iOS版LocoTutorialアプリケーション利用方法 - beacrewjp/loco-sample-ios GitHub Wiki
iOS版LocoTutorialサンプルソースコード
https://github.com/beacrewjp/loco-sample-ios/tree/master/LocoTutorial
LocoTutorialアプリケーションとは?
LocoTutorialアプリケーションは、検知したビーコンに合わせWebViewを利用し 商品カタログを表示を行うアプリケーションです。こちらは店舗等での利用を想定した アプリケーションとなっており、実装サンプルとしてご利用頂けるアプリケーションです。
設置イメージ
動作までのフロー
前提条件として、Locoの利用契約が終了しているお客様を対象としております。
- 管理画面で設定を行う
- ビーコンの準備を行う
- SDK SECRETを取得
- TutorialアプリケーションへSDK SECRETを設定
- ビルド -> 動作(Beacon電波を拾う為には実機が必要です)
1.アプリケーションを動作させる為の管理画面設定例
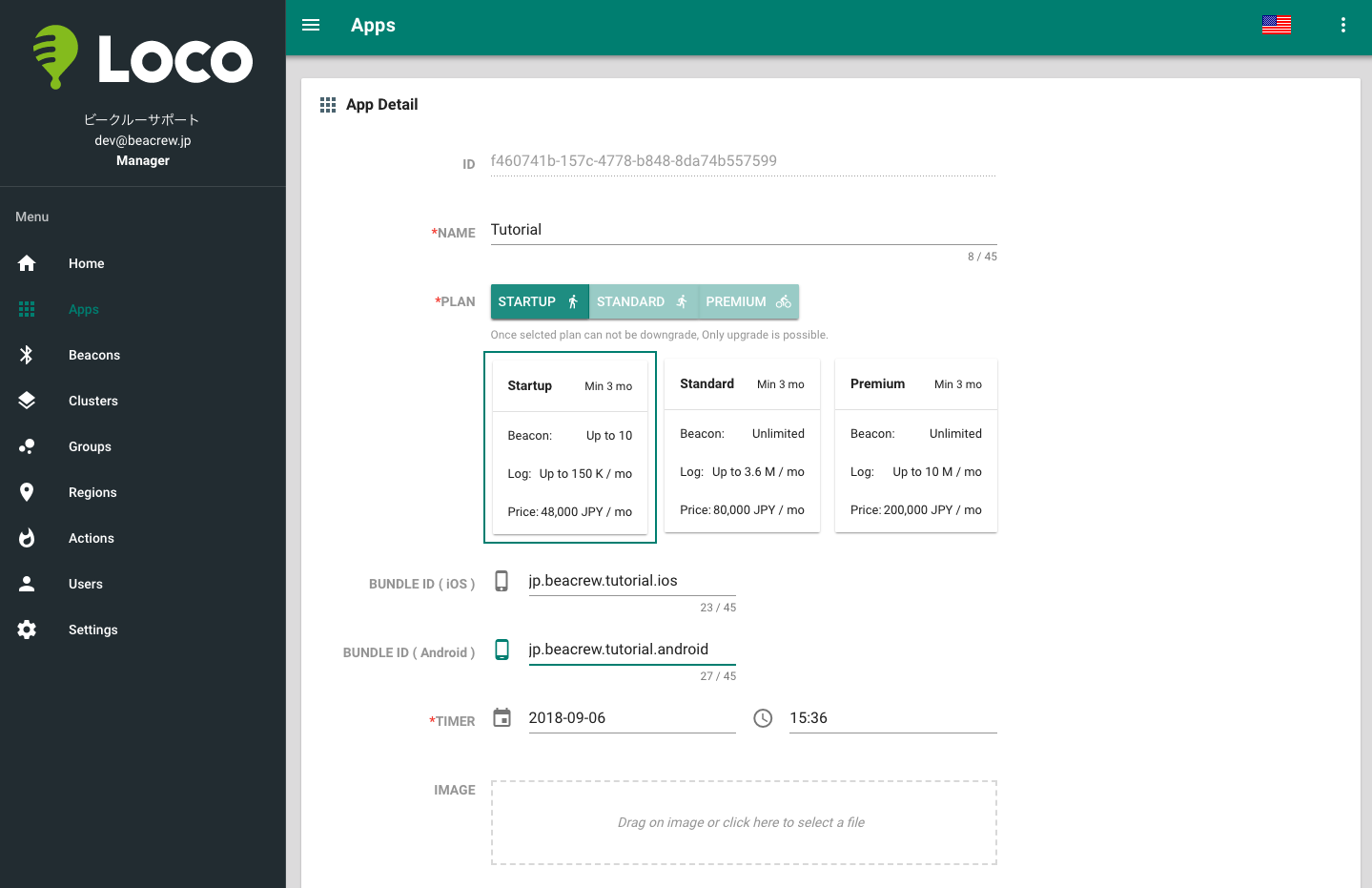
