Tile Layer - arnaudleclerc/ng-azure-maps GitHub Wiki
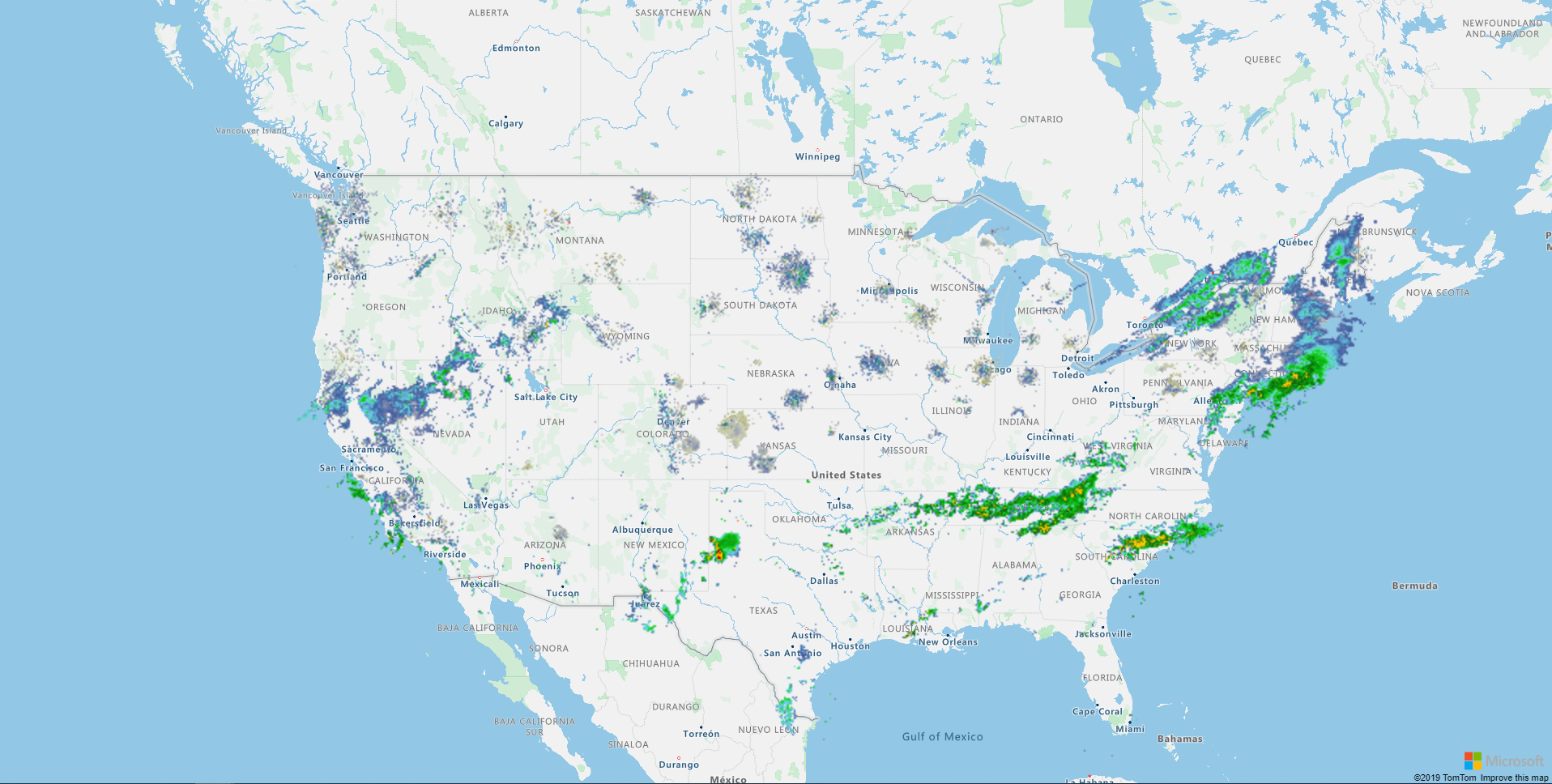
A tile layer can be added using the map-tile-layer directive.
For more information on the customization of the layer, please refer to the Azure Maps Documentation.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: '<azure-map [center]="[-99.47, 40.75]" zoom="4">' +
'<map-tile-layer tileUrl="https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{z}/{x}/{y}.png">' +
'</map-tile-layer>' +
'</azure-map>',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
}