Calculated Values - bcgov/common-hosted-form-service GitHub Wiki
This documentation is no longer being updated. For the most up to date information please visit our techdocs
Home > CHEFS Components > Custom Components > Calculated Values
Examples
Calculated values allows you to create fields that get filled in for you based on what the user inputs elsewhere. Use the advanced field of the control you wish to populate with a calculated value.
Try a working example View example
Download this example file and import it into your design example_calculated_values_schema.json
Calculated Values (Tutorial)
On the page:
Data
To designate which data values for a selection should be used for calculated values in other fields, use the Data tab.
This option is available in both basic and advanced controls.
Select list example
Drag and drop a Select List component into the designer and add some values on the Data tab. The label can be what you want the user to see, and the value can be what you would like to be accessible to calculate from in other fields.

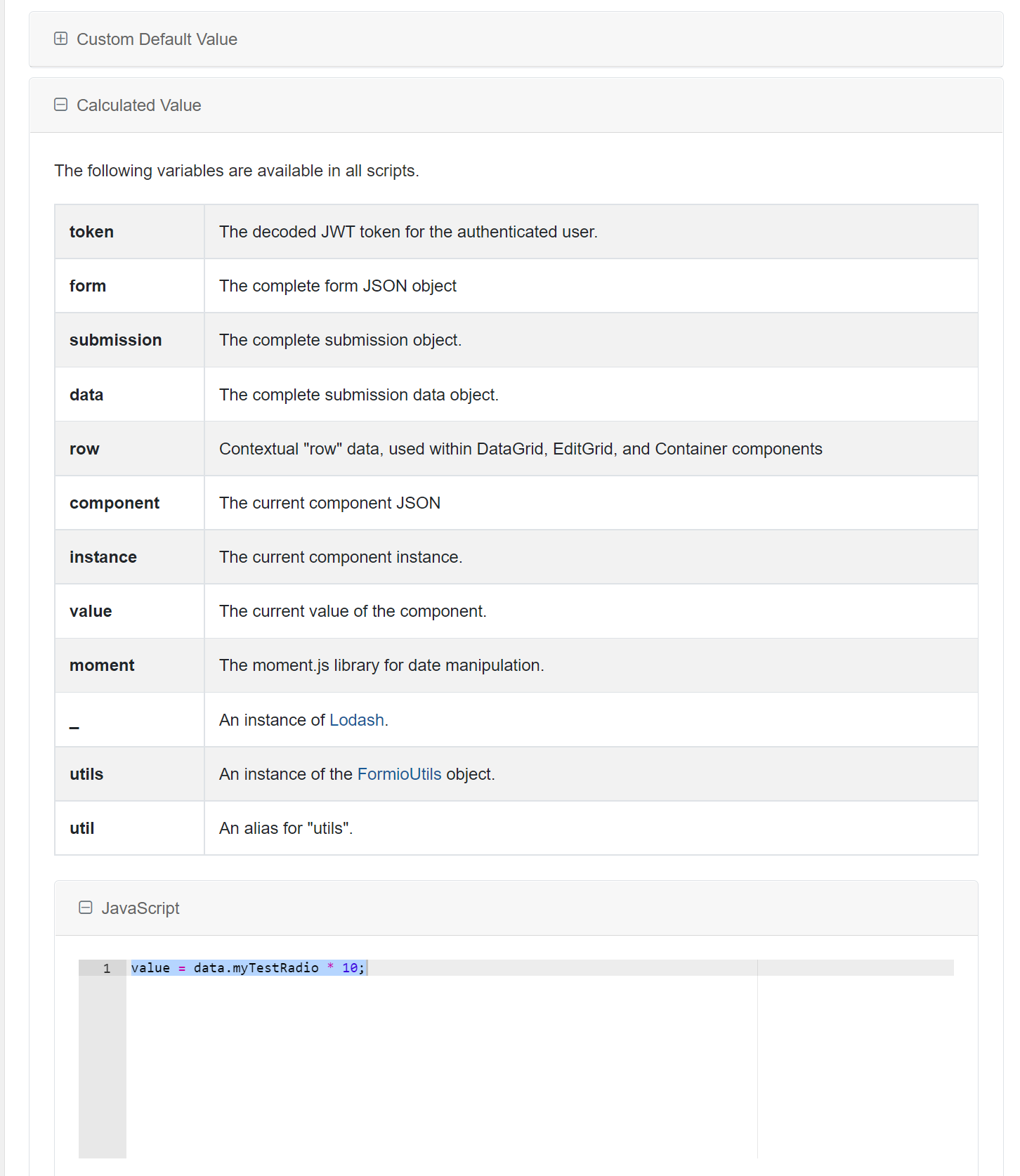
Calculated Values
JavaScript
On the field you wish to display the calculated value, navigate to the Data tab.

On the Data tab, scroll down to Calculated Value and expand the field. There are some useful help references there.
In the JavaScript section enter your calculation for the field you wish to display.

With this example you could add up an assigned value for a set of radio buttons and assign each question a weighting:
value = (data.questionAbc * 5) + (data.questionDef * 5) + (data.questionGhi * 5) + (data.questionJkl * 5)
You can use this section to create complex calculated values using JavaScript, by referencing one or more existing fields on your form with the data data.* variable. You can calculate numerical values, build String values, do conditional logic and much more.
If you need to know the field name for a field you wish to base a calculated value on, look at the API tab and the Property Name box for the name.