1-a.Apps設定
- メニューよりAppsを選択し、画面内のCreateボタンをクリック
- NAME(アプリケーション名)を入力
- PLAN(プラン)を選択
- BUNDLE IDを入力
- 保存
画面入力例

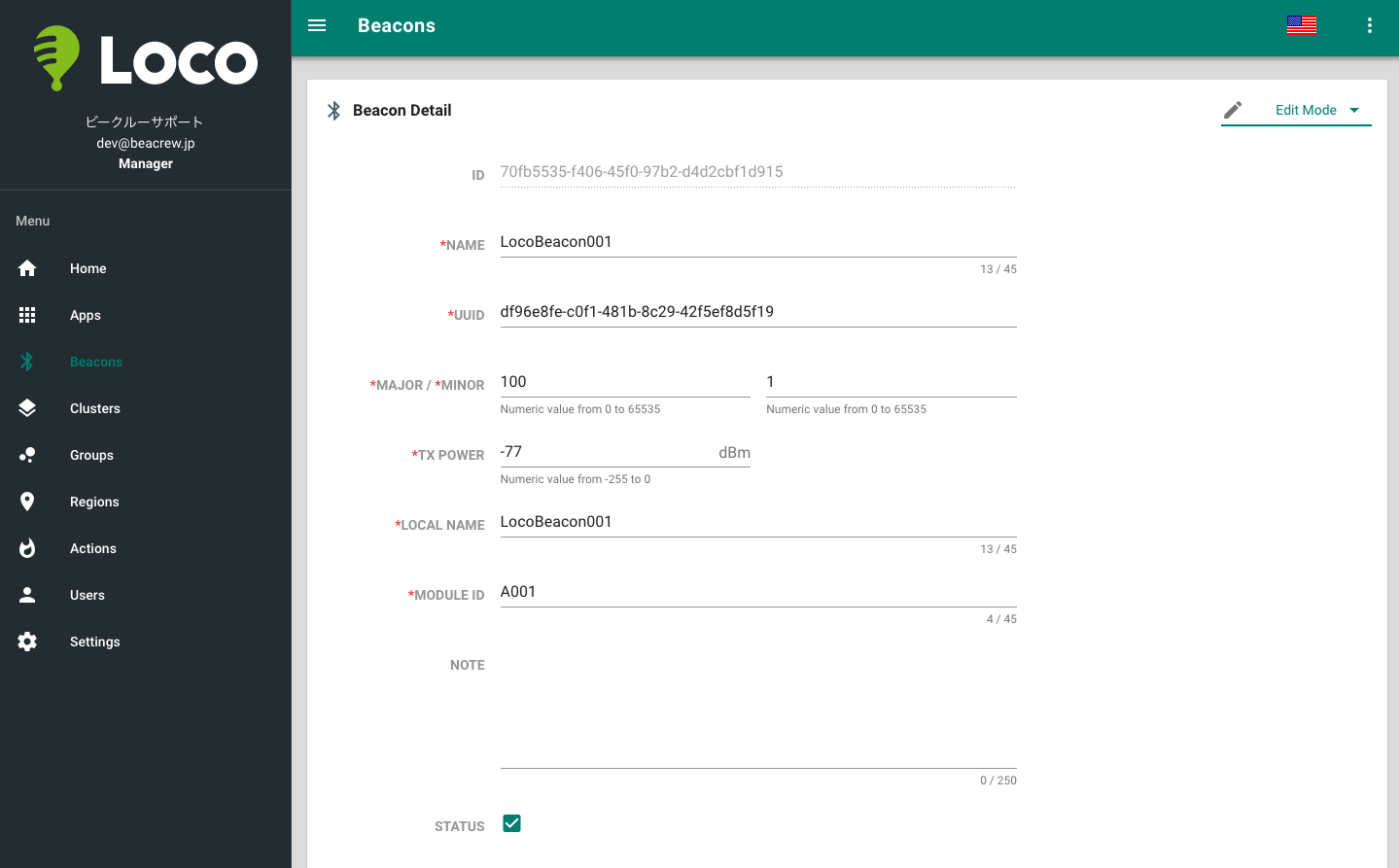
1-b.Beacons設定
- メニューよりBeaconsを選択し、画面内の設定したいビーコンをクリック
- UUIDを編集
- Majorを編集
- Minorを編集
- 保存
- Beacon設定は4件編集が必要になります。
> UUID,Major,Minor編集例
name:beacon1, uuid:df96e8fe-c0f1-481b-8c29-42f5ef8d5f19, major:100, minor:1
name:beacon2, uuid:df96e8fe-c0f1-481b-8c29-42f5ef8d5f19, major:100, minor:2
name:beacon3, uuid:dc3cea98-0554-4b08-8785-e5d47a461aa1, major:200, minor:1
