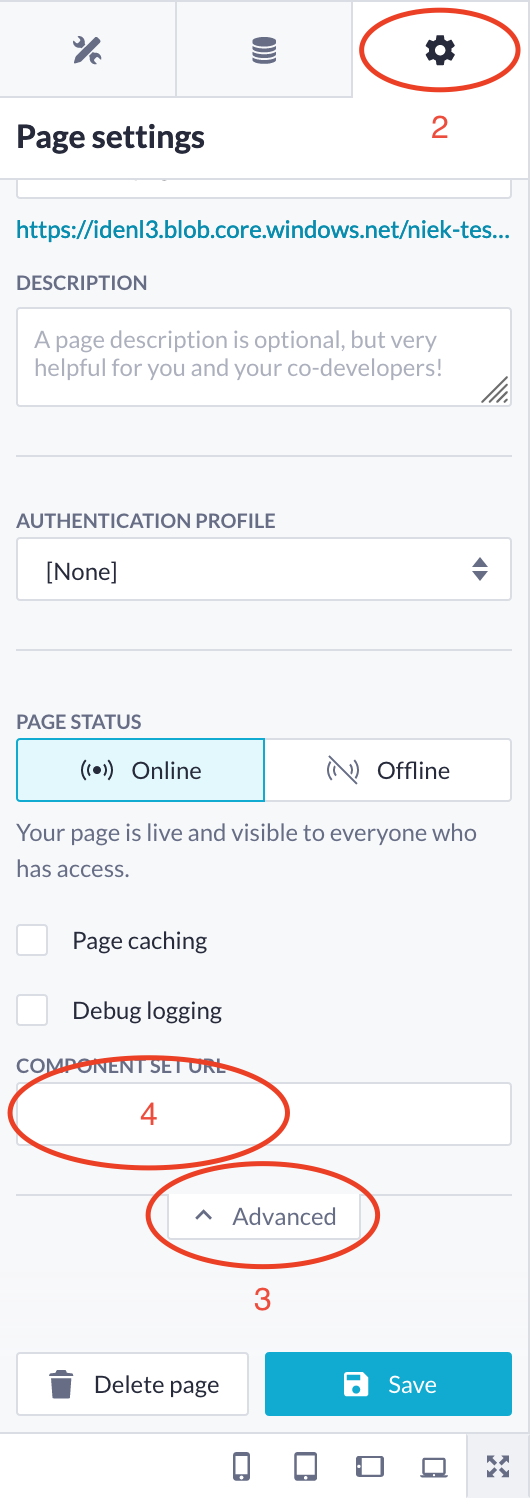
Preview Components in the Page Builder
- Create a new page in the Page Builder.
- Navigate to the page settings tab.
- Open
advanced. - Paste your Component Set URL in the input field.
- Click
Saveand reload the page. Now your Components are loaded in the sidebar.

Publish the Component Set
Currently we support publishing to Azure Blob Storage. The publish command requires you to set the following environment variables:
AZURE_BLOB_ACCOUNTAZURE_BLOB_ACCOUNT_KEY
When you have these set up you can publish:
$ bb components publish --bucket=hello-world
Upload succesfully.
Use the following URL in the Page Builder to start working with your Component Set:
https://ide.blob.core.windows.net/hello-world
We recommend that you set this up in your CI pipeline.