How to customise your bar - bakkeby/dusk GitHub Wiki
OK, so you want to learn how to customise the bar(s) in dusk.
Let us start from scratch then.
The bars setting defines which bars are present in the window manager. You generally do not need
to touch this unless you want to change the size or position of the bars.
To make it simple we will start with a single top bar that is placed on the first monitor.
static const BarDef bars[] = {
/* monitor idx vert x y w h name */
{ 0, 0, 0, "0% 0% 100% -1h ", "Primary top" },
};Now we will start with an empty bar, so remove the existing barrules settings. If you are unsure
of what the different columns are then refer to the Bar Rules page.
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
0
};Now if we compile and have a look at the bar it looks like this:

Wait, what? Where is the bar? You were expecting a blank bar right?
When the bar has nothing to display it auto hides, that's a feature.
Let us add something to the bar, you may want to have a think about where you want what to be displayed before going ahead.
I have this brilliant idea that I should have the workspace icons in the middle of the bar. This should be drawn first to ensure that they are placed in the dead center of the bar.
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
};Note the use of the BAR_ALIGN_CENTER alignment here.

OK, that's something. Now as we have placed something in the center of the bar the available space has been divided into the area on the left hand side of the bar and the area on the right hand side of the bar. When it comes to further aligning of bar modules we should now use the BAR_ALIGN_RIGHT_RIGHT, BAR_ALIGN_LEFT_RIGHT, etc. alignment indicators for positioning.
There is something called powerline separators which add a visual transition between bar modules, leave these for the end and focus on where to place information for now.
How about having the systray icons on the far left hand side? Let's try that.
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
};Note the use of BAR_ALIGN_LEFT_LEFT here.

Let's add the layout symbol right after the systray, that is bound to look good.
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
};
Next we should add a status to the mix, so we are going to add status 0 after the layout symbol.
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
{ 0, 0, 0, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_status, draw_status, click_status, NULL, "status0" },
};This won't show anything at first as we haven't set any status, so for display purposes we will add some placeholder text.
$ duskc run_command setstatus 0 "Hello dusk"
{"result":"success"}

We could add more statuses here, but let us keep it simple for now.
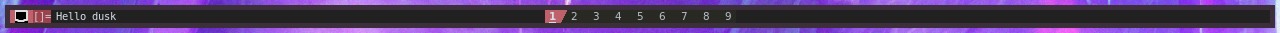
Now what if on the right side of the bar we would want the window title of the currently focused window (like in dwm). That would be the wintitle single bar module, adding that to the mix.
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
{ 0, 0, 0, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_status, draw_status, click_status, NULL, "status0" },
{ 0, 0, 0, 0, 0, 0, BAR_ALIGN_RIGHT_RIGHT, size_wintitle_single, draw_wintitle_single, click_wintitle_single, NULL, "wintitle_single" },
};
Now to add powerline separators you go through the same order and make sure to add one in between each of the bar modules
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_status, draw_status, click_status, NULL, "status0" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_RIGHT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 15, 0, 0, 0, BAR_ALIGN_RIGHT_RIGHT, size_wintitle_single, draw_wintitle_single, click_wintitle_single, NULL, "wintitle_single" },
};
This is one bar, for the first monitor. If you would like to have the same bar on all monitors then
you would use -1 as the value for the monitor, except for the systray which should be either
on a designated monitor or on the active monitor using the value of 'A'.
When it comes to customising individual bar modules refer to the respective bar module page. For information on how to create your own bar modules refer to the Bar Modules page.
Here are some example configurations for inspiration.
This places two bars at the top.
static const BarDef bars[] = {
/* monitor idx vert x y w h name */
{ 0, 0, 0, "0% 0% 100% -1h ", "Primary top" },
{ 0, 1, 0, "0% 23y 100% -1h ", "Primary top 2" },
};static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PWRL, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_RIGHT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_status, draw_status, click_status, NULL, "status0" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 0, 0, PWRL, BAR_ALIGN_RIGHT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 15, 0, 0, 0, BAR_ALIGN_RIGHT_RIGHT, size_wintitle_single, draw_wintitle_single, click_wintitle_single, NULL, "wintitle_single" },
{ 0, 1, 0, 0, 0, PWRL, BAR_ALIGN_NONE, size_flexwintitle, draw_flexwintitle, click_flexwintitle, NULL, "flexwintitle" },
};
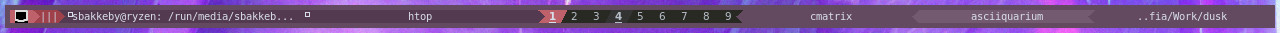
static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 4, 0, 0, PwrlForwardSlash, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT_RIGHT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 5, 5, 0, BAR_ALIGN_LEFT_LEFT, size_status, draw_status, click_status, NULL, "status0" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 0, 0, PwrlLeftArrow, BAR_ALIGN_RIGHT_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 0, 0, PwrlLeftArrow, BAR_ALIGN_RIGHT_RIGHT, size_flexwintitle, draw_flexwintitle, click_flexwintitle, NULL, "flexwintitle" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT_LEFT, size_wintitle_floating, draw_wintitle_floating, click_wintitle_floating, NULL, "wintitle_floating" },
};
This adds three small bars at the top.
static const BarDef bars[] = {
/* monitor idx vert x y w h name */
{ 0, 0, 0, "0% 0% 30% -1h ", "Primary left" },
{ 0, 1, 0, "100% 0% 30% -1h ", "Primary right" },
{ 0, 2, 0, "50% 0% 16% -1h ", "Primary center" },
};static const BarRule barrules[] = {
/* monitor bar scheme lpad rpad value alignment sizefunc drawfunc clickfunc hoverfunc name */
{ 0, 0, 6, 5, 5, 0, BAR_ALIGN_LEFT, size_systray, draw_systray, click_systray, NULL, "systray" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 5, 0, 0, 0, BAR_ALIGN_LEFT, size_ltsymbol, draw_ltsymbol, click_ltsymbol, NULL, "layout" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 5, 5, 0, BAR_ALIGN_LEFT, size_status, draw_status, click_status, NULL, "status0" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_LEFT, size_powerline, draw_powerline, NULL, NULL, "powerline join" },
{ 0, 0, 0, 0, 0, PwrlRightArrow, BAR_ALIGN_NONE, size_wintitle_floating, draw_wintitle_floating, click_wintitle_floating, NULL, "wintitle_floating" },
{ 0, 1, 0, 0, 0, PwrlLeftArrow, BAR_ALIGN_NONE, size_flexwintitle, draw_flexwintitle, click_flexwintitle, NULL, "flexwintitle" },
{ 0, 2, 4, 0, 0, PwrlForwardSlash, BAR_ALIGN_CENTER, size_workspaces, draw_workspaces, click_workspaces, hover_workspaces, "workspaces" },
};
Back to Guides.