name:beacon4, uuid:dc3cea98-0554-4b08-8785-e5d47a461aa1, major:200, minor:2
画面入力例

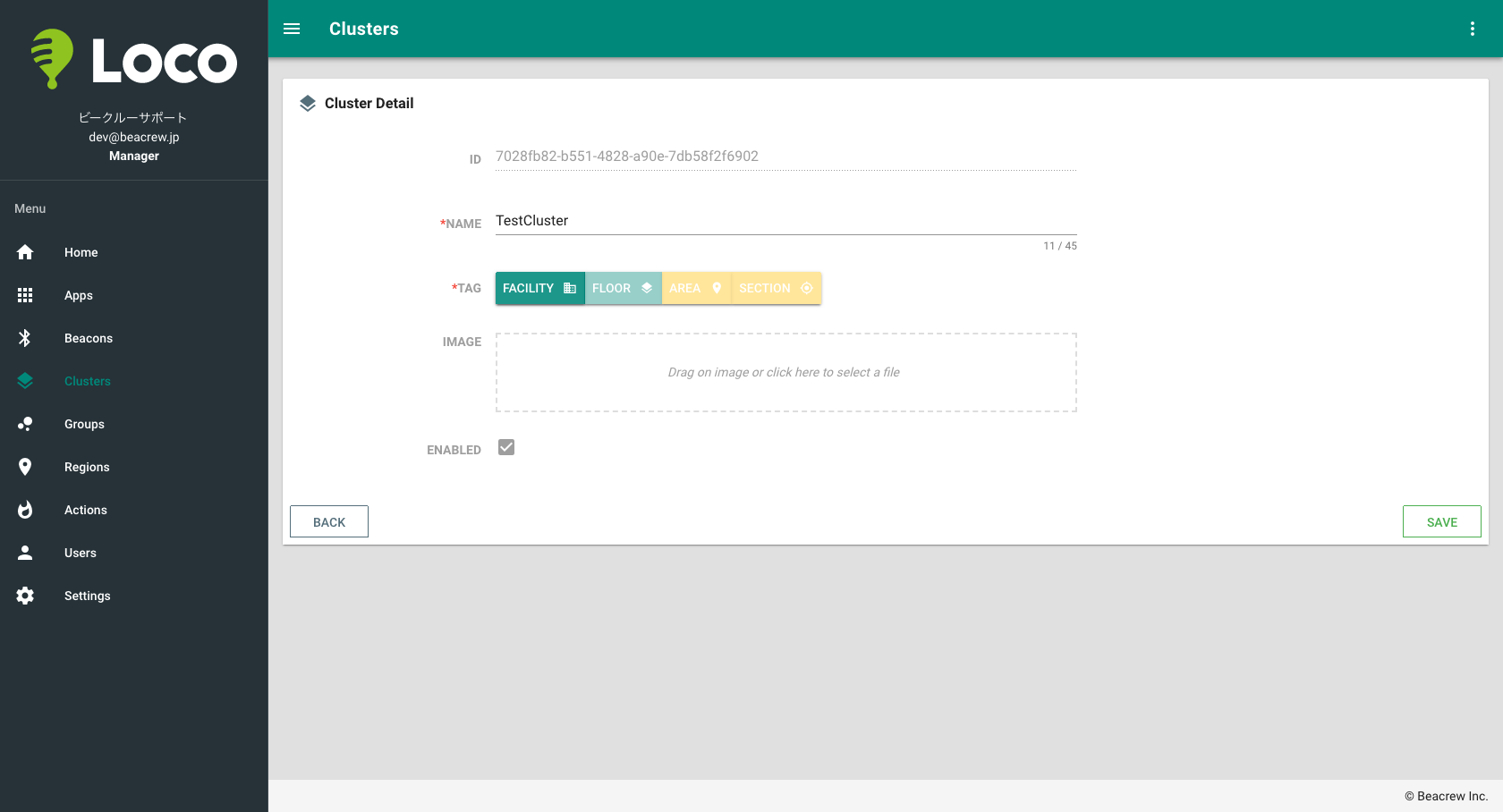
1-c.Clusters設定
- メニューよりClustersを選択し、画面内のCreateボタンをクリック
- NAME(クラスター名)を入力
- TAGを設定
- 保存
- Cluster設定は3件編集が必要になります。
> 設定例
設定1:店舗A向け(親クラスタタグ[Facility]で登録)
設定2:フロア1向け(子クラスタタグ[Floor]で登録)
設定3:フロア2向け(子クラスタタグ[Floor]で登録)
画面入力例

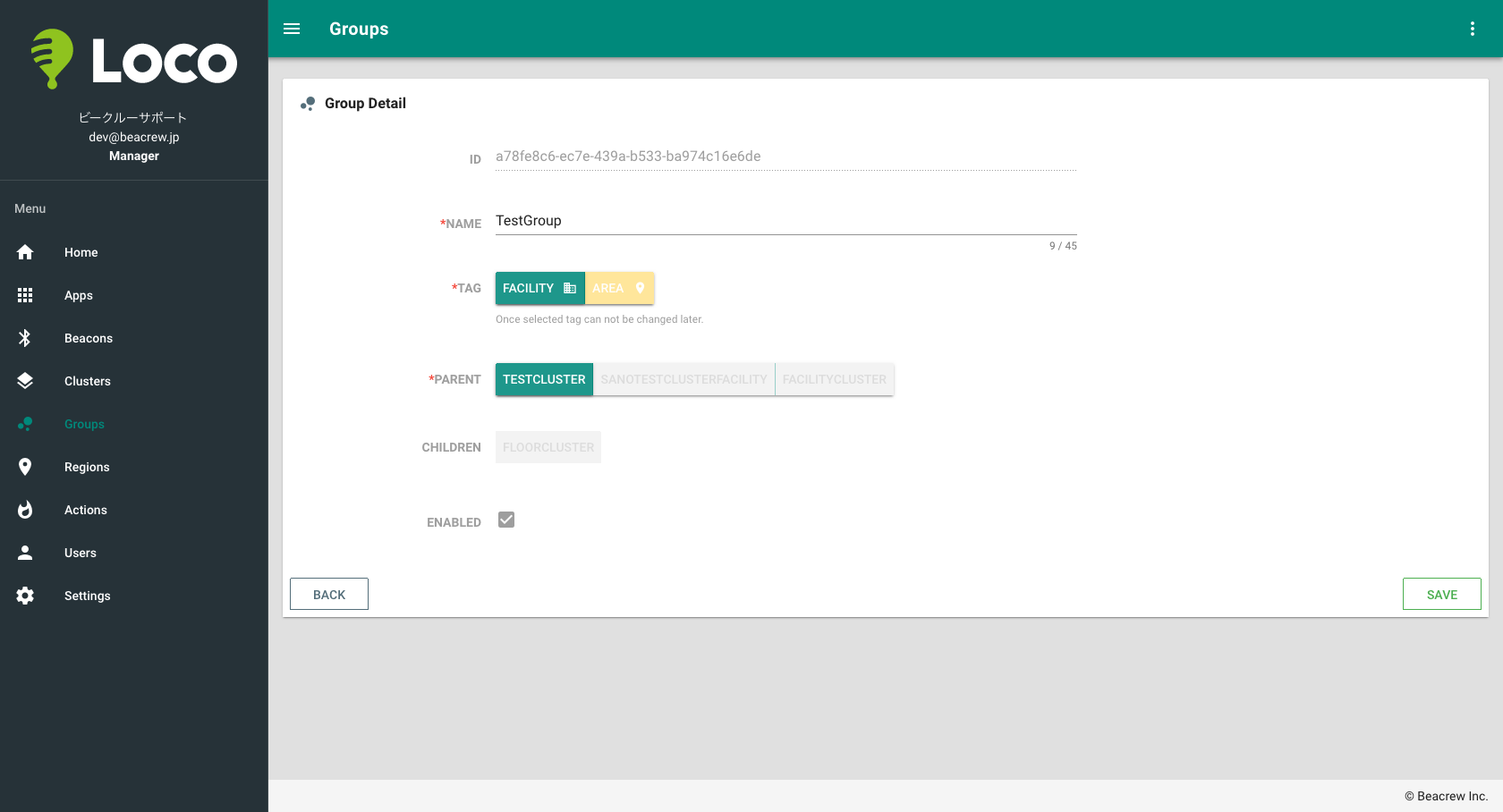
1-d.Groups設定
- メニューよりClustersを選択し、画面内のCreateボタンをクリック
- NAME(グループ名)を入力
- TAGを選択(FACILITY)
- PARENTクラスタを選択(Clusters設定にて登録した親クラスタデータ1件)
- CHILDRENクラスタを選択(Clusters設定にて登録した子クラスタデータ2件)
- 保存
画面入力例

