Line Layer - arnaudleclerc/ng-azure-maps GitHub Wiki
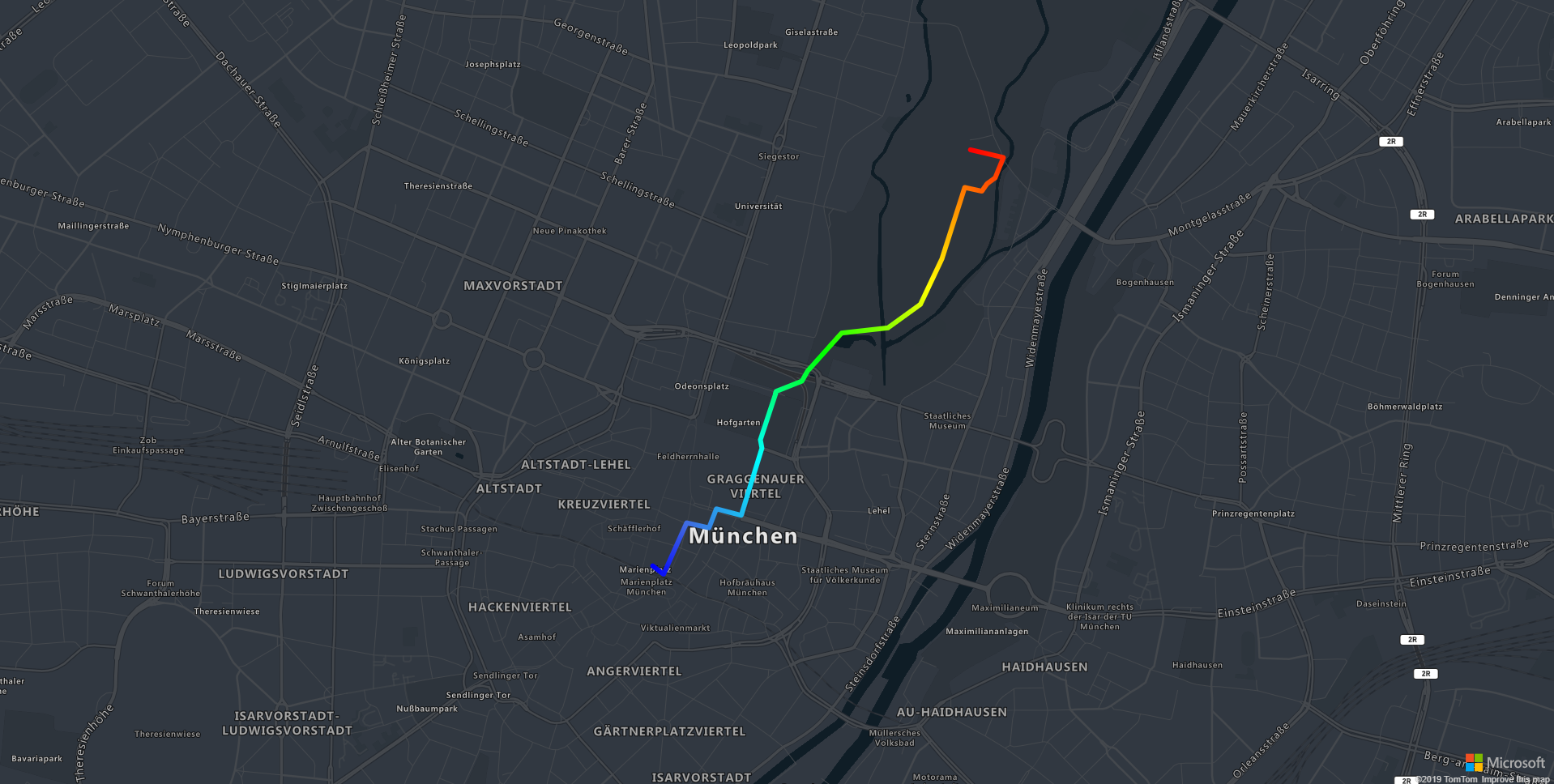
A line layer can be added using the map-line-layer directive. The id of the data source to display on the layer can be specified on the dataSourceId binding on the directive.
For more information on the customization of the layer, please refer to the Azure Maps Documentation.
import { Component } from '@angular/core';
import * as atlas from 'azure-maps-control';
@Component({
selector: 'app-root',
template: '<azure-map [zoom]="zoom" [center]="center" [mapStyle]="mapStyle" [dataSources]="[dataSource]" (onReady)="mapReady()">' +
'<map-line-layer dataSourceId="source" [strokeGradient]="strokeGradient" [strokeWidth]="strokeWidth"></map-line-layer>' +
'</azure-map>',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
public dataSource: atlas.source.DataSource;
public strokeWidth = 6;
public strokeGradient: atlas.Expression = [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
];
public zoom = 14;
public center = [11.581990, 48.143534];
public mapStyle = "grayscale_dark";
mapReady() {
this.dataSource = new atlas.source.DataSource('source');
this.dataSource.add(new atlas.data.LineString([
[11.575454, 48.137392],
[11.576029, 48.137094],
[11.577248, 48.138912],
[11.578434, 48.138737],
[11.578826, 48.139409],
[11.580140, 48.139179],
[11.581237, 48.141555],
[11.581155, 48.141852],
[11.581990, 48.143534],
[11.583355, 48.143896],
[11.583662, 48.144258],
[11.585458, 48.145596],
[11.587910, 48.145779],
[11.589632, 48.146608],
[11.590771, 48.148219],
[11.591979, 48.150743],
[11.592885, 48.150611],
[11.593161, 48.150874],
[11.593594, 48.151084],
[11.594028, 48.151803],
[11.592281, 48.152074],
]));
}
}