Custom mute this ad - bdlukaa/native_admob_flutter GitHub Wiki
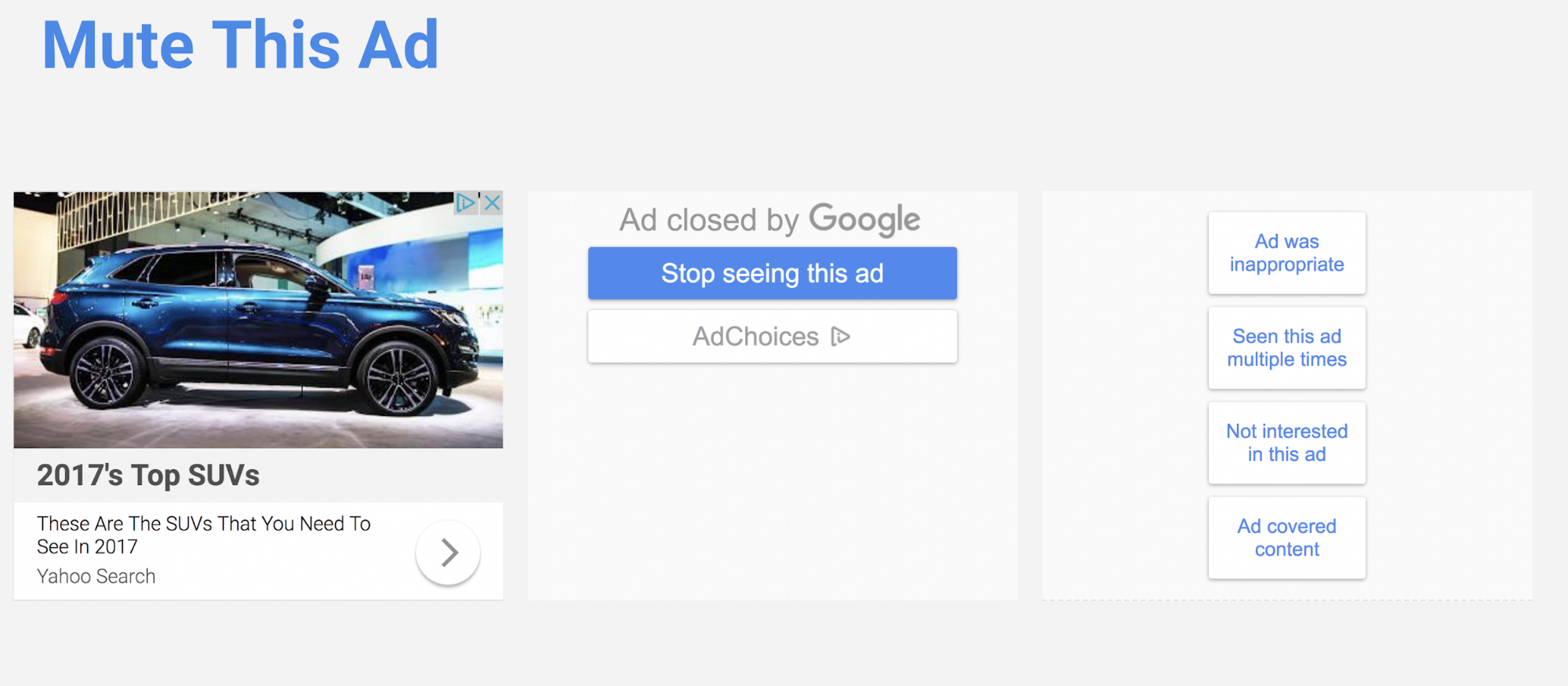
The "Mute This Ad" feature provides users with the ability to close or to stop seeing ads and signal which ads aren't interesting to them. Here's what the default, non-custom version looks like:

With native_admob_flutter, you have the option to implement your own UI to enable a user to mute the native ad. Here's how it's done.
Request custom Mute This Ad
The first step is to enable the custom Mute This Ad feature using requestCustomMuteThisAd on the NativeAdOptions class on the NativeAd constructor:
NativeAd(
...,
options: NativeAdOptions(
requestCustomMuteThisAd: true,
),
Check if custom Mute This Ad is available
Once the native ad is loaded, check the value returned from controller.isCustomMuteThisAdEnabled. If it's true, add your custom mute button / gesture and configure your custom mute interface with the avaiable reasons in controller.muteThisAdReasons.
Show the Mute This Ad reasons
As a best practice, we recommend displaying these reasons to the user and allowing them to select their reason for muting the ad. When the user clicks on one of the reasons, you should report the ad mute with the selected reason.
You may also choose not to display these reasons when the user clicks the close button, and report the mute action directly with no reason.
Mute the ad
Muting the ad should involve two actions:
- Report the reason for the mute to the native ad using the
muteThisAdmethod on the controller. - On your UI, mute / hide the ad yourself in your preferred manner:
void muteAdDialogDidSelectReason(String reason) {
// Report the mute action and reason to the ad.
controller.muteThisAd(reason)
muteAd()
}
void muteAd() {
//TODO: Mute / hide the ad in your preferred manner.
}
Receive confirmation of ad mute (optional)
If you want to be notified that reporting the ad mute was successful, you can listen to the events in the controller. It'll be triggered only if the ad was muted successfully.
controller.onEvent.listen((e) {
final event = e.keys.first;
switch (event) {
// ...
case AdEvent.muted:
showDialog(
...,
builder: (_) => AlertDialog(title: Text('Ad muted')),
);
break;
default:
break;
}
});
Adapted from https://developers.google.com/admob/android/native/mute-this-ad