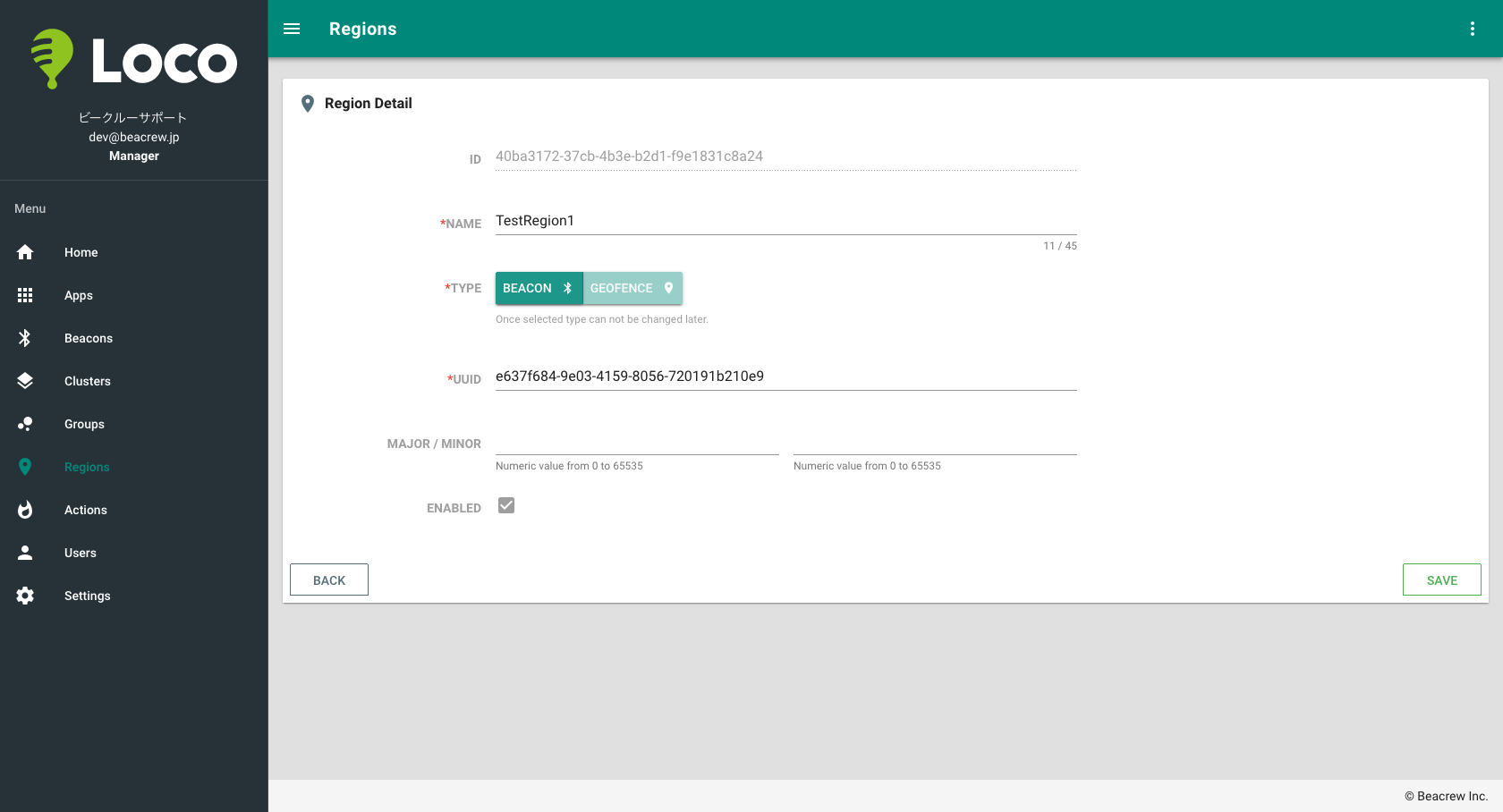
1-e.Regions設定
- メニューよりRegionsを選択し、画面内のCreateボタンをクリック
- NAME(リージョン名)を入力
- TYPEを選択(BEACON)
- UUIDを入力(Beaconsにて設定を行なったUUID)
- 保存
- Region設定は2件編集が必要になります。
> 設定例
name:region1, uuid:df96e8fe-c0f1-481b-8c29-42f5ef8d5f19
name:region2, uuid:dc3cea98-0554-4b08-8785-e5d47a461aa1
画面入力例

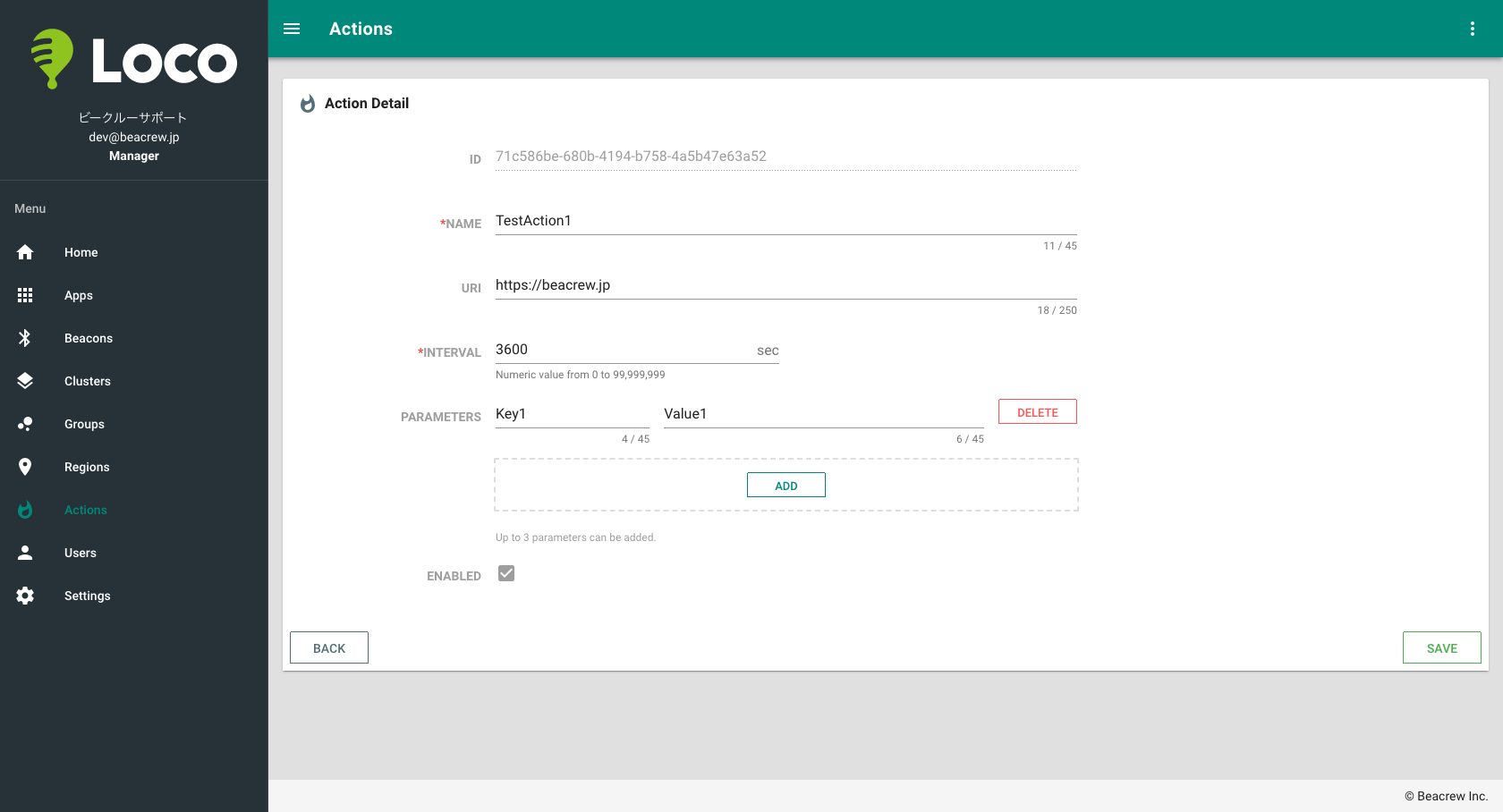
1-f.Actions設定
- メニューよりActionsを選択し、画面内のCreateボタンをクリック
- NAME(アクション名)を入力
- INTERVALを入力(アクションが発生する間隔)
- PARAMETERSへKEY,VALUE値を入力
- 保存
- Action設定は6件登録が必要になります。それぞれ以下を参考に設定してください。
> PARAMS設定例
