Webhook Integration: No worry, We'll call you
Attention: We have migrated our documentation to our new platform, Ant Media Resources. Please follow this link for the latest and up-to-date documentation.
Ant Media Server provides webhooks for making your system/app know when certain events occurs on the server. Therefore, you can register your URL to Ant Media Server which makes POST request when a live stream is started, finished or recorded. Firstly, let's look at how to register your backend URL to Ant Media Server as a webhook. After that, we'll provide reference for webhooks.
 You can add default webhook URL to your streaming app on Ant Media Server. In addition, it lets you add custom specific webhook URL's in creating broadcast.
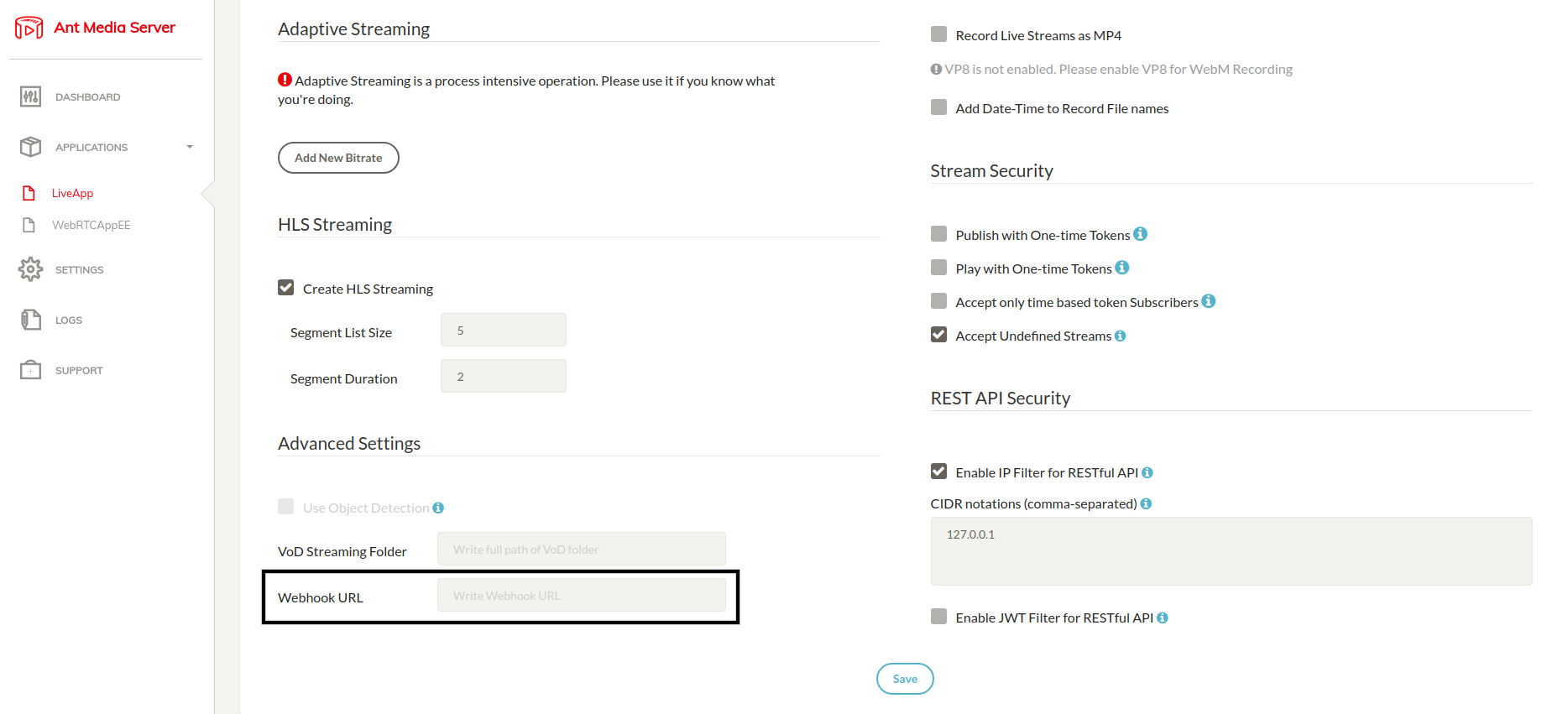
In order to add default Webhook URL, you just need to add/change Webhook URL your app settings as below:
You can add default webhook URL to your streaming app on Ant Media Server. In addition, it lets you add custom specific webhook URL's in creating broadcast.
