Heatmap Layer - arnaudleclerc/ng-azure-maps GitHub Wiki
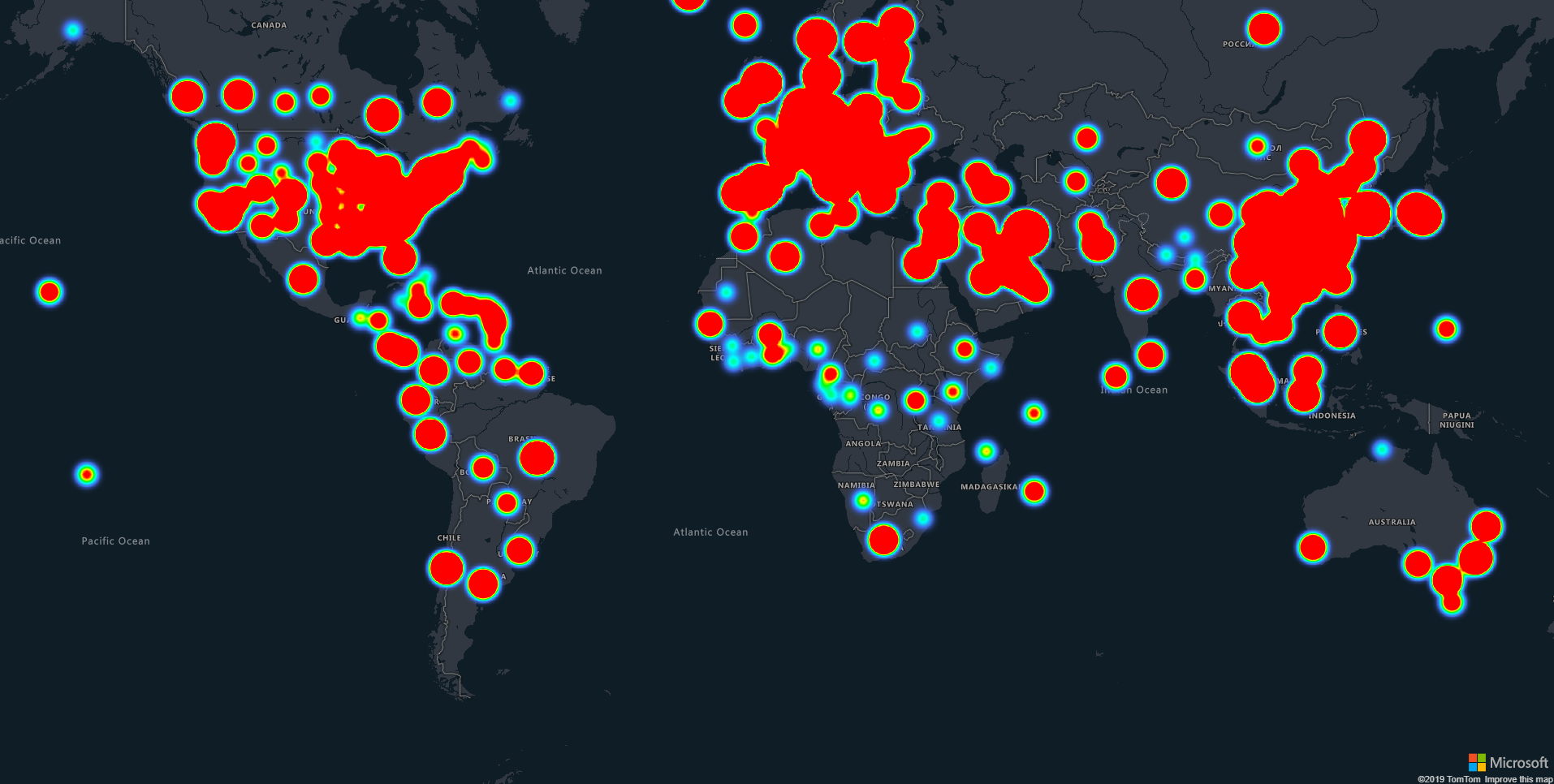
A heatmap layer can be added using the map-heatmap-layer directive. The id of the data source to display on the layer can be specified on the dataSourceId binding on the directive.
For more information on the customization of the layer, please refer to the Azure Maps Documentation.
import { Component } from '@angular/core';
import * as atlas from 'azure-maps-control';
@Component({
selector: 'app-root',
template: '<azure-map zoom="2" [mapStyle]="mapStyle" (onReady)="mapReady()" [dataSources]="[dataSource]">' +
'<map-heatmap-layer [weight]="weight" [radius]="radius" dataSourceId="source"></map-heatmap-layer>' +
'</azure-map>',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
public dataSource: atlas.source.DataSource;
public mapStyle = "grayscale_dark";
public weight: any = ['get', 'Confirmed'];
public radius = 20;
mapReady() {
this.dataSource = new atlas.source.DataSource('source');
this.dataSource.importDataFromUrl('https://services1.arcgis.com/0MSEUqKaxRlEPj5g/arcgis/rest/services/ncov_cases/FeatureServer/1/query?where=1%3D1&f=geojson&outFields=*');
}
}