name: BeaconAction1, interval: 60, Param1[key: type, value: web], Param2[key: page, value: product_a]
name: BeaconAction2, interval: 60, Param1[key: type, value: web], Param2[key: page, value: product_b]
name: BeaconAction3, interval: 60, Param1[key: type, value: web], Param2[key: page, value: product_d]
name: BeaconAction4, interval: 60, Param1[key: type, value: web], Param2[key: page, value: product_d]
name: Enter-Shop-A, interval: 300, Param1[key: type, value: push], Param2[key: message, value: Shop-A]
name: Enter-Shop-B, interval: 300, Param1[key: type, value: push], Param2[key: message, value: Shop-B]
画面入力例

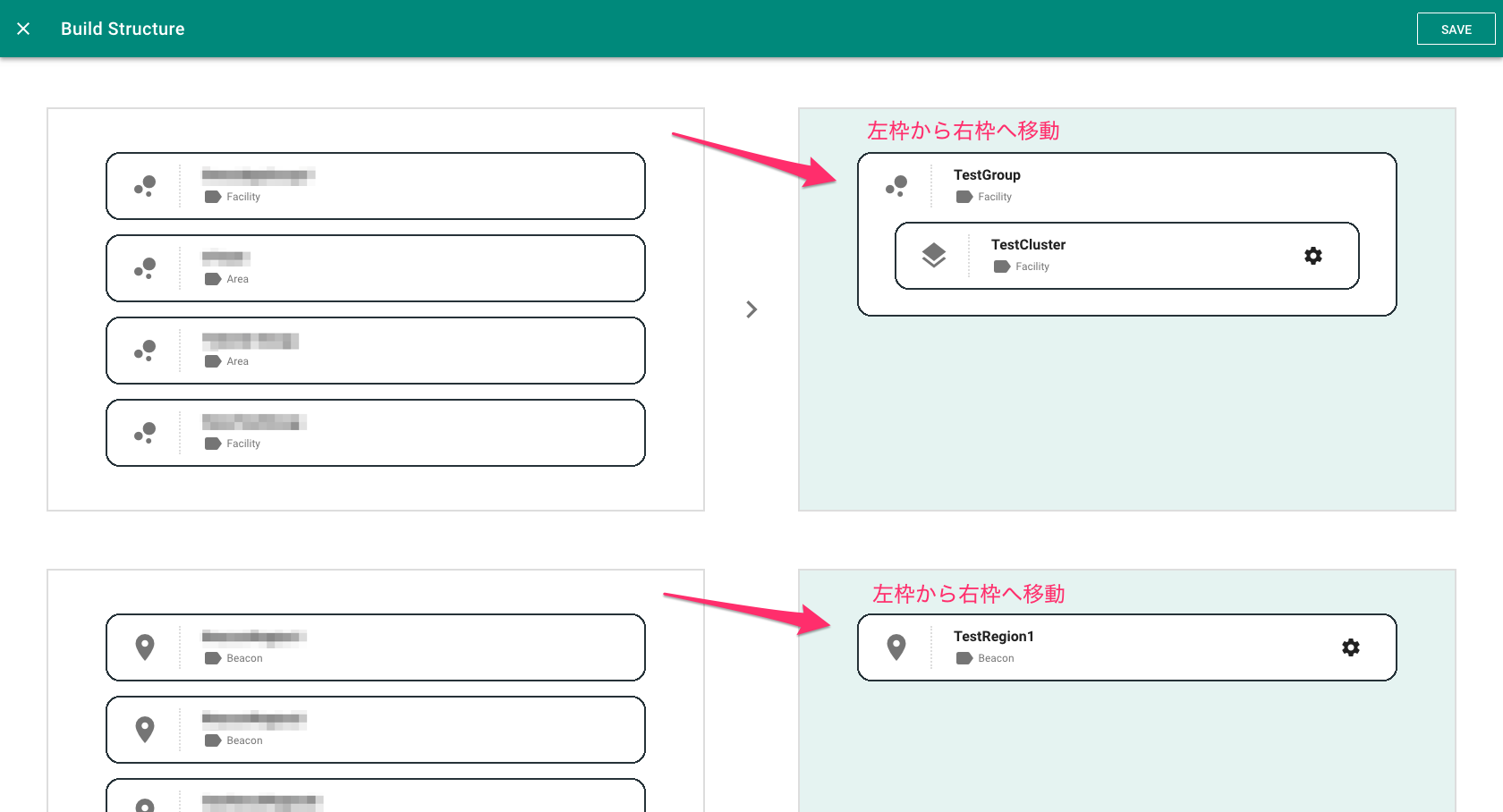
1-g.構成管理設定
- メニューよりAppsを選択し、画面内のBUILD STRUCTUREボタンをクリック
- 上段のグループ設定にて、作成したグループを左枠から右枠へ移動
- 下段のリージョン設定にて、作成したリージョンを左枠から右枠へ移動
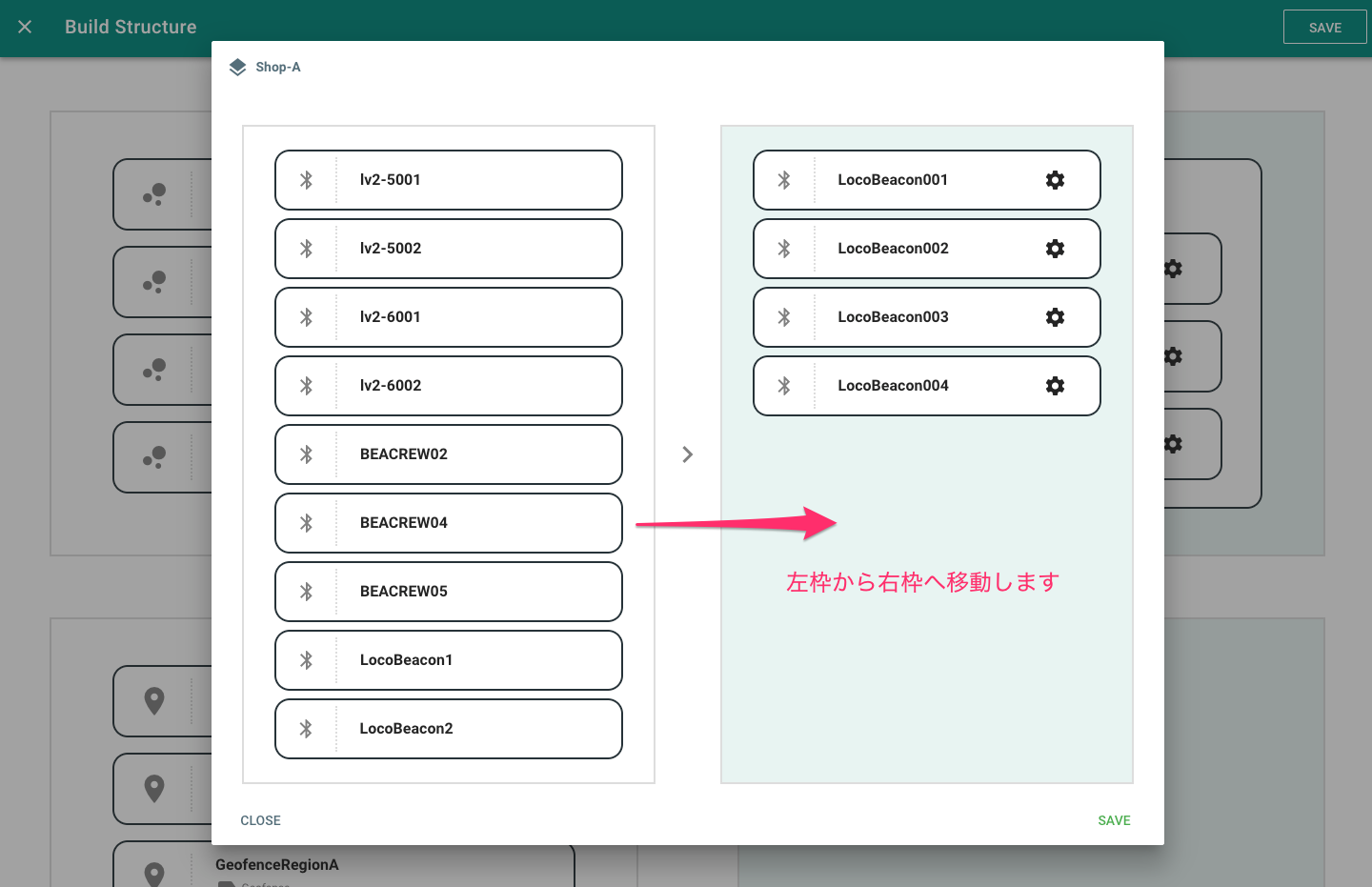
- 2にて移動したグループのクラスタ設定ボタンをクリック
- ビーコンを左枠から右枠へ移動し保存
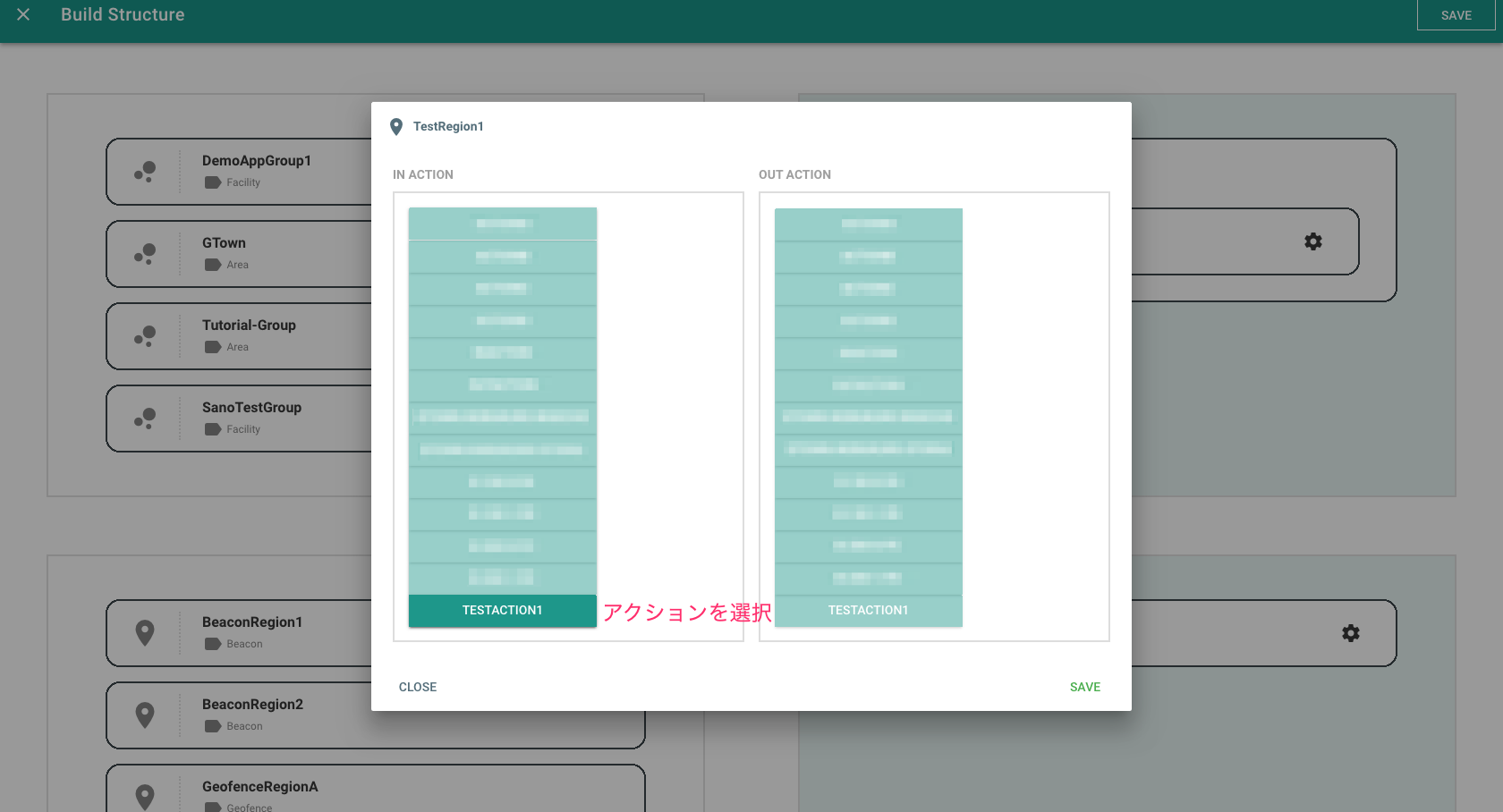
- 3にて移動したリージョンの設定ボタンをクリック
- IN ACTION枠にて、 Actionsにて作成を行なったアクションを選択
- 画面上の保存ボタンをクリックし設定保存
画面入力例1(利用クラスタ/利用リージョン設定)

画面入力例2(利用ビーコン設定)

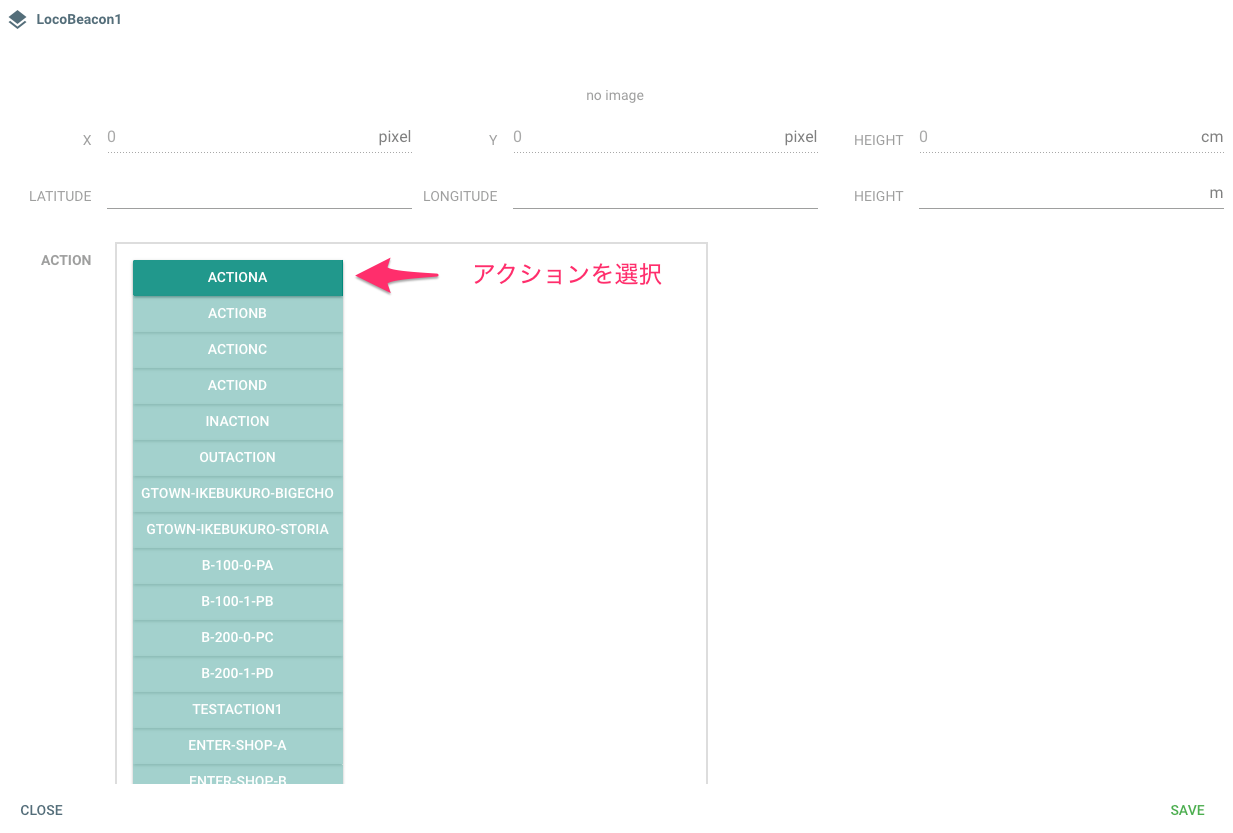
画面入力例3(ビーコンアクション設定)