In order to add default Webhook URL, you just need to add/change Webhook URL your app settings as below:

Your Ant Media Server now has a default hook which is called when certain events happen (see below)
Ant Media Server provides creating streams through rest service. Therefore, If you want to specify the webhook URL for each stream, you can use createBroadcast method in rest service. createBroadcast method has Broadcast object parameter which has listenerHookURL field .As a result, you can set listenerHookURL for creating stream at Ant Media Server.
Here is a sample JSON for using createBroadcast method with Postman
{
"variables": [],
"info": {
"name": "samples",
"_postman_id": "cbef37ab-d4ae-c349-4845-b4a91d1ab201",
"description": "",
"schema": "https://schema.getpostman.com/json/collection/v2.0.0/collection.json"
},
"item": [
{
"name": "http://localhost:5080/LiveApp/rest/broadcast/create",
"request": {
"url": "http://localhost:5080/LiveApp/rest/broadcast/create",
"method": "POST",
"header": [
{
"key": "Content-Type",
"value": "application/json",
"description": ""
}
],
"body": {
"mode": "raw",
"raw": "{\"name\":\"test_video\", \"listenerHookURL\":\"http://www.example.com/webhook\"}"
},
"description": "ListenerHookURL sample"
},
"response": []
}
]
}It's time to know when Ant Media Server calls webhooks with which parameters. Here is a simple list for that
-
liveStreamStarted: Ant Media server calls this hook when a new live stream is started. It sends POST (application/x-www-form-urlencoded) request to URL with following variables
- id: stream id of the broadcast
- action: "liveStreamStarted"
- streamName: stream name of the broadcast. It can be null.
- category: stream category of the broadcast. It can be null.
-
liveStreamEnded: Ant Media Server calls this hook when a live stream is ended. It sends POST(application/x-www-form-urlencoded) request to URL with following variables.
- id: stream id of the broadcast
- action: "liveStreamEnded"
- streamName: stream name of the broadcast. It can be null.
- category: stream category of the broadcast. It can be null.
-
vodReady: Ant Media Server calls this hook when the recording of the live stream is ended. It sends POST(application/x-www-form-urlencoded) request to URL with following variables.
- id: stream id of the broadcast
- action: "vodReady"
- vodName: vod file name
- vodId: vod id in the datastore
That's all. As a result, you can take some custom actions according to your project by checking action variable in your backend URL.
We hope this post will help you to make automation in your project. Please keep in touch if you have any question. We will be happy if we can help you.
Attention: Please process the result in your backend URL as soon as possible because these callbacks is called in event loop threads that does not support long running operations.
- Introduction
- Quick Start
- Installation
- Publishing Live Streams
- Playing Live Streams
- Conference Call
- Peer to Peer Call
- Adaptive Bitrate(Multi-Bitrate) Streaming
- Data Channel
- Video on Demand Streaming
- Simulcasting to Social Media Channels
- Clustering & Scaling
- Monitor Ant Media Servers with Apache Kafka and Grafana
- WebRTC SDKs
- Security
- Integration with your Project
- Advanced
- WebRTC Load Testing
- TURN Servers
- AWS Wavelength Deployment
- Multi-Tenancy Support
- Monitor Ant Media Server with Datadog
- Clustering in Alibaba
- Playlist
- Kubernetes
- Time based One Time Password
- Kubernetes Autoscaling
- Kubernetes Ingress
- How to Install Ant Media Server on EKS
- Release Tests
- Spaceport Volumetric Video
- WebRTC Viewers Info
- Webhook Authentication for Publishing Streams
- Recording Streams
- How to Update Ant Media Server with Cloudformation
- How to Install Ant Media Server on GKE
- Ant Media Server on Docker Swarm
- Developer Quick Start
- Recording HLS, MP4 and how to recover
- Re-streaming update
- Git Branching
- UML Diagrams