画面入力例2の各ビーコンの設定ボタン(歯車マーク)をクリックして、それぞれにアクションを割り当てます

画面入力例4(リージョンアクション設定)

2.ビーコンの用意
ビーコンを利用する場合
ビーコンの販売・レンタルプランがございますのでメールにてお問い合わせください。
E-MAIL:[email protected]
ビーコンシミュレーターアプリを利用する場合
iOS,Androidの各ストアにて、BLE Scanner, Beacon Simulator等のビーコンシミュレーターアプリをダウンロードし UUID, Major, Minor値を設定の上、ビーコンのシミュレートを行なってください。
3.SDK SECRETの取得
- 管理画面にアクセスしログインしてください(※ログイン情報はご契約時にお渡し)
- メニューよりAppsを選択の上、新規作成
- 作成後、一覧より該当のアプリケーションを選択
- 以下、詳細画面にて
SDK SECRETをクリップボードにコピーします。
4.SDK SECRETの設定
/LocoTutorial/LocoTutorial/ViewController.m
// 以下"ENTER YOUR SDK SECRET"へ前段「SDK SECRETの取得」で取得したキーを入力してください
line20: static NSString *kSDKSecret = @"<ENTER YOUR SDK SECRET>";
5.XcodeProjectの設定
-
pod install を実行し、Cocoapodsによりプロジェクトにライブラリを組み込む。
xcworkspaceファイルが生成されますので以降はこのファイルからプロジェクトを利用して下さい。
(Cocoapodsについての詳細はLocoSDKのマニュアルを参照して下さい) -
Bundle Identifier の変更
Apps設定で指定した値にプロジェクト内の値を合わせます。
- Team設定の変更
プロジェクトの TARGETS > Signing 内の Team の設定をお客様契約のApple Developer Programのアカウントに変更します。
6.アプリケーション起動
アプリケーションを実機にてビルドすることで、LocoTutorialアプリケーションが起動し ビーコン電波をキャッチした際に、ビーコンに応じたWebPageが出力されます。
その他
Loco管理画面マニュアル
ご契約後にLoco管理画面マニュアルは配